本文主要是介绍TinyMce富文本编辑器使用【详细】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。
TinyMCE的优势:
- 开源可商用,基于LGPL2.1
- 插件丰富,自带插件基本涵盖日常所需功能(示例看下面的Demo-2)
- 接口丰富,可扩展性强,有能力可以无限拓展功能
- 界面好看,符合现代审美
- 提供经典、内联、沉浸无干扰三种模式(详见“介绍与入门”)
- 对标准支持优秀(自v5开始)
- 多语言支持,官网可下载几十种语言。

官网及文档:www.tiny.cloud
官网下载:www.tiny.cloud/get-tiny/self-hosted/
Github:github.com/tinymce
【推荐】为vue开发者整合的tinymce组件
安装
经典模式 |TinyMCE中文文档中文手册 (ax-z.cn)
- 安装依赖
npm install @tinymce/tinymce-vue -S
npm install tinymce -S
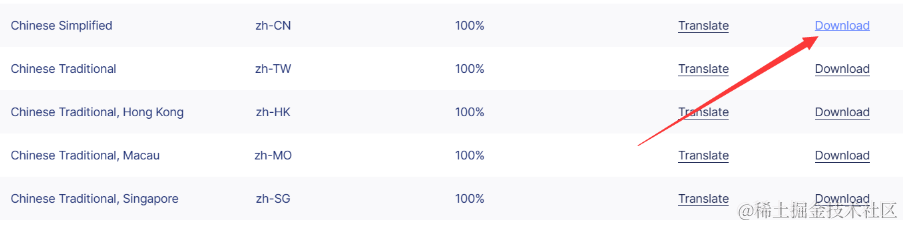
- 编辑器本身是英文编辑器,所以还需要下载本地化文件(下载这个)
- 语言包 |可信富文本编辑器 |TinyMCE

也可以这里获取【zh-CN.js】
组件注册
1、组件注册引用核心
import tinymce from 'tinymce/tinymce'; //tinymce核心文件
import Editor from '@tinymce/tinymce-vue';
2、Editor 初始化
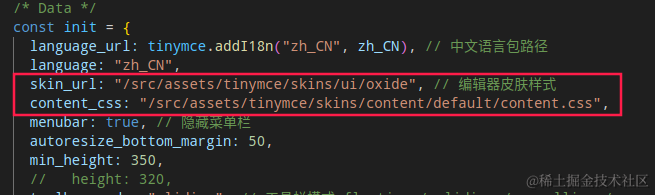
tinymce.init({language_url: tinymce.addI18n("zh_CN", zh_CN), // 中文语言包路径language: "zh_CN",skin_url: "/src/assets/tinymce/skins/ui/oxide", // 编辑器皮肤样式content_css: "/src/assets/tinymce/skins/content/default/content.css",menubar: true, // 隐藏菜单栏autoresize_bottom_margin: 50,min_height: 350,
})
3、Editor 插件引入
// 插件依赖
import "tinymce/themes/silver/theme"; // 引用主题文件
import "tinymce/icons/default"; // 引用图标文件
import "tinymce/plugins/link";
import "tinymce/plugins/code";
import "tinymce/plugins/table";
import "tinymce/plugins/lists";
import "tinymce/plugins/advlist";
import "tinymce/plugins/anchor";
import "tinymce/plugins/autolink"; //锚点
import "tinymce/plugins/autoresize";
import "tinymce/plugins/autosave";
import "tinymce/plugins/charmap"; //特殊字符
import "tinymce/plugins/code"; //查看源码
import "tinymce/plugins/codesample"; //插入代码
import "tinymce/plugins/directionality"; //
import "tinymce/plugins/fullpage"; //页面属性编辑
import "tinymce/plugins/fullscreen"; //全屏
import "tinymce/plugins/help"; //帮助
import "tinymce/plugins/hr"; //横线
import "tinymce/plugins/image"; //图片
import "tinymce/plugins/imagetools"; //图片工具
import "tinymce/plugins/importcss"; //图片工具
import "tinymce/plugins/insertdatetime"; //时间插入
import "tinymce/plugins/media"; //媒体插入
import "tinymce/plugins/nonbreaking"; //
import "tinymce/plugins/noneditable"; //不间断空格
import "tinymce/plugins/pagebreak"; //分页
import "tinymce/plugins/paste"; //粘贴
import "tinymce/plugins/preview"; //预览
import "tinymce/plugins/print"; //打印
import "tinymce/plugins/quickbars"; //快捷菜单
import "tinymce/plugins/save"; //保存
import "tinymce/plugins/searchreplace"; //查询替换
import "tinymce/plugins/spellchecker"; //拼写检查
import "tinymce/plugins/tabfocus"; //
import "tinymce/plugins/template"; //插入模板
import "tinymce/plugins/textpattern"; //
import "tinymce/plugins/toc"; //
import "tinymce/plugins/visualblocks"; //
import "tinymce/plugins/visualchars"; //
import "tinymce/plugins/wordcount"; //数字统计
4、tinymce图片上传(支持本地资源)
tinymce.init({language_url: tinymce.addI18n("zh_CN", zh_CN), // 中文语言包路径language: "zh_CN",skin_url: "/src/assets/tinymce/skins/ui/oxide", // 编辑器皮肤样式content_css: "/src/assets/tinymce/skins/content/default/content.css",menubar: true, // 隐藏菜单栏autoresize_bottom_margin: 50,min_height: 350,file_picker_types: "file media",// 图片上传images_upload_handler: function (blobInfo, success) {let reader = new FileReader();reader.readAsDataURL(blobInfo.blob());reader.onload = function () {success(this.result);};}
})


5、文件/视频上传(本地资源)
tinymce.init({language_url: tinymce.addI18n("zh_CN", zh_CN), // 中文语言包路径language: "zh_CN",skin_url: "/src/assets/tinymce/skins/ui/oxide", // 编辑器皮肤样式content_css: "/src/assets/tinymce/skins/content/default/content.css",menubar: true, // 隐藏菜单栏autoresize_bottom_margin: 50,min_height: 350,file_picker_types: "file media",// 文件/视频上传file_picker_callback: function (callback, value, meta) {//当点击media图标上传时,判断meta.filetype == 'media'有必要,因为file_picker_callback是media(媒体)、image(图片)、file(文件)的共同入口if (meta.filetype == "media") {//创建一个隐藏的type=file的文件选择inputlet input = document.createElement("input");input.setAttribute("type", "file");input.onchange = function () {let file = this.files[0]; //只选取第一个文件。如果要选取全部,后面注意做修改let formData;formData = new FormData();formData.append("file", file);// 后台请求try {uploadImg(formData).then((res) => {//接口返回的文件保存地址let mediaLocation = res.filenames;//callback()回调函数,将mediaLocation显示在弹框输入框中callback(mediaLocation, {title: file.name,});}).catch((err) => {console.error("出现未知问题,刷新页面,或者联系程序员: " + err);});} catch (error) {console.error("出现未知问题,请稍后重试!");}};//触发点击input.click();}}
})

Bug 修复
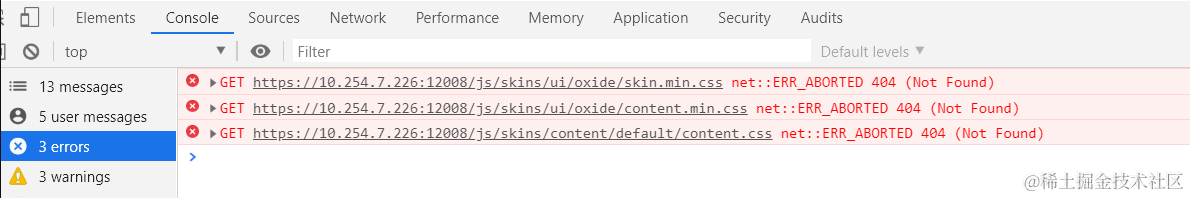
一般引入正常都会出现次报错!

【修复】
- 将对应的报错资源找到,放置项目本地。

在初始化时,手动引入

完整代码
【完整代码获取】
欢迎留言交流:【语雀花园】
这篇关于TinyMce富文本编辑器使用【详细】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






