本文主要是介绍vue/cli 4.5.8使用tinymce富文本编辑器无样式黏贴word表格,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue/cli 4.5.8使用tinymce富文本编辑器无样式黏贴word表格
- tinymce版本
- 第二步
- 第三步 组件封装
- 第三步 组件的引用
- 第三步 效果
tinymce版本

附上链接
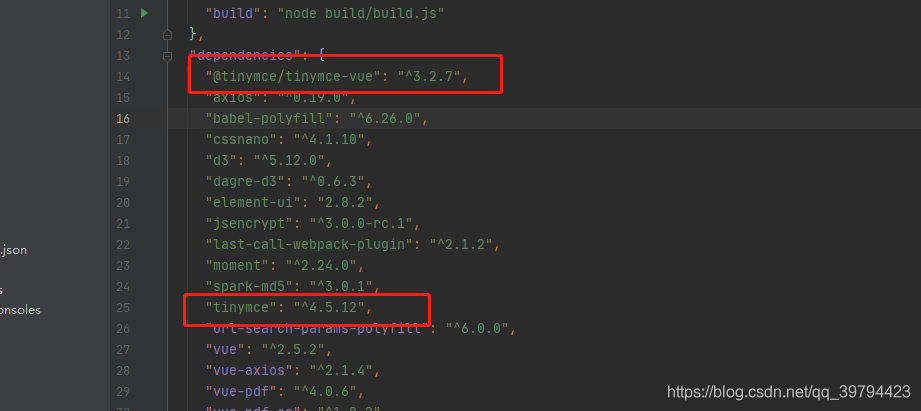
tinymce4.5.12
附上命令:
npm install tinymce -S
npm install @tinymce/tinymce-vue -S
由于没有指定版本所以命令执行完可以修改package.json文件指定依赖版本,然后删掉node_module文件夹,重新执行npm install重新安装
第二步
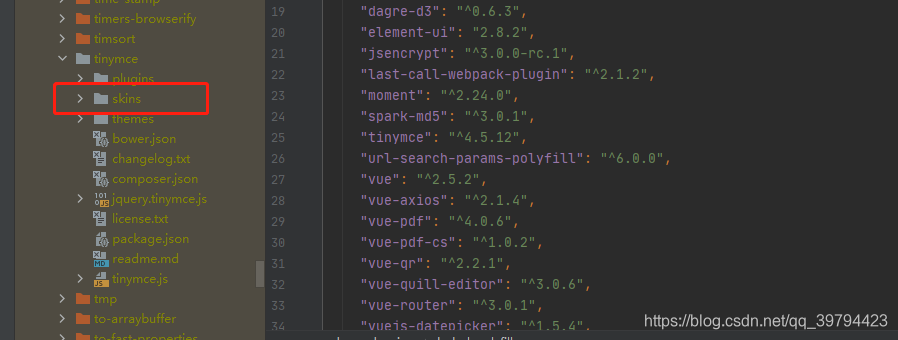
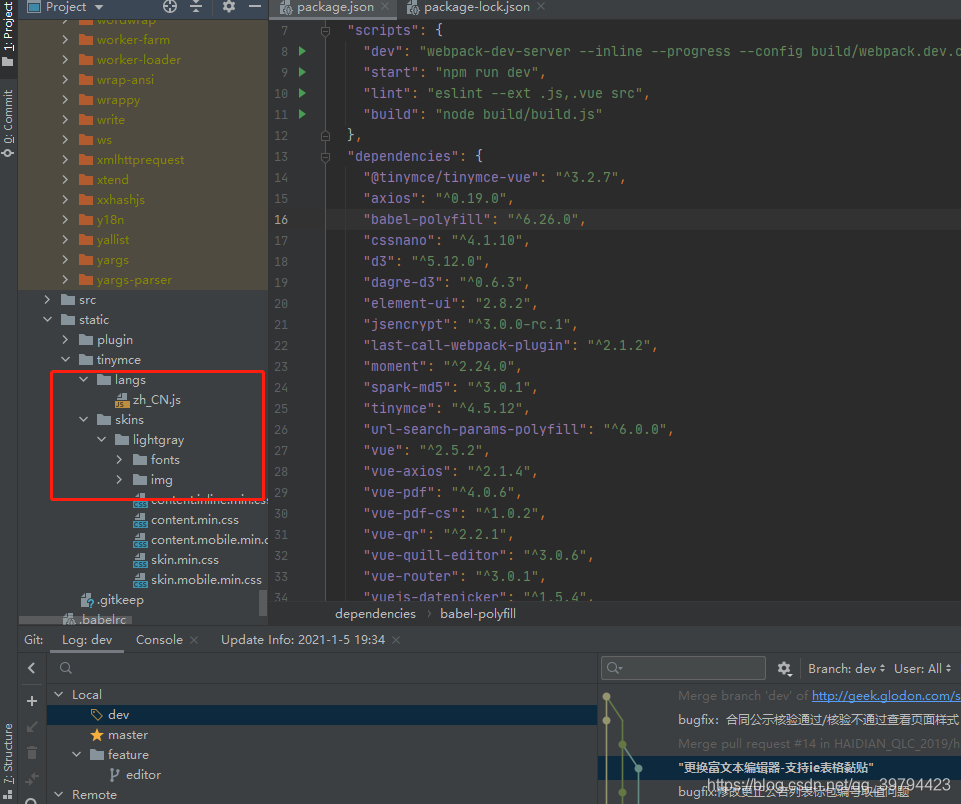
在public目录下新建文件夹static/tinymce,目录建好后,找到node_modules文件夹下的tinymce/skins目录,将skins目录复制到我们创建的static/tinymce文件夹内,如下图所示:


附上语言包地址
zh_CN.js
第三步 组件封装
my-tinymce.vue
<template><div style="margin: 20px auto; padding-top:20px;width: 80%;"><textarea :id="Id" :value="value"></textarea><el-button @click="getContent">获取内容</el-button></div>
</template>
<script>
require('../../static/tinymce/langs/zh_CN.js') // 根据自己的组件路径修改
export default {data () {const Id = Date.now()return {Id: Id,Editor: null,DefaultConfig: {// GLOBALheight: 900,theme: 'modern',menubar: false,toolbar: `styleselect | fontselect | formatselect | fontsizeselect | forecolor backcolor | bold italic underline strikethrough | image media | table | alignleft aligncenter alignright alignjustify | outdent indent | numlist bullist | preview removeformat hr | paste code link | undo redo | fullscreen `,plugins: `pasteimportcssimagecodetableadvlistfullscreenlinkmedialiststextcolorcolorpickerhrpreview`,// CONFIGforced_root_block: 'p',force_p_newlines: true,importcss_append: true,// CONFIG: ContentStyle 这块很重要, 在最后呈现的页面也要写入这个基本样式保证前后一致, `table`和`img`的问题基本就靠这个来填坑了content_style: `* { padding:0; margin:0; }html, body { height:100%; }img { max-width:100%; display:block;height:auto; }a { text-decoration: none; }iframe { width: 100%; }p { line-height:1.6; margin: 0px; }table { word-wrap:break-word; word-break:break-all; max-width:100%; border:none; border-color:#999; }.mce-object-iframe { width:100%; box-sizing:border-box; margin:0; padding:0; }ul,ol { list-style-position:inside; }`,images_upload_url: 'https://sm.ms/api/upload',images_upload_base_path: '',insert_button_items: 'image link | inserttable',// CONFIG: Pastepaste_retain_style_properties: 'none',paste_word_valid_elements: "table[width],tr,td[colspan|rowspan|width],th[colspan|rowspan|width],thead,tfoot,tbody,h1,h2,h3,h4,h5,img,p", // word需要它paste_data_images: true, // 粘贴的同时能把内容里的图片自动上传,非常强力的功能paste_convert_word_fake_lists: false, // 插入word文档需要该属性paste_webkit_styles: 'all',paste_merge_formats: true,nonbreaking_force_tab: false,//paste_auto_cleanup_on_paste: false,paste_auto_cleanup_on_paste : true,paste_remove_styles: true,paste_remove_styles_if_webkit: true,paste_strip_class_attributes: true,// CONFIG: Fontfontsize_formats: '10px 11px 12px 14px 16px 18px 20px 24px',// CONFIG: StyleSelectstyle_formats: [{title: '首行缩进',block: 'p',styles: { 'text-indent': '2em' }},{title: '行高',items: [{title: '1', styles: { 'line-height': '1' }, inline: 'span'},{title: '1.5', styles: { 'line-height': '1.5' }, inline: 'span'},{title: '2', styles: { 'line-height': '2' }, inline: 'span'},{title: '2.5', styles: { 'line-height': '2.5' }, inline: 'span'},{title: '3', styles: { 'line-height': '3' }, inline: 'span'}]}],// FontSelectfont_formats: `微软雅黑=微软雅黑;宋体=宋体;黑体=黑体;仿宋=仿宋;楷体=楷体;隶书=隶书;幼圆=幼圆;Andale Mono=andale mono,times;Arial=arial, helvetica,sans-serif;Arial Black=arial black, avant garde;Book Antiqua=book antiqua,palatino;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Georgia=georgia,palatino;Helvetica=helvetica;Impact=impact,chicago;Symbol=symbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco;Times New Roman=times new roman,times;Trebuchet MS=trebuchet ms,geneva;Verdana=verdana,geneva;Webdings=webdings;Wingdings=wingdings,zapf dingbats`,// Tabtabfocus_elements: ':prev,:next',object_resizing: true,// Imageimagetools_toolbar: 'rotateleft rotateright | flipv fliph | editimage imageoptions'}}},props: {value: {default: '',type: String},config: {type: Object,default: () => {return {theme: 'modern',height: 100}}},url: {default: '',type: String},accept: {default: 'image/jpeg, image/png',type: String},maxSize: {default: 2097152,type: Number},withCredentials: {default: false,type: Boolean}},headers: {'Content-type': 'application/json;charset=UTF-8'},mounted () {this.init()},beforeDestroy () {// 销毁tinymcethis.$emit('on-destroy')window.tinymce.remove(document.getElementById(`{this.Id}`))},methods: {// 上传主图myFunction (){var x=document.getElementById("mainfile")var f= document.getElementById("mainfile").files[0]var formData=new FormData()var xmlhttpvar self = thisif (window.XMLHttpRequest){// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码xmlhttp=new XMLHttpRequest()}else{// IE6, IE5 浏览器执行代码xmlhttp=new ActiveXObject("Microsoft.XMLHTTP")}xmlhttp.onreadystatechange=function(){if (xmlhttp.readyState==4 && xmlhttp.status==200){self.sproduct.pictures=JSON.parse(xmlhttp.responseText).data.url}}formData.append('smfile',f)xmlhttp.open('POST', 'https://sm.ms/api/upload',false)xmlhttp.send(formData)},init () {const self = thisthis.Editor = window.tinymce.init({// 默认配置...this.DefaultConfig,// 图片上传images_upload_handler: function (blobInfo, success, failure) {if (blobInfo.blob().size > self.maxSize) {failure('文件体积过大')}if (self.accept.indexOf(blobInfo.blob().type) >= 0) {uploadPic()} else {failure('图片格式错误')}function uploadPic () {const xhr = new XMLHttpRequest()const formData = new FormData()formData.append('smfile', blobInfo.blob())xhr.open('POST', 'https://sm.ms/api/upload')xhr.onload = function () {if (xhr.status !== 200) {// 抛出 'on-upload-fail' 钩子self.$emit('on-upload-fail')failure('上传失败: ' + xhr.status)return}const json = JSON.parse(xhr.responseText)// 抛出 'on-upload-complete' 钩子console.log(json.data.url)self.$emit('on-upload-complete' , [json.data, success, failure])success(json.data.url)}formData.append('smfile', blobInfo.blob())xhr.send(formData)}},// prop内传入的的config...this.config,// 挂载的DOM对象selector: `#${this.Id}`,setup: (editor) => {// 抛出 'on-ready' 事件钩子editor.on('init', () => {self.loading = falseself.$emit('on-ready')editor.setContent(self.value)})// 抛出 'input' 事件钩子,同步value数据editor.on('input change undo redo', () => {self.$emit('input', editor.getContent())})}})},getContent () {console.log(tinymce.editors[0].getContent())}}
}
</script>
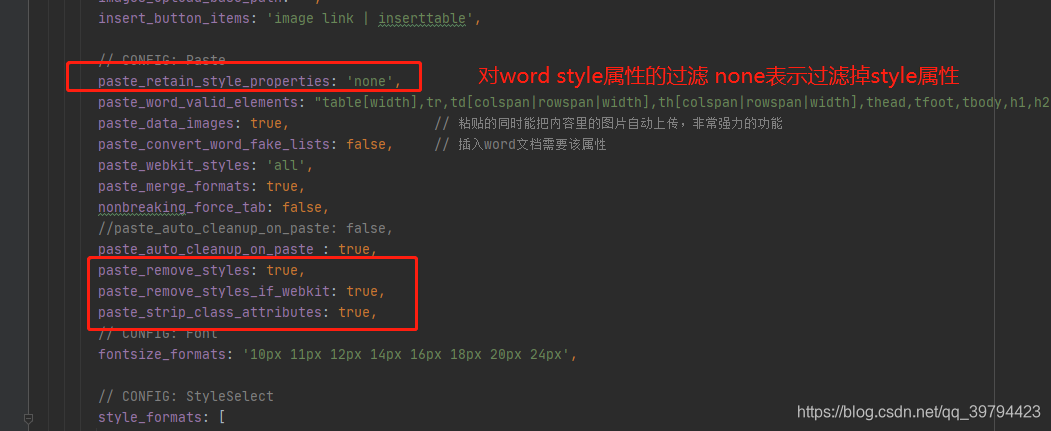
这是init方法中对富文本编辑器的黏贴插件配置
更多可以查看:插件配置
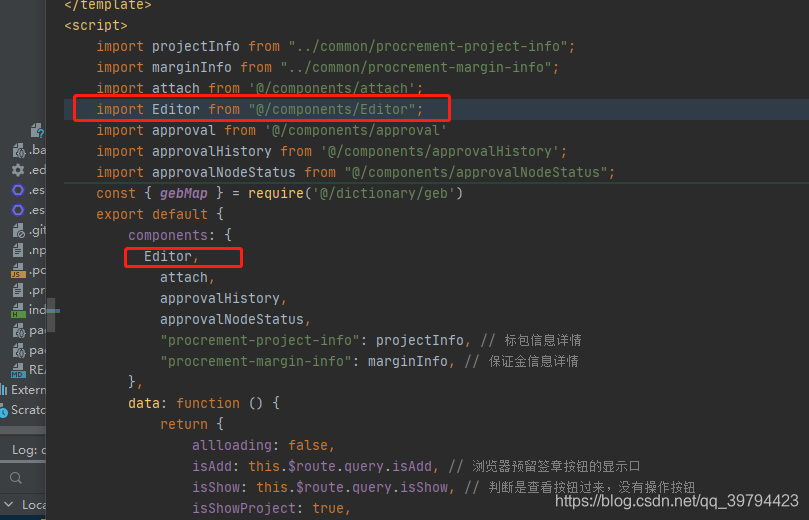
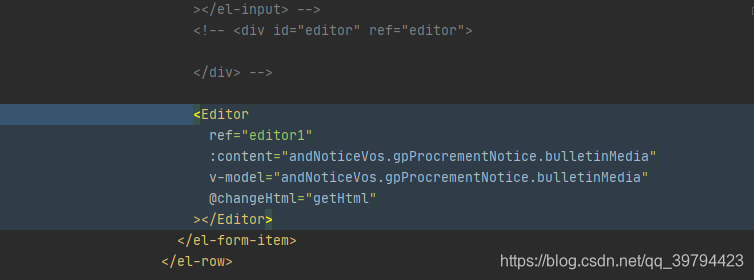
第三步 组件的引用


第三步 效果

这篇关于vue/cli 4.5.8使用tinymce富文本编辑器无样式黏贴word表格的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





