cli专题
redis-cli命令行工具的使用小结
《redis-cli命令行工具的使用小结》redis-cli是Redis的命令行客户端,支持多种参数用于连接、操作和管理Redis数据库,本文给大家介绍redis-cli命令行工具的使用小结,感兴趣的... 目录基本连接参数基本连接方式连接远程服务器带密码连接操作与格式参数-r参数重复执行命令-i参数指定命
用Cri-O,Sealos CLI,Kubeadm方式部署K8s高可用集群
3.6 Cri-O方式部署K8s集群 注意:基于Kubernetes基础环境 3.6.1 所有节点安装配置cri-o [root@k8s-all ~]# VERSION=1.28[root@k8s-all ~]# curl -L -o /etc/yum.repos.d/devel:kubic:libcontainers:stable.repo https://download.opensu
vue-cli webpack在node环境下安装使用
第一步,需要下载并安装node.js以及他的npm组件; 第二步,用node -v;npm -v来测试node.js以及npm是否安装成功(建议用GIT命令行工具,因为GIT是linux系统),如果显示出它的版本,说明已经安装成功,如下图; 第三步,下载vue-cli,在命令行中输入npm install -g vue-cli,自动下载vue-cli(会生成一大堆的依
VUE CLI 3项目兼容IE浏览器
兼容性设置如下 在src/main.js中添加以下两行代码 import 'core-js/stable';import 'regenerator-runtime/runtime'; 在babel.config.js中,修改presets的值,修改后如下 module.exports = {presets: [// https://github.com/vuejs/vue-cli/tre
VUE-CLI 3项目读取环境变量
问题:读取指定环境变量,返回值未undefine 该问题第一次遇到,查了很多文档,这次又遇到了,并且在这个问题上卡了很久,所以做个记录。 vue-cli 3项目的环境变量必须以VUE-APP或者VUE开头才能被读取到,否者读取到的值为undefine,格式如下: VUE_APP_XXX_XXX = ''
HTTPie CLI:重塑命令行HTTP交互的现代工具
更多内容前往个人网站:孔乙己大叔 在快速发展的数字时代,API(应用程序编程接口)已成为连接不同服务和应用的桥梁。无论是开发者还是系统管理员,与HTTP服务进行有效且高效的交互都是日常工作的核心部分。然而,传统的命令行HTTP客户端往往因其复杂的语法和有限的功能而令人望而却步。正是在这样的背景下,HTTPie CLI应运而生,它以其简洁明了的语法、丰富的功能集以及出色的用户体
Ubuntu 20.04 安装 GitHub CLI(gh),并使用
0. 背景 在 Ubuntu 上,使用仅有的 Git 命令直接发布 GitHub Release 是不行的,因为 Git 自身不支持与 GitHub Release API 的交互。然而可以在 Ubuntu 上安装并使用 GitHub CLI (gh) 工具,通过命令行来发布 Release。 1. 安装 gh官网 (type -p wget >/dev/null || (sudo apt
详解 vue-cli 的打包配置文件代码(带注释)
一、前言 对于webpack基础不好,node指令不通的童鞋。估计对自己搭建Vue、react脚手架是相当头疼的,有种无从下手的感觉。然而,从头看这2块,耗时太长,而且说实话得练才行,不练练手看不明白。那大多数人就采取折中的方案,修改成熟的脚手架,改成自己想要的样子。这个相对来说难度降低了不少,不过依然会有很多难点不加不明白。所以这里就以Vue的脚手架为例子,将源码加上注释,方便大家加深对项
关于vue-cli无法的记录
npm config set prefix "D:\Develop\nodejs\node_global"npm config set cache "D:\Develop\nodejs\node_cache" 查看你node.js的包是否下载在其他的地方 设置一下 npm install -g @vue/cli 然后执行
新的打包工具 Rsbuild 尝鲜:Vue2-cli 项目迁移 Rsbuild
当前时间 2024-08-31 看到一个新的打包工具,于是想试一试,这里是官网 测试 用过 vue-cli 的同志们应该有所感受,启动项目挺慢的,我这个项目不太大,第一次启动是最慢的,之后启动快了一些些,而且也是编译了三四次,也花费了六七秒的时间(第一次的时间大概有10多秒,我没录下来) 再试试 rsbuild,用了不到 4s,不过对比第一次冷启动还是快了不少的
AWS 常用CLI命令总结
AWS 常用CLI命令 对AWS服务操作可以通过管理控制台、各语言SDK、CLI以及API等方式。管理控制台最简单,可以直接通过Web界面操作,但是有些服务或者服务下的某些操作无法直接用控制台调用;API的方式最复杂,需要自己生成哈希值签署请求以及处理请求错误等低级别的操作,AWS 的大部分服务都提供REST的API以及类似于REST的查询API,API提供的服务操作是最新最全面的;SDK
LLM 应用开发入门 - 实现 langchain.js ChatModel 接入火山引擎大模型和实现一个 CLI 聊天机器人(下)
书接上回,我们已经实现了一个 langchain.js 接入火山引擎的 ChatModel。 本文我们实现将这个大模型接入到聊天 CLI 实现和大模型进行交互式问答 需求 我们希望这个简易的聊天 CLI 能够拥有以下功能 启动时由用户输入 prompt支持回答流式输出支持连续聊天和清空上下文 聊天 CLI 基础能力实现 由于实现基本的 CLI 输入输出不是本文重点。这里我们直接通过以
Webstrom中'vue-cli-service' 不是内部或外部命令,也不是可运行的程序
Webstrom问题描述: ‘vue-cli-service’ 不是内部或外部命令,也不是可运行的程序 产生原因: 项目下的node_modules文件损坏。 解决方案: 第一步:删除图片中的文件 第二步:在Terminal中运行yarn install; 可能会报缓存问题: 清缓存:yarn cache clean 第三步:等待下载加载完成即可; 在Terminal中运行yarn
关于 Vue/React 的 cli 中运用 webpack 打包的原理简单解析
webpack、webpack-cli的打包 关于 webpack 对前端工程中进行资源文件进行打包处理的过程中,运用到的核心插件主要是 webpack 和 webpack-cli,在 react 和 vue 对于打包各自工程中的 cli 则是进行了自定义的构建,专门用于项目打包的 cli。可简单的进行自定义运行 webpack 的编译运行文件。例如: 通过 webpack-c
四个版本的双向链表(C++,C++ CLI, C#, Java)
原生C++ /*******************************************************************************************文件名 : _List.h作者 : 李锋功能 : 链表手机 : 13828778863Email : ruizhilf@139.com创建时间 : 2016年07月31
【Docker】Docker学习02 | docker-cli的基本命令
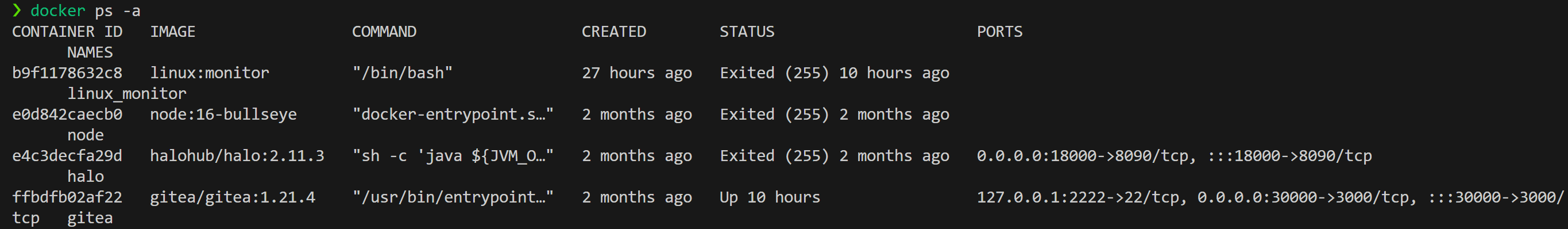
本文首发于 ❄️慕雪的寒舍 简单了解一下docker client的常用命令,更多命令可以查看完整命令列表。不同命令之间的关系,可以查看下图。 如果你看不到图片,不用担心,后面对每个命令进行介绍的时候,会提到它们的作用的。 本文所述的所有命令都是docker-cli的命令(cli是client的缩写),它们本质上都是在和主机上的 docker engine 通信,获取结果。最终容器
vue-cli 4.5.6项目中 使用Element-UI
一.使用 vue create projectname 命令,创建好项目之后,使用vs-code打开 ”main.js“ 文件 添加如下代码: import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI); 添加完成 如下图所示: 二.在项目中安装 “
Vue Cli 构建多页面应用时配置 preload 插件
Vue CLI 可以通过在 vue.config.js 文件下配置 pages 进行多入口打包配置,实现多页面应用开发。 多页面模式下如果要修改插件配置,可能会出现一些问题,常见的就是 preload-webpack-plugin 插件。 配置示例: // vue.config.jsmodule.exports = {pages: {pc: {/*...*/},h5: {/*...*/}}
简单的CLI(command line interface)
一、简介 CLI(command line interface)是系统为用户提供的命令行接口。相信熟悉linux的同学肯定都必须了解一些linux的命令,在linux的shell上运行以实现一些功能。如最简单的ls命令,显示目录内容。 CLI可以让用户实时的与系统进行交互,获取系统的实时信息,完成用户自定义的功能。所有的系统都必须为用户提供接口,只不过接口的形式
【每周一库】 confy-table用于在cli中构建表格
本期的每周一库带来的是cli下的table工具confy-table库 库的特性包含 动态根据表格中内容自动设置表格宽度允许设置表格中内容的样式丰富的预设帮助易于使用表格组件的高度可定制化,包含但不限于:边缘,线条样式,边距,对齐方式丰富的内容管理控制多平台支持:Linux, macOS, Windows 库的相关链接 github: confy-tablecrates.io: confy-ta
如何开发一个项目脚手架cli
目录 背景正文unbuildpromptsprogresskolorist 设置打包命令npm execnpxnpm init/ npm create/ npm innit 使用最后 背景 随着团队项目类型越来越多,方便后续快速去开发项目,会出现各种类型的项目模版项目。 这样开发只需要通过脚手架选择自己需要的项目类型,不需要去记住各个项目的代码仓库地址。 代码地址:htt
PHP CLI模式下的多进程应用分析
PHP在很多时候不适合做常驻的SHELL进程, 他没有专门的gc例程, 也没有有效的内存管理途径. 所以如果用PHP做常驻SHELL, 你会经常被内存耗尽导致abort而unhappy 而且, 如果输入数据非法, 而脚本没有检测, 导致abort, 也会让你很不开心. 那? 怎么办呢? 多进程…. 为什么呢? 优点: 1. 使用多进程, 子进程结束以后, 内核会负责回收资
在uniapp+vue cli中使用lime-echart图表,关于使用异步数据_lime-echartuniapp
import {TitleComponent,TooltipComponent,GridComponent, DatasetComponent, TransformComponent, LegendComponent } from ‘echarts/components’; // 标签自动布局,全局过渡动画等特性 import {LabelLayout,UniversalTransition} f
Linux网络命令:网络速度测试工具 speedtest-cli 详解
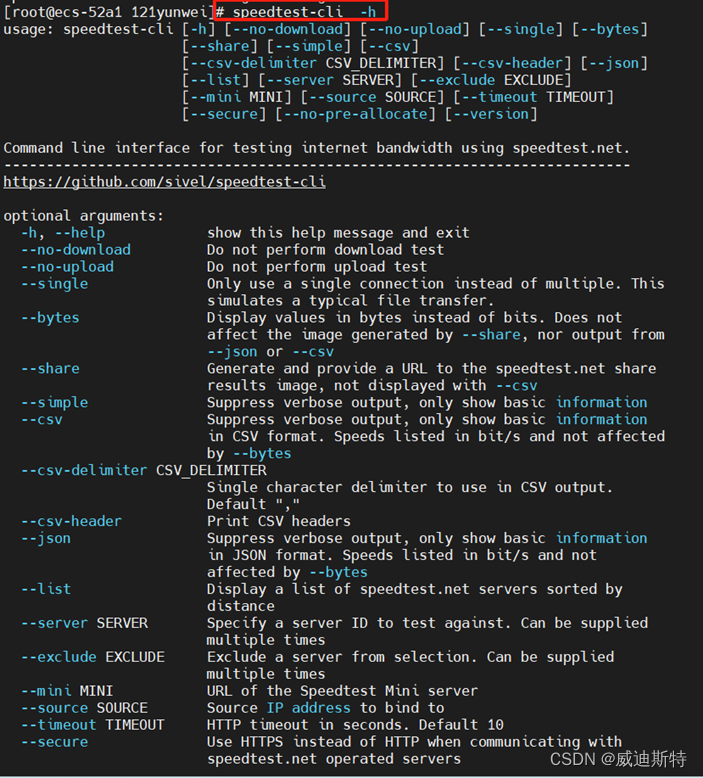
目录 一、概述 二、安装 speedtest-cli 1、在基于 Debian 的系统上安装 2、在基于 Red Hat 的系统上安装 三、命令语法 1、基本命令语法 2、查看帮助 3、常用选项 四、 speedtest-cli使用示例 1. 基本测试 2. 列出所有可用的服务器 3. 指定服务器进行测试 4. 分享测试结果 5. 其他选项 五、注意事
HuggingFace CLI 命令全面指南
文章目录 安装与认证1.1 安装 HuggingFace Hub 库使用 pip 安装使用 conda 安装验证安装 1.2 认证与登录生成访问令牌使用访问令牌登录环境变量认证验证认证 下载文件2.1 下载单个文件安装 `huggingface_hub` 库认证与登录下载单个文件 2.2 下载特定版本的文件下载特定版本的文件指定下载路径 创建与管理仓库3.1 创建仓库3.1.1 使用 C
@vue/cli 4.x 安装
安装环境 MacOS 10.15.4 Node.js v12.16.3 npm 6.14.4 @vue/cli 4.3.1 安装准备 官方参考文档: https://cli.vuejs.org/guide/installation.html 安装步骤 1、使用如下命令进行安装即可 npm install -g @vue/cli# ORnpm i -g @vue/cli# ORyarn glob