本文主要是介绍【Vue】vue项目中使用tinymce富文本组件(@tinymce/tinymce-vue),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【Vue】vue项目中使用tinymce富文本组件(@tinymce/tinymce-vue)
- 一、安装
- 二、前期准备工作
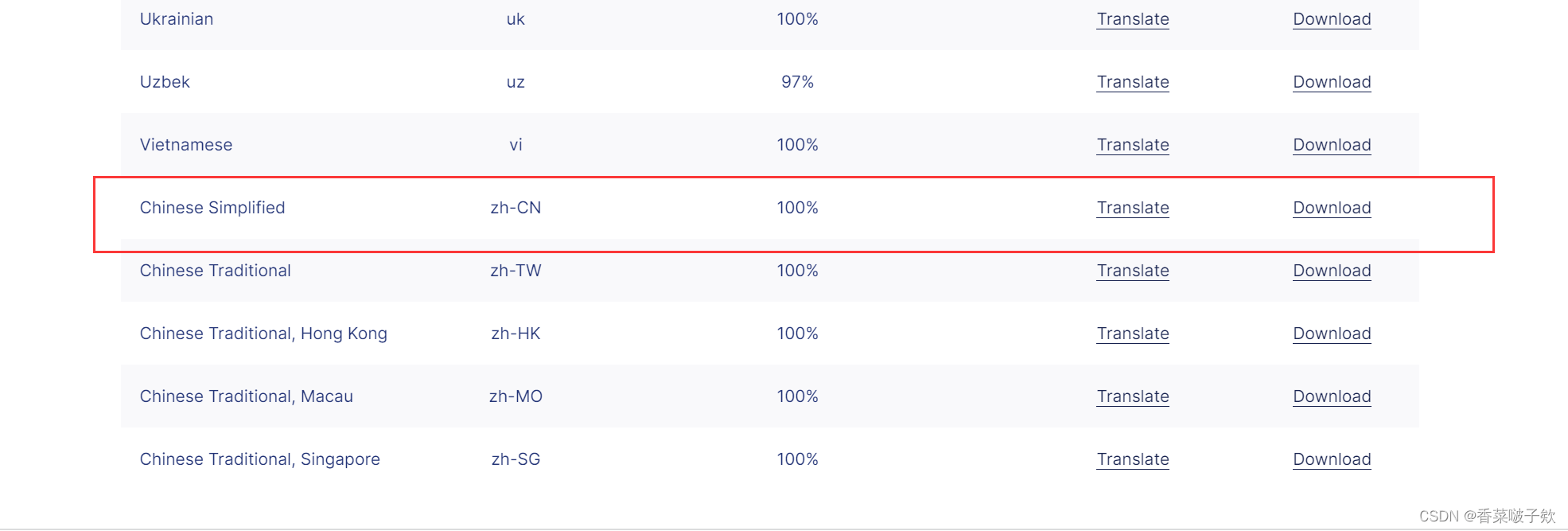
- 1、去[官网](https://www.tiny.cloud/get-tiny/language-packages/)下载语言包;
- 2、将下载的语言包复制到项目中的assets(存放路径您随意)下;
- 3、到node_modules中找到tinymce对应的文件夹,将其中的skins文件夹复制到static(存放路径您随意)中;
- 4、如果需要支持粘贴保留原格式,将powerpaste文件夹复制到static(存放路径您随意)中;
- 三、插件使用&配置说明
- 1、基本功能(不需要配置toolbar&plugins)
- 2、扩展插件功能
- 3、踩坑点
- 四、效果
- 1、基础功能(即不需配置toolbar、plugins)
- 2、进阶效果
一、安装
npm install tinymce
npm install @tinymce/tinymce-vue
二、前期准备工作
1、去官网下载语言包;

2、将下载的语言包复制到项目中的assets(存放路径您随意)下;

3、到node_modules中找到tinymce对应的文件夹,将其中的skins文件夹复制到static(存放路径您随意)中;
4、如果需要支持粘贴保留原格式,将powerpaste文件夹复制到static(存放路径您随意)中;
powerpaste文件夹提取链接:https://pan.baidu.com/s/1Y7ziHe0Rgm2n5r1XcVEmNg
提取码: xcbz

三、插件使用&配置说明
1、基本功能(不需要配置toolbar&plugins)
| toolbar | 描述 |
|---|---|
| newdocument | 创建一个新文档 |
| undo | 撤回 |
| redo | 恢复 |
| visualaid | 网格线 |
| cut | 剪切 |
| copy | 复制 |
| paste | 粘贴 |
| selectall | 全选 |
| bold | 加粗 |
| italic | 斜体 |
| removeformat | 清除格式 |
| alignright | 右对齐 |
| alignjustify | 两边对齐 |
| outdent | 减少缩进 |
| indent | 增加缩进 |
| forecolor | 前景色 |
| backcolor | 背景色 |
| fontsizeselect | 字号大小 |
| formatselect | 标题大小 |
| underline | 下划线 |
| strikethrough | 删除线 |
| subscript | 下标 |
| superscript | 上标 |
| superscript | 上标 |
| 在node_modules/tinymce/plugins目录中查看其他插件 | … |
2、扩展插件功能
除了以上的基本功能,TinyMCE编辑器还支持插件扩展,tinymce 通过添加插件plugins的方式来添加功能,在添加之前我们需要先来引入相应的插件,引入插件之后我们就可以在init中重新初始化下对应的toolbar(工具栏图标)和plugins(对应的插件组件)属性
| toolbar | 插件引入(toolbar) | 描述 |
|---|---|---|
| pastetext | import “tinymce/plugins/paste”; | 粘贴为纯文本 |
| powerpaste | import “tinymce/plugins/powerpaste”; | 复制粘贴保留原格式 |
| preview | import “tinymce/plugins/preview”; | 预览 |
| code | import “tinymce/plugins/code”; | 编辑源码 |
| image | import “tinymce/plugins/image”; | 插入图片 |
| image | import “tinymce/plugins/imagetools”; | 编辑图片 |
| - | import “tinymce/plugins/media”; | 插入视频 |
| link | import “tinymce/plugins/link”; | 超链接 |
| preview | import “tinymce/plugins/preview”; | 预览 |
| code | import “tinymce/plugins/template”; | 模板 |
| inserttable | import “tinymce/plugins/table”; | 插入表格 |
| tableprops | import “tinymce/plugins/table”; | 配置并插入表格 |
| deletetable | import “tinymce/plugins/table”; | 删除表格 |
| cell | import “tinymce/plugins/table”; | 表格单元配置 |
| row | import “tinymce/plugins/table”; | 表格行配置 |
| column | import “tinymce/plugins/table”; | 表格列配置 |
| - | import “tinymce/plugins/advlist”; | 高级列表 |
| bullist | import “tinymce/plugins/lists”; | 项目符号 |
| numlist | import “tinymce/plugins/lists”; | 编号列表 |
| - | 在node_modules/tinymce/plugins目录中查看其他插件 | … |
<template><div><editor :id="tinymceId" :init="init"></div>
</template>
<script>
// 导入富文本
import tinymce from "tinymce/tinymce";
import Editor from "@tinymce/tinymce-vue";
import "tinymce/icons/default"; //富文本样式
// 配置富文本
import "tinymce/plugins/table";
import "tinymce/plugins/image";
import "tinymce/plugins/imagetools";
import "tinymce/plugins/autoresize";
import "tinymce/plugins/advlist"; //高级列表
import "tinymce/plugins/paste"; //可复制
import "tinymce/plugins/link";
import "tinymce/themes/silver/theme.min.js"; //引入富文本的主要脚本
import "tinymce/skins/ui/oxide/skin.min.css"; //富文本样式
const toolbar =" undo redo restoredraft | fontselect fontsizeselect styleselect forecolor backcolor bold italic underline strikethrough anchor link | alignleft aligncenter alignright alignjustify outdent indent lineheight| \
table tablemergecells image charmap emoticons hr pagebreak |bullist numlist | blockquote subscript superscript removeformat | \
insertdatetime print preview | fullscreen | bdmap indent2em formatpainter axupimgs";
const plugins ="powerpaste autoresize print paste preview searchreplace autolink directionality visualblocks visualchars fullscreen image imagetools template codesample table charmap hr pagebreak nonbreaking anchor link insertdatetime advlist lists wordcount textpattern help emoticons autosave ";
const fonts = ["宋体=宋体","微软雅黑=微软雅黑","新宋体=新宋体","黑体=黑体","楷体=楷体","隶书=隶书","Courier New=courier new,courier","AkrutiKndPadmini=Akpdmi-n","Andale Mono=andale mono,times","Arial=arial,helvetica,sans-serif","Arial Black=arial black,avant garde","Book Antiqua=book antiqua,palatino","Comic Sans MS=comic sans ms,sans-serif","Courier New=courier new,courier","Georgia=georgia,palatino","Helvetica=helvetica","Impact=impact,chicago","Symbol=symbol","Tahoma=tahoma,arial,helvetica,sans-serif","Terminal=terminal,monaco","Times New Roman=times new roman,times","Trebuchet MS=trebuchet ms,geneva","Verdana=verdana,geneva","Webdings=webdings","Wingdings=wingdings,zapf dingbats",
];
export default {components: { Editor },data() {return {tinymceId:"vue-tinymce-" + +new Date() + ((Math.random() * 1000).toFixed(0) + ""), //富文本编辑器的id,init: {language_url: require("@/assets/langs/zh_CN.js"), // 语言包的路径,具体路径看自己的项目(前期工作请下载好语言包)language: "zh_CN",fontsize_formats:"12px 14px 16px 18px 20px 22px 24px 28px 32px 36px 48px 56px 72px", //字体大小font_formats: fonts.join(";"),//字体setup: function (editor) {//设置默认字体样式editor.on("init", function (e) {this.getBody().style.fontFamily = "宋体";});},min_height: 300,//编辑器最小高度statusbar: false, // 隐藏编辑器底部的状态栏paste_data_images: true, // 允许粘贴图像//主题样式路径skin_url:(process.env.API_ROOT == "//xx.woa.com/wxgame"? "//xx.woa.com/wxgame": process.env.API_ROOT == "//xx.woa.com/wxgame-test"?"//xx.woa.com/wxgame-test": "") + "/static/skins/ui/oxide",// 必选 skin路径,具体路径看自己的项目//为编辑区指定css文件// content_css:"./static/css/content.css",//一般我们这里都是直接获取路径是没有问题的,但是有坑点,往下看会有解释原因,skin_url,powerpaste同理//正确写法,根据自己的环境判断拼接根路径// (process.env.API_ROOT == 测试环境路径// ? 测试环境路径// : process.env.API_ROOT == 现网环境路径// ? 现网环境路径// : "") content_css:(process.env.API_ROOT == "//xx.woa.com/wxgame"? "//xx.woa.com/wxgame": process.env.API_ROOT == "//xx.woa.com/wxgame-test"?"//xx.woa.com/wxgame-test": "") + "/static/css/content.css",// 添加复制可保留原格式扩展插件开始external_plugins: {//powerpaste 路径powerpaste:(process.env.API_ROOT == "//xx.woa.com/wxgame"? "//xx.woa.com/wxgame": process.env.API_ROOT == "//xx.woa.com/wxgame-test"?"//xx.woa.com/wxgame-test": "") + "/static/powerpaste/plugin.min.js",},powerpaste_word_import: "propmt", // 参数可以是propmt, merge, clear,效果自行切换对比powerpaste_html_import: "propmt", // propmt, merge, clearpowerpaste_allow_local_images: true,// 添加复制可保留原格式扩展插件结束image_dimensions: true, // 保存图片的时候可以设置大小//表格默认样式table_default_styles: {"line-height": "47px","border-collapse": "collapse",width: "100%","border-color": "#EBEEF5","box-sizing": " border-box",},plugins: plugins,toolbar: toolbar,},};},mounted() {tinymce.init({});},
};
</script>3、踩坑点
- 踩坑点:开发环境测试无问题,等项目打包上线后,发现skin_url、content_css和powerpasteurl不生效;
- 原因:打包后路径不对,自己根据自己的项目环境进行拼接url路径;
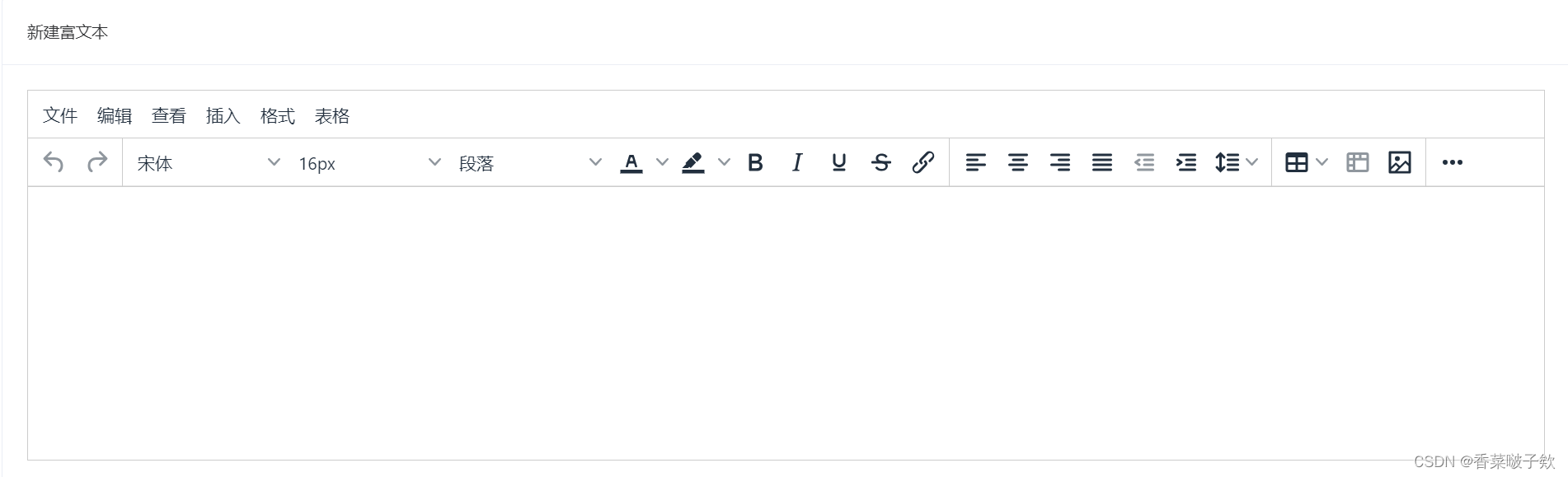
四、效果
1、基础功能(即不需配置toolbar、plugins)

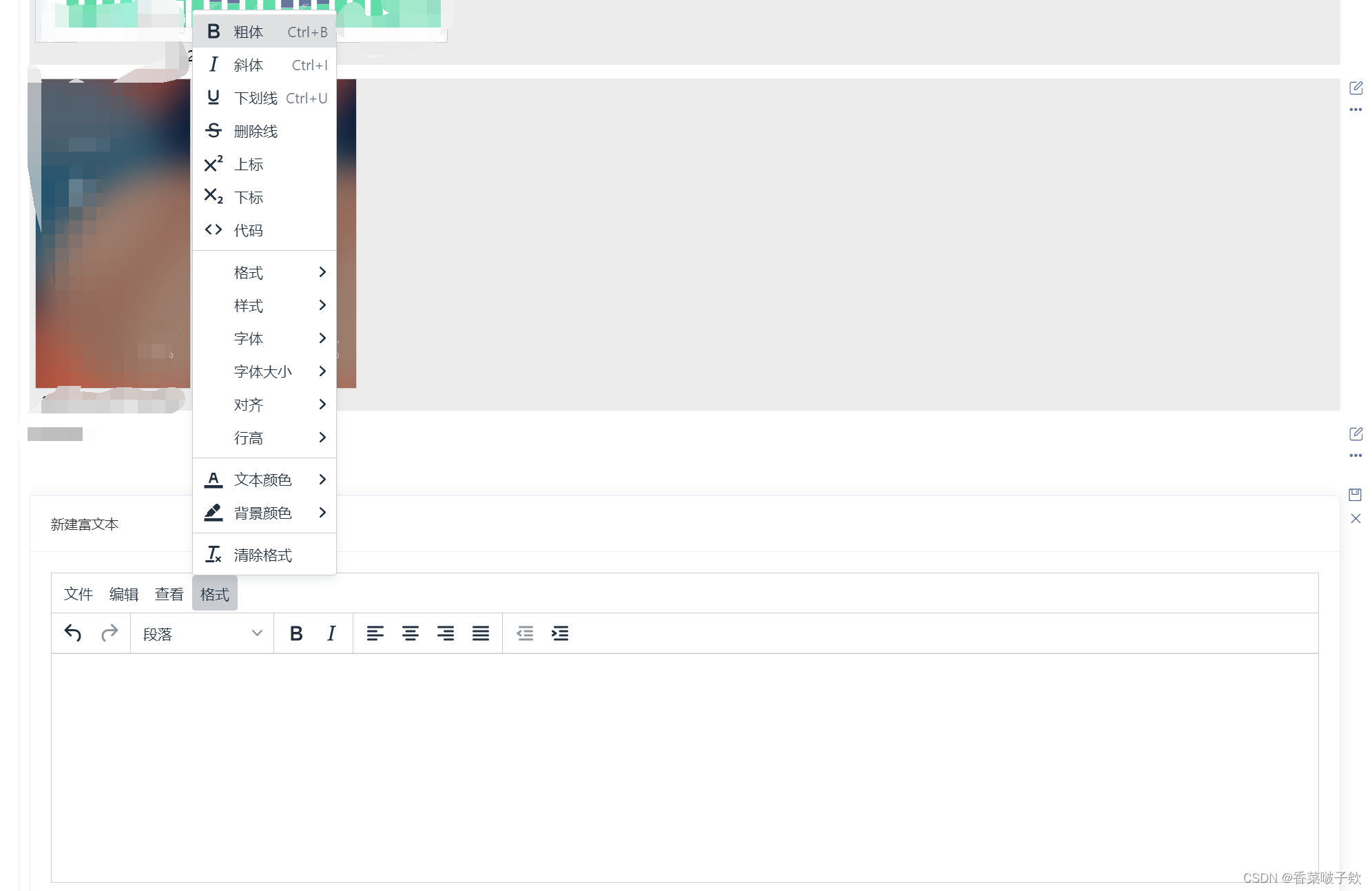
2、进阶效果

最后,如果帮到您

这篇关于【Vue】vue项目中使用tinymce富文本组件(@tinymce/tinymce-vue)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





