g6专题
【前端学习】AntV G6-08 深入图形与图形分组、自定义节点、节点动画(下)
【课程链接】 AntV G6:深入图形与图形分组、自定义节点、节点动画(下)_哔哩哔哩_bilibili 本章十吾老师讲解了一个复杂的自定义节点中,应该怎样去计算和绘制图形,如何给一个图形制作不间断的动画,以及在鼠标事件之后产生动画。(有点难,需要好好理解) <!DOCTYPE html><html><head><meta charset="UTF-8"><title>06
【前端学习】AntV G6-07 深入图形与图形分组、自定义节点、节点动画(上、中)
课程链接 AntV G6:深入图形与图形分组、自定义节点、节点动画(上)_哔哩哔哩_bilibili AntV G6:深入图形与图形分组、自定义节点、节点动画(中)_哔哩哔哩_bilibili 图形分组 Group | G6 (antgroup.com) 自定义元素 G6.registerX | G6 (antgroup.com) 图形样式属性 S
@antv/g6 业务场景:流程图
1、流程图是流经一个系统的信息流、观点流或部件流的图形代表。在企业中,流程图主要用来说明某一过程。这种过程既可以是生产线上的工艺流程,也可以是完成一项任务必需的管理过程。业务场景流程图如下: 2、绘制流程图的 Tips 流程图一般是用标准的符号绘制的,并非严格要求使用这些方框,圆圈,菱形或其它标准的符号来制作一个流程图,但是标准符号确实能更清晰地展示事件的类别。以下是大多数情况常用的一组标
G6换行符处理超长文本
一、带省略号: export function fittingString(str, maxWidth, fontSize) {const ellipsis = "...";const ellipsisLength = G6.Util.getTextSize(ellipsis, fontSize)[0];let currentWidth = 0;let res = str;const pa
AntV G6 的坑之——渲染残留/残影
G6 4.x 依赖的渲染引擎 @antv/g@4.x 版本支持了局部渲染,带了性能提升的同时,也带来了图形更新时可能存在渲染残影的问题。比如拖拽节点时,节点的文本会留下轨迹。 解决办法: 关闭局部渲染,graph.get("canvas").set("localRefresh", false); 这个方法可能导致性能有所降低。
antv g6实现系统拓扑图
1 背景 为例描述各个服务、redis、mysql等之间的联系及其健康状态,构建系统拓扑图,考虑 g6 更适合处理大量数据之间的关系,所以我们采用g6来绘制前端的图形。 g6提供的支持: 节点/边类型多样,同样支持自定义对于节点的样式可以直接配置化处理丰富的事件体系,包括对节点/边/画布,以及时机事件的监听多种布局算法节点/边的数据,都是可以配置化的json对象 在线工具:g6示例 2
G6 - CycleGAN实战
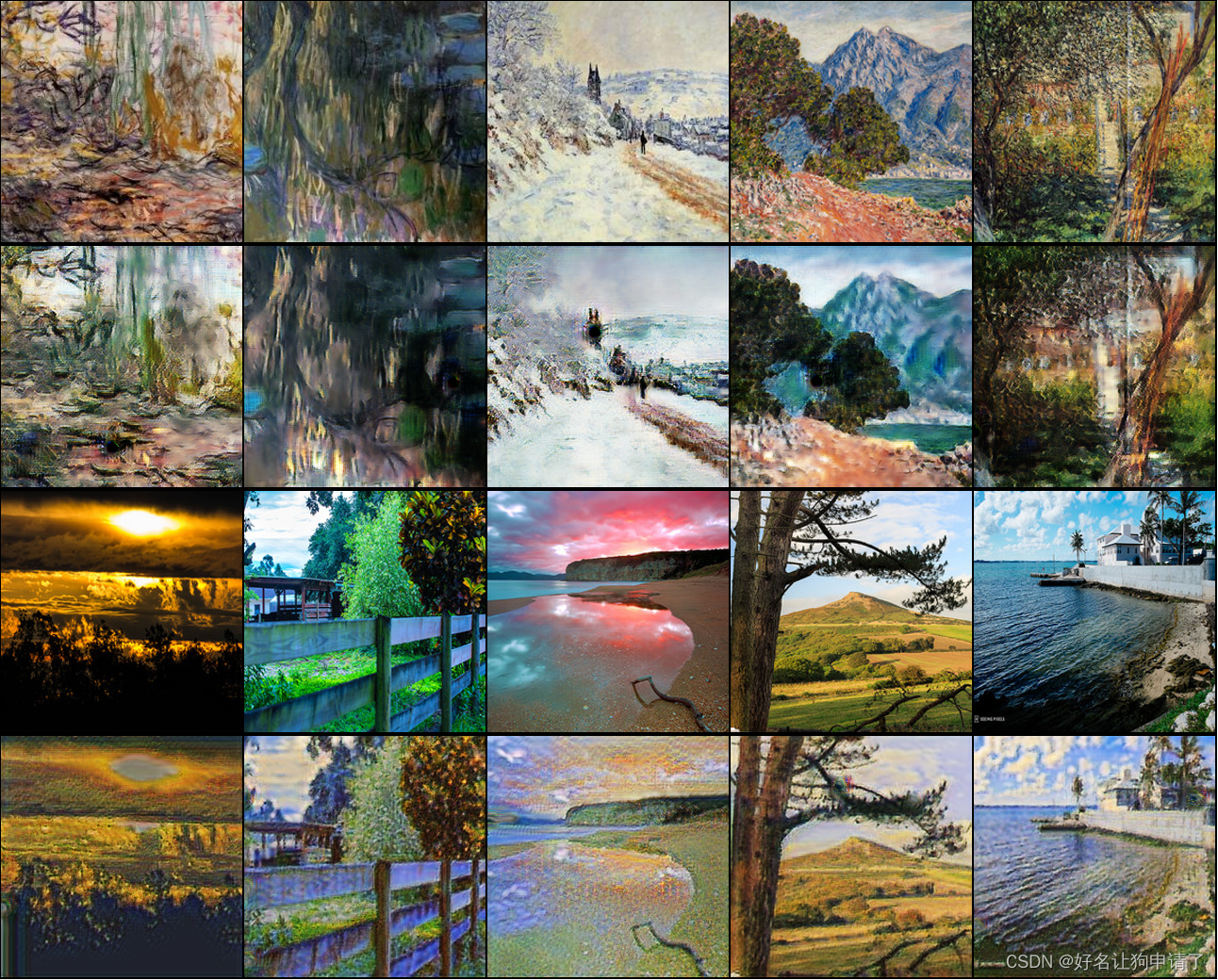
🍨 本文为[🔗365天深度学习训练营](https://mp.weixin.qq.com/s/0dvHCaOoFnW8SCp3JpzKxg) 中的学习记录博客🍖 原作者:[K同学啊](https://mtyjkh.blog.csdn.net/) 目录 理论知识CycleGAN能做什么 模型结构损失函数 模型效果总结与心得体会 理论知识 CycleGAN能做什
Ant G6实现知识图谱
第一部分:AntV G6简介和原理解析 1.1 AntV G6的概述 AntV G6是阿里巴巴集团开发的一款专注于关系数据可视化的图表库。G6基于Canvas/WebGL技术,提供了丰富的图形绘制、交互操作和布局算法等功能。它采用数据驱动的方式来渲染图表,通过定义节点和边的数据结构,再通过布局算法来确定它们在画布上的位置,最终实现图表的展示。 1.2 G6的核心原理 G6的核心原理是基于数
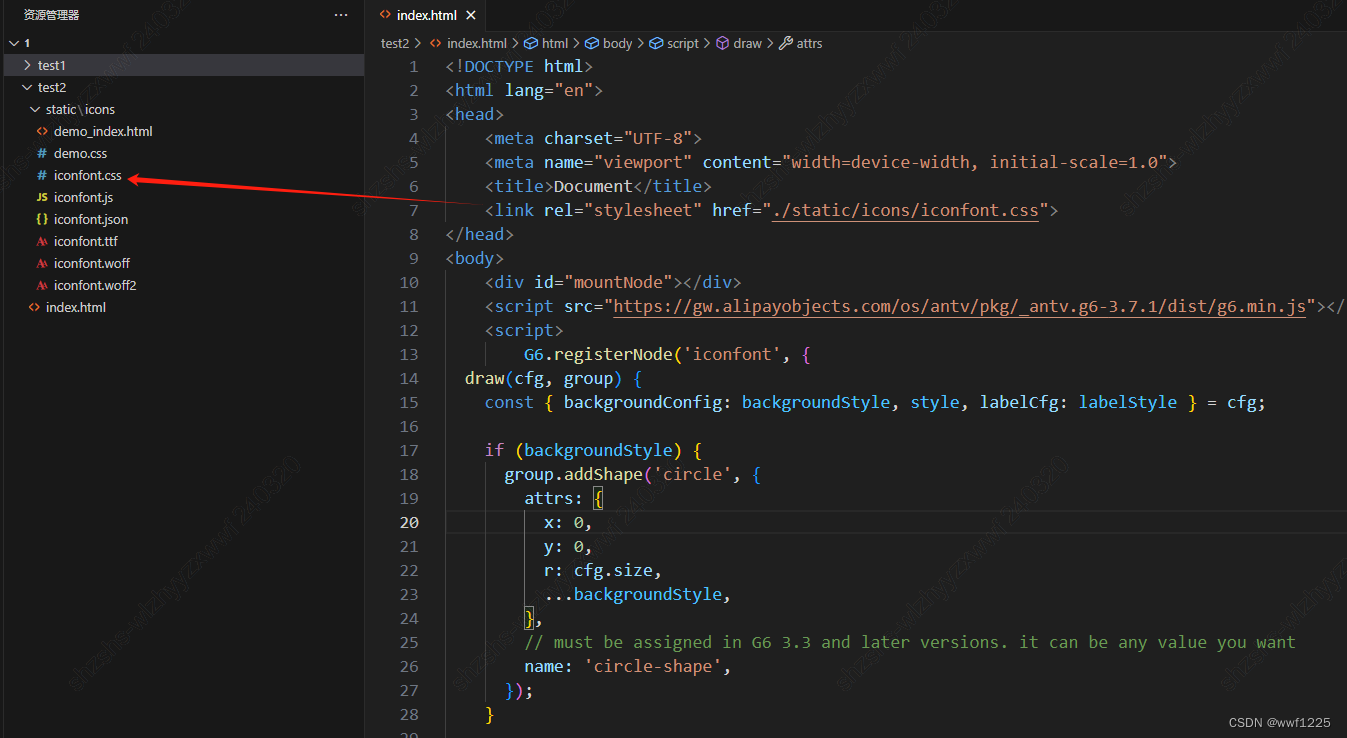
阿里G6 树状图使用 Iconfont
官网:使用 Iconfont | G6 效果: 完整代码:index.html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <
【React】AntV G6 - 快速入手
环境 react: ^18next: 14.1.0@antv/g6: ^4.8.24 安装 npm install @antv/g6# orpnpm add @antv/g6# or yarn add @antv/g6 使用 模拟数据 const data = {nodes: [ // 节点信息{id: "node1",data: {name: "Circle1"}},{id:
antv-G6在vue2中使用---自定义卡片和收缩节点并添加动画和自定义弹窗样式
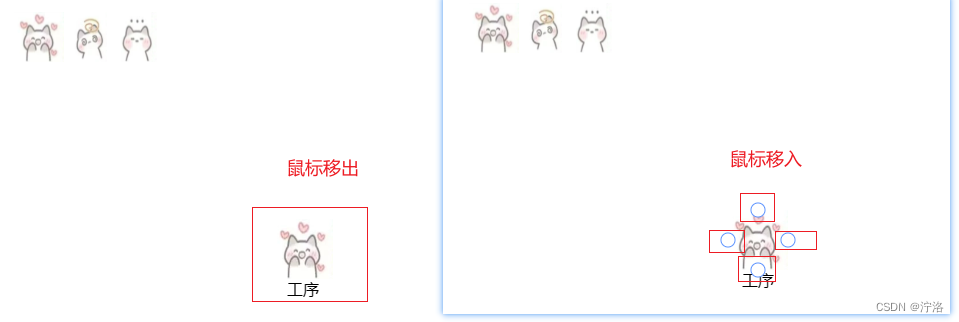
这系列文章主要是完成一个图谱的自定义修改(最近太忙了长篇分段更新自己使用流程) 1. 连接线修改成动态,并添加跟随线移动的光圈上一篇地址➡️点击这里 2. 自定义卡片样式和文字内容 3. 自定义伸缩节点的样式,并添加动画样式 3. 由左右结构换成上下结构的图谱 4. 修改弹窗默认样式 antv-G6知识图谱使用(实例) 前言想要达到的样式(视频)1. 添加卡片背景图片1. 先添加背景
g6的minimap中的配置_G6:AntV 的图可视化与图分析
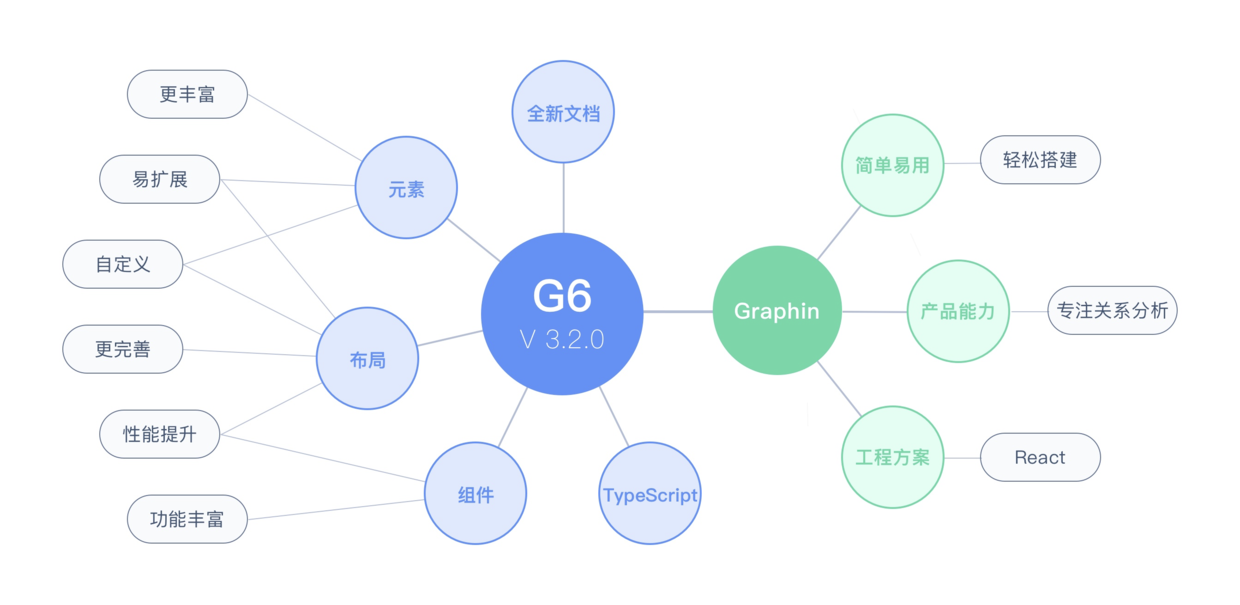
导读 G6 是 AntV 旗下的一款专业级图可视化引擎,它在高定制能力的基础上,提供简单、易用的接口以及一系列设计优雅的图可视化解决方案,是阿里经济体图可视化与图分析的基础设施。今年 AntV 11.22 品牌日,我们带来了新的 G6 3.2.0 版本。该版本着重改进了开发体验,增加了许多新元素和组件,并提供了更为高级的布局算法。 与此同时,我们发布一款基于 G6 引擎封装的、开箱即用的图可视
antV G6实现节点的拖拽与缩放
代码结构如下: 主要代码: modes: {default: ['drag-canvas', 'zoom-canvas', 'drag-node'] // 允许拖拽画布、放缩画布、拖拽节点}, 实现效果:
AntV G6的安装与搭建
项目中有遇到一个偏展示,但echarts的graph实现效果又不是很理想,所以就研究了antv G6,到目前为止支持的还可以,所以写几篇文件记录一下学习G6的过程 antv官网 首先,我在官网例子中找到了G6,感觉G6比较适合我们现在的拓扑图需求,所以就开始了一些简单的研究 官网的快速上手 1.安装与引用 <1>使用npm安装与引用 (1)在项目中使用npm包引入,需要使用如下命令安
使用antv/G6,实现自定义节点流程图
实现可拖拽的流程图 效果图: 第一排小图标是可拖拽的 第二排图标是第一排拖拽出来的 // 引入antv-G6import G6 from '@antv/g6'; html代码 <template><a-card :bordered="false"><div class="identification-img"><img src="../assets/images/1.jpg
AntV G6自定义节点(多边形+图片)
要求:拓扑节点根据不同的设备类型显示不同的图标,且根据设备状态显示不同的背景色,鼠标点击选中节点还可高亮 效果图 不同设备不同图标,不同状态不同背景色 鼠标点击选中节点高亮 代码 // 默认节点背景色const defaultNodeBgColor = '#169BFA'G6.registerNode('cust-node',{draw (cfg, group) {//
AntV G6自定义流程图Graph
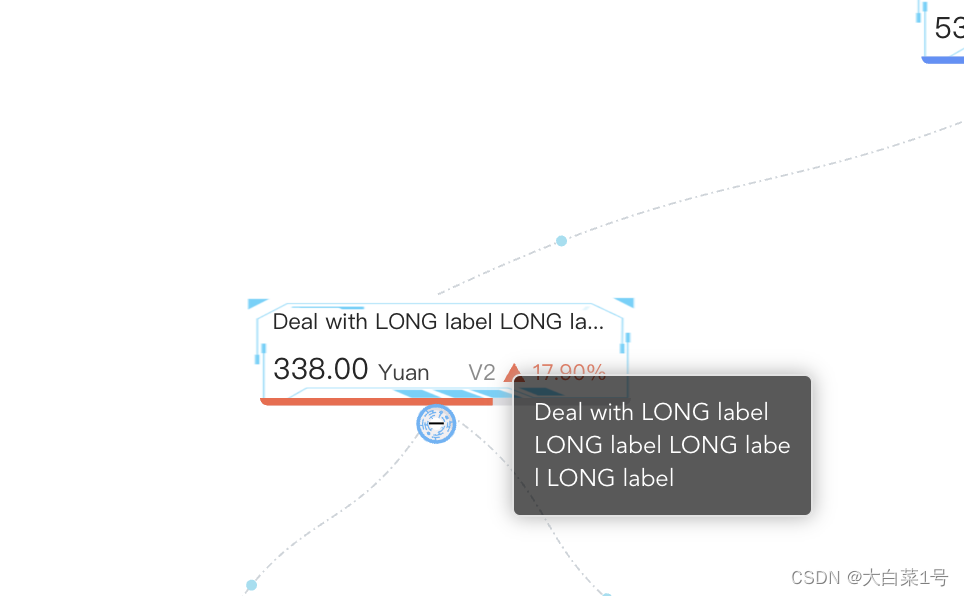
AntV G6自定义流程图Graph AntV G6自定义流程图Graph一、先看下我的效果图二、参考官方图表示例地址三、代码已整合成vue组件四、这里提供了直接改官方示例数据,简单的参考 AntV G6自定义流程图Graph 前言:自定义流程图节点样式、节点可拖动,节点文字过长省略,文字过长的节点悬浮展示tooltip插件悬浮框,修改tooltip悬浮框样式。 一、先看下
AntV G6节点长度的修改
如下图所示,当我将节点修改成图片后,由于节点之间的连线太短,导致节点都挨的很近,看起来很丑。 最后在文档中找到了linkDistance属性,可以设置指定边的距离 主要代码: layout: {type: 'force',linkDistance: 150 // 指定边距离为150}, 效果如下: 完整代码: <template><div><div id="contai
vue3使用AntV G6 (图可视化引擎)历程[三]
上期回顾:历程[二]描述了节点抽离自定义节点并做数据静态渲染。下面这篇继续描述节点升级版的模块化抽离以及动态数据渲染 官网地址:https://g6-next.antv.antgroup.com/manual/introduction “@antv/g6”: “^4.8.24” 一、 案例效果 二、自定义节点的模块化抽离 1. 组件引用 <TopologyBase domId
vue3使用AntV G6 (图可视化引擎)历程[一]
前言:G6 是一个图可视化引擎。它提供了图的绘制、布局、分析、交互、动画等基础的图可视化能力。旨在让关系变得透明,简单。让用户获得关系数据的 Insight。 一、前期准备 官网地址:https://g6-next.antv.antgroup.com/manual/introduction 安装: # 备注:目前最新版本是 4.x ,可以直接安装yarn add @antv/g6 或
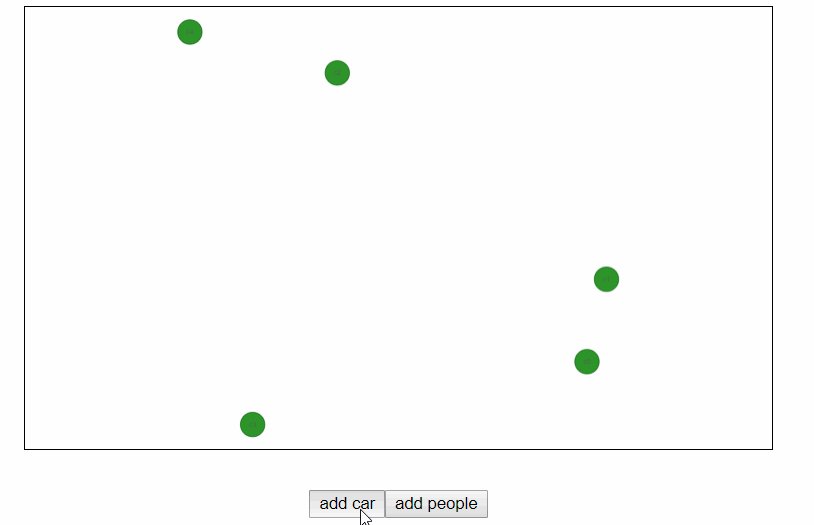
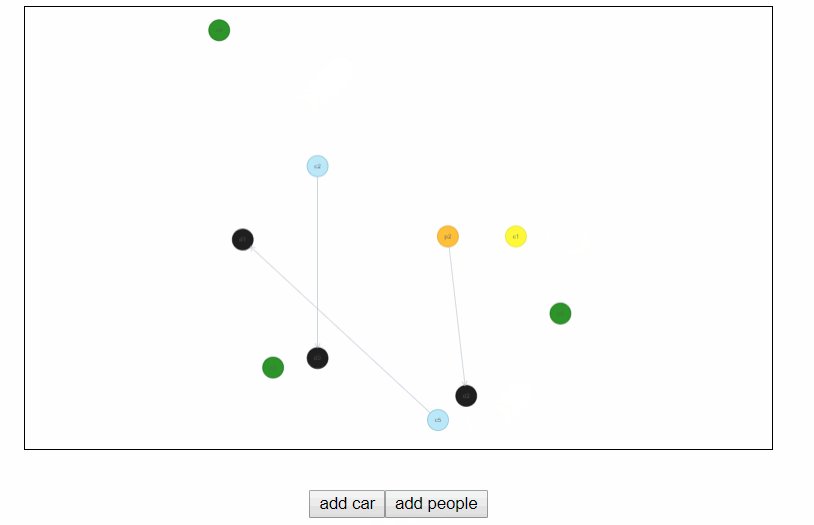
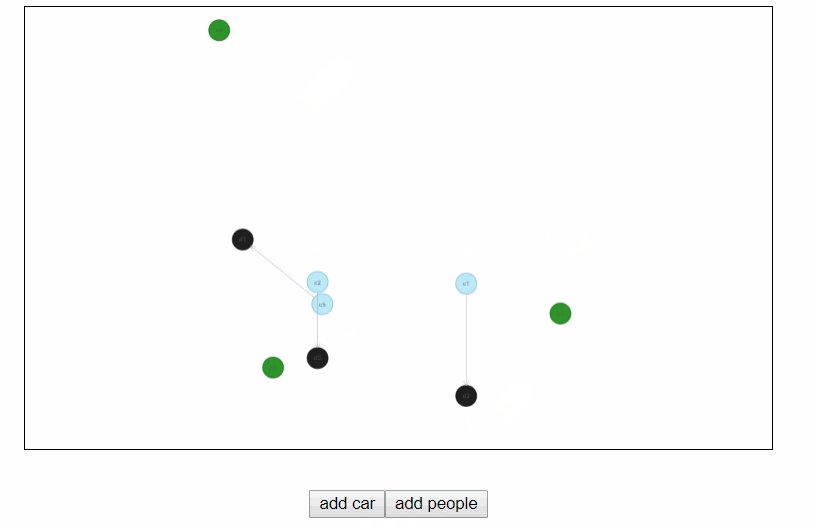
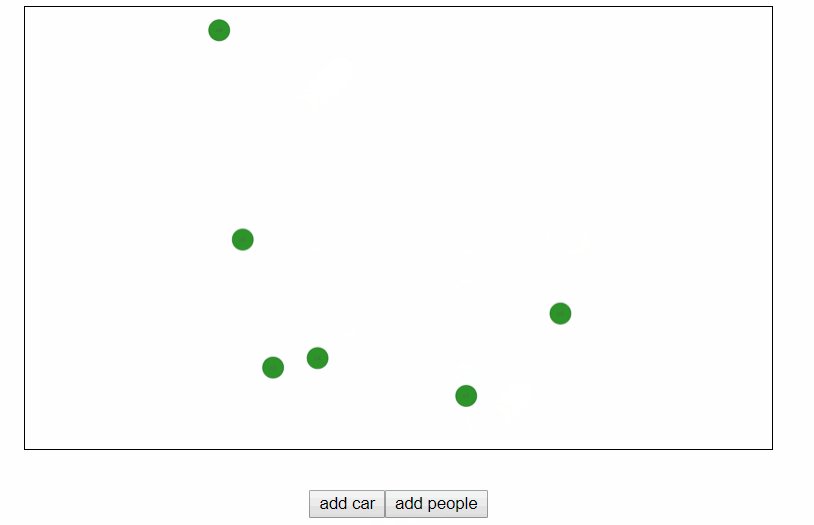
antv g6 图形库 出租车模拟
原文链接: antv g6 图形库 出租车模拟 上一篇: echartjs 绘制 圆环 排版 下一篇: mysql 安装 配置 https://antv.alipay.com/zh-cn/g6/1.x/index.html 效果 注意,删除节点时,会将连接的边一起删除。。。。。 修改边的话,先修改边在删除节点 g6 不支持(或没找到)可以
(g6)Radial 辐射布局
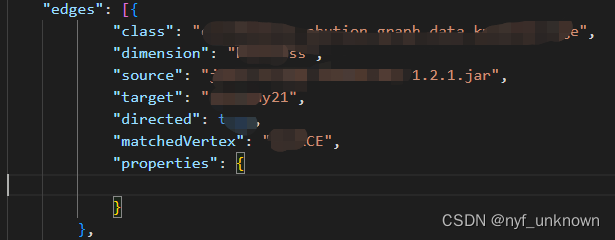
(g6)Radial 辐射布局 效果 数据格式 节点 边 代码 //图谱区域<div class="bigDiv-left"><div id="container"></div></div>data() {return { detailData: {nodes: [],edges: [],},graphDetail: null,};},mounted() { this.cont
antv/g6 绘制生态图-新手入门
实现效果如下图: API文档:图配置 G6.Graph(cfg) | G6 参考样例:自定义树图 | G6 坐标转换:坐标转换 一、安装 & 引用 1. 通过npm包引入 npm install --save @antv/g6 在需要使用的文件中直接引入G6即可 import G6 from "@antv/g6" 2. 通过CDN形式引入 // version
【AntV-G6】决策树简单实例
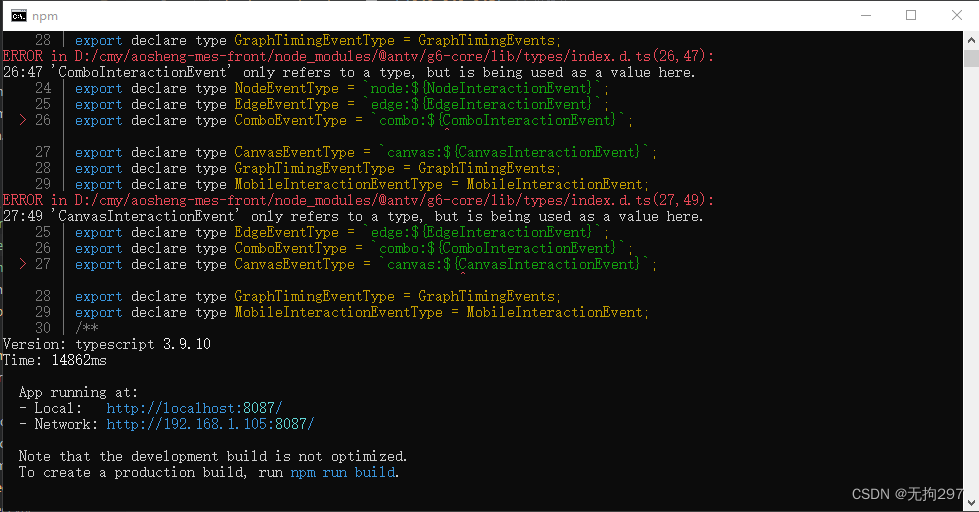
使用步骤 复制treeMind.vue文件到前端页面目录,在需要展示的页面引入treeMindnpm install错误解决方法 树组件 treeMind.vue <template><div id="container"></div></template><script>import insertCss from "insert-css";import G6 from "@antv/
antv - G6 绘制1:N N:1 跨节点的graph
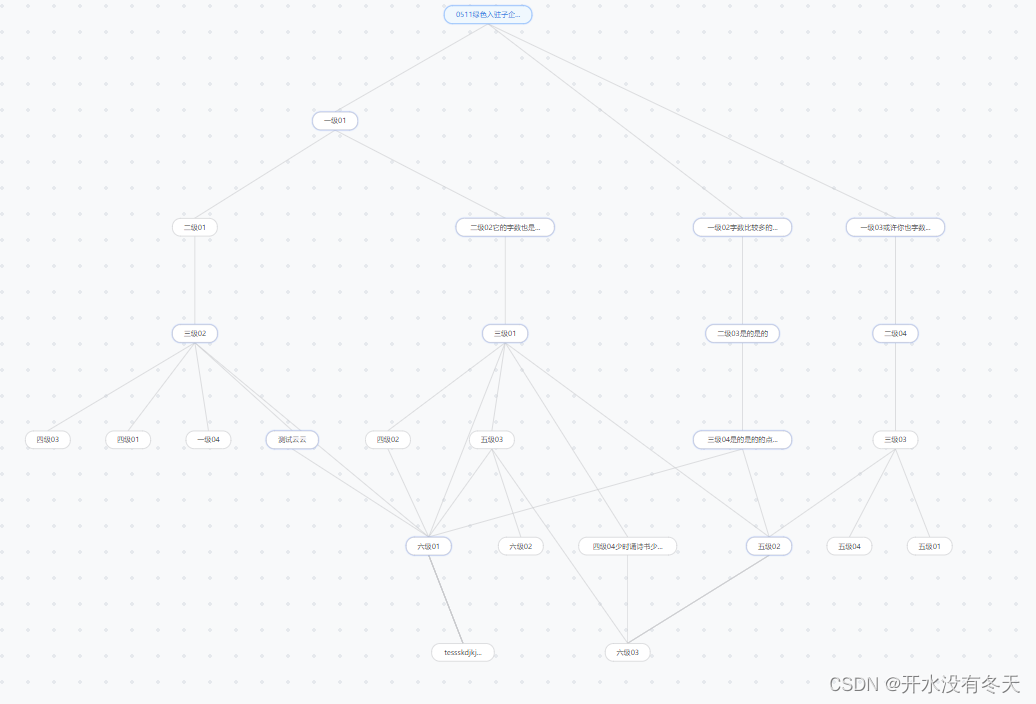
文章目录 hover时候,当前节点高亮,且直接相连的线和节点也高亮展示(展示直接关系)节点的label超过10个字的时候,文本溢出,且hover有tooltip;小于10个字,没有tooltiptootip使用插件modes里面添加tooltip fitViewfitCenter: true, // 居中设置最大和最小的缩放比节点宽自适应自定义line的时候,没有圆角,自己设置 项目
antv/G6使用记录,实现简单vue组件的demo
antv/G6是蚂蚁金服数据可视化团队出品的一个功能完备的图可视化引擎。 介于业务需要,最近在学习G6,特此记录下~~ 简单展示: 功能点: 连接关系图表 鼠标控制缩放节点拖动事件画布拖动事件边的状态切换边动画 特性: 状态:G6中提供了状态管理,指的是节点或边的状态,包括交互状态和业务状态。 动画:动画是可视化中非常重要的内容,本例中涉及到边的动画效果 字体图标

















![vue3使用AntV G6 (图可视化引擎)历程[三]](https://img-blog.csdnimg.cn/direct/844c45081edd40abac2cf3f2eef629c3.png)
![vue3使用AntV G6 (图可视化引擎)历程[一]](https://img-blog.csdnimg.cn/direct/3dae2eb953414db395333f84e5e4f1a9.png)