本文主要是介绍vue3使用AntV G6 (图可视化引擎)历程[三],希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上期回顾:历程[二]描述了节点抽离自定义节点并做数据静态渲染。下面这篇继续描述节点升级版的模块化抽离以及动态数据渲染
官网地址:https://g6-next.antv.antgroup.com/manual/introduction “@antv/g6”: “^4.8.24”
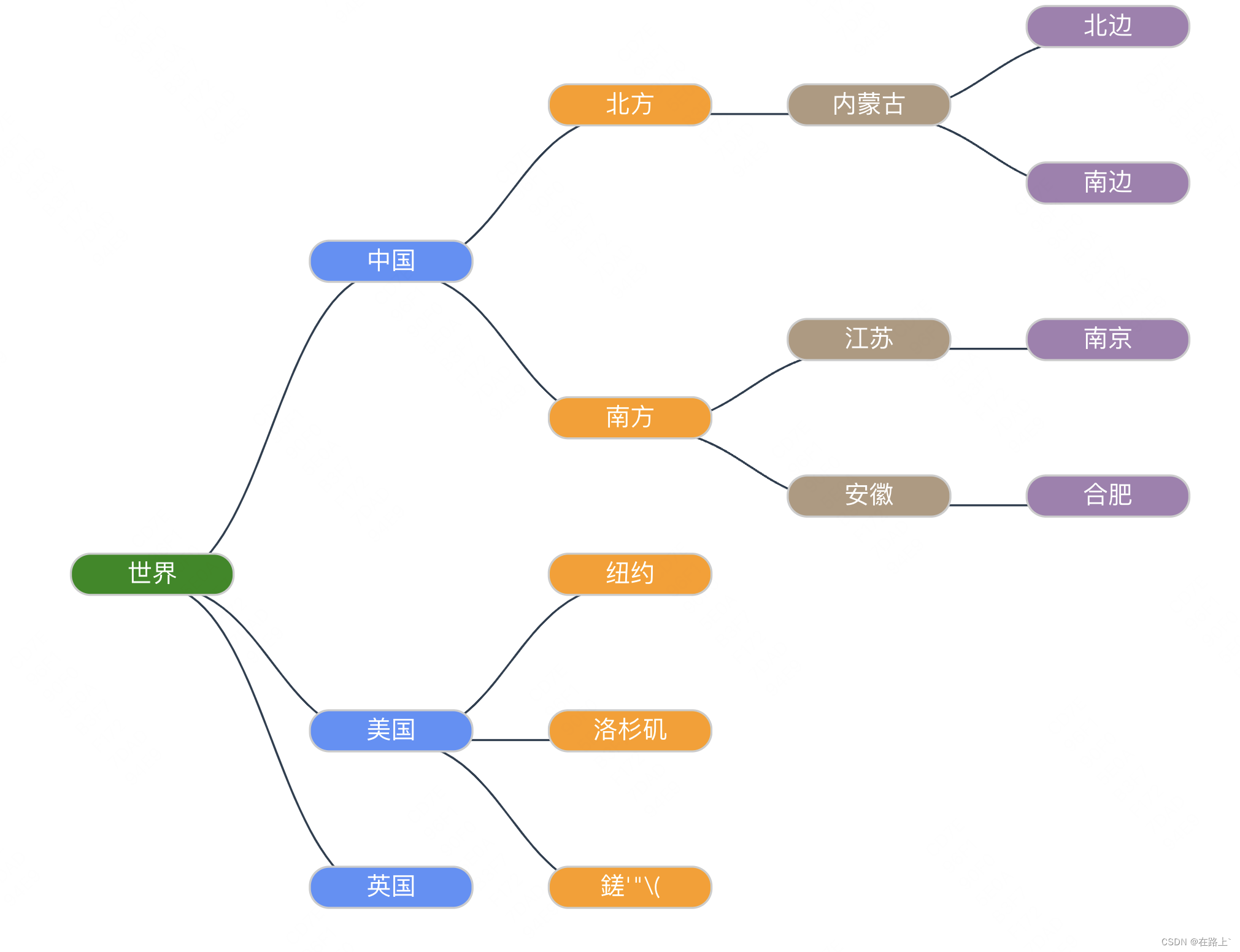
一、 案例效果

二、自定义节点的模块化抽离
1. 组件引用
<TopologyBase domId="featureTreeInfoContainer" :treeData="treeData" />
2. 【TopologyBase.vue】组件封装
<template><div :id="domId" class="w-full h-[95%]"></div>
</template>
<script setup lang="ts">
import G6 from '@antv/g6'
import { onMounted, ref } from 'vue'
import { attrConfigHandle } from './initAttrConfig'
import { drawShape } from './registerNode'const props = defineProps({domId: {type: String,default: '',},treeData: {type: Object,},
})
const initTreeData = ref(props.treeData)
const container = ref<any>()G6.registerNode('dom-node',{draw(cfg: any, group) {return drawShape(cfg).featureTreeShape(cfg, group)},},'single-node',
)// 初始化G6图形
const initG6 = (initData: any) => {container.value = document.getElementById(props.domId)const width = container.value?.scrollWidthconst height = container.value?.scrollHeight// 创建一个新的G6树形图const graph = new G6.TreeGraph({container: props.domId, // 指定图形容器的IDwidth, // 设置图形的宽度height, // 设置图形的高度modes: {default: [...attrConfigHandle().modes().default], // 设置图形的模式},defaultNode: {...attrConfigHandle().defaultNode(), // 设置默认节点的配置},fitCenter: true, // 设置图形居中renderer: 'svg', // 设置渲染器为svglinkCenter: true, // 设置连接中心defaultEdge: {...attrConfigHandle().defaultEdge(), // 设置默认边的配置},layout: {...attrConfigHandle().layout(), // 设置布局的配置},})graph.node(function (node) {return {label: node.id,labelCfg: {position: node.children && node.children.length > 0 ? 'left' : 'right',offset: 5,},}})render(graph, initData)
}
// 调整图形的大小以适应容器的变化
const graphResize = (graph: any) => {if (!graph || graph.get('destroyed')) returnif (!container.value || !container.value.scrollWidth || !container.value.scrollHeight) returngraph.changeSize(container.value.scrollWidth, container.value.scrollHeight)
}
// 渲染图形
const render = (graph: any, initData: any) => {graph.data(initData) // 将数据加载到图形中graph.render() // 渲染图形graph.fitView() // 使图形适应视图// 如果在浏览器环境中,当窗口大小改变时,调整图形的大小以适应容器的变化if (typeof window !== 'undefined')window.onresize = () => {graphResize(graph)}
}onMounted(() => {initG6(initTreeData.value)
})
</script>3. 模块抽离
./initAttrConfig.ts
/*** 生成节点配置* @returns 返回以下配置属性* modes - 生成模式配置* defaultNode - 生成默认节点配置* defaultEdge - 生成默认边配置* layout - 生成布局配置*/
export const attrConfigHandle = () => {// 生成模式配置const modes = () => {return {// 默认模式,包括:拖拽画布、缩放画布、拖拽节点default: ['drag-canvas', 'zoom-canvas', 'drag-node'],}}// 生成默认节点配置const defaultNode = () => {return {type: 'dom-node', // 节点类型: 矩形 rect/ 默认circlesize: [80, 30], // 节点大小,此处为 80*30anchorPoints: [// 节点锚点,此处为左中和右中两个点[0, 0.5],[1, 0.5],],}}// 生成默认边配置const defaultEdge = () => {return {type: 'cubic-horizontal', // 边的类型,此处为水平方向的曲线/* 通过配置边的 style 属性来设置弯曲半径和到端节点的最小距离 */style: {radius: 5, // 弯曲半径offset: 10, // 到端节点的最小距离endArrow: true, // 是否显示箭头/* 设置其他样式 */stroke: '#2c3e50', // 边的颜色},}}// 生成布局配置const layout = () => {return {type: 'compactBox', // 布局类型,此处为紧凑型盒子布局direction: 'LR', // 布局方向,此处为从左到右getId: function getId(d: { id: string }) {// 获取节点 id 的回调函数return d.id},getHeight: function getHeight() {// 获取每个节点的高度return 16},getWidth: function getWidth() {// 获取每个节点的宽度return 16},getVGap: function getVGap() {// 获取每个节点的垂直间隙return 30},getHGap: function getHGap() {// 获取每个节点的水平间隙return 50},}}return {modes,defaultNode,defaultEdge,layout,}
}./registerNode.ts
import TreeNodeHtml from '@/views/featureManage/featureTree/topologyToolKit/TreeNodeHtml.vue'
import { createApp } from 'vue'
/*** 绘制图形* 参数介绍:* @param cfg:节点的配置项* @param group: 图形分组,节点中的图形对象的容器* @returns 返回以下图形* featureTreeShape -创建特征树形状*/
export const drawShape = (cfg: any) => {const nodeWidth = cfg.size[0]const nodeHeight = cfg.size[1]// 创建特征树形状const featureTreeShape = (cfg: any, group: any) => {const container = document.createElement('div')const app = createApp(TreeNodeHtml, { domNodeMsg: { ...cfg } })app.mount(container)const shape = group.addShape('dom', {attrs: {width: nodeWidth,height: nodeHeight,html: container.innerHTML,},name: 'dom-shape',})return shape}return {featureTreeShape,}
}[TreeNodeHtml.vue] 自定义节点html渲染
<template><div class="status-node" :style="nodeStyle()"><div :id="domNodeMsg.id" class="dom-node"><span style="cursor: pointer">{{ domNodeMsg.name }}</span></div></div>
</template><script lang="ts" setup>
import { ref } from 'vue'
import { attrConfigHandle } from './attrConfig'const props = defineProps(['domNodeMsg'])
const domNode = ref(props.domNodeMsg)const nodeStyle = () => {return attrConfigHandle().nodeLevelColor[domNode.value.featureCategory]
}
</script><style scoped>
.status-node {background-color: #fff;border: 1px solid #ccc;border-radius: 10px;text-align: center;font-size: 12px;padding: 0px 5px;color: #fff;.dom-node {text-overflow: ellipsis;overflow: hidden;white-space: nowrap;}
}
</style>./attrConfig.ts
/*** 节点配置* @returns*/
export const attrConfigHandle = () => {// 节点等级样式配置const nodeLevelColor: any = {FIRST_STAGE: {background: '#1b8a0f',},SECOND_STAGE: {background: '#5b8ff9',},THIRD_STAGE: {background: '#ff9d00',},FOURTH_STAGE: {background: '#b09a7f',},FIFTH_STAGE: {background: '#a27fb0',},}return {nodeLevelColor,}
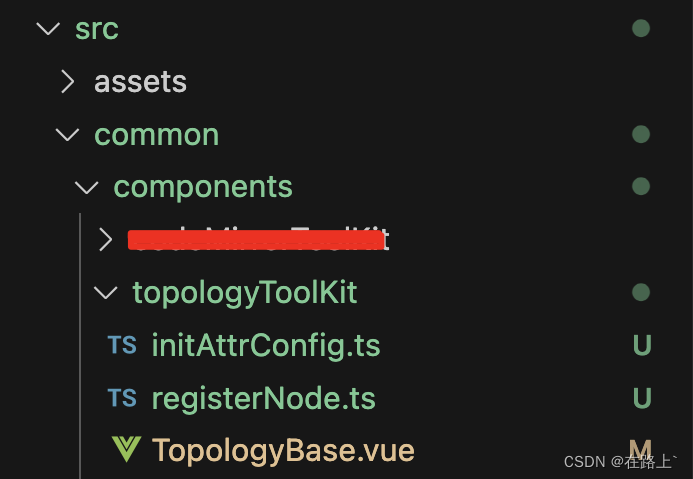
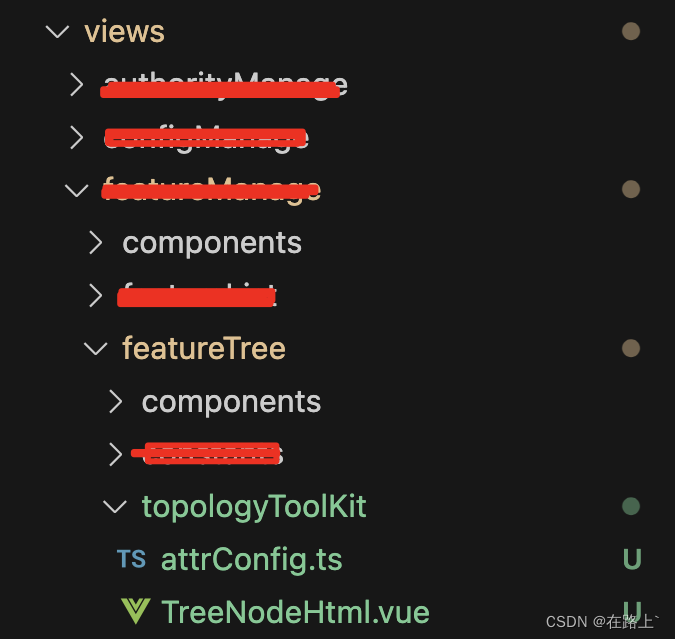
}三、目录结构


这篇关于vue3使用AntV G6 (图可视化引擎)历程[三]的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





