antv专题
【前端学习】AntV G6-08 深入图形与图形分组、自定义节点、节点动画(下)
【课程链接】 AntV G6:深入图形与图形分组、自定义节点、节点动画(下)_哔哩哔哩_bilibili 本章十吾老师讲解了一个复杂的自定义节点中,应该怎样去计算和绘制图形,如何给一个图形制作不间断的动画,以及在鼠标事件之后产生动画。(有点难,需要好好理解) <!DOCTYPE html><html><head><meta charset="UTF-8"><title>06
【前端学习】AntV G6-07 深入图形与图形分组、自定义节点、节点动画(上、中)
课程链接 AntV G6:深入图形与图形分组、自定义节点、节点动画(上)_哔哩哔哩_bilibili AntV G6:深入图形与图形分组、自定义节点、节点动画(中)_哔哩哔哩_bilibili 图形分组 Group | G6 (antgroup.com) 自定义元素 G6.registerX | G6 (antgroup.com) 图形样式属性 S
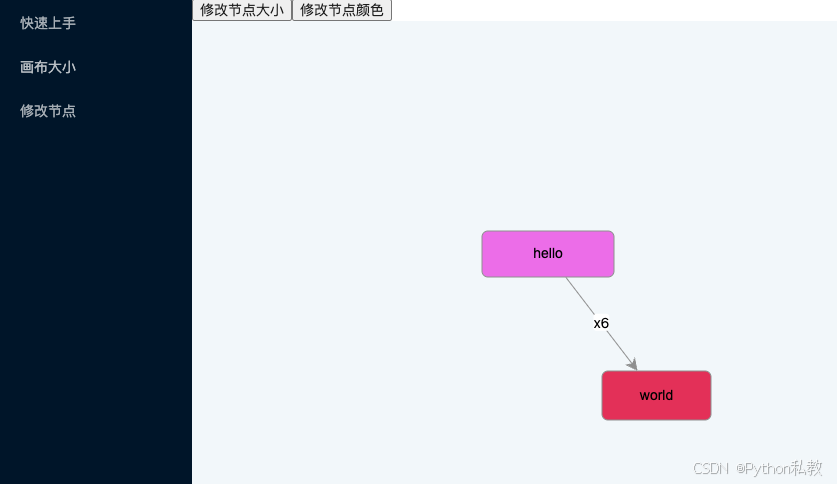
vue3 + antv x6 实现修改节点的大小和颜色
节点的属性: 内置节点: 修改节点属性的核心方法: source.prop('size', { width: 120, height: 50 }) // 修改 x 坐标source.attr('rect/fill', '#ccc') // 修改填充色,等价于 source.prop('attrs/rect/fill', '#ccc') 在React中的用法: change = (
@antv/x6 要求不显示水平滚动条,并且如果水平方向上显示不全的节点,则要求自动显示全部节点,垂直方向可以出现滚动条来滚动显示所有的节点。
1、要求一共有二个: 要求一:水平滚动条不显示。之前的文章中就已经发表过,可以用Scroller的className来处理。要求二:水平方向上显示全部节点,如果有显示不全的节点(即看不到的节点)要求能够显示出来,垂直方向的滚动条可以显示出来,然后用滚动条来滚动显示下面看不到的节点。 2、思路: 思路一:水平不显示滚动条。vue3 @antv/x6 使用画布滚动条以后的几个问题的解决
@antv/g6 业务场景:流程图
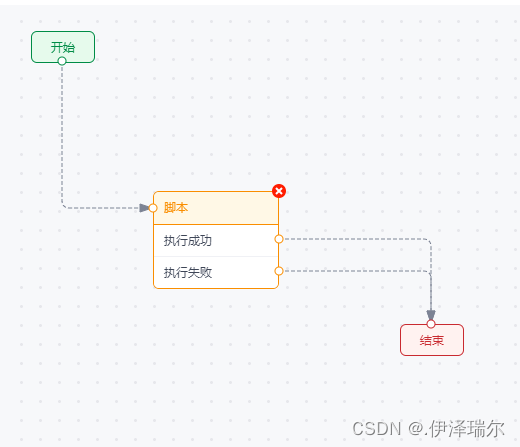
1、流程图是流经一个系统的信息流、观点流或部件流的图形代表。在企业中,流程图主要用来说明某一过程。这种过程既可以是生产线上的工艺流程,也可以是完成一项任务必需的管理过程。业务场景流程图如下: 2、绘制流程图的 Tips 流程图一般是用标准的符号绘制的,并非严格要求使用这些方框,圆圈,菱形或其它标准的符号来制作一个流程图,但是标准符号确实能更清晰地展示事件的类别。以下是大多数情况常用的一组标
AntV G6 的坑之——渲染残留/残影
G6 4.x 依赖的渲染引擎 @antv/g@4.x 版本支持了局部渲染,带了性能提升的同时,也带来了图形更新时可能存在渲染残影的问题。比如拖拽节点时,节点的文本会留下轨迹。 解决办法: 关闭局部渲染,graph.get("canvas").set("localRefresh", false); 这个方法可能导致性能有所降低。
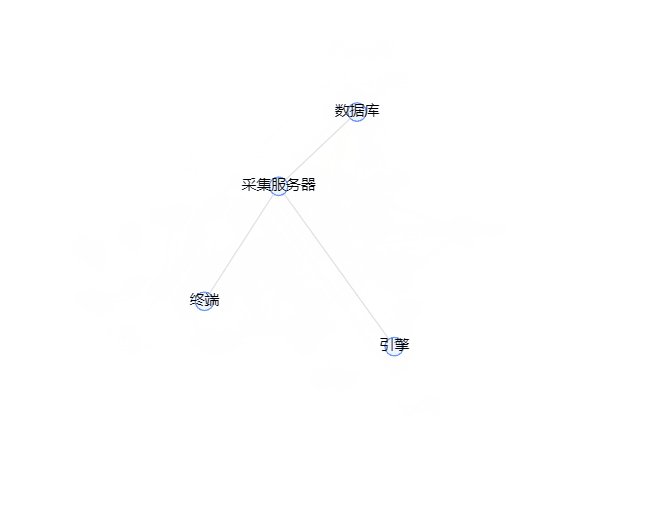
antv g6实现系统拓扑图
1 背景 为例描述各个服务、redis、mysql等之间的联系及其健康状态,构建系统拓扑图,考虑 g6 更适合处理大量数据之间的关系,所以我们采用g6来绘制前端的图形。 g6提供的支持: 节点/边类型多样,同样支持自定义对于节点的样式可以直接配置化处理丰富的事件体系,包括对节点/边/画布,以及时机事件的监听多种布局算法节点/边的数据,都是可以配置化的json对象 在线工具:g6示例 2
vue2+antv/x6实现er图
效果图 安装依赖 npm install @antv/x6 --save 我目前的项目安装的版本是@antv/x6 2.18.1 人狠话不多,直接上代码 <template><div class="er-graph-container"><!-- 画布容器 --><div ref="graphContainerRef" id="graphContainer"></div></
react使用AntV
AntV使用(https://antv.antgroup.com/) import React, { useEffect } from "react"; // npm install @antv/g2 import { Chart } from "@antv/g2"; const Charts = () => { function Ccc() { // 准备数据
antV X6的简要使用教程
🧑🎓 个人主页:《爱蹦跶的大A阿》 🔥当前正在更新专栏:《VUE》 、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》 ✨ 前言 在我们的日常开发工作中,我们经常需要构建复杂的交互式图表。这是一项挑战,因为我们需要处理大量的数据,同时还要保证图表的可读性和用户体验。幸运的是,有一些强大的工具可以帮助我们完成这项任务,a
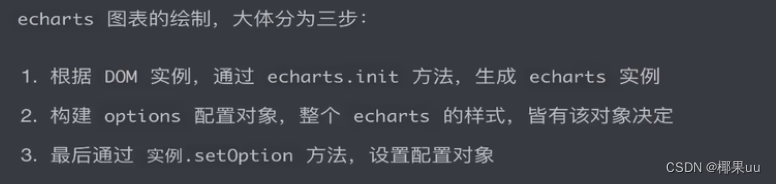
echarts学习笔记:柱状图+雷达图+双环形图+地图可视化+数据传递关系图+关键词条图+数据总览图+AntV/G2/DataV
GitHub - lgd8981289/imooc-visualization: https://www.bilibili.com/video/BV1yu411E7cm/?vd_source=391a8dc379e0da60c77490e3221f097a 课程源码 国内echarts镜像站:ISQQW.COM x ECharts 文档(国内同步镜像) - 配置项 echarts图表集:ech
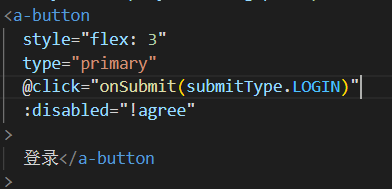
vue3+antv+ts实现勾选同意协议复选框之后才能继续注册登录
效果如下: 勾选复选框之前 勾选复选框之后 这里偷懒了,没有把登录和注册按钮分开控制,自己实操的时候可以去细化一下功能 代码如下: <script setup lang="ts">import { ref, defineProps, reactive } from "vue";import { login, register } from "@/api";import { useRou
vue3中使用antv-S2表格(基础功能版)
先看展示效果: 可以调整行宽、列宽、自定义字段图标、表头图标、添加排序、显示总计、小计等 首先确保搭建一个vue3项目环境,从0开始的小伙伴着重看第一点: 一、搭建vue3项目环境 首先创建一个vue3+vite+ts项目,可以查看下面相关文章,只看第一条即可 如何创建一个vite+vue3+ts项目(小白必看)_vite+ts+vue3项目创建-CSDN博客 创建好vue3项目
vue3使用@antv/x6-边工具的右键菜单实现
官方文档是react实现的,但项目里使用的vue3+elementPlus,经过研究后通过以下方式实现: 在根目录的index.html里添加右键菜单的元素 <body><!-- 模型的自定义工具容器 -->+ <div id="graph-dropdown"></div><div id="app"><div id="loader-wrapper"><div id="loader"></
AntV L7构建中地大楼
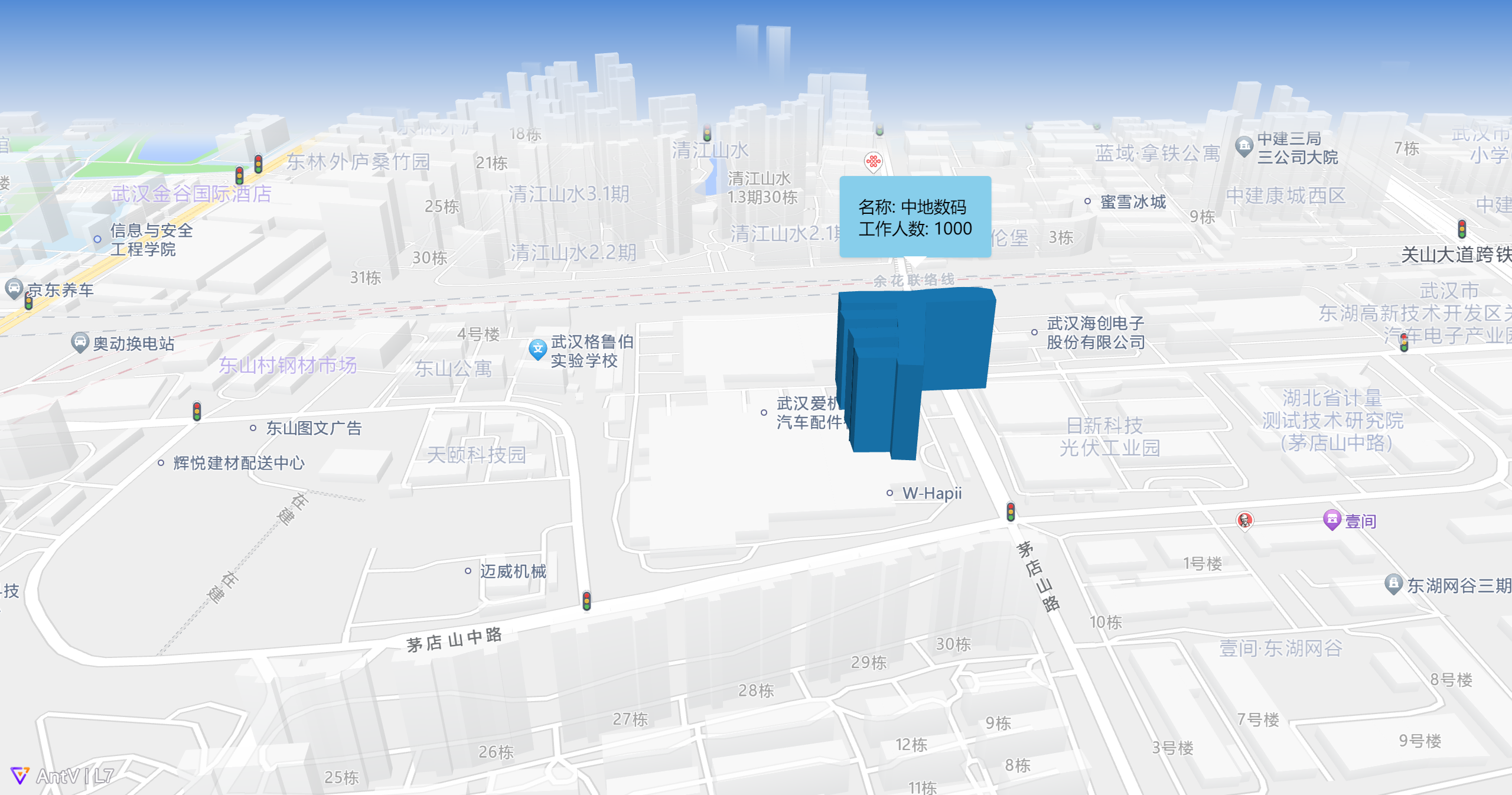
本案例使用L7库和Mapbox GL JS构建中地大楼。 文章目录 1. 引入 CDN 链接2. 引入组件3. 创建场景4. 加载场景4.1. 获取数据4.2. 创建多边形图层4.3. 添加弹窗 5. 演示效果6. 实现代码 1. 引入 CDN 链接 <script src="https://unpkg.com/@antv/l7"></script><script src
【React】AntV G6 - 快速入手
环境 react: ^18next: 14.1.0@antv/g6: ^4.8.24 安装 npm install @antv/g6# orpnpm add @antv/g6# or yarn add @antv/g6 使用 模拟数据 const data = {nodes: [ // 节点信息{id: "node1",data: {name: "Circle1"}},{id:
antv-G6在vue2中使用---自定义卡片和收缩节点并添加动画和自定义弹窗样式
这系列文章主要是完成一个图谱的自定义修改(最近太忙了长篇分段更新自己使用流程) 1. 连接线修改成动态,并添加跟随线移动的光圈上一篇地址➡️点击这里 2. 自定义卡片样式和文字内容 3. 自定义伸缩节点的样式,并添加动画样式 3. 由左右结构换成上下结构的图谱 4. 修改弹窗默认样式 antv-G6知识图谱使用(实例) 前言想要达到的样式(视频)1. 添加卡片背景图片1. 先添加背景
封装antv/g2折线图所遇到的问题及解决办法
使用antv/g2的心得 山中无老虎,猴子称霸王 最近在项目中做了一个监控模块的功能,大致流程就是后端调用普罗米修斯的接口,获得k8s pod, container,node, workload, cluster的一些监控指标,如cpu使用率,内存使用率,网络出入,磁盘使用,API Server 延迟与请求次数. 图表如下图。 这些图表共同点都很明确, 都是多线或单线折线图每条线都有一
antv/x6节点添加鼠标悬浮高亮和删除功能
antv/x6节点添加鼠标悬浮高亮和删除功能 效果鼠标悬浮高亮鼠标移出恢复原状态 效果 鼠标悬浮高亮 this.graph.on('node:mouseenter', ({ node }) => {node.addTools({name: 'button-remove',args: {x: '100%',y: 0,offset: { x: 0, y: 0 },},
g6的minimap中的配置_G6:AntV 的图可视化与图分析
导读 G6 是 AntV 旗下的一款专业级图可视化引擎,它在高定制能力的基础上,提供简单、易用的接口以及一系列设计优雅的图可视化解决方案,是阿里经济体图可视化与图分析的基础设施。今年 AntV 11.22 品牌日,我们带来了新的 G6 3.2.0 版本。该版本着重改进了开发体验,增加了许多新元素和组件,并提供了更为高级的布局算法。 与此同时,我们发布一款基于 G6 引擎封装的、开箱即用的图可视
antV G6实现节点的拖拽与缩放
代码结构如下: 主要代码: modes: {default: ['drag-canvas', 'zoom-canvas', 'drag-node'] // 允许拖拽画布、放缩画布、拖拽节点}, 实现效果:
AntV G6的安装与搭建
项目中有遇到一个偏展示,但echarts的graph实现效果又不是很理想,所以就研究了antv G6,到目前为止支持的还可以,所以写几篇文件记录一下学习G6的过程 antv官网 首先,我在官网例子中找到了G6,感觉G6比较适合我们现在的拓扑图需求,所以就开始了一些简单的研究 官网的快速上手 1.安装与引用 <1>使用npm安装与引用 (1)在项目中使用npm包引入,需要使用如下命令安
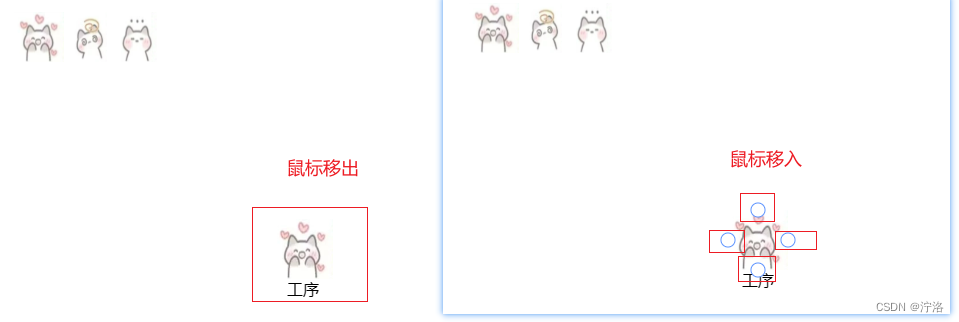
使用antv/G6,实现自定义节点流程图
实现可拖拽的流程图 效果图: 第一排小图标是可拖拽的 第二排图标是第一排拖拽出来的 // 引入antv-G6import G6 from '@antv/g6'; html代码 <template><a-card :bordered="false"><div class="identification-img"><img src="../assets/images/1.jpg
AntV G6自定义节点(多边形+图片)
要求:拓扑节点根据不同的设备类型显示不同的图标,且根据设备状态显示不同的背景色,鼠标点击选中节点还可高亮 效果图 不同设备不同图标,不同状态不同背景色 鼠标点击选中节点高亮 代码 // 默认节点背景色const defaultNodeBgColor = '#169BFA'G6.registerNode('cust-node',{draw (cfg, group) {//
AntV G6自定义流程图Graph
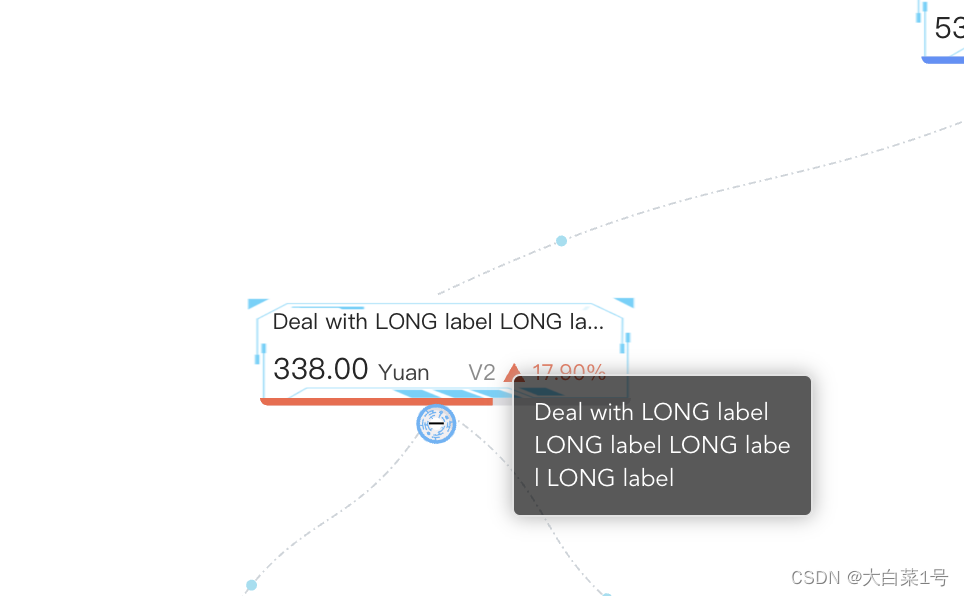
AntV G6自定义流程图Graph AntV G6自定义流程图Graph一、先看下我的效果图二、参考官方图表示例地址三、代码已整合成vue组件四、这里提供了直接改官方示例数据,简单的参考 AntV G6自定义流程图Graph 前言:自定义流程图节点样式、节点可拖动,节点文字过长省略,文字过长的节点悬浮展示tooltip插件悬浮框,修改tooltip悬浮框样式。 一、先看下