本文主要是介绍AntV L7构建中地大楼,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本案例使用L7库和Mapbox GL JS构建中地大楼。
文章目录
- 1. 引入 CDN 链接
- 2. 引入组件
- 3. 创建场景
- 4. 加载场景
- 4.1. 获取数据
- 4.2. 创建多边形图层
- 4.3. 添加弹窗
- 5. 演示效果
- 6. 实现代码
1. 引入 CDN 链接
<script src="https://unpkg.com/@antv/l7"></script>
<script src="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.js"></script>
<linkhref="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.css"rel="stylesheet"
/>
2. 引入组件
使用第三方库 L7 来创建一个地图并添加数据到地图上的。L7 库提供了许多组件,如地图、图层、弹窗等,用于创建交互式地图。
Scene:场景,用于绘制地图上的基本元素,如地图底图、事件侦听器等。Mapbox:Mapbox 地图,一种基于 WebGL 的地图引擎,提供了丰富的地图数据和功能。PointLayer:点图层,用于绘制地图上的点数据,如标记、circle 等。GaodeMap:高德地图,一种免费且功能强大的地图服务,提供了丰富的地图数据和功能。PolygonLayer:多边形图层,用于绘制地图上的多边形数据,如矩形、多边形等。LineLayer:线图层,用于绘制地图上的线数据,如线条、虚线等。Popup:弹窗,用于在地图上显示弹窗,展示点的相关信息。
const { Scene, Mapbox, PointLayer, GaodeMap, PolygonLayer, LineLayer, Popup } =L7;
3. 创建场景
在这里,我们创建基于高德地图的地图场景。
// 基于高德地图的地图场景
const scene = new Scene({id: "map",map: new GaodeMap({style: "light",center: [114.4, 30.467],zoom: 16,// 俯仰角pitch: 60,}),
});
4. 加载场景
4.1. 获取数据
使用 fetch 函数从服务器获取数据:
fetch("http://39.103.151.139:8000/gis/zhongdi").then((res) => res.json()).then((data) => {// ...});
4.2. 创建多边形图层
// 4.2 创建一个多边形图层
const zhongdiLayer = new PolygonLayer({}).source(data).color("#21a1f1").size(100).shape("extrude");
// 将图层添加到场景中
scene.addLayer(zhongdiLayer);
4.3. 添加弹窗
当我们点击地图上的某个位置时,会触发这个事件,并显示一个弹出框(Popup)来显示点击位置的属性(名称和工作人员数量)。
// 4.3添加弹窗
// 通过on添加点击事件
zhongdiLayer.on("click", (e) => {// console.log(e);// 从回调中的数据,我们可以获取属性以及坐标const {feature: {properties: { name, people },},lngLat,} = e;// setLnglat需要传入一个经纬度数组const popup = new Popup({offsets: [0, 50],closeButton: false,}).setLnglat([lngLat.lng, lngLat.lat]).setHTML(`<span>名称: ${name}</span><br><span>工作人数: ${people}</span>`);// 将弹出框添加到场景中scene.addPopup(popup);
});
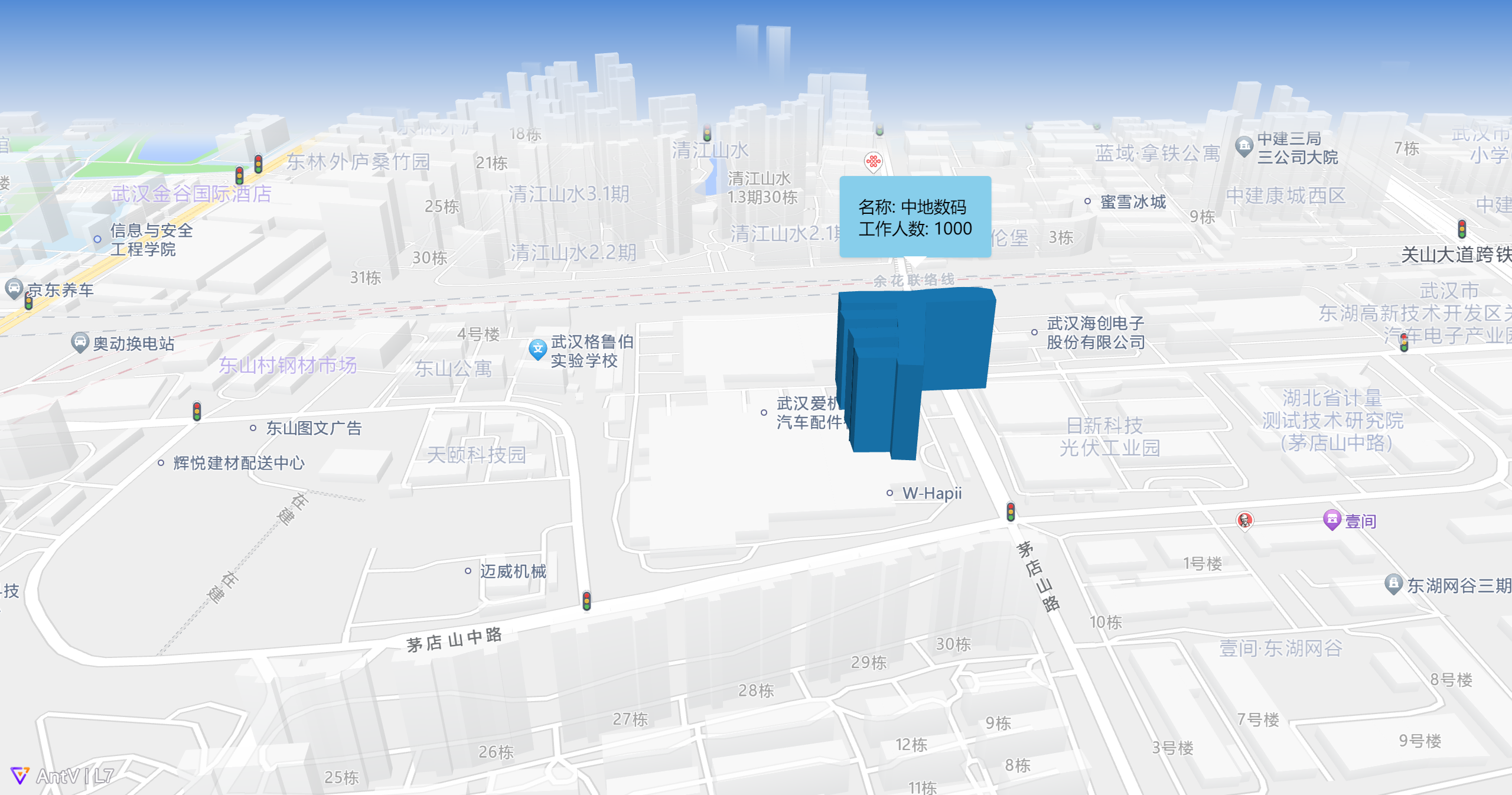
5. 演示效果

6. 实现代码
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>构造中地大楼</title><!-- 1.引入CDN链接--><script src="https://unpkg.com/@antv/l7"></script><script src="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.js"></script><linkhref="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.css"rel="stylesheet"/><style>* {padding: 0;margin: 0;}body {overflow: hidden;}#map {width: 100vw;height: 100vh;/* cursor: pointer; */}.l7-popup-content {background-color: skyblue !important;}</style></head><body><div id="map"></div><script>// 2. 引入组件const {Scene,Mapbox,PointLayer,GaodeMap,PolygonLayer,LineLayer,Popup,} = L7;mapboxgl.accessToken ="pk.eyJ1IjoiemhvbmdkaXNodW1hIiwiYSI6ImNsNXJoYXR5eTI2bGgzZW53d2didWF1c3AifQ.6vOplM2NQc_xnJW3aA5ZBA";// 3.创建场景// 基于高德地图的地图场景const scene = new Scene({id: "map",map: new GaodeMap({style: "light",center: [114.4, 30.467],zoom: 16,// 俯仰角pitch: 60,}),});// 4.加载场景scene.on("loaded", () => {// 4.1 从服务器获取中地数据fetch("http://39.103.151.139:8000/gis/zhongdi").then((res) => res.json()).then((data) => {// 4.2 创建一个多边形图层const zhongdiLayer = new PolygonLayer({}).source(data).color("#21a1f1").size(100).shape("extrude");// 将图层添加到场景中scene.addLayer(zhongdiLayer);// 4.3添加点击事件// 通过on添加点击事件zhongdiLayer.on("click", (e) => {// console.log(e);// 从回调中的数据,我们可以获取属性以及坐标const {feature: {properties: { name, people },},lngLat,} = e;// setLnglat需要传入一个经纬度数组const popup = new Popup({offsets: [0, 50],closeButton: false,}).setLnglat([lngLat.lng, lngLat.lat]).setHTML(`<span>名称: ${name}</span><br><span>工作人数: ${people}</span>`);// 将弹出框添加到场景中scene.addPopup(popup);});});});</script></body>
</html>
这篇关于AntV L7构建中地大楼的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





