本文主要是介绍antv/x6节点添加鼠标悬浮高亮和删除功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
antv/x6节点添加鼠标悬浮高亮和删除功能
- 效果
- 鼠标悬浮高亮
- 鼠标移出恢复原状态
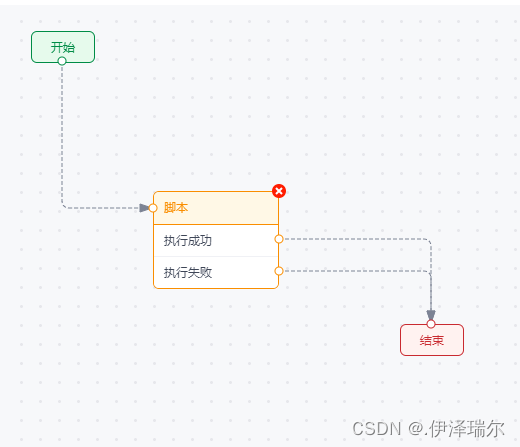
效果

鼠标悬浮高亮
this.graph.on('node:mouseenter', ({ node }) => {node.addTools({name: 'button-remove',args: {x: '100%',y: 0,offset: { x: 0, y: 0 },},})})
鼠标移出恢复原状态
this.graph.on('node:mouseleave', ({ node }) => {node.removeTools()})
这篇关于antv/x6节点添加鼠标悬浮高亮和删除功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






