x6专题
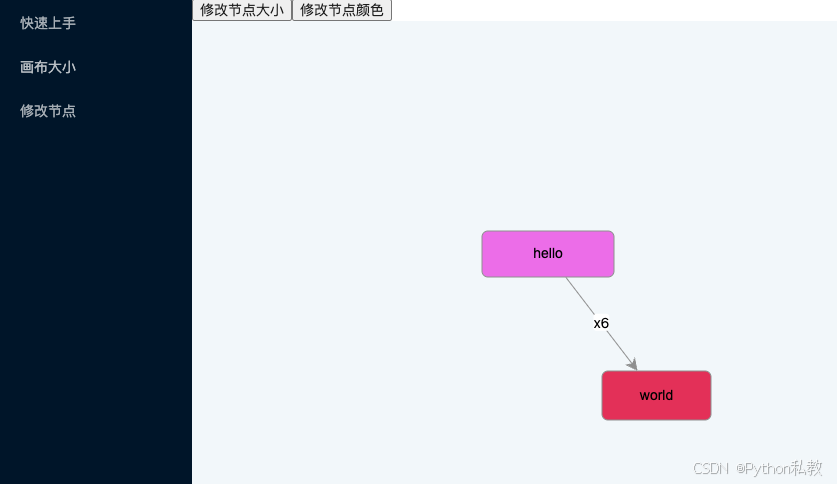
vue3 + antv x6 实现修改节点的大小和颜色
节点的属性: 内置节点: 修改节点属性的核心方法: source.prop('size', { width: 120, height: 50 }) // 修改 x 坐标source.attr('rect/fill', '#ccc') // 修改填充色,等价于 source.prop('attrs/rect/fill', '#ccc') 在React中的用法: change = (
@antv/x6 要求不显示水平滚动条,并且如果水平方向上显示不全的节点,则要求自动显示全部节点,垂直方向可以出现滚动条来滚动显示所有的节点。
1、要求一共有二个: 要求一:水平滚动条不显示。之前的文章中就已经发表过,可以用Scroller的className来处理。要求二:水平方向上显示全部节点,如果有显示不全的节点(即看不到的节点)要求能够显示出来,垂直方向的滚动条可以显示出来,然后用滚动条来滚动显示下面看不到的节点。 2、思路: 思路一:水平不显示滚动条。vue3 @antv/x6 使用画布滚动条以后的几个问题的解决
小马哥-----高仿米4 X6主板 联通版拆机主板图与救砖刷机开机图 版本多 警惕
高仿米4版本涵盖6572 6582 6589 6592等芯片,其中遇到较多的是6582芯片的机型,其中主板有K6 X2 x3 m9 w684 S73 L69 L70 L80 L81 X6 X77 M803等主板 陆续有新主板出现市场。高仿机救砖不但要对应主板,而且有出厂日期版本的分别,具体原因是高仿商家根据配件的价位 .那么相应调整出厂批次的硬件,对应的刷机包也不同。 这
vue2+antv/x6实现er图
效果图 安装依赖 npm install @antv/x6 --save 我目前的项目安装的版本是@antv/x6 2.18.1 人狠话不多,直接上代码 <template><div class="er-graph-container"><!-- 画布容器 --><div ref="graphContainerRef" id="graphContainer"></div></
antV X6的简要使用教程
🧑🎓 个人主页:《爱蹦跶的大A阿》 🔥当前正在更新专栏:《VUE》 、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》 ✨ 前言 在我们的日常开发工作中,我们经常需要构建复杂的交互式图表。这是一项挑战,因为我们需要处理大量的数据,同时还要保证图表的可读性和用户体验。幸运的是,有一些强大的工具可以帮助我们完成这项任务,a
vue3使用@antv/x6-边工具的右键菜单实现
官方文档是react实现的,但项目里使用的vue3+elementPlus,经过研究后通过以下方式实现: 在根目录的index.html里添加右键菜单的元素 <body><!-- 模型的自定义工具容器 -->+ <div id="graph-dropdown"></div><div id="app"><div id="loader-wrapper"><div id="loader"></
x6.js 流程图绘制笔记,常用函数
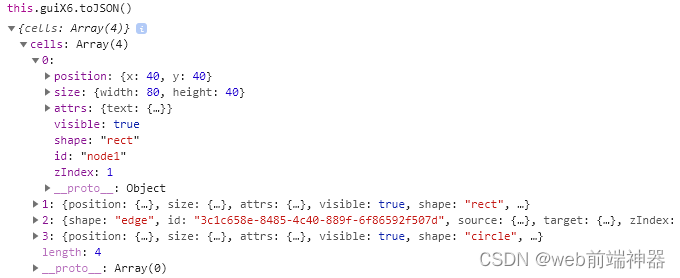
官方参考网站如下:https://antv-x6.gitee.io/zh/docs/tutorial/about 安装x6 输入以下命令 npm install @antv/x6 --save 引用插件代码如下: import { Graph } from '@antv/x6'; 创建绘制区域 this.guiX6 = new Graph({container: document.
antv/x6节点添加鼠标悬浮高亮和删除功能
antv/x6节点添加鼠标悬浮高亮和删除功能 效果鼠标悬浮高亮鼠标移出恢复原状态 效果 鼠标悬浮高亮 this.graph.on('node:mouseenter', ({ node }) => {node.addTools({name: 'button-remove',args: {x: '100%',y: 0,offset: { x: 0, y: 0 },},
【antv x6】创建画布报错
在使用antv x6的时候页面报错’不能读取属性位于undefined’,意思就是咱具备width属性的元素是Undefined 而目前具有width属性的元素也就是咱们用来渲染的这个contaier元素了,且这个错误还是偶现,所以定位是异步问题,渲染画布的时候绑定的元素还未渲染 所以我们把创建画布的操作放到页面渲染之后就可以啦~ vue放在mounted里,react放到compone
vue3使用@imengyu/vue3-context-menu完成antv/x6右键菜单
1、下载插件: npm i @imengyu/vue3-context-menu@1.3.6 2、在页面中引入并使用插件: <script setup>import ContextMenu from "@imengyu/vue3-context-menu";graph.on("node:contextmenu", ({ e, x, y, cell, view }) => {ha
antv/x6_2.0学习使用(三、内置节点和自定义节点)
内置节点和自定义节点 一、节点渲染方式 X6 是基于 SVG 的渲染引擎,可以使用不同的 SVG 元素渲染节点和边,非常适合节点内容比较简单的场景。面对复杂的节点, SVG 中有一个特殊的 foreignObject 元素,在该元素中可以内嵌任何 XHTML 元素,可以借助该元素来渲染 HTML、React/Vue/Angular 组件到需要位置,这会给项目开发带来非常大的便利。 在选择渲染
AntV X6中path使用svg_从iconfont中获取svg_svg为path d格式
前言 使用AntV X6开发一个箭头,icon是多样的,so...如果我们能使用iconfont图表库!阅读本文不需要任何svg基础知识 本文就是介绍如何从iconfont中获取svg的path,用于Ant X6的d样式. 当然使用svg的path缺点就是我们没办法修改path的方向.iconfont图片是什么方向,echarts中展示的就是什么方向.如果想要修改svg的方向,可以参考方
vue3中使用antv-X6实现关系图
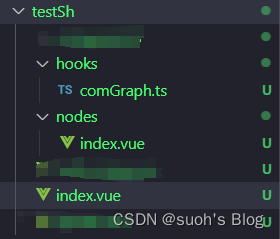
先看效果图: 1、安装 npm install@antv/x6 --save 这里使用的X6中自定义节点的方式实现的,项目目录如下,hooks里面存放一些函数和变量 nodes里面是自定义节点的页面,最外围的index.vue就是主渲染页面 2、testSh/index.vue 注意: (1)代码如下,里面有个useMouse()函数,追踪鼠标位置,这个需要项目中安装vueus
vue3中使用antv-X6实现关系图
先看效果图: 1、安装 npm install@antv/x6 --save 这里使用的X6中自定义节点的方式实现的,项目目录如下,hooks里面存放一些函数和变量 nodes里面是自定义节点的页面,最外围的index.vue就是主渲染页面 2、testSh/index.vue 注意: (1)代码如下,里面有个useMouse()函数,追踪鼠标位置,这个需要项目中安装vueus
antv/x6 自定义html节点并且支持动态更新节点内容
antv/x6 自定义html节点 效果图定义一个连接桩公共方法注册图形节点创建html节点动态更新节点内容 效果图 定义一个连接桩公共方法 const ports = {groups: {top: {position: 'top',attrs: {circle: {r: 4,magnet: true,stroke: '#cf1322',strokeWidth: 1,fi
React中antv X6 2.0的使用体验(含demo)
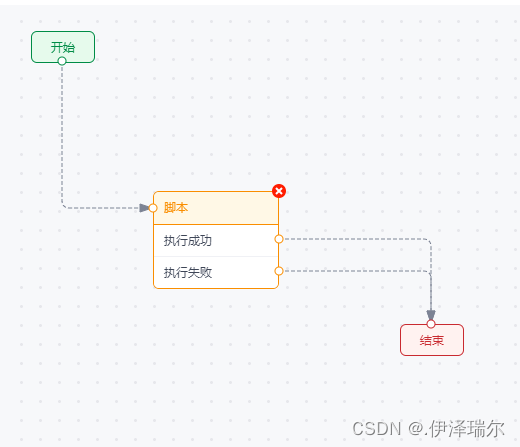
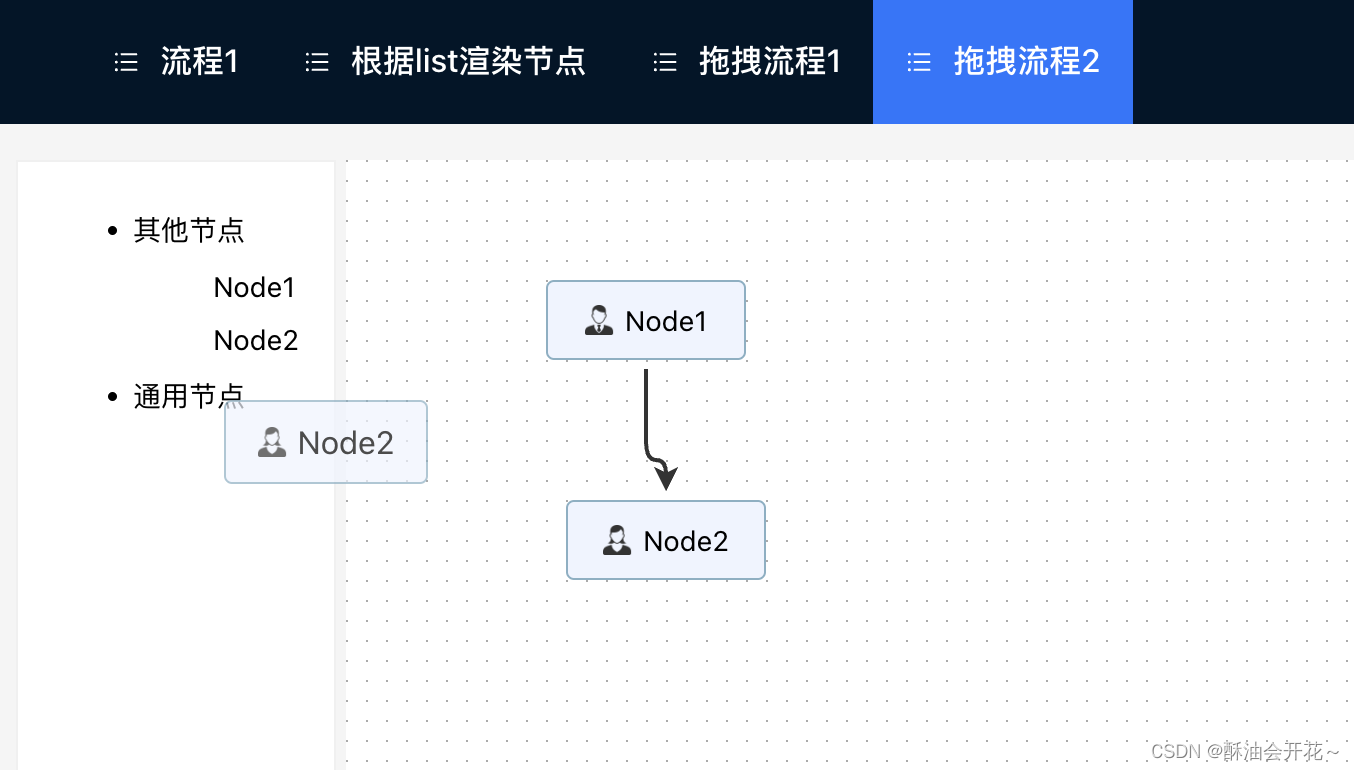
BB一下🫧:写这antv X6系列文章的初衷是发现antv X6 2.0版本的相关文章不多,大多都是老版本的一些操作,2.0版本有一些升级,当我遇到问题时能够参考的资料非常有限,同时也是为了记录自己的学习到的一些知识点。 本次X6使用体验的功能包括: 1、节点右键菜单; 2、节点自动布局; 3、根据列表动态渲染节点; 4、节点之间的连线; 5、模版引用时的预览功能; 6、使用拖拽组
在vue3中浅尝antv X6 2.0 demo(三)
终于抽空把antv X6 2.0这个版本的demo抽出来了,原以为项目会一直使用vue3去做这个流程,结果最近项目经理说antv X6的菜单功能只有react才能用...然鹅...写到菜单模块的时候,发现都可以用的... 目前我项目里面react版本的多一些功能(如:新增节点时自动布局、右键菜单,如图) 这篇记一下这个小demo的一些功能和实现~~~ (附上demo仓库连接: https
2012 款宝马 X6 xDrive35i 车 中央显示屏经常会提示“发动机异常”
故障现象 一辆2012 款宝马X6 xDrive35i车(开发系列号为E71),搭载N55发动机,累计行驶里程约为21.2万km。车主反映,车辆加速过程中,中央显示屏经常会提示“发动机异常”。 故障诊断 接车后,进行路试,加速时中央显示屏有时的确会提示“发动机异常”(图1),特别是在急加速时更容易出现。回厂后,用宝马专用故障检测仪(ISTA)检测,系统存储有两个与发动机相关的故障代码,分别
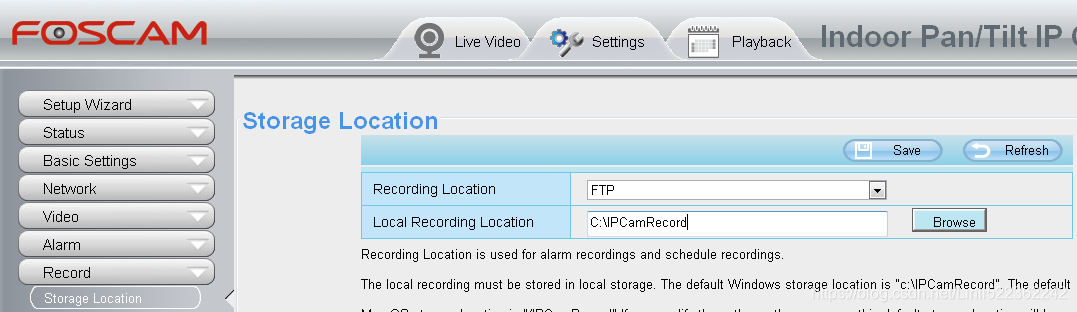
Netgear genie Nighthawk X6 r8000 + foscam camera
Netgear genie Nighthawk X6 r8000==> http://192.168.1.1/start.htm ADVANCED ==> USB FUNCTION Apply ftp://camera.routerlogin.net/shares/ foscam camera Test ==> Save Choose FTP ==> C:\IPCa