本文主要是介绍vue3使用@imengyu/vue3-context-menu完成antv/x6右键菜单,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

1、下载插件:
npm i @imengyu/vue3-context-menu@1.3.6
2、在页面中引入并使用插件:
<script setup>
import ContextMenu from "@imengyu/vue3-context-menu";graph.on("node:contextmenu", ({ e, x, y, cell, view }) => {handleContextmenu(e);
});// 右键菜单
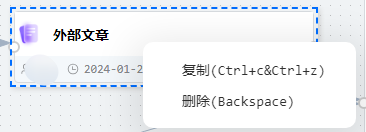
const handleContextmenu = (e) => {const cells = graph.getSelectedCells();ContextMenu.showContextMenu({x: e.pageX,y: e.pageY,items: [{label: "复制(Ctrl+c&Ctrl+z)",disabled: cells.length === 0 ? true : false,onClick: () => {if (cells.length) {graph.copy(cells);if (!graph.isClipboardEmpty()) {const cells = graph.paste({ offset: 32 });// 解决复制的节点修改失效问题cells.forEach((item) => {let node = item.store.data;node.shape !== "data-processing-curve" &&(node.data.id = node.id);});graph.cleanSelection();graph.select(cells);}}},},{label: "删除(Backspace)",disabled: cells.length === 0 ? true : false,onClick: () => {if (cells.length) {graph.removeCells(cells);}},},],});
};
</script>这篇关于vue3使用@imengyu/vue3-context-menu完成antv/x6右键菜单的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






