menu专题
vue3 el-menu 菜单Maximum recursive updates exceeded 报错
vue3 用el-menu实现管理后台左侧菜单,报Uncaught (in promise) Maximum recursive updates exceeded in component <ElMenu>. This means you have a reactive effect that is mutating its own dependencies and thus recursivel
Android toolbar menu 字体点击样式
今天在做toolbar的时候,右边的菜单的点击事件,就是文字,然后文字的样式,文字的大小,文字的颜色,高了半天。最后发现,文字点下去之后是有样式的,也就是按下去有阴影。 哥哥的耐心好,就知道这不是问题。 找了一个好博客: http://www.cnblogs.com/oyjt/p/4762640.html 然后根据他的改。 原理就是点下去之后的drawable设置成透明色 在你的主题里
toolbar menu 字体颜色和大小
Toolbar菜单中menu当中我们大多数都使用图片来按钮,可是有些时候我们也会直接使用文字,文字的颜色如何修改呢。 其实很简单,我们只要修改styles.xml文件中,添加一句<item name="actionMenuTextColor">#ffffff</item>就可以了 修改Toolbar上menu的字体大小 http://blog.csdn.net/ryan_me/articl
Toolbar中menu菜单文字颜色的修改
Toolbar菜单中menu当中我们大多数都使用图片来按钮,可是有些时候我们也会直接使用文字,文字的颜色如何修改呢。其实很简单,我们只要修改styles.xml文件中,添加一句<item name="actionMenuTextColor">#ffffff</item>就可以了
四、LogicFlow 自定义左侧菜单Menu
目录 前文LogicFlow 介绍实现基础界面框架实现左侧菜单组件将左侧菜单引入到demo组件中最后 前文 这篇相对来讲就稍微平凡了一点,只要有前端的一些基础就能够轻松完成上图中左侧的菜单,但是为了能够让前后文章能够连贯起来,所以还是要厚着脸皮再写一篇。 有人可能要问了,为啥不将图中的功能完全实现呢,那是因为会直接导致篇幅过长,不利于阅读,思路不够清晰。 下一章节将实现
在Activity中使用Menu
在Activity中使用Menu 手机毕竟和电脑不同,它的屏幕空间非常有限,因此充分地利用屏幕空间在手机界面设计中就显得非常重要了。如果你的活动中有大量的菜单需要显示,这个时候界面设计就会比较尴尬,因为仅这些菜单就可能占用屏幕将近三分之一的空间,这该怎么办呢?不用担心,Android给我们提供了一种方式,可以让菜单都能得到展示的同时,还能不占用任何屏幕空间。 首先在res目录下新建一个menu
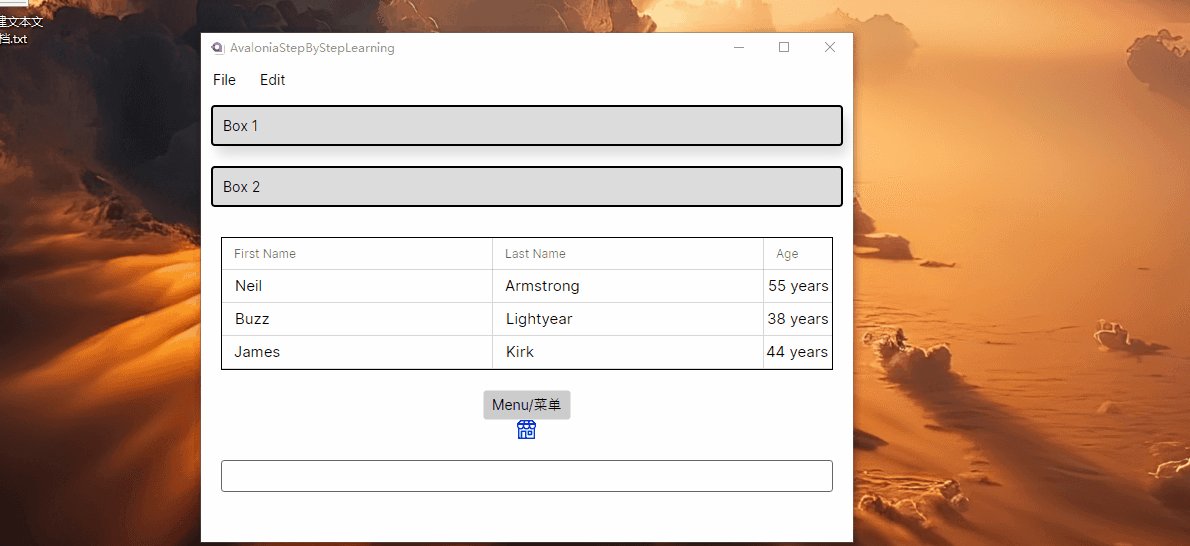
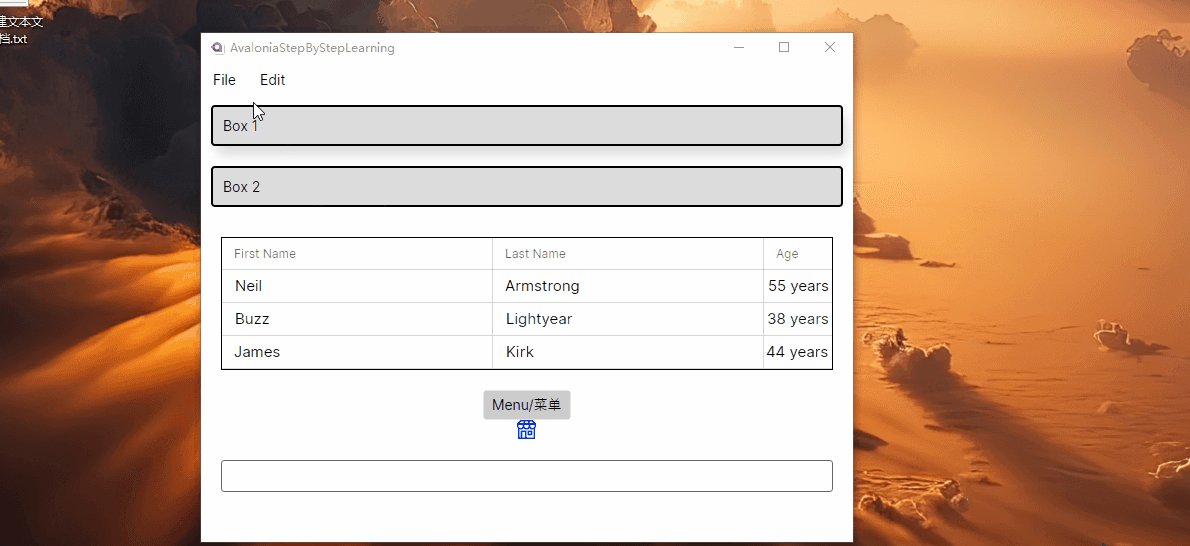
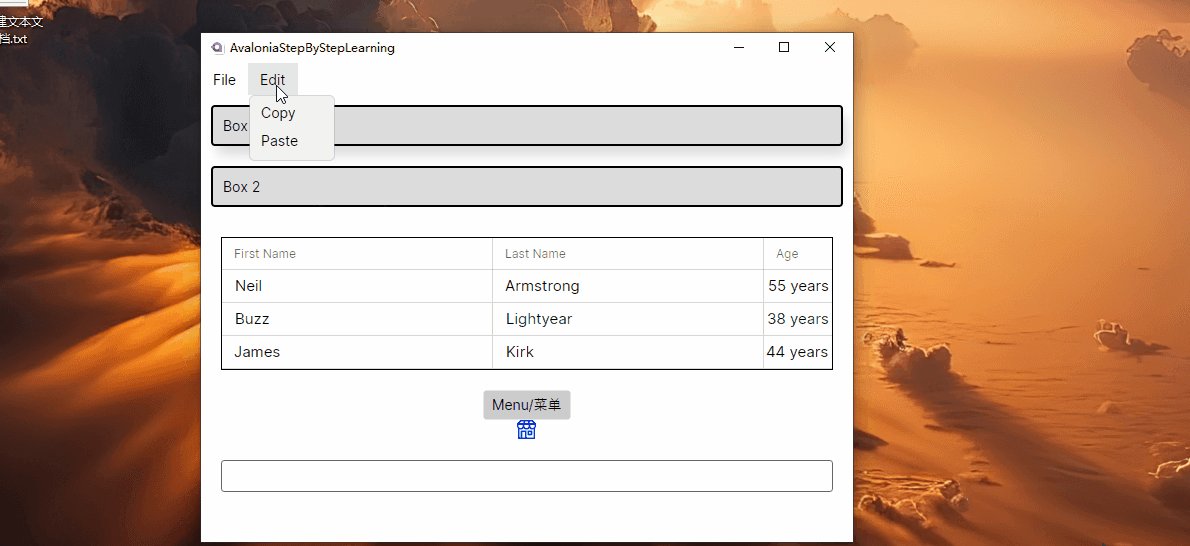
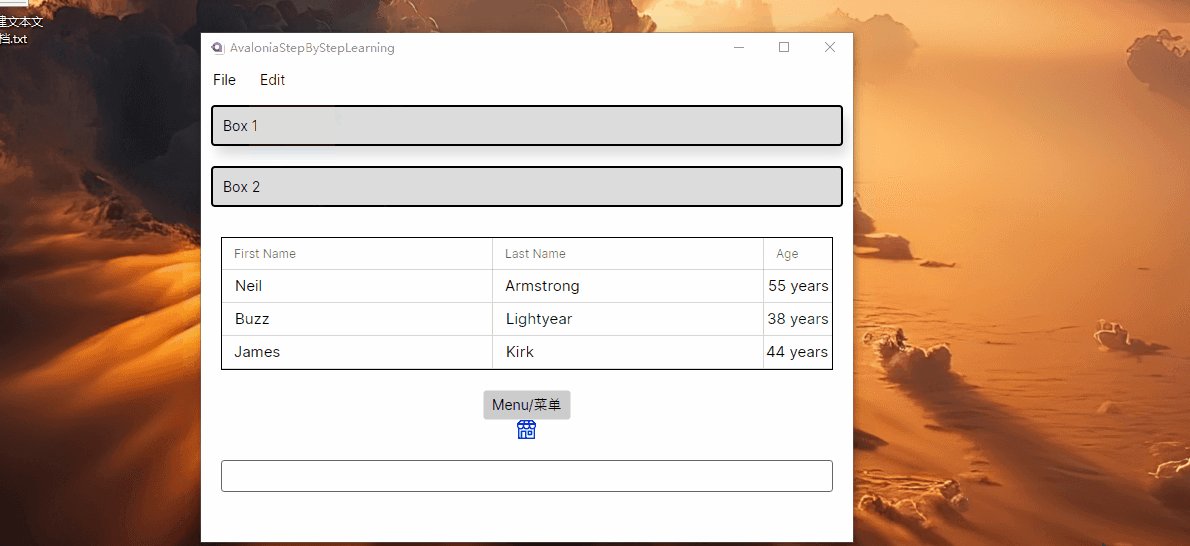
Avalonia 常用控件二 Menu相关
1、Menu 添加代码如下 <Button HorizontalAlignment="Center" Content="Menu/菜单"><Button.Flyout><MenuFlyout><MenuItem Header="打开"/><MenuItem Header="-"/><MenuItem Header="关闭"/></MenuFlyout></Button.Flyout></B
论坛开源项目推荐(12.25):菜单(Menu)
转自 http://www.cocoachina.com/applenews/devnews/2013/1225/7608.html 更多代码可到CocoaChina代码库查看:http://code.cocoachina.com/ SvpplyTable(可折叠可张开的菜单动画) 允许你简单地创建可折叠可张开的菜单动画效果,灵感来自于Svpply app。不同表格项
Android基本常用控件的介绍TextView EditText Button Menu
在这个主要是实现一个简单的例子 一个数字 操作数 另外一个数字 结果 1*2=3 实现简单的四则运算 布局文件 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_wi
示例:WPF中如何绑定ContextMenu和Menu
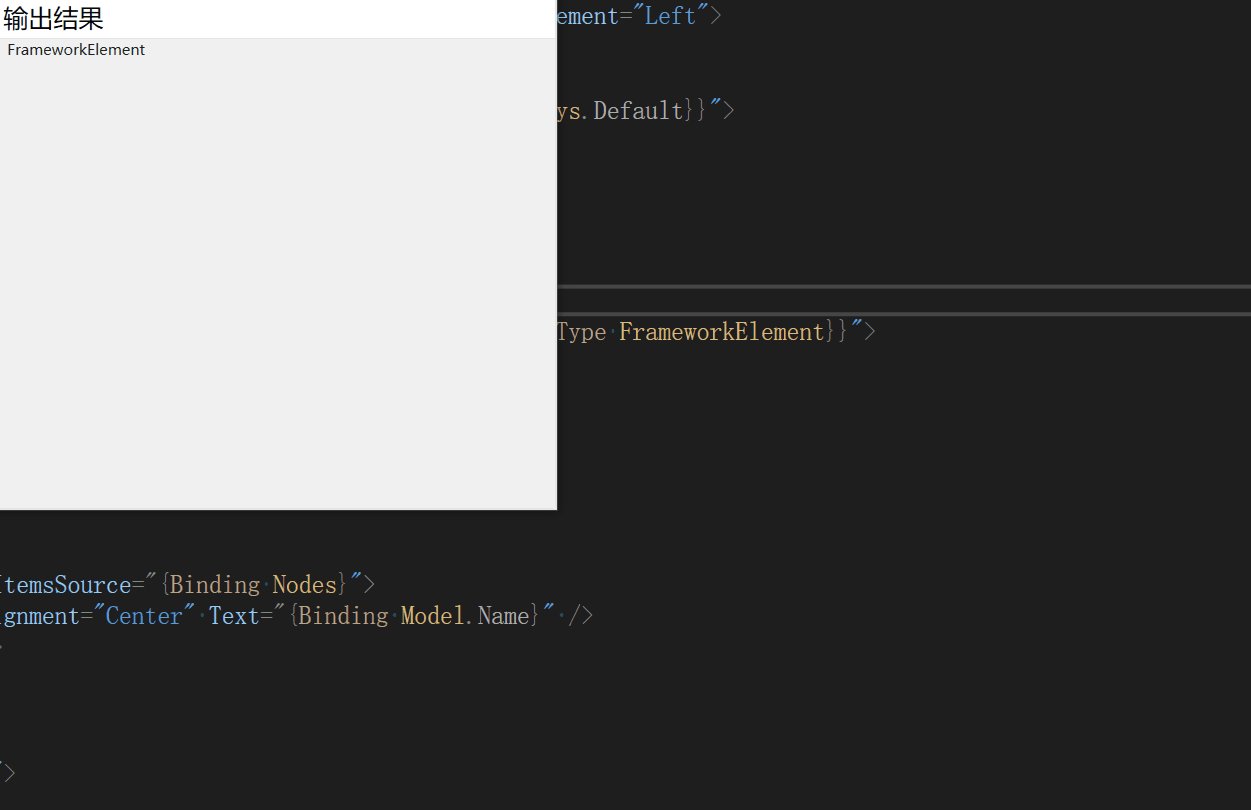
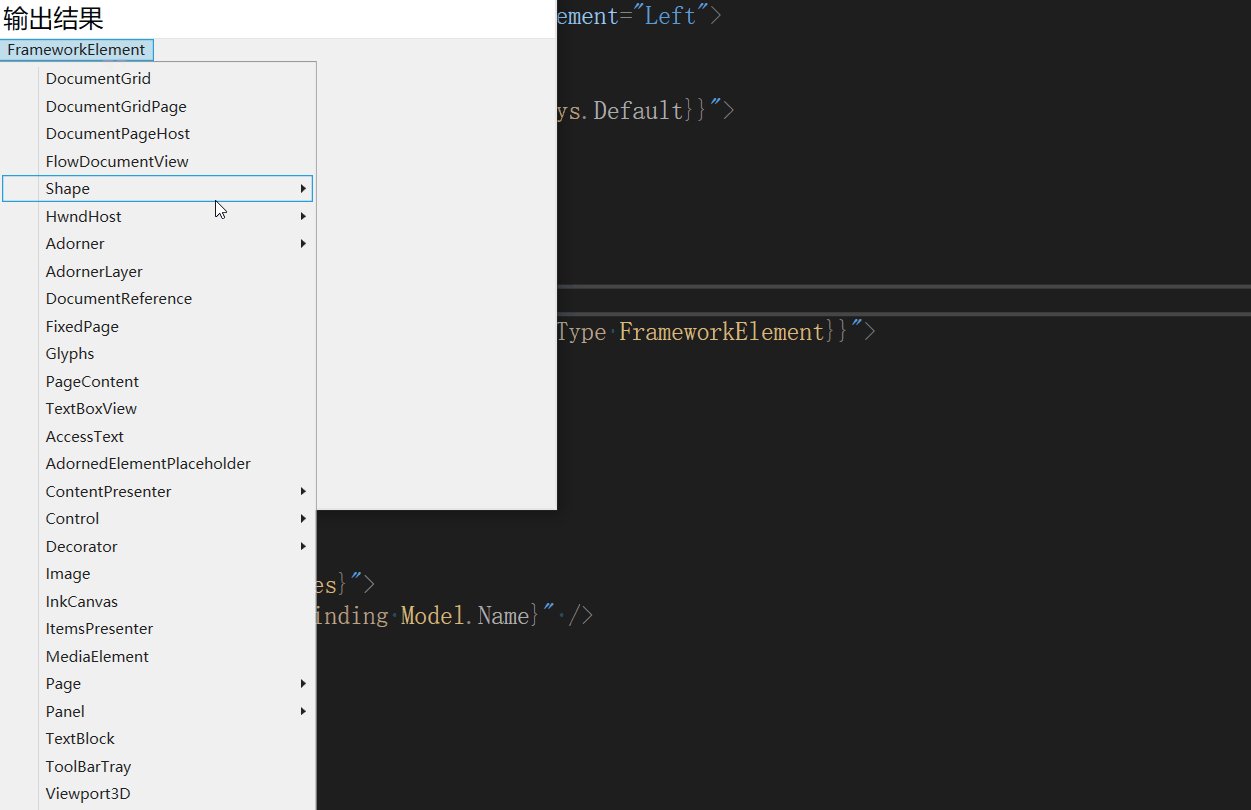
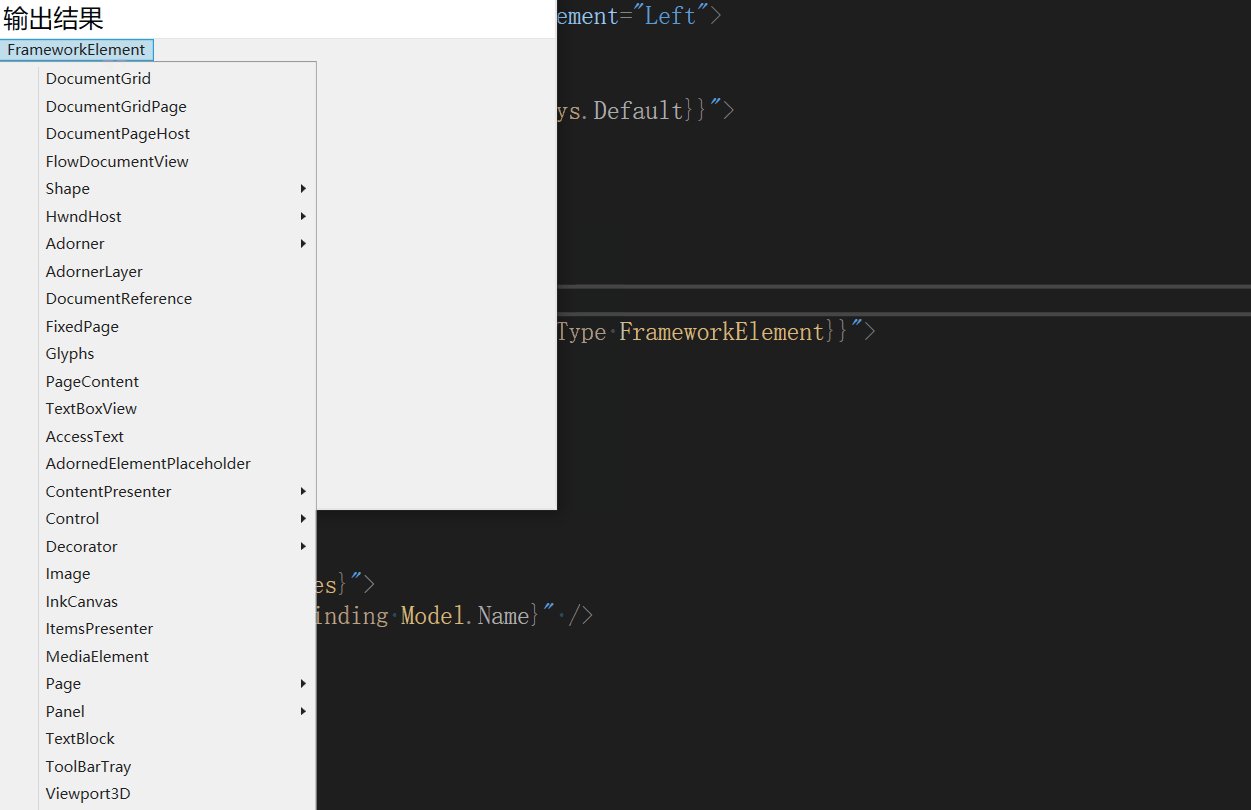
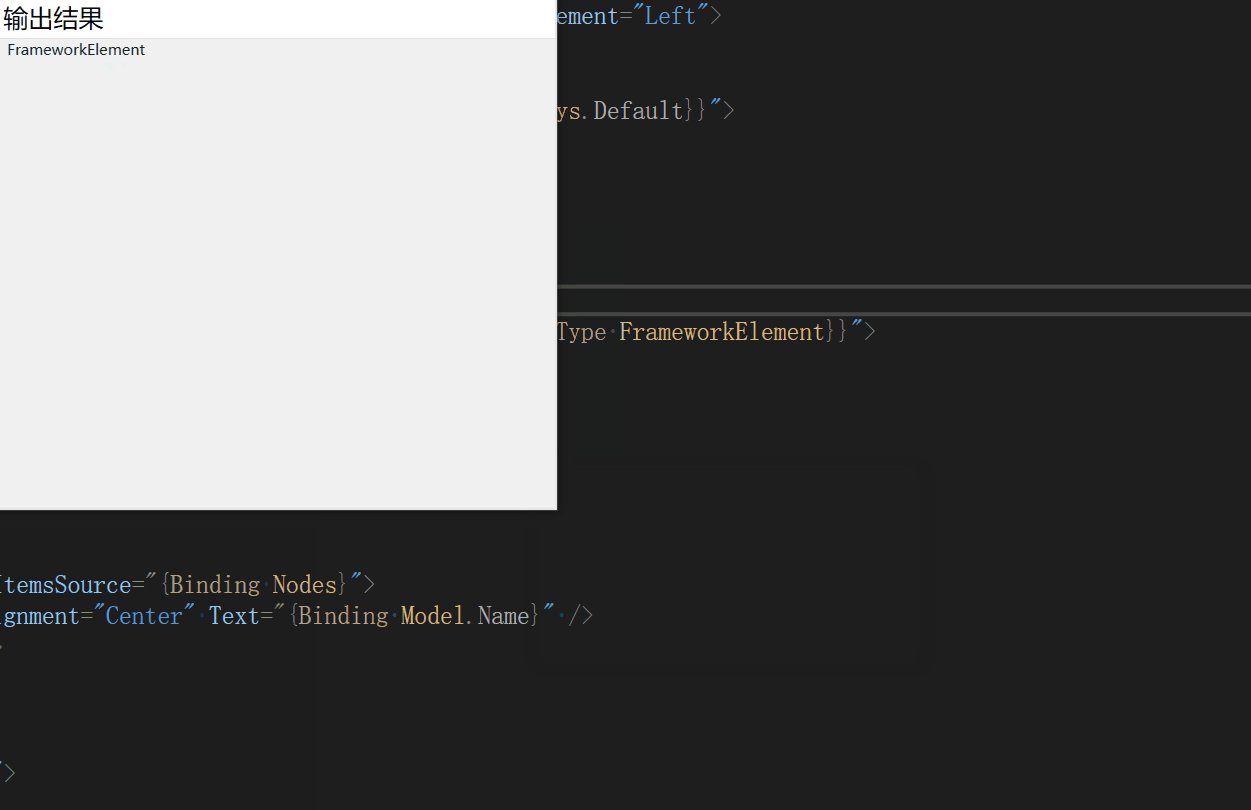
一、目的:开发过程中,有些模块的右键ContextMenu菜单是需要动态显示的,既是根据不同条件显示不同的菜单,很多是通过代码去生成ContextMenu的MenuItem,本文介绍通过绑定的方式去加载ContextMenu,Menu菜单栏的同样适用,原理同TreeView的绑定 二、效果 三、环境 VS2022 四、实现 实现代码 <TextBlock T
el-menu 菜单卡顿问题解决
原因: icon图标的fontsize大小导致计算属性异常 导致本身动画卡顿 解决办法 在el-menu使用的页面添加如下代码 // 优化el-menu icon导致的菜单缩放展开卡顿问题:deep(.el-icon) {font-size: 1em;}
控件之Menu toolbar statusbar Optionmenu Menubutton
Tkinter 为菜单提供了 Menu 类,该类既可代表菜单条,也可代表菜单,还可代表上下文菜单(右键菜单)。简单来说,Menu 类就可以搞定所有菜单相关内容。程序可调用 Menu 的构造方法来创建菜单,在创建菜单之后可通过如下方法添加菜单项:add_command():添加菜单项。add_checkbutton():添加复选框菜单项。add_radiobutton():添加单选钮菜单项。
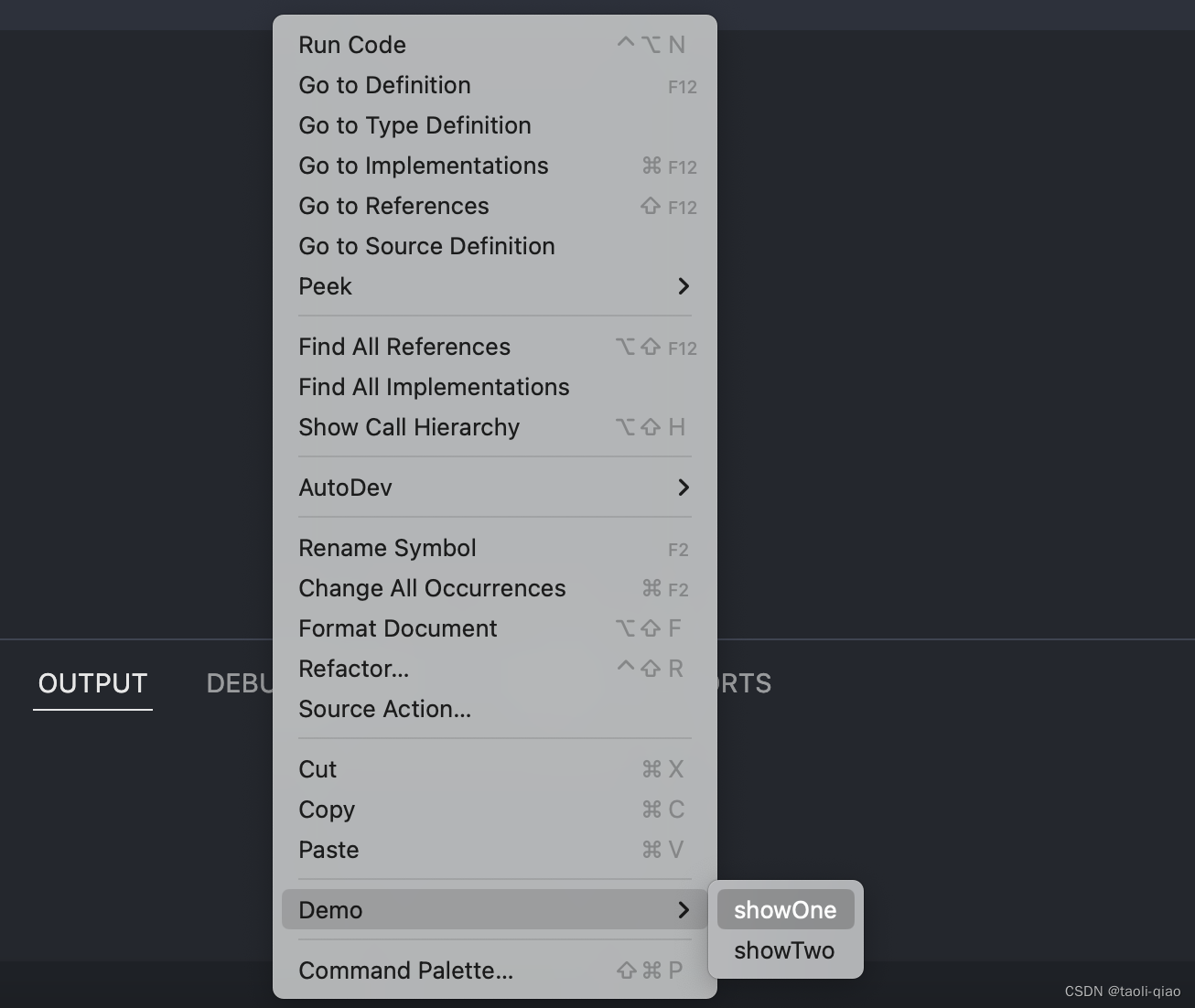
vscode插件开发之 - menu配置
上一遍博客介绍了如何从0到1搭建vscode插件开发的base code,这遍博客将重点介绍如何配置menu。通常,开发一款插件,会将插件显示在VSCode 左侧的活动栏(Activity Bar),那么如何配置让插件显示在Activity Bar中呢?非常简单。在package.json中增加如下的内容即可。 SideBar配置 "viewsContainers": {"activit
菜单Menu学习日记2
--------------------- 子菜单 --------------------- public class MainActivity extends Activity { SubMenu subMenu; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(save
菜单MENU学习日记
1.上下文菜单 长按界面,就会弹出一个菜单。这个菜单就称为上下文菜单。下面我们来看看Android中的上下文菜单,如图6.3所示,在界面的文字上长按时,会弹出一个上下文,可以单击每一项对字体进行颜色设置。 下面我们来看看具体实现的代码: (1)布局文件。这里的界面设计得很简单,详细代码请参考光盘源代码:第6章\ContextMenuDemo\res\layout\main.xml。 (2
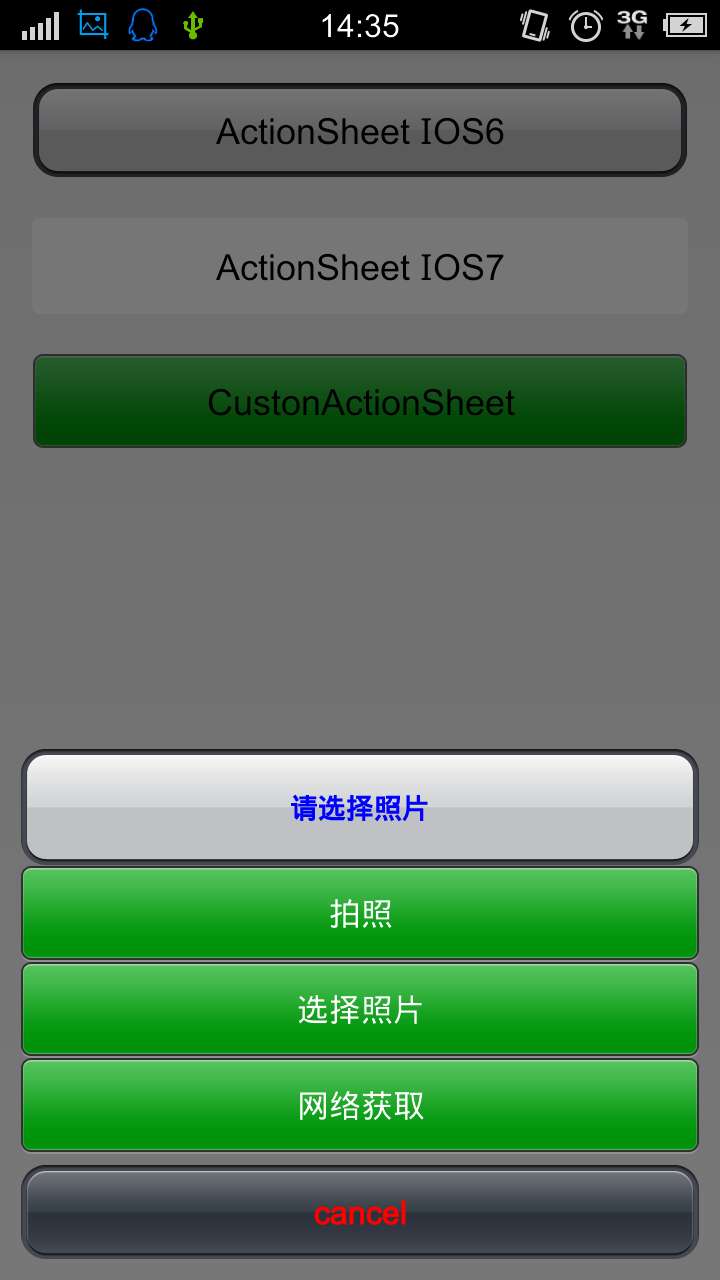
仿IOS 菜单 ActionSheet Menu For Android
ActionSheet Menu For Android 仿IOS滑动菜单 Date:2015-4-23 SourceCode:https://github.com/FrostySmile/ActionSheetMenu 本文详细介绍类似IOS平台下ActionSheet菜单控件的Android实现全过程,并增加自定义属性。通过本文,你可以学习到以下内容: android自定义vie
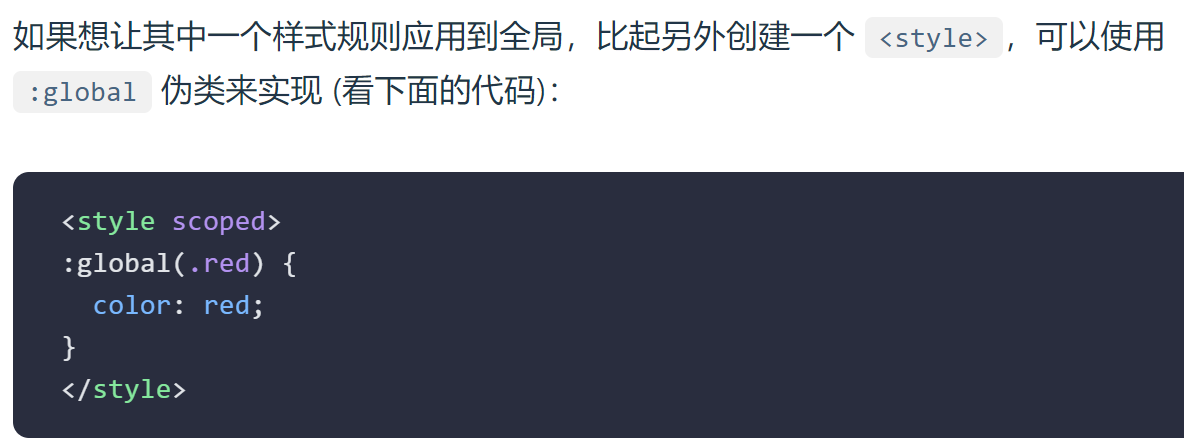
elementui Menu 二级菜单 min-width修改无效
原因:可能是生成的二级菜单样式里面没有带特定的hash属性 而vue代码里面样式里带了 scoped生成的样式有改样式选择器 从而无法成功选择 解决:让样式可以全局选择 不带属性选择器 单文件组件 CSS 功能 | Vue.js :global(.el-menu--vertical .el-menu--popup) {min-width: 125px;}
WordPress 插件推荐:菜单缓存插件——Menu Caching
今天在缙哥哥博客上发现了一个 WordPress 速度优化插件的优化感觉很不错,明月自己装上也体验了一番, WordPress 菜单的载入速度无论是 PC 端和移动端都非常不错,并且这个叫 Menu Caching 的菜单缓存插件还完美的兼容 WPRocket,W3 Total Cache 等插件,没有理由不推荐给大家呀! 插件运行机制 每当用户访问带有菜单的页面时,WordPress 都会从
如何去除NavigationView中menu的scrollbar? 解决办法
侧滑菜单里有个滚动条很难看,但是直接加 android:scrollbars="none" 又不管用。 原因:这个滚动条不在NavigationView中,而是在他的child—NavigationMenuView中,所以解决办法就是对NavigationView调用 下面这个方法: private void disableNavigationViewScrollbars(Navigati
Android菜单(Menu)小结
菜单是用户界面中最常见的元素之一,使用非常频繁,在Android中,菜单被分为如下三种,选项菜单(OptionsMenu)、上下文菜单(ContextMenu)和子菜单(SubMenu),今天这讲是OptionsMenu 概述 public boolean onCreateOptionsMenu(Menu menu):使用此方法调用OptionsMenu 。 publ
第一行代码 按书配置Menu不出来
问题:按照书本配置Menu,就是不出来 页面activity 源码 重写了:onCreateOptionsMenu(), onOptionsItemSelected() package com.example.lanidemoktimport android.os.Bundleimport android.util.Logimport android.view.Menuimpo
RustGUI学习(iced/iced_aw)之小部件(十九):如何使用context_menu部件来创建右击菜单?
前言 本专栏是学习Rust的GUI库iced的合集,将介绍iced涉及的各个小部件分别介绍,最后会汇总为一个总的程序。 iced是RustGUI中比较强大的一个,目前处于发展中(即版本可能会改变),本专栏基于版本0.12.1. 概述 这是本专栏的第十九篇,主要讲述context_menu右击菜单部件的使用,会结合实例来说明。 系列博客链接: 1、RustGUI学习(iced)之小部件(一):如何
RustGUI学习(iced/iced_aw)之扩展小部件(十六):如何使用菜单menu部件来创建菜单栏?
前言 本专栏是学习Rust的GUI库iced的合集,将介绍iced涉及的各个小部件分别介绍,最后会汇总为一个总的程序。 iced是RustGUI中比较强大的一个,目前处于发展中(即版本可能会改变),本专栏基于版本0.12.1. 概述 这是本专栏的第十六篇,主要讲述menu菜单部件的使用,会结合实例来说明。 系列博客链接: 1、RustGUI学习(iced)之小部件(一):如何使用按钮button
el-menu 保持展开点击不收缩 默认选择第一个菜单
<el-menu:default-openeds="['/system']" 数组 默认展开第一个:collapse="isCollapse"@close="handleClose" 点击关闭的时候 让菜单打开 就可以实现保持展开效果ref="menus":unique-opened="true":active-text-color="settings.theme":collapse-
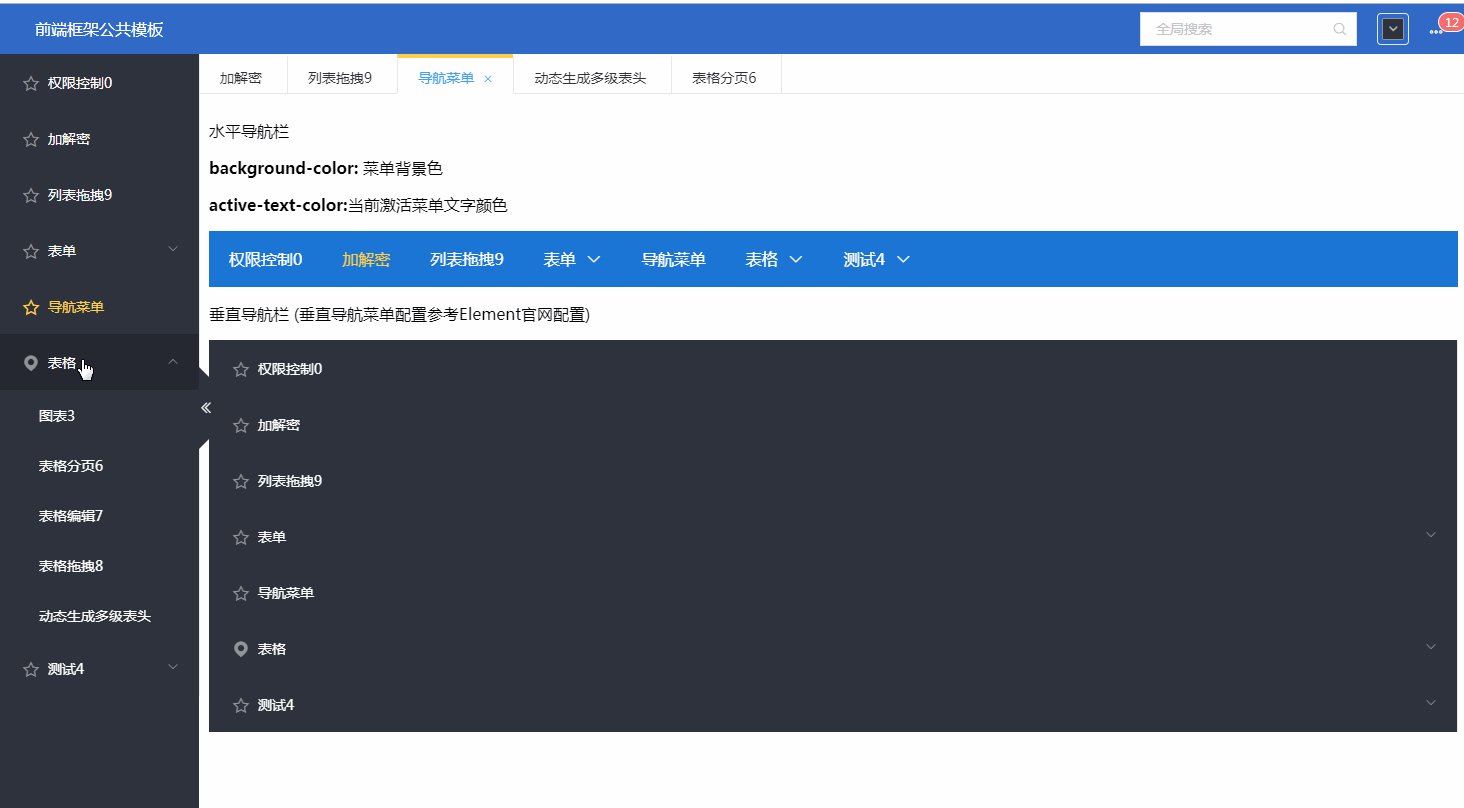
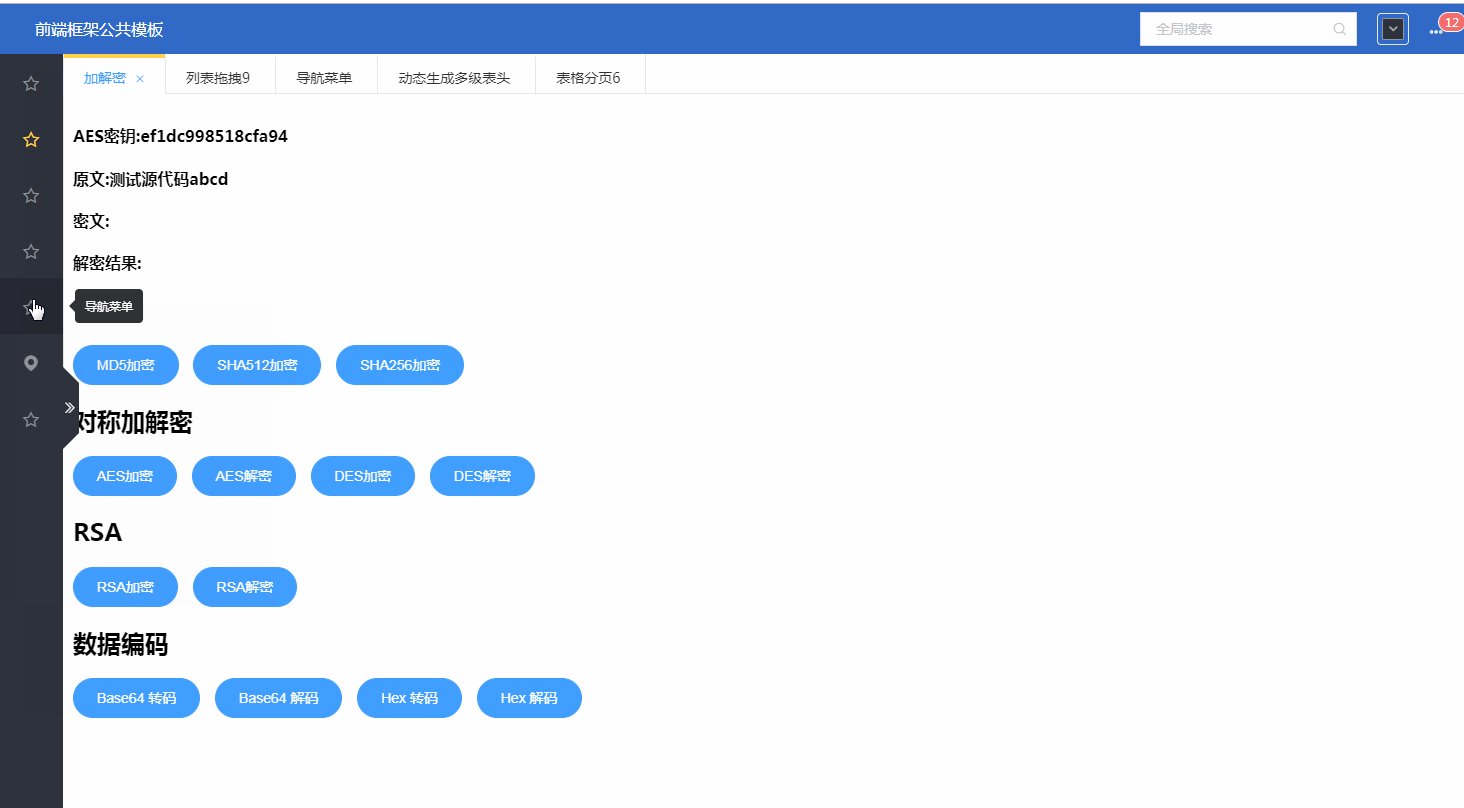
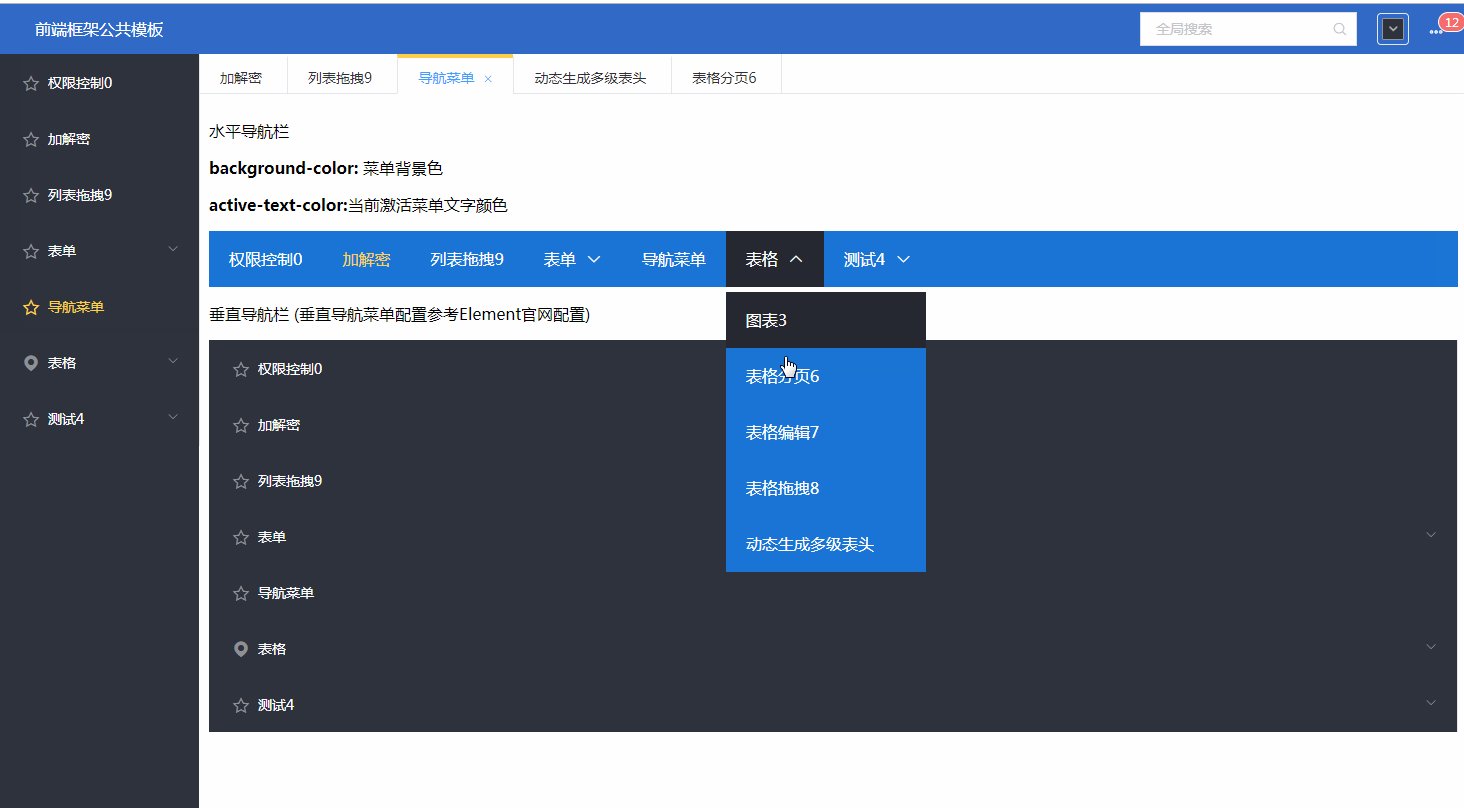
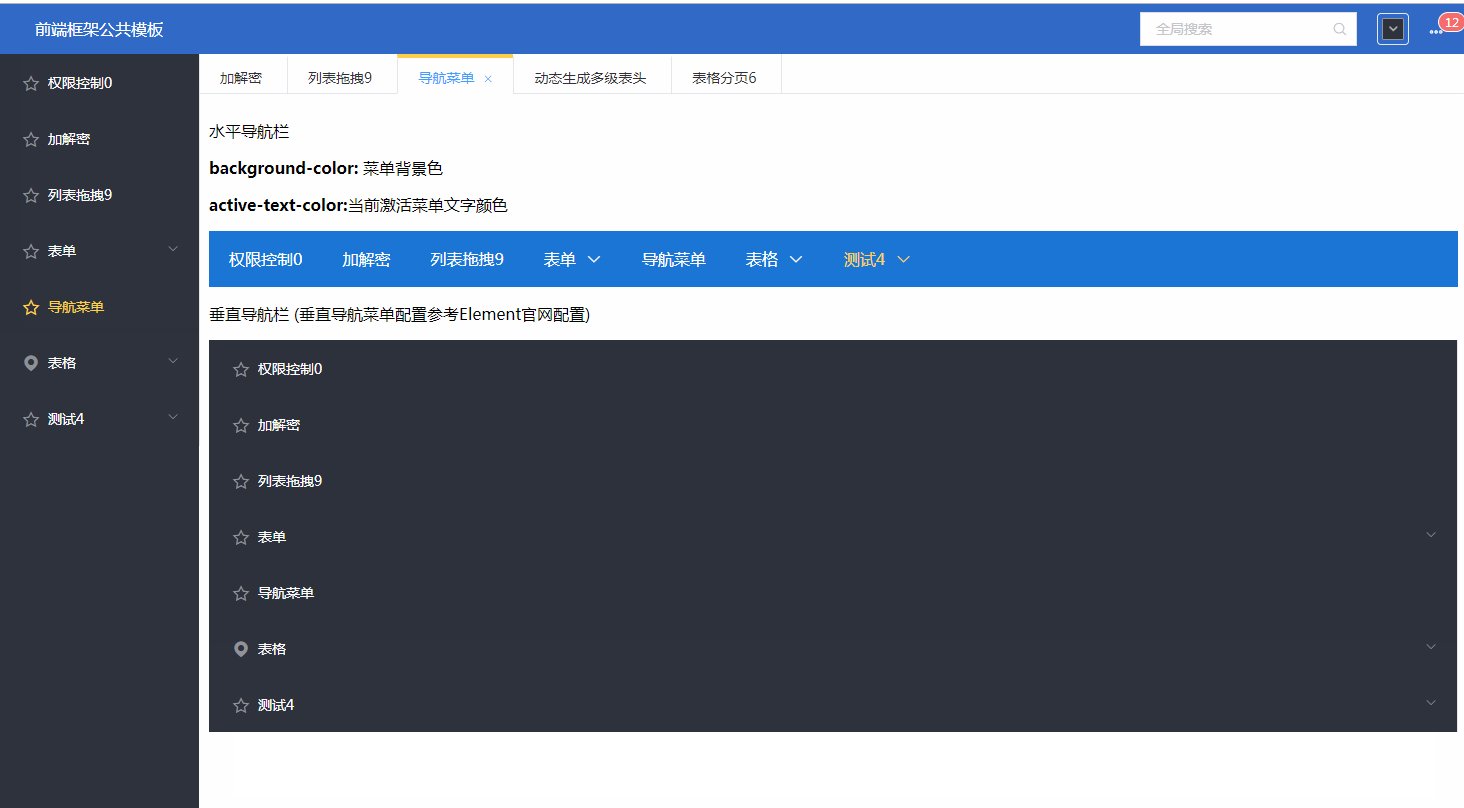
动态渲染 Element UI el-menu 组件
相信大家在使用 Element UI 中 el-menu 组件的时候,都碰到过如何通过数据动态渲染的问题,而官方的文档却没有这个实例,网上找的一些博客大部分人都实现了 el-menu 的垂直模式,而水平模式却没有,并且垂直模式的 el-menu 在收缩的时候会出现问题,但是他们并没有去解决,让我很苦恼,没办法,只能自己去解决了,先给大家看看效果先: 如上所示,水平和垂直模式的el-menu都一
解决asp.NET MENU控件 在弹窗时由横向变为纵向的问题
解决asp.NET MENU控件 在弹窗时由横向变为纵向的问题 在site,Master的head中添加 <style type="text/css"> .menu ul li ul { display: none; } .menu ul li {