本文主要是介绍仿IOS 菜单 ActionSheet Menu For Android,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
ActionSheet Menu For Android
仿IOS滑动菜单
Date:2015-4-23
SourceCode:https://github.com/FrostySmile/ActionSheetMenu
本文详细介绍类似IOS平台下ActionSheet菜单控件的Android实现全过程,并增加自定义属性。通过本文,你可以学习到以下内容:
- android自定义view的属性文件的定义和使用(源代码中使用而非xml中)
- 动态设置局部主题样式(setTheme())
- 代码创建ViewGroup以及View
- 如何读取属性文件(attr.xml)的内容
- 控件监听事件的实现原理(ActionSheetMenu的回调)
效果图
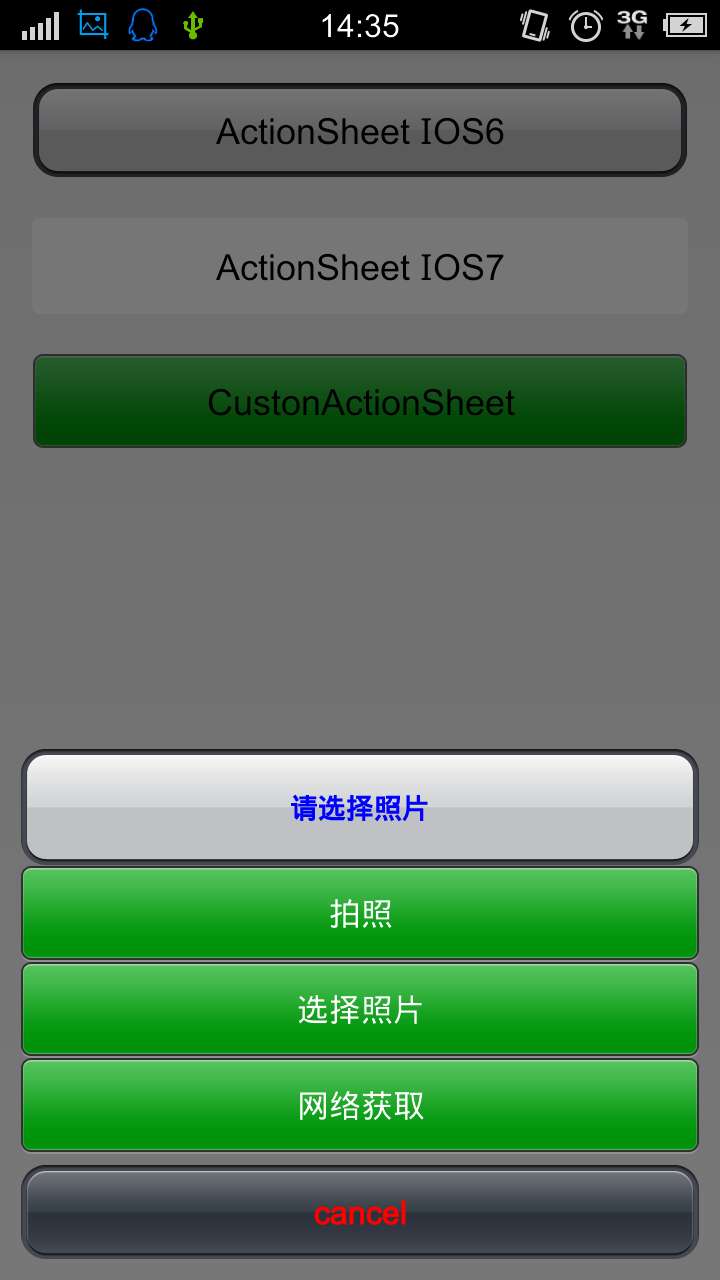
IOS6样式:

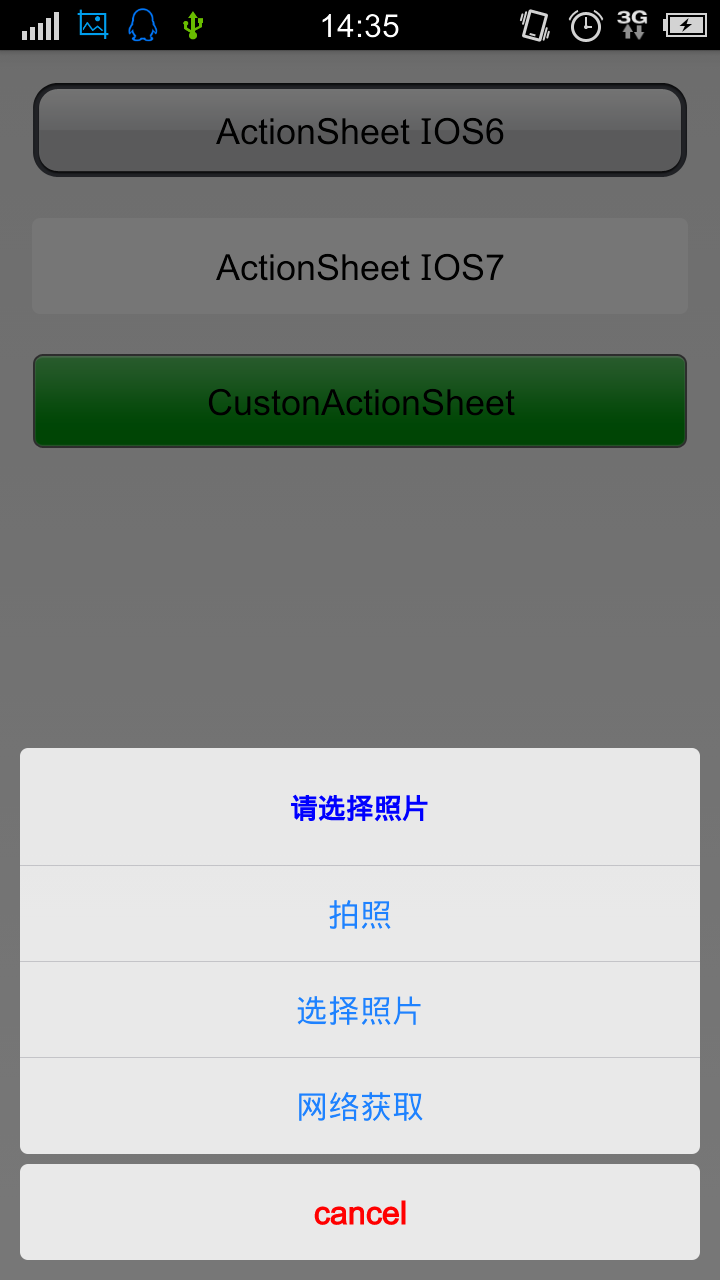
IOS8样式:

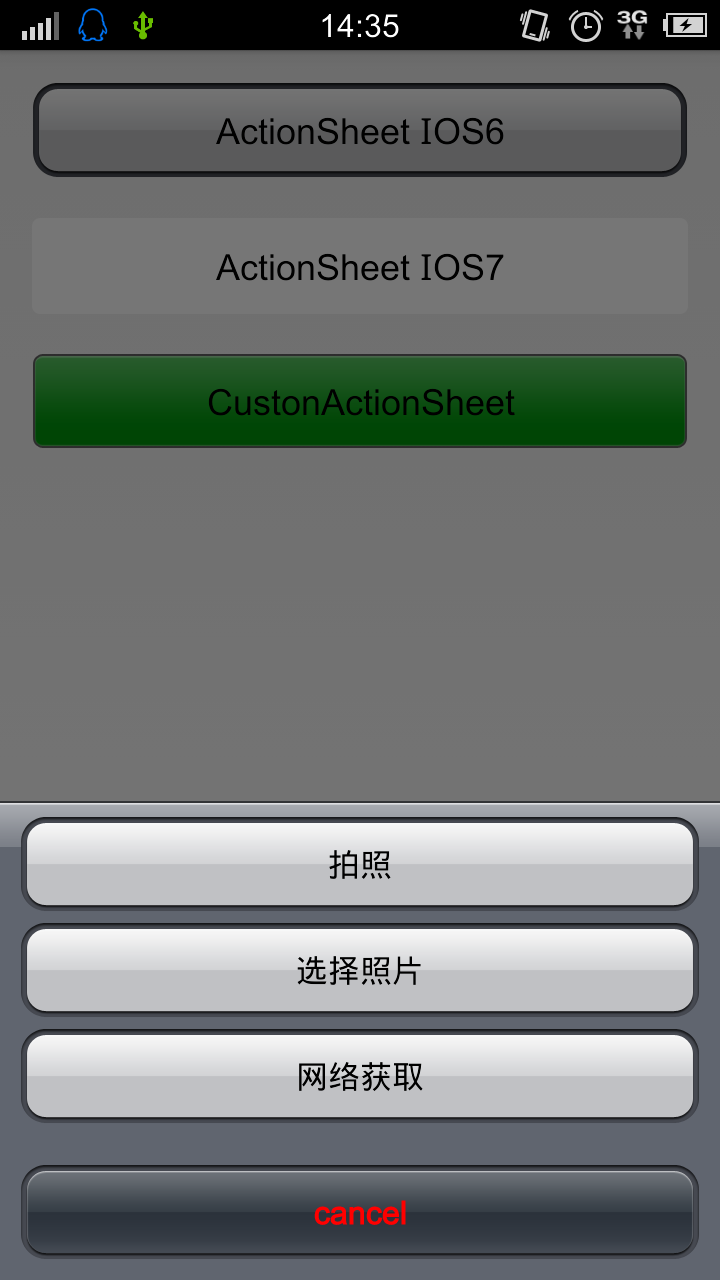
自定义背景:
实现方法步骤
一 、定义相关属性
在attr.xml中定义属性字段。用declare-styleable标签定义属性集合分类baseName,再在内部用attr标签定义具体属性字段名attrName,代码中使用方式则是(R.styleable.baseName_attrName)。代码如下:
<?xml version="1.0" encoding="utf-8"?>
<resources><!-- ActionSheetMenu的主题(ios6和ios7) 属性--><declare-styleable name="ActionSheets"><attr name="actionSheetStyle" format="reference" /></declare-styleable><!-- ActionSheetMenu的具体属性字段 --><declare-styleable name="ActionSheet"><attr name="actionSheetBackground" format="color|reference" /><!-- 整个actionSheet背景 --><attr name="actionSheetPadding" format="dimension|reference" /><!-- 整个actionSheet内部间距 --><attr name="actionSheetTextSize" format="dimension|reference" /><!-- actionSheet总体字体大小 --><attr name = "titleButtonBackground" format="color|reference" /><!-- 标题按钮的背景 --><attr name = "titleButtonTextSize" format = "dimension|reference" /><!-- 标题按钮的字体大小 --><attr name = "titleButtonTextColor" format = "color|reference" /><!-- 标题字体的颜色 --><attr name="titleButtonMarginButton" format="dimension|reference" /><!--标题按钮底部距离 --><attr name="titleButtonPadding" format="dimension|reference" /><!--标题按内部间距 --><attr name="otherButtonTopBackground" format="color|reference" /><!-- 主按钮顶部按钮背景--><attr name="otherButtonMiddleBackground" format="color|reference" /><!-- 主按钮中间按钮背景--><attr name="otherButtonBottomBackground" format="color|reference" /><!-- 主按钮底部按钮背景--><attr name="otherButtonTextColor" format="color|reference" /><!-- 主按钮字体颜色--><attr name="otherButtonSingleBackground" format="color|reference" /><!-- 单个主按钮背景--><attr name="otherButtonSpacing" format="dimension|reference" /><!-- 主按钮外部间距 --><attr name="cancelButtonBackground" format="color|reference" /><!-- 取消按钮背景--><attr name="cancelButtonTextColor" format="color|reference" /><!-- 取消按钮字体颜色--><attr name="cancelButtonMarginTop" format="dimension|reference" /><!-- 取消按钮顶部距离 --></declare-styleable></resources>二 、采用自定义的属性
在style.xml中自定义样式style,分别为IOS6和IOS7风格。
<resources><!--Base application theme, dependent on API level. This theme is replacedby AppBaseTheme from res/values-vXX/styles.xml on newer devices.--><style name="AppBaseTheme" parent="android:Theme.Light"><!--Theme customizations available in newer API levels can go inres/values-vXX/styles.xml, while customizations related tobackward-compatibility can go here.--></style><!-- Application theme. --><style name="AppTheme" parent="AppBaseTheme"><!-- All customizations that are NOT specific to a particular API-level can go here. --></style><style name="ActionSheetStyleGray"><item name="titleButtonBackground">@android:color/transparent</item><item name="titleButtonTextColor">#ff0000</item><item name="titleButtonTextSize">12sp</item><item name="titleButtonMarginButton">2dp</item><item name="titleButtonPadding">5dp</item><item name="actionSheetBackground">@drawable/as_bg_ios6</item><item name="cancelButtonBackground">@drawable/as_cancel_bt_bg</item><item name="otherButtonTopBackground">@drawable/as_other_bt_bg</item><item name="otherButtonMiddleBackground">@drawable/as_other_bt_bg</item><item name="otherButtonBottomBackground">@drawable/as_other_bt_bg</item><item name="otherButtonSingleBackground">@drawable/as_other_bt_bg</item><item name="cancelButtonTextColor">@android:color/white</item><item name="otherButtonTextColor">@android:color/black</item><item name="actionSheetPadding">10dp</item><item name="otherButtonSpacing">5dp</item><item name="cancelButtonMarginTop">20dp</item><item name="actionSheetTextSize">16sp</item></style><style name="ActionSheetStyleWhite"><item name="actionSheetBackground">@android:color/transparent</item><item name="titleButtonBackground">@drawable/actionsheet_top_normal</item><item name="titleButtonTextColor">#ff0000</item><item name="titleButtonTextSize">12sp</item><item name="titleButtonMarginButton">0dp</item><item name="titleButtonPadding">5dp</item><item name="cancelButtonBackground">@drawable/slt_as_ios7_cancel_bt</item><item name="otherButtonTopBackground">@drawable/slt_as_ios7_other_bt_top</item><item name="otherButtonMiddleBackground">@drawable/slt_as_ios7_other_bt_middle</item><item name="otherButtonBottomBackground">@drawable/slt_as_ios7_other_bt_bottom</item><item name="otherButtonSingleBackground">@drawable/slt_as_ios7_other_bt_single</item><item name="cancelButtonTextColor">#1E82FF</item><item name="otherButtonTextColor">#1E82FF</item><item name="actionSheetPadding">10dp</item><item name="otherButtonSpacing">0dp</item><item name="cancelButtonMarginTop">5dp</item><item name="actionSheetTextSize">16sp</item></style></resources>
三、自定义ActionSheetMenu
首先继承Dialog,而不是继承Fragment或者Activity等这样无,实现view的OnClickListener接口。在创建布局(包括面板,item)之前,先要读取使用到的属性(readAttribute方法),将属性值封装到内部类中便于使用。为创建的view设置高宽和ID属性等,然后实现onClick方法,根据点击的view调用回调接口的方法,并传出事件源,具体详情功能见代码注释。
public class JFActionSheetMenu extends Dialog implements OnClickListener{private Context mContext;private OnActionSheetItemClickListener mListener;//JFrostyActionSheet回调接口(代理)private Attributes mAttrs;//JFrostyActionSheet的属性类,从资源文件读取配置private List<String> itemsText;//item标题private int itemsTextClolor;private boolean mCancelableOnTouchOutside;//点击透明部分是否取消显示dialogprivate View mView;private LinearLayout mPanel;private View mBg;private String titleText = "";private int titleTextColor;private boolean isShowTitle = false;//是否显示标题private String cancelText = "";private int cancelTextColor;private boolean mDismissed = true;//是否消失了private boolean useCustonStyle = false;private int titleBg;//标题背景private int itemBg;// 主item背景private int cancelBg;//取消背景//Constructor with contextpublic JFActionSheetMenu(Context context,int styleNum) {super(context, android.R.style.Theme_Light_NoTitleBar);// 全屏this.mContext = context;if(styleNum<0){context.setTheme(R.style.ActionSheetStyleGray);}else if(styleNum>0){context.setTheme(R.style.ActionSheetStyleWhite);}this.mListener = (OnActionSheetItemClickListener) context;initViews();getWindow().setGravity(Gravity.BOTTOM);Drawable drawable = new ColorDrawable();drawable.setAlpha(1);// 设置透明背景getWindow().setBackgroundDrawable(drawable);}/*** 获取主题属性的方法* @return Attributes*/private Attributes readAttribute(){Attributes attrs = new Attributes(mContext);TypedArray a = mContext.getTheme().obtainStyledAttributes(null, R.styleable.ActionSheet,R.attr.actionSheetStyle, 0);Drawable background = a.getDrawable(R.styleable.ActionSheet_actionSheetBackground);if (background != null){attrs.background = background;}Drawable titleBackground = a.getDrawable(R.styleable.ActionSheet_titleButtonBackground);if(titleBackground != null){attrs.titleButtonBackground = titleBackground;}Drawable cancelButtonBackground = a.getDrawable(R.styleable.ActionSheet_cancelButtonBackground);if (cancelButtonBackground != null)attrs.cancelButtonBackground = cancelButtonBackground;Drawable otherButtonTopBackground = a.getDrawable(R.styleable.ActionSheet_otherButtonTopBackground);if (otherButtonTopBackground != null)attrs.otherButtonTopBackground = otherButtonTopBackground;Drawable otherButtonMiddleBackground = a.getDrawable(R.styleable.ActionSheet_otherButtonMiddleBackground);if (otherButtonMiddleBackground != null)attrs.otherButtonMiddleBackground = otherButtonMiddleBackground;Drawable otherButtonBottomBackground = a.getDrawable(R.styleable.ActionSheet_otherButtonBottomBackground);if (otherButtonBottomBackground != null)attrs.otherButtonBottomBackground = otherButtonBottomBackground;Drawable otherButtonSingleBackground = a.getDrawable(R.styleable.ActionSheet_otherButtonSingleBackground);if (otherButtonSingleBackground != null)attrs.otherButtonSingleBackground = otherButtonSingleBackground;attrs.cancelButtonTextColor = a.getColor(R.styleable.ActionSheet_cancelButtonTextColor,attrs.cancelButtonTextColor);attrs.otherButtonTextColor = a.getColor(R.styleable.ActionSheet_otherButtonTextColor,attrs.otherButtonTextColor);attrs.padding = (int) a.getDimension(R.styleable.ActionSheet_actionSheetPadding, attrs.padding);attrs.otherButtonSpacing = (int) a.getDimension(R.styleable.ActionSheet_otherButtonSpacing,attrs.otherButtonSpacing);attrs.cancelButtonMarginTop = (int) a.getDimension(R.styleable.ActionSheet_cancelButtonMarginTop,attrs.cancelButtonMarginTop);attrs.actionSheetTextSize = a.getDimensionPixelSize(R.styleable.ActionSheet_actionSheetTextSize,(int) attrs.actionSheetTextSize);attrs.titleButtonMarginBottom = a.getDimensionPixelSize(R.styleable.ActionSheet_titleButtonMarginButton, attrs.titleButtonMarginBottom);a.recycle();return attrs;}//初始化actionSheetpublic void initViews(){/* 隐藏软键盘 */InputMethodManager imm = (InputMethodManager) mContext.getSystemService(Context.INPUT_METHOD_SERVICE);if (imm.isActive()){View focusView = ((Activity) mContext).getCurrentFocus();if (focusView != null)imm.hideSoftInputFromWindow(focusView.getWindowToken(), 0);}mAttrs = readAttribute();// 获取主题属性mView = createView();mBg.startAnimation(createAlphaInAnimation());mPanel.startAnimation(createTranslationInAnimation());}//创建移动动画private Animation createTranslationInAnimation(){int type = TranslateAnimation.RELATIVE_TO_SELF;TranslateAnimation an = new TranslateAnimation(type, 0, type, 0, type, 1, type, 0);an.setDuration(JFConstant.JFCActionSheet.TRANSLATE_DURATION);return an;}//创建时渐变动画private Animation createAlphaInAnimation(){AlphaAnimation an = new AlphaAnimation(0, 1);an.setDuration(JFConstant.JFCActionSheet.ALPHA_DURATION);return an;}//移除时移动动画private Animation createTranslationOutAnimation(){int type = TranslateAnimation.RELATIVE_TO_SELF;TranslateAnimation an = new TranslateAnimation(type, 0, type, 0, type, 0, type, 1);an.setDuration(JFConstant.JFCActionSheet.TRANSLATE_DURATION);an.setFillAfter(true);return an;}//透明度渐变动画private Animation createAlphaOutAnimation(){AlphaAnimation an = new AlphaAnimation(1, 0);an.setDuration(JFConstant.JFCActionSheet.ALPHA_DURATION);an.setFillAfter(true);return an;}/*** 点击外部边缘是否可取消* * @param cancelable* @return*/public JFActionSheetMenu setCancelableOnTouchMenuOutside(boolean cancelable){mCancelableOnTouchOutside = cancelable;return this;}/*** 为控件添加item成员和标题* @param titles* @return*/public JFActionSheetMenu addItems(String... titles){if (titles == null || titles.length == 0)return this;itemsText = Arrays.asList(titles);createItems();return this;}/*** 为控件添加item成员和标题* @param titles* @return*/public JFActionSheetMenu addItemsWithColor(int color,String... titles){if (titles == null || titles.length == 0)return this;itemsTextClolor = color;itemsText = Arrays.asList(titles);createItems();return this;}public JFActionSheetMenu setItemsTextClolor(int itemsTextClolor) {this.itemsTextClolor = itemsTextClolor;return this;}public JFActionSheetMenu setTitleTextColor(int titleTextColor) {this.titleTextColor = titleTextColor;return this;}public JFActionSheetMenu setCancelTextColor(int cancelTextColor) {this.cancelTextColor = cancelTextColor;return this;}/*** 创建基本的背景视图*/private View createView(){FrameLayout parent = new FrameLayout(mContext);FrameLayout.LayoutParams parentParams = new FrameLayout.LayoutParams(LayoutParams.MATCH_PARENT,LayoutParams.MATCH_PARENT);parentParams.gravity = Gravity.BOTTOM;parent.setLayoutParams(parentParams);mBg = new View(mContext);mBg.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));mBg.setBackgroundColor(Color.argb(136, 0, 0, 0));mBg.setId(JFConstant.JFCActionSheet.BG_VIEW_ID);mBg.setOnClickListener(this);mPanel = new LinearLayout(mContext);FrameLayout.LayoutParams mPanelParams = new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT, FrameLayout.LayoutParams.WRAP_CONTENT);mPanelParams.gravity = Gravity.BOTTOM;mPanel.setLayoutParams(mPanelParams);mPanel.setOrientation(LinearLayout.VERTICAL);parent.addView(mBg);parent.addView(mPanel);return parent;}/*** ***************************创建MenuItem* ****************************/@SuppressWarnings("deprecation")private void createItems(){if(isShowTitle){//设置标题按钮TextView titleBtn = new TextView(mContext);titleBtn.getPaint().setFakeBoldText(true);//加粗titleBtn.setText(titleText);titleBtn.setOnClickListener(this);titleBtn.setId(JFConstant.JFCActionSheet.TITLE_BUTTON_ID);titleBtn.setTextSize(TypedValue.COMPLEX_UNIT_PX,mAttrs.titleButtonTextSize);titleBtn.setTextColor(titleTextColor==0?mAttrs.titleButtonTextColor:titleTextColor);if(useCustonStyle && titleBg>0){titleBtn.setBackgroundResource(titleBg);}else{titleBtn.setBackgroundDrawable(mAttrs.titleButtonBackground);}titleBtn.setGravity(Gravity.CENTER);LinearLayout.LayoutParams paramsTitle = createButtonLayoutParams();titleBtn.setPadding(0,mAttrs.titleButtonPadding, 0, mAttrs.titleButtonPadding);paramsTitle.bottomMargin = mAttrs.titleButtonMarginBottom;mPanel.addView(titleBtn, paramsTitle);}if (itemsText != null && itemsText.size() > 0)for (int i = 0; i < itemsText.size(); i++){Button bt = new Button(mContext);bt.setId(JFConstant.JFCActionSheet.CANCEL_BUTTON_ID + i + 1);bt.setOnClickListener(this);if(useCustonStyle&& itemBg>0){bt.setBackgroundResource(itemBg);}else{bt.setBackgroundDrawable(getOtherButtonBg(itemsText.toArray(new String[itemsText.size()]), i));}bt.setText(itemsText.get(i));bt.setTextColor(itemsTextClolor==0?mAttrs.otherButtonTextColor:itemsTextClolor);bt.setTextSize(TypedValue.COMPLEX_UNIT_PX, mAttrs.actionSheetTextSize);if (i > 0){LinearLayout.LayoutParams params = createButtonLayoutParams();params.topMargin = mAttrs.otherButtonSpacing;mPanel.addView(bt, params);} elsemPanel.addView(bt);}//取消按钮的设置Button bt = new Button(mContext);bt.getPaint().setFakeBoldText(true);bt.setTextSize(TypedValue.COMPLEX_UNIT_PX, mAttrs.actionSheetTextSize);bt.setId(JFConstant.JFCActionSheet.CANCEL_BUTTON_ID);//-1if(useCustonStyle && cancelBg>0){bt.setBackgroundResource(cancelBg);}else{bt.setBackgroundDrawable(mAttrs.cancelButtonBackground);}bt.setText(cancelText);bt.setTextColor(cancelTextColor==0?mAttrs.cancelButtonTextColor:cancelTextColor);bt.setOnClickListener(this);LinearLayout.LayoutParams params = createButtonLayoutParams();params.topMargin = mAttrs.cancelButtonMarginTop;mPanel.addView(bt, params);mPanel.setBackgroundDrawable(mAttrs.background);mPanel.setPadding(mAttrs.padding, mAttrs.padding, mAttrs.padding, mAttrs.padding);}public LinearLayout.LayoutParams createButtonLayoutParams(){LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT);return params;}/*** item按钮的颜色* * @param titles* @param i* @return*/private Drawable getOtherButtonBg(String[] titles, int i){if (titles.length == 1)if(isShowTitle){return mAttrs.otherButtonBottomBackground;}else{return mAttrs.otherButtonSingleBackground;}else if (titles.length == 2)switch (i){case 0:if(isShowTitle){return mAttrs.otherButtonMiddleBackground;}else{return mAttrs.otherButtonTopBackground;}case 1:return mAttrs.otherButtonBottomBackground;}else if (titles.length > 2){if (i == 0){if(isShowTitle){return mAttrs.otherButtonMiddleBackground;}return mAttrs.otherButtonTopBackground;}else if (i == (titles.length - 1))return mAttrs.otherButtonBottomBackground;return mAttrs.getOtherButtonMiddleBackground();}return null;}/*** 显示菜单*/public void showMenu(){if (!mDismissed)return;show();getWindow().setContentView(mView);mDismissed = false;}/*** dissmiss Menu菜单*/public void dismissMenu(){if (mDismissed)return;onDismiss();mDismissed = true;}/*** dismiss时的处理*/private void onDismiss(){mPanel.startAnimation(createTranslationOutAnimation());mBg.startAnimation(createAlphaOutAnimation());mView.postDelayed(new Runnable() {@Overridepublic void run() {dismiss();}}, JFConstant.JFCActionSheet.ALPHA_DURATION);}/*** 标题按钮的标题文字* * @param title* @return*/public JFActionSheetMenu setTitleButtonTextAndColor(String title,int color){if(TextUtils.isEmpty(title)){isShowTitle = false;}else{this.titleText = title;this.titleTextColor = color;isShowTitle = true;}return this;}/*** 标题按钮的标题文字* * @param strId* @return*/public JFActionSheetMenu setTitleButtonTextAndColor(int strId,int color){return setTitleButtonTextAndColor(mContext.getString(strId),color);}/*** 取消按钮的标题文字* * @param title* @return*/public JFActionSheetMenu setCancelButtonTextAndColor(String title,int color){this.cancelText = title;this.cancelTextColor = color;return this;}/*** 取消按钮的标题文字* * @param strId* @return*/public JFActionSheetMenu setCancelButtonTextAndColor(int strId,int color){return setCancelButtonTextAndColor(mContext.getString(strId),color);}/*** 设置实现了本控件代理的对象* @param listener* @return JFrostyActionSheet具体实例*/public JFActionSheetMenu setItemClickListener(OnActionSheetItemClickListener listener){this.mListener = listener;return this;}/*** 设置是否使用自定义按钮背景,当为true时才有效* @param listener* @return JFrostyActionSheet具体实例*/public JFActionSheetMenu setUseCustonStyle(boolean use){this.useCustonStyle = use;return this;}public JFActionSheetMenu setTitleBg(int titleBg) {this.titleBg = titleBg;return this;}public JFActionSheetMenu setItemBg(int itemBg) {this.itemBg = itemBg;return this;}public JFActionSheetMenu setCancelBg(int cancelBg) {this.cancelBg = cancelBg;return this;}/*** 点击背景是否消失*/@Overridepublic void onClick(View v) {// TODO Auto-generated method stubif( v.getId() == JFConstant.JFCActionSheet.TITLE_BUTTON_ID || (v.getId() == JFConstant.JFCActionSheet.BG_VIEW_ID && !mCancelableOnTouchOutside))return;dismissMenu();if (v.getId() != JFConstant.JFCActionSheet.CANCEL_BUTTON_ID && v.getId() != JFConstant.JFCActionSheet.BG_VIEW_ID){if (mListener != null)mListener.onItemClick(v,v.getId() - JFConstant.JFCActionSheet.CANCEL_BUTTON_ID - 1);}else if(v.getId() == JFConstant.JFCActionSheet.CANCEL_BUTTON_ID){mListener.onCanceClick(v);}}/*** @description 自定义属性的控件主题属性* @author JFrosty*/private class Attributes{private Context mContext;private Drawable background;private Drawable titleButtonBackground;//private Drawable cancelButtonBackground;private Drawable otherButtonTopBackground;private Drawable otherButtonMiddleBackground;private Drawable otherButtonBottomBackground;private Drawable otherButtonSingleBackground;private int titleButtonTextColor;//private int cancelButtonTextColor;private int otherButtonTextColor;private int padding;private int otherButtonSpacing;private int cancelButtonMarginTop;private float actionSheetTextSize;private float titleButtonTextSize;//private int titleButtonPadding;private int titleButtonMarginBottom;public Attributes(Context context){mContext = context;this.background = new ColorDrawable(Color.TRANSPARENT);this.cancelButtonBackground = new ColorDrawable(Color.BLACK);ColorDrawable gray = new ColorDrawable(Color.GRAY);this.titleButtonBackground = gray;this.otherButtonTopBackground = gray;this.otherButtonMiddleBackground = gray;this.otherButtonBottomBackground = gray;this.otherButtonSingleBackground = gray;this.cancelButtonTextColor = Color.WHITE;this.otherButtonTextColor = Color.BLACK;this.titleButtonTextColor=Color.RED;this.padding = dp2px(10);this.otherButtonSpacing = dp2px(2);this.cancelButtonMarginTop = dp2px(10);this.actionSheetTextSize = dp2px(16);this.titleButtonTextSize = dp2px(14);this.titleButtonPadding = dp2px(20);this.titleButtonMarginBottom = dp2px(0);}//dp转pxprivate int dp2px(int dp){return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp, mContext.getResources().getDisplayMetrics());}//获取中间部分item背景(无圆角)public Drawable getOtherButtonMiddleBackground(){if (otherButtonMiddleBackground instanceof StateListDrawable){TypedArray a = mContext.getTheme().obtainStyledAttributes(null, R.styleable.ActionSheet,R.attr.actionSheetStyle, 0);otherButtonMiddleBackground = a.getDrawable(R.styleable.ActionSheet_otherButtonMiddleBackground);a.recycle();}return otherButtonMiddleBackground;}}/*** JFrostyActionSheet回调接口*/public static interface OnActionSheetItemClickListener{void onItemClick(View view,int itemPosition);void onCanceClick(View view);}}
四、使用ActionSheetMenu
构造传入两个参数初始化menu,第一个参数是上下文,第二个参数代表菜单样式,传入的值是整数,如果小于0则是IOS6风格,如果大于0则是IOS7风格。否则需要自定义按钮背景图片,自定义背景图需要设置menu.setUseCustonStyle(true)即使用自定义风格true。初始化代码如下:
menu = new JFActionSheetMenu(this,style);//style<0:ios6,style>0:ios7部分主要属性设置及说明如下:
/*如果是使用自定义(设置了 menu.setUseCustonStyle(isCuston)),且设置对应的背景才有效* 且必须放在创建各按钮之前*注意:凡是在代码中对属性进行设置,都要在创建item之前实现,即,放在setCancelButtonTextAndColor()、addItems()方法之前* */menu.setTitleBg(R.drawable.as_other_bt_bg);menu.setItemBg(R.drawable.btn_style_one_normal);menu.setCancelBg(R.drawable.as_cancel_bt_bg);if(isCuston){menu.setItemsTextClolor(Color.WHITE);}//设置取消按钮menu.setCancelButtonTextAndColor("cancel",Color.RED);// 在主item前面添加//设置标题(不设置则不显示标题)if( style >= 0){menu.setTitleButtonTextAndColor("请选择照片", Color.BLUE);}//设置主itemmenu.addItems("拍照","选择照片","网络获取");//主item监听menu.setItemClickListener(this);//取消按钮监听menu.setCancelableOnTouchMenuOutside(true);//显示menumenu.showMenu();
注意:纯拷贝代码会报错,因为代码中使用的额外的资源文件没有,源代码和资源文件下载链接顶部已给出!
Source On GitHub::https://github.com/FrostySmile/ActionSheetMenu
这篇关于仿IOS 菜单 ActionSheet Menu For Android的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!