菜单专题
禁止平板,iPad长按弹出默认菜单事件
通过监控按下抬起时间差来禁止弹出事件,把以下代码写在要禁止的页面的页面加载事件里面即可 var date;document.addEventListener('touchstart', event => {date = new Date().getTime();});document.addEventListener('touchend', event => {if (new
Windows如何添加右键新建菜单
Windows如何添加右键新建菜单 文章目录 Windows如何添加右键新建菜单实验环境缘起以新建`.md`文件为例第一步第二步第三步 总结 实验环境 Windows7 缘起 因为我习惯用 Markdown 格式写文本,每次新建一个.txt后都要手动修改为.md,真的麻烦。如何在右键新建菜单中添加.md选项呢? 网上有很多方法,这些方法我都尝试了,要么太麻烦,要么不凑效
如何在Qt的widget上右键显示菜单
如何在Qt的widget上右键显示菜单 今天早上一来,我老大叫我在widget上点击右键加上一个菜单,并相应其响应的功能,因为我成刚接触Qt,所以看了下QtGUI编程这本书,做出来,记录下来,说不定哪天还用得上啊! 废话不多说,直接上代码: 方法一: m_text = QTextCodec::codecForLocale(); ui->tableWidget->addAction(ne
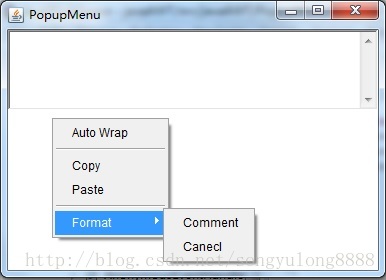
java AWT PopupMenu(右键菜单)
右键菜单使用PopupMenu对象表示,创建步骤如下: (1)创建PopupMenu的实例。 (2)创建多个MenuItem的多个实例,依次将这些实例加入到PopupMenu中。 (3)将PopupMenu加入到目标组件中。 (4)为需要出现上下文菜单的组件编写鼠标监听器,当用户释放鼠标右键时弹出右键菜单。 package javaAWT;import java.awt.BorderLa
java AWT菜单
菜单条,菜单和菜单项: MenuBar:菜单条,菜单的容器。 Menu:菜单组件,菜单项的容器。它也是MenuItem的子类,所以可作为菜单项使用。 PopupMenu:上下文菜单组件(右键菜单组件)。 MenuItem:菜单项组件。 CheckboxMenuItem:复选框菜单项组件。 MenuShortcut:菜单快捷组件。 Menu,MenuItem的构造器都可以接收一个字符串
JQuery.HoverDir库实现侧边栏二级菜单
Jquery.hoverDir响应鼠标移动方向的悬停效果插件 HTML代码 <div id="sidebar"><div class="mainNavs"><div class="menubox"><div class="menu_main"><h2>技术<span></span></h2><a href="#">Java</a><a href="#">PHP</a><a href="#"
右键菜单-新建里没有新建文本文档(windows 系统)
建议新建任意文件(如.doc),将后缀名改为.txt,然后将下面的内容贴入空白的TXT文件中: ----------------------------------------------------------------- Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\.txt] @="txtfile" "PerceivedTy
(转)CMFCMenuBar删除默认菜单和创建新菜单
这里要提一下的是VS Feature Pack的应用程序其中的菜单栏操作主要由CMFCMenuBar来负责。因此下面的编码也主要针对该类来进行。 首先我们实现编码实现删除默认的所有系统菜单项,其代码如下: [cpp] view plain copy // 删除默认的所有系统菜单项 static void DelAllMenu(HMENU hM
MFC单文档去掉默认的菜单、工具栏和状态栏
1,去掉工具栏和状态栏, 在 int CMainFrame::OnCreate(LPCREATESTRUCT lpCreateStruct) 中注销掉相关的工具栏和状态栏语句,即可。 2,去掉菜单, 在 BOOL CMainFrame::PreCreateWindow(CREATESTRUCT& cs) 中,增加语句 cs.hMenu = NULL;//即 菜单句柄赋
JavaScript 实现网页菜单延迟加载效果》
目录 一、整体代码结构 二、代码注解 1. HTML 结构部分 2. CSS 样式部分 3. JavaScript 部分 一、整体代码结构 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial
vue3 el-menu 菜单Maximum recursive updates exceeded 报错
vue3 用el-menu实现管理后台左侧菜单,报Uncaught (in promise) Maximum recursive updates exceeded in component <ElMenu>. This means you have a reactive effect that is mutating its own dependencies and thus recursivel
js实现树级递归,通过js生成tree树形菜单(递归算法)
1、效果图 需求:首先这是一个数据集—js的类型,我们需要把生成一个tree形式的对象 : var data = [{ id: 1, name: "办公管理", pid: 0 },{ id: 2, name: "请假申请", pid: 1 },{ id: 3, name: "出差申请", pid: 1 },{ id: 4, name: "请假记录", pid: 2 },{ id:
QT---tableWidget控件响应右键菜单事件
实践可行: (1)设置控件菜单属性 ui->tableWidget->setContextMenuPolicy (Qt::CustomContextMenu); (2)绑定右键事件槽 connect(ui->tableWidget,SIGNAL(customContextMenuRequested(QPoint)),this,SLOT(showRightmenu(QPoint))); (
cocos2d-x基础知识(四) 简单菜单及坐标系
关于cocos2d坐标系的一点点心得 cocos2d-x 中关于convertToNodeSpace 的用法: cocos2d-x 中关于convertToNodeSpace 的用法: A->converToNodeSpace(CCPoint point )的意思是将point 转换成A的坐标系中的位置点。 我在做连连游戏中由于精灵在自定义的CC
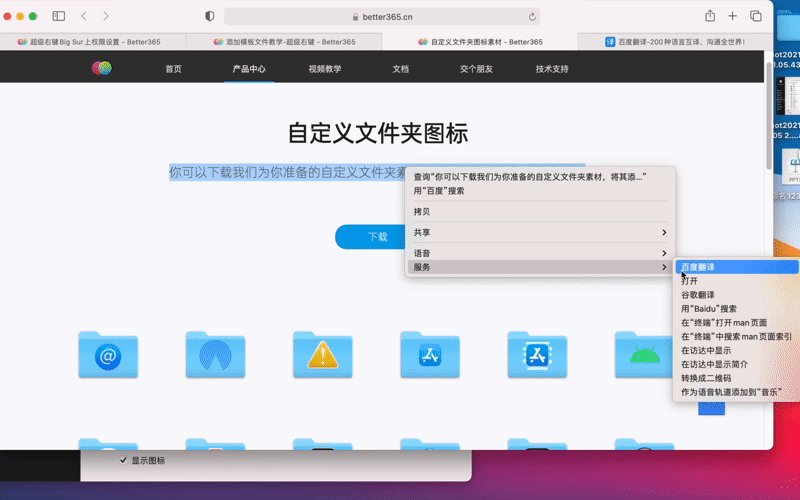
超级右键 - 为 Mac 的右键菜单升级一下
是不是有很多小伙伴,希望 Mac 也能像 Windows 一样,拥有丰富的右键菜单,快速完成新建、剪切、发送文件等操作。 一个叫作超级右键的工具就能做到,它能为 Mac 右键菜单增添多个功能选项,如 Win 系统般一键新建 / 剪切文件。 用超级右键,为你的右键菜单升级一下吧! 1、快速新建文件 启动超级右键后,第一眼就能看到设置新建文件类型,包含 TXT / Excel / WP
[VC MFC] 修改主菜单和子菜单的文本
VC 修改主菜单和子菜单的文本 初始化函数内加入 // ======= 更新菜单 ===================================CMenu *subMenu = this->GetMenu()->GetSubMenu(0);//更改主菜单this->GetMenu()->ModifyMenu(0,MF_BYPOSITION,IDMENU_3, _T("修
Toolbar中menu菜单文字颜色的修改
Toolbar菜单中menu当中我们大多数都使用图片来按钮,可是有些时候我们也会直接使用文字,文字的颜色如何修改呢。其实很简单,我们只要修改styles.xml文件中,添加一句<item name="actionMenuTextColor">#ffffff</item>就可以了
HTML5培训第14节课堂笔记(列表滑动删除的实现、侧滑菜单的生成)
HTML5培训第14节课堂笔记 1.列表滑动删除的实现: (1)li要改造 <liclass="mui-table-view-cell"> <divclass="mui-slider-left mui-disabled"> <aclass="mui-btn mui-btn-red">删除</a>
Android的菜单资源
在Android中,菜单资源包括创建选项菜单和上下文菜单,使用菜单资源创建这两种类型的菜单的方法是不同的 选项菜单: 当用户点击设备上的菜单按键时,弹出的菜单就是选项菜单。使用菜单资源创建选项菜单的具体步骤如下: (1)重写Activity中的onCreateOptionsMenu()方法。该方法中,首先创建一个用于解析菜单资源文件的MenuInflater对象,然后调用该对象的i
自定义控件 - 弹出菜单,仿微信扫一扫弹出菜单
转载请标明出处: http://blog.csdn.net/u013254166/article/details/79164920 本文出自: 【rhino博客】 直接上效果图,实现很简单,这里就不赘述了。 最后附上源码下载链接,点击下载。
JQ点击展开二级菜单
JQuery控制点击展开二级菜单,以下为测试代码: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>JQ点击展开二级菜单</title> <script class="jquery library" src="jquery-
优化芋道后台菜单管理卡顿问题element-plus版本
1.原因分析 芋道后台菜单管理使用element-plus的table组件进行页面显示。因一次加载数据太多导致页面需全部进行渲染非常卡顿。 处理方案:1、修改页面数据只渲染父级。 2.dome源代码 <el-tablev-if="refreshTable"v-loading="loading":data="list":default-expand-all="isExpandAll"
zTree树插件--树形菜单
使用 ztree插件,制作树形菜单 zTree 是一个依靠 jQuery实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是zTree 最大优点。 下载 ztree 3.5.02版本 api 文档 css 样式 demo 案例 js 核心类库文件 all.js = core + check + edit + hide 开发中只需要引入al
python基础-递归、二分法查找(for\递归)、三级菜单、压栈思想
递归方法二分法查找 通过for循环实现通过递归实现 递归应用–三级菜单压栈 递归方法 # age(1) n = 1 age(2)+2# age(2) n = 2 age(3)+2# age(3) n = 3 age(4)+2# age(4) n = 4 40def age(n):if n == 4:return 40return age(n+1)+2print
dom练习题-全选反选、可展开子菜单、事件冒泡、二级联动、表格增删、定时器、多事件绑定
checkbox全选反选可展开菜单事件冒泡二级联动菜单表格增删定时器多事件绑定 checkbox全选、反选 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>作业分解小礼包</title><style></style><script>// 全选function checkAll(
Android-侧滑菜单(三)
新整理的仿QQ侧滑菜单实现的例子,使用android.support.v4.widget.DrawerLayout和android.support.design.widget.NavigationView实现的,下面先上两张效果图: 效果图也看到了,那么咱们废话不多说,直接上代码: 注意:要在app的build.gradle里添加下面这句,不然可能会报错的 compile 'com.an