本文主要是介绍x6自定义样式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
x6自定义节点样式

自定义节点
- 官方的示例如下自定义节点示例(由于自动布局示例的要素过多,暂以倒数第二个示例来看)
- 要素:
- markup:markup官方文档
markup指定了渲染节点/边时使用的SVG/HTML片段,使用JSON格式描述。例如Shape.Rect节点的markup定义如下。- tagname:
通过tagname指定需要创建的SVG/HTML元素 - selector:
SVG/HTML元素的唯一标识,可以在attrs中通过selector:'name'的name属性修改样式 - className:
该SVG/HTML元素的css样式名 - style:
该SVG/HTML元素的内联样式
- tagname:
- attrs:
定制节点样式的选项,是一个复杂的对象key:{value...},key是节点中的selector值,value是该元素的SVG属性值
- markup:markup官方文档
注册自定义节点样式
//'diy-shape'自定义节点样式名
//{} 自定义节点构成,包含markup,attrs等属性
//true 允许覆盖重写样式,方便在节点中添加修改样式
Graph.registerNode('diy-shape',{width:200, //节点宽度200pxheight:60, //节点高度60pxmarkup:[{tagName:'rect', //指定元素为rect形状selector:'body', //元素命名为body},{tagName:'image', //指定元素为imageselector:'avatar' //元素命名为avatar},{tagName: 'text', selector: 'rank',},{tagName: 'text',selector: 'name',},],//自定义样式attrs:{ //对名为body的元素样式修改body: {refWidth: '100%',refHeight: '100%',fill: '#ffffff',stroke: '#000000',rx: 10,ry: 10,PointerEvent: 'visiblePainted',},avatar: {width: 48,height: 48,refX: 8,refY: 6,},rank: {refX: 0.9,refY: 0.2,fontFamily: 'Courier New',fontSize: 14,textAnchor: 'end',},name: {refX: 0.9,refY: 0.6,fontFamily: 'Courier New',fontSize: 14,fontWeight: '800',textAnchor: 'end',},}
},true)
添加自定义节点
//注册节点到侧边栏
id:'diy-shape1',
shape:'diy-shape', //通过shape选项使用前面自定义的节点
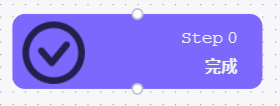
attrs: { //重新定义了许多样式。如果在注册形状时,第三个参数不填或为False,则会报错body: {fill: '#7c68fd',stroke: 'none',},avatar: {opacity: 0.7,'xlink:href':'自定义图片链接或base64', //使用外链或base64放图片,width: '50px',height: '50px',},rank: {text: 'Step 0',fill: '#f1f1f1',wordSpacing: '-5px',letterSpacing: 0,},name: {text: '完成',fill: '#f1f1f1',fontSize: 13,fontFamily: 'Arial',letterSpacing: 0,},//添加之前定义的连接桩,不添加不能连其他节点ports: { ...ports }, //连接桩},
自定义连线
注册连线样式
Graph.registerEdge('diy-edge',{zIndex: -1,attrs: {line: {fill: 'none',strokeLinejoin: 'round',strokeWidth: '2',stroke: '#4b4a67',sourceMarker: null,targetMarker: null,},},},true
);
使用自定义连线
在data的edges中声明shape
{source: 'Step1-Vasp晶格常数-GeoOpt', // String,必须,起始节点 idtarget: 'Step2-结果收敛判断脚本', // String,必须,目标节点 idfileDependencies: [{targetAppFile: '08d88153-6397-4136-8c09-7052f740dc87',dependencyAppFile: '08d85499-af1c-428c-867c-b78a8fde4597',dependencyType: 'appFile',},{targetAppFile: '08d88153-76de-435d-8c4d-477393c28d95',dependencyAppFile: '08d85499-d4aa-4580-880e-d1dfab86e2cd',dependencyType: 'appFile',},],// attrs: edgeAttrs,shape: 'diy-edge',zIndex: 1,
},
这篇关于x6自定义样式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





