高亮专题
Qt如何实现文本编辑器光标高亮技术
《Qt如何实现文本编辑器光标高亮技术》这篇文章主要为大家详细介绍了Qt如何实现文本编辑器光标高亮技术,文中的示例代码讲解详细,具有一定的借鉴价值,有需要的小伙伴可以了解下... 目录实现代码函数作用概述代码详解 + 注释使用 QTextEdit 的高亮技术(重点)总结用到的关键技术点应用场景举例示例优化建议
苹果macOS 26 Tahoe主题功能大升级:可定制图标/高亮文本/文件夹颜色
《苹果macOS26Tahoe主题功能大升级:可定制图标/高亮文本/文件夹颜色》在整体系统设计方面,macOS26采用了全新的玻璃质感视觉风格,应用于Dock栏、应用图标以及桌面小部件等多个界面... 科技媒体 MACRumors 昨日(6 月 13 日)发布博文,报道称在 macOS 26 Tahoe 中
【Unity小技巧】URP管线遮挡高亮效果
前言 在URP渲染管线环境下实现物体遮挡高亮显示效果,效果如下: Unity URP遮挡高亮 实现步骤 创建层级,为需要显示高亮效果的物体添加层级,比如Player 创建一个材质球,也就是高亮效果显示的材质球找到Universal Renderer Data Assets 4.在Assets上添加两个Render Objects组件 第一个做如下三处设置 指定遮挡层级指
【硬刚ES】ES入门 (13)Java API 操作(4)DQL(1) 请求体查询/term 查询,查询条件为关键字/分页查询/数据排序/过滤字段/Bool 查询/范围查询/模糊查询/高亮查询/聚合查
本文是对《【硬刚大数据之学习路线篇】从零到大数据专家的学习指南(全面升级版)》的ES部分补充。 1 请求体查询 2 高亮查询 3 聚合查询 package com.atguigu.es.test;import org.apache.http.HttpHost;import org.apache.lucene.search.TotalHits;import org.elasticse
Element-ui设置table 选中某行高亮自定义背景色
Element-ui设置table 选中某行高亮自定义背景色 在el-table标签中添加单选 highlight-current-row <el-table highlight-current-row @row-click="mainBodySelectionChange"></el-table> 在style中设置颜色 /* 设置当前页面element全局table 选中某行时的背景色
uni-app 指定内容高亮
插件地址:https://ext.dcloud.net.cn/plugin?id=735 预览效果: 作者:黄河爱浪 QQ:1846492969,邮箱:helang.love@qq.com 公众号:web-7258,本文原创,著作权归作者所有,转载请注明原链接及出处。 更多精彩文章,请扫下方二维码关注我的公众号
idea如何高亮、标记代码颜色的2种方式
zihao 第一种高亮方式 ctrl+f 双击选择执行快捷键,所有被搜索的单词都会被搜索且高亮 第二种高亮方式 安装grep console 日志管理插件 ctrl+alt+f3 双击选择执行快捷键,所有被标记一个颜色高亮
vue路由Router设置父路由默认选中第一个子路由,切换子路由让父路由激活高亮效果不会消失
import Vue from 'vue';import VueRouter from 'vue-router';// 导入组件import Home from '../views/Home.vue';import Parent from '../views/Parent.vue';import Child1 from '../views/Child1.vue';import Child
Solr高亮及搜索逻辑探寻
Solr高亮及搜索逻辑探寻 原文:http://leoluo.top/2017/11/21/Solr%E6%95%B0%E5%AD%97%E9%AB%98%E4%BA%AE%E5%BC%82%E5%B8%B8/ Blog:Why So Serious Github: LeoLuo22 CSDN: 我的CSDN 0x00 前言 马上就要发版本了,这次版本要新上对产品和功能
Python 高亮设置(转)
初学Python,想必大家拿来练习最多的IDE就是Python自带的IDLE了,但是默认的代码配色及语法高亮主题确实很不适应,所以我们需要做个小小的美化,比如像下面这样我做的美化配置: HOW TO DO?别急,下面按我介绍的一步一步来就可以了,首先要找到名为config-highlight.cfg的文件,这个文件位于哪里呢?我列了一份可以找到它的路径清单: 在Linux系列系统下路径为(~
SSH 下使vim语法高亮显示 终端下vim配置
SSH Secure Shell Client 下使vim语法高亮显示设置 SSH Secure Shell Client上的相关设置是:setting-->profile Setting-->Connection-->Terminal中选择ansi或者xterm就行。 ============================== 在终端下使用vim进行编辑时,默认情
在 umijs (Ant Design)项目中使用 Monaco Editor 的配置 高亮配置
在 umijs 项目中使用 Monaco Editor 的配置 安装相关包yarn add monaco-editor、yarn add monaco-editor-webpack-plugin、yarn add react-monaco-editor添加 chainWebpack 配置 import MonacoWebpackPlugin from 'monaco-editor-webpack
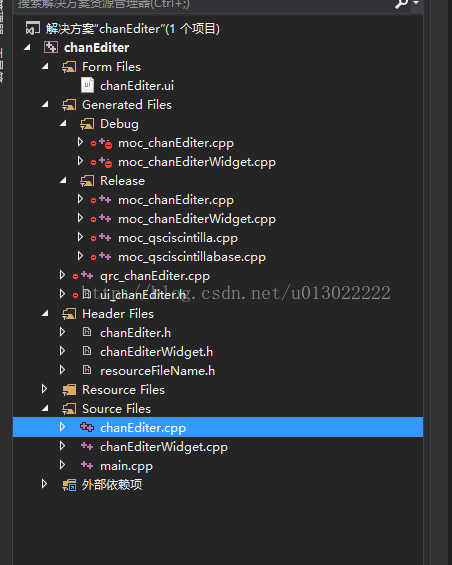
chan editor 轻量级的带语法高亮的代码编辑器
chan editor 是我在学习qt 时编写源码编辑器,理论上可以支持java c# c++ c html等语言的高亮效果,但是处于本人精力有限,我只编写了c++/c的高亮效果,我待会儿会公布其核心部件的源码,喜欢的同学可以自己下载,并且编译,加入到自己的项目中。 目前chan editer 支持的功能有: 1:括号精确匹配 2:语法高亮 3:自动补全功能 4:语句折叠 5:redo
Pillow和OpenCV对图片进行高亮及裁剪处理
图片的高亮处理可以通过对图像的像素值进行调整来实现。常见的方法有改变亮度、对比度、应用滤镜等。以下是一些使用Pillow库和OpenCV库来进行图片高亮处理的示例代码。 使用Pillow调整亮度 Pillow库提供了一个非常方便的接口ImageEnhance中的Brightness类来调整图像的亮度。 from PIL import Image, ImageEnhance# 加载图片image
语法没错,vim却有时不着色(高亮显示)的原因
linux下vim编辑器,在编辑文件时,明明语法没有问题,有时候它能着色高亮显示,有时候就不行,这曾让我对linux的整体印象大打折扣。你遇到过吗? 大家都是做软件的,应该明白这种完美主义心理。就比如设计一个软件,只要是正式发布的,我愿意让它“麻雀虽小五脏俱全”,可以功能不强大,可以不是最好看,但必须完整。安装是否容易顺畅挑环境?卸载是否顺畅不留垃圾?按F1是否能调出适宜的帮助手册?是否禁得起时
PVE、Debian12文件夹颜色显示(终端高亮)
最近在用PVE与PVE中的debian12模板时发现命令行中输入ls没有显示文件夹与文件的颜色 导致命令使用起来很不方便 因此查了一下解决方法,下面是具体操作 .bashrc文件是Bash shell的配置文件,它位于每个用户的主目录下,是一个隐藏文件。在Linux系统中,你可以通过以下路径找到它: 对于当前用户:~/.bashrc 这里的波浪号~代表当前登录用户的主目录。由于.bashr
sublime 支持vue语法高亮
sublime 支持vue语法高亮 1、下载文件链接: GitHub - vuejs/vue-syntax-highlight: Sublime Text syntax highlighting for single-file Vue components 或https://github.com/vuejs/vue-syntax-highlight 解开压缩包vue-syn
opencascade AIS_InteractiveContext源码学习3 highlighting management 对象高亮管理
AIS_InteractiveContext 前言 交互上下文(Interactive Context)允许您在一个或多个视图器中管理交互对象的图形行为和选择。类方法使这一操作非常透明。需要记住的是,对于已经被交互上下文识别的交互对象,必须使用上下文方法进行修改。如果交互对象尚未加载到交互上下文中,您才能直接调用交互对象的方法。 每个可选择的对象必须指定负责整体选择对象的选择模式(全局选
LaTeX下代码高亮(minted)
最近由于科研需要,需要在latex中插入代码,由于本人对美感要求很高,经过一番搜索,最后敲定使用minted宏包(新版的Ctex中自带,不必安装),下面贴一下效果图(超赞吧): 不过需要一系列的操作,且听我道来! 1、 如果已经安装了CTeX套装,minted宏包已经有了,不需要额外下载。 minted具体信息在:http://ctan.org/pkg/minted
uniapp的picker组件:解决多个uv-picker时,每个picker高亮的内容显示不是已选择项的问题
先看看是不是你想要的: 解决前: uv-picker解决高亮和已选择项不同的问题 解决后: 解决后的uv-picker高亮及选择项 背景: 此项目是使用vue3+uniapp开发的h5项目,项目的某个页面有两个或多个下拉选项,选择的第一个下拉框的第二个值,在选择第二个下拉框时,第二个下拉框高亮展示第二个值,跟着第一个下拉框的顺序去高亮展示了。 需求:
openlayers 点击多边形弹框,高亮多边形,自定义属性传递,鼠标悬浮多边形上动态修改鼠标样式
本篇介绍一下使用openlayers点击多边形弹框,高亮多边形,自定义属性传递,鼠标悬浮多边形上动态修改鼠标样式 1 需求 加载天地图,polygon传递自定义属性标悬浮在polygon上,根据自定义属性,动态修改鼠标样式为pointer点击polygon,根据自定义属性,高亮,弹框 2 分析 主要是 openlayers 中 地图事件,overlay等功能的使用 为vectorSou
C# 利用XejeN框架源码,编写一个在 Winform 界面上的语法高亮的编辑器,使用 Monaco 编辑器
析锦基于Monaco技术实现的Winform语法高亮编辑器 winform中,我们有时需要高亮显示基于某种语言的语法编辑器。 目前比较强大且UI现代化的,无疑是宇宙最强IDE的兄弟:VS Code。 类似 VS Code 的体验,可以考虑使用 Monaco Editor(VS Code 使用的编辑器)。虽然它主要用于 Web,但你可以在 WPF 或者 Winform 中嵌入一个浏览器
设置UltraEdit的语法高亮显示
在Ultraedit中设置需要的语法高亮显示(参考版本Ultraedit-20.00.0.1052) 打开菜单:高级—配置—编辑器显示—语法高亮,可以看到当前支持的语法高亮配置文件的目录,如 C:\Documents and Settings\Administrator\Application Data\IDMComp\UltraEdit\wordfiles 打开该目录,可以看到每个语
echarts 点击(柱图、折线图)图表外的按钮,高亮图表中的某些柱子何点位
需求:实现当用户点击 ECharts 中的某个图表之外的按钮时,图表中的两个折线点的图形颜色高亮显示或者两个柱子高亮显示,实现这个功能其实很简单,ECharts 官网有 Api 可实现,方法如下: // 如果要高亮系列:dispatchAction({type: 'highlight'// 用 index 或 id 或 name 来指定系列。// 可以使用数组指定多个系列。seriesInde
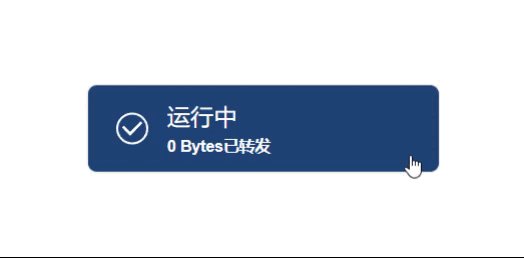
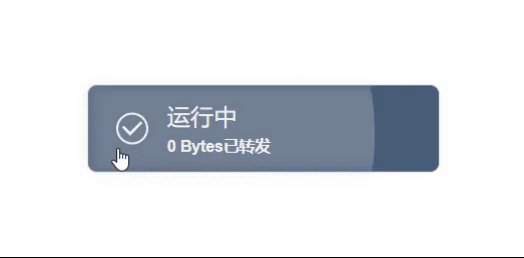
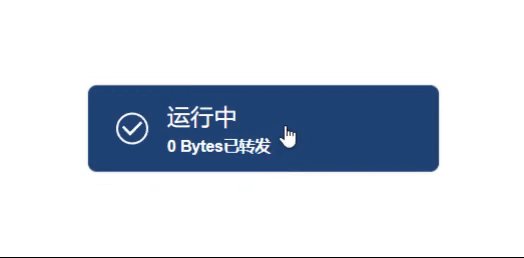
前端:鼠标点击实现高亮特效
一、实现思路 获取鼠标点击位置 通过鼠标点击位置设置高亮裁剪动画 二、效果展示 三、按钮组件代码 <template><buttonclass="blueBut"@click="clickHandler":style="{backgroundColor: clickBut ? 'rgb(31, 67, 117)' : 'rgb(128, 128, 128)',}"><slot></s