本文主要是介绍antv g6 图形库 出租车模拟,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原文链接: antv g6 图形库 出租车模拟
上一篇: echartjs 绘制 圆环 排版
下一篇: mysql 安装 配置
https://antv.alipay.com/zh-cn/g6/1.x/index.html
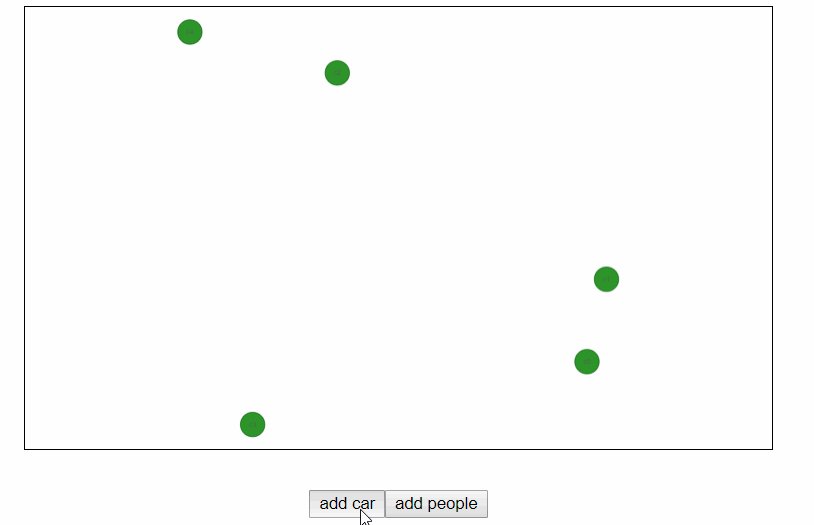
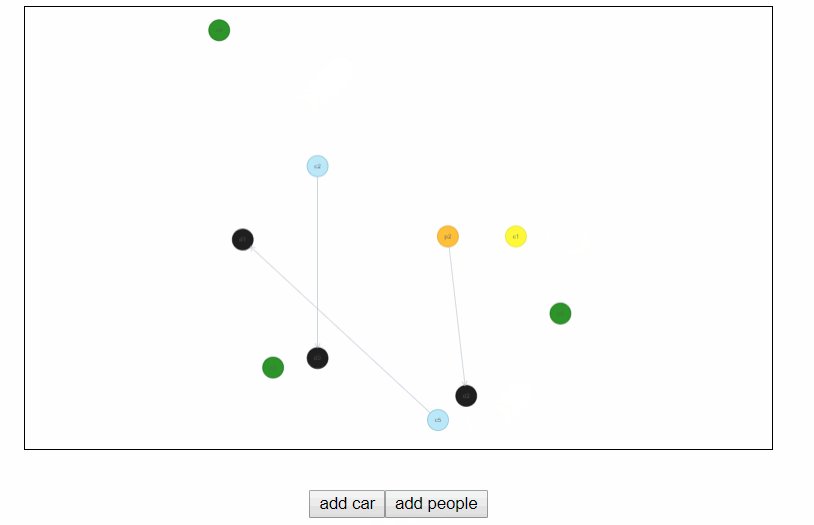
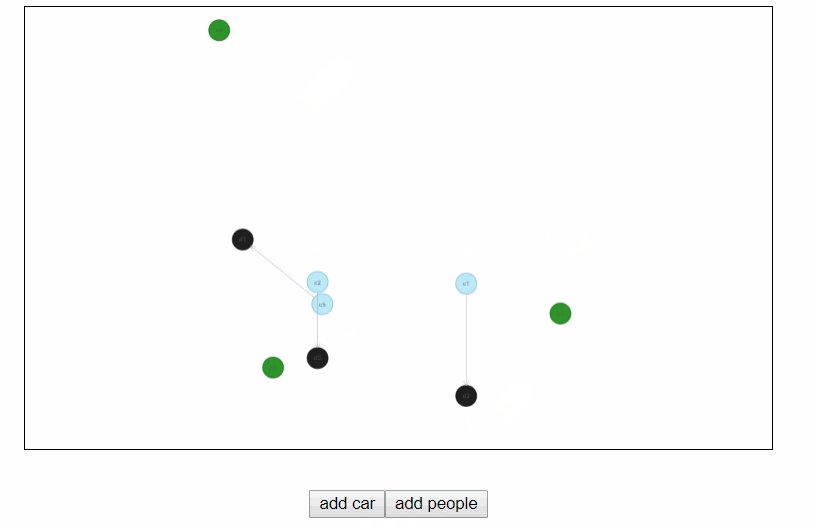
效果

注意,删除节点时,会将连接的边一起删除。。。。。
修改边的话,先修改边在删除节点
g6 不支持(或没找到)可以使用svg或图片改变节点样式的方法。。。。
出租车
绿色表示等待
黄色表示去接人
蓝色表示将人送网目的地
人
橙色表示当前地点
黑色表示目的地点
people
class People {// 当前位置和目标位置,0,自由,1,等待车到来constructor(id, x, y, dx, dy,state=0) {this.id = idthis.x = xthis.y = ythis.dx = dxthis.dy = dythis.state=state}move(s = 1) {if ((this.dx - this.x) != 0)this.x += (this.dx - this.x) > 0 ? 1 : -1if ((this.dy - this.y) != 0)this.y += (this.dy - this.y) > 0 ? 1 : -1}
}export default People
car
class Car {// 位置和状态 0 空车,1接单,2载人constructor(id, x, y, dx = 0, dy = 0, state = 0) {this.id = idthis.x = xthis.y = ythis.dx = dxthis.dy = dythis.state = state}move() {if((this.dx - this.x)!=0)this.x += (this.dx - this.x) > 0 ? 1 : -1if((this.dy - this.y) != 0)this.y += (this.dy - this.y) > 0 ? 1 : -1}}export default Car
game
<template><div class="game"><div class="vis" id="vis"></div><div class="control"><button @click="add_car">add car</button><button @click="add_people">add people</button></div></div>
</template><script>import G6 from '@antv/g6';import Car from "../model/Car";import People from "../model/People";let width = 800;let height = 800;let colors = ['green', 'yellow', 'skyblue', 'orange', 'black']function dis(a, b) {return ((a.x - b.x) ** 2 + (a.y - b.y) ** 2) ** 0.5}export default {name: "Game2",data() {return {cars: [],peoples: [],graph: {},}},methods: {add_car() {let c = new Car(this.cars.length,parseInt(Math.random() * width),parseInt(Math.random() * height))this.cars.push(c)this.graph.add('node', {id: 'c' + c.id,label: 'c' + c.id,x: c.x,y: c.y,color: colors[c.state],})this.fit()let minp = nulllet mindis = 99999999999for (let p of this.peoples) {if (p.state != 0)continuelet d = dis(p, c)if (d < mindis && !p.car) {minp = pmindis = d}}if (!minp)returnminp.car = cminp.state = 1c.people = minpc.state = 1c.dx = minp.xc.dy = minp.ythis.graph.update('c' + c.id, {color: colors[c.state]})},add_people() {let p = new People(this.peoples.length,parseInt(Math.random() * width),parseInt(Math.random() * height),parseInt(Math.random() * width),parseInt(Math.random() * height),)this.peoples.push(p)this.graph.add('node', {id: 'p' + p.id,label: 'p' + p.id,x: p.x,y: p.y,color: colors['3'],})this.graph.add('node', {id: 'd' + p.id,label: 'd' + p.id,x: p.dx,y: p.dy,color: colors['4'],})this.graph.add('edge', {id: 'e' + p.id,target: 'd' + p.id,source: 'p' + p.id,style: {endArrow: true},})this.fit()if (this.cars.length < 1)returnlet minc = nulllet mindis = 999999999for (let c of this.cars) {let d = dis(c, p)if (d < mindis && c.state == 0) {minc = cmindis = d}}if (!minc)returnminc.state = 1minc.dx = p.xminc.dy = p.yp.car = mincp.state = 1minc.people = pconsole.log(minc)this.graph.update('c' + minc.id, {color: colors[minc.state]})},fit() {this.graph.setFitView('autoZoom')},draw() {for (let c of this.cars) {if (c.x == c.dx && c.y == c.dy && c.state == 1) {// 到达乘客位置// 先增加后移除!!!!!!!!!!!!!let e = {source: 'c' + c.id,}this.graph.update('e' + c.people.id, e)this.graph.remove('p' + c.people.id)c.state = 2this.graph.update('c' + c.id, {color: colors[c.state]})c.dx = c.people.dxc.dy = c.people.dy} else if (c.x == c.dx && c.y == c.dy && c.state == 2) {// 到达乘客目的地// 删除目的地和边this.graph.remove('d' + c.people.id)c.state = 0this.graph.update('c' + c.id, {color: colors[c.state]})} else {if (c.state == 0)continuec.move()this.graph.update('c' + c.id, {x: c.x,y: c.y})}}}},mounted() {this.graph = new G6.Graph({container: 'vis',fitView: 'autoZoom',animate: false,});setInterval(() => this.draw(), 30)}}
</script><style scoped>.game {width: 100%;height: 100%;/*background: aqua;*/display: flex;flex-direction: column;justify-content: space-around;align-items: center;}.vis {width: 80%;height: 80%;/*flex-grow: 1;*//*width: 6;*//*height: 600px;*/border: 1px solid black;}.control {display: flex;justify-content: space-around;}
</style>
这篇关于antv g6 图形库 出租车模拟的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!