本文主要是介绍(g6)Radial 辐射布局,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
(g6)Radial 辐射布局
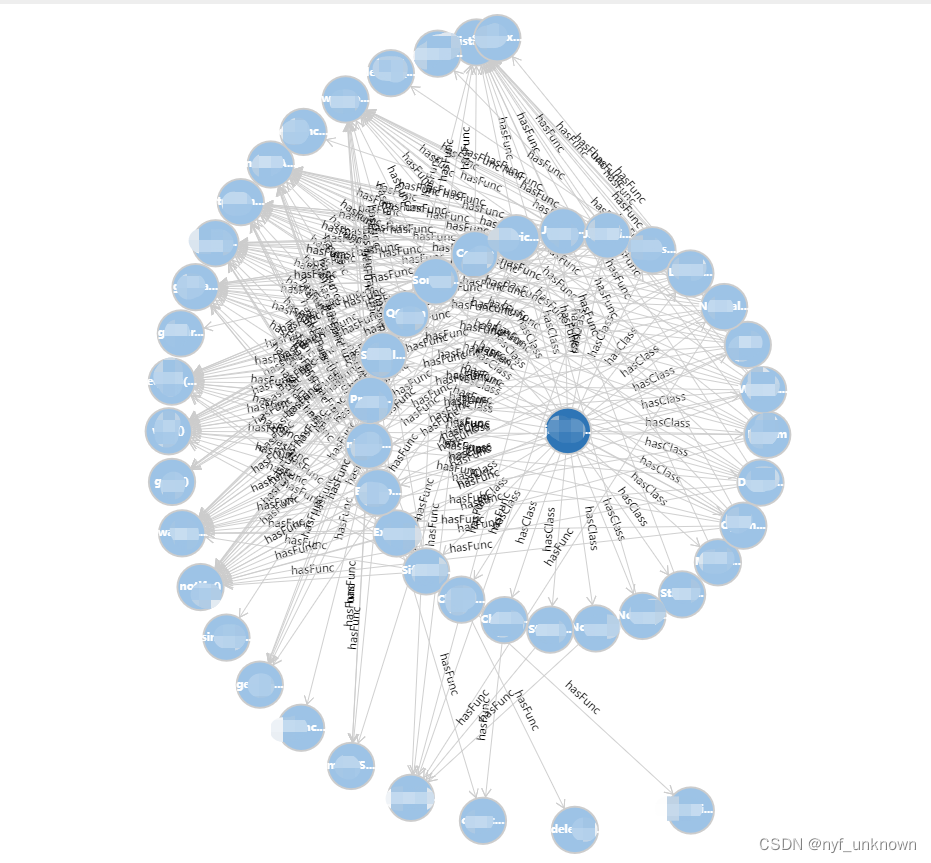
效果

数据格式
节点

边

代码
//图谱区域<div class="bigDiv-left"><div id="container"></div></div>data() {return { detailData: {nodes: [],edges: [],},graphDetail: null,};},mounted() { this.containerDetail(); //辐射图},//方法containerDetail() {//1.图数据g6test42.entitys.forEach((item) => {if (item.dimension == "Jar") {this.$set(item, "color", "#2e75b6"); //特定节点赋颜色} else {this.$set(item, "color", "#9dc3e6");}let obj1 = {};obj1 = {id: item.vertex,label: this.superLongTextHandle(item.vertex, 50, 12),//换行符处理超长文本state: item.dimension,style: {fill: item.color,},};this.detailData.nodes.push(obj1);});g6test42.edges.forEach((item) => {let obj2 = {};obj2 = {source: item.source,target: item.target,label: item.dimension, };this.detailData.edges.push(obj2);});//2.创建关系图if (this.graphDetail) {this.graphDetail.destroy();}const width = document.querySelector("#container").clientWidth;const height = document.querySelector("#container").clientHeight;this.graphDetail = new G6.Graph({container: "container",width,height,fitView: true,modes: {default: ["zoom-canvas", "drag-canvas", "drag-node"],},layout: {type: "radial",maxIteration: 200,linkDistance: 200,preventOverlap: true,nodeSize: 50,nodeSpacing: 200,direction: "LR",},animate: true,defaultNode: {type: "copy-node",size: 50,labelCfg: {style: {fill: "#fff",fontStyle: "bold",fontSize: 12,},},style: {fill: "#2e75b6",stroke: "#ccc",lineWidth: 2,},},defaultEdge: {labelCfg: {label: "line",refY: 10,autoRotate: true,},style: {lineWidth: 1,stroke: "#ccc",endArrow: true,},}, });//3.配置数据源,渲染this.graphDetail.data(this.detailData);this.graphDetail.render(); },这篇关于(g6)Radial 辐射布局的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








