radial专题
UnityShader实例16:屏幕特效之径向模糊(Radial Blur)
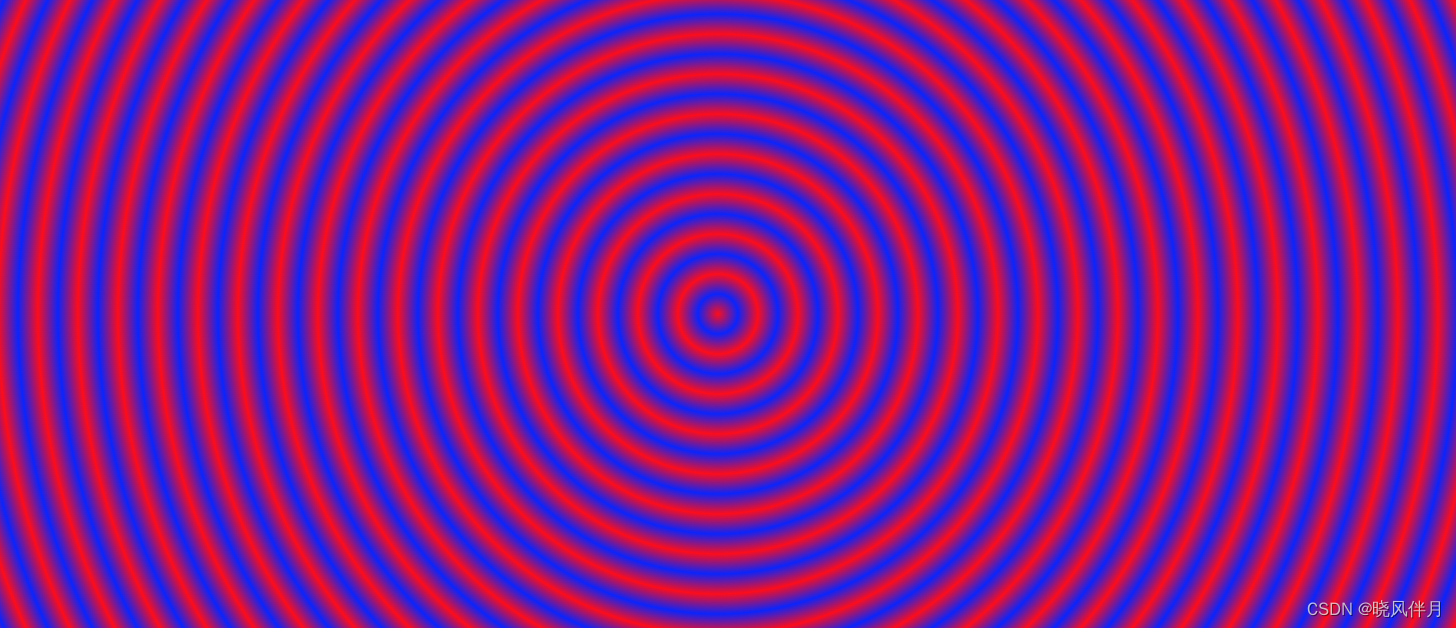
径向模糊(Radial Blur) 概述 径向模糊,是一种从中心向外呈幅射状的逐渐模糊的效果(如下图),在图形处理软件photoshop里面也有这个模糊滤镜。而在游戏中常常用来模拟一些动感的效果,如鬼泣4中的场景切换特效,和一些技能打击特效;赛车游戏也尝用来模拟动感模糊,如狂野飙车,极品飞车等。本例将实现一个类似效果适用于手机平台的径向模糊效果,将开放模糊
linear-gradient与radial-gradient
渐变可以创建类似于彩虹的效果,低版本的浏览器不的不使开发者用图片来实现,CSS3将会轻松实现网页渐变效果。 要得上面的线性渐变效果,我们这样去定义CSS3样式: background-image: -moz-linear-gradient(top, #8fa1ff, #3757fa); /* Firefox */background-image: -webkit-gradient(lin
低维数据通过核函数映射到高维空间(Gaussian Radial Basis Function)
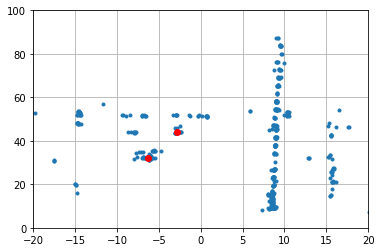
参考 下面是一段matlab代码,可以实现利用Gaussian Radial Basis Function将低维数据映射到高维空间,以二维数据为例: 生成一个2D平面 figure;axis([-10 10 -10 10])hold ongrid on; 利用鼠标在该2D平面上取两组点 初始化 red = []; %存放第一组点,红色点
神奇的css radial-gradient
使用css radial-gradient属性,创造一个中间凹陷进去的形状。如下图 background: radial-gradient(circle at 50% -0.06rem, transparent 0.1rem, white 0) top left 100% no-repeat;
4D毫米波雷达——RADIal数据集、格式、可视化 CVPR2022
前言 本文介绍RADIal数据集,来自CVPR2022的。 它是一个收集了 2 小时车辆行驶数据的数据集,采集场景包括:城市街道、高速公路和乡村道路。采集设备包括:摄像头、激光雷达和高清雷达等,并且还包括了车辆的 GPS 位置和行驶信息。总共有 91 个视频序列,每个视频时长从 1 分钟到 4 分钟不等,加起来一共是 2 小时。这些视频详细记录了车辆在不同地点和环境下的行驶情况。在大约 25,
radial-gradient(径向渐变)
radial-gradient(径向渐变) 介绍总结语法 介绍 1、radial-gradient( )径向渐变(放射性效果) 2、默认情况下,径向渐变的形状是根据元素的形状来计算的 正方形- ->圆形 长方形- ->椭圆形 3、我们也可以手动指定径向渐变的大小 可选值:circle 圆形ellipse 椭圆 示例:background-image:radial-
css radial-gradient 径向渐变基本语法与使用
在之前的文章《深入理解Css linear-gradient线性渐变》我们了解了CSS中的线性渐变,本文将介绍CSS中的另一种渐变———径向渐变(Radial Gradient): CSS中的径向渐变(Radial Gradient)允许你创建从一个颜色到另一个颜色的平滑过渡,且这种过渡是沿着一个圆或椭圆的形状进行的。径向渐变在视觉上往往比线性渐变更具吸引力,因为它们模仿了自然界中常见的光线和颜
(g6)Radial 辐射布局
(g6)Radial 辐射布局 效果 数据格式 节点 边 代码 //图谱区域<div class="bigDiv-left"><div id="container"></div></div>data() {return { detailData: {nodes: [],edges: [],},graphDetail: null,};},mounted() { this.cont
RBF(Radial-Basis Function)网路之一:多元插值法
1 插值:在离散数学的基础上补插连续函数,使得这条连续曲线通过全部给定的离散数据点。(来自百度百科)插值除了给定的离散数据点外,连续曲线的其他点都属于“插入”进来的,所以称插值。 在多维空间的插值法定义为: 给定N个不同的点集和一组相对应的N个实数集合,找到一个函数满足如下的条件: