散点专题
24、matlab二维和三维网格(meshgrid函数)以及散点数据插值 griddata()函数
1、二维和三维网格(meshgrid函数) 语法 语法1:[X,Y] = meshgrid(x,y) 基于向量 x 和 y 中包含的坐标返回二维网格坐标。 语法2:[X,Y] = meshgrid(x) 与 [X,Y] = meshgrid(x,x) 相同,并返回网格大小为 length(x)×length(x) 的方形网格坐标。 语法3:[X,Y,Z] = meshgrid(x,y,z) 返
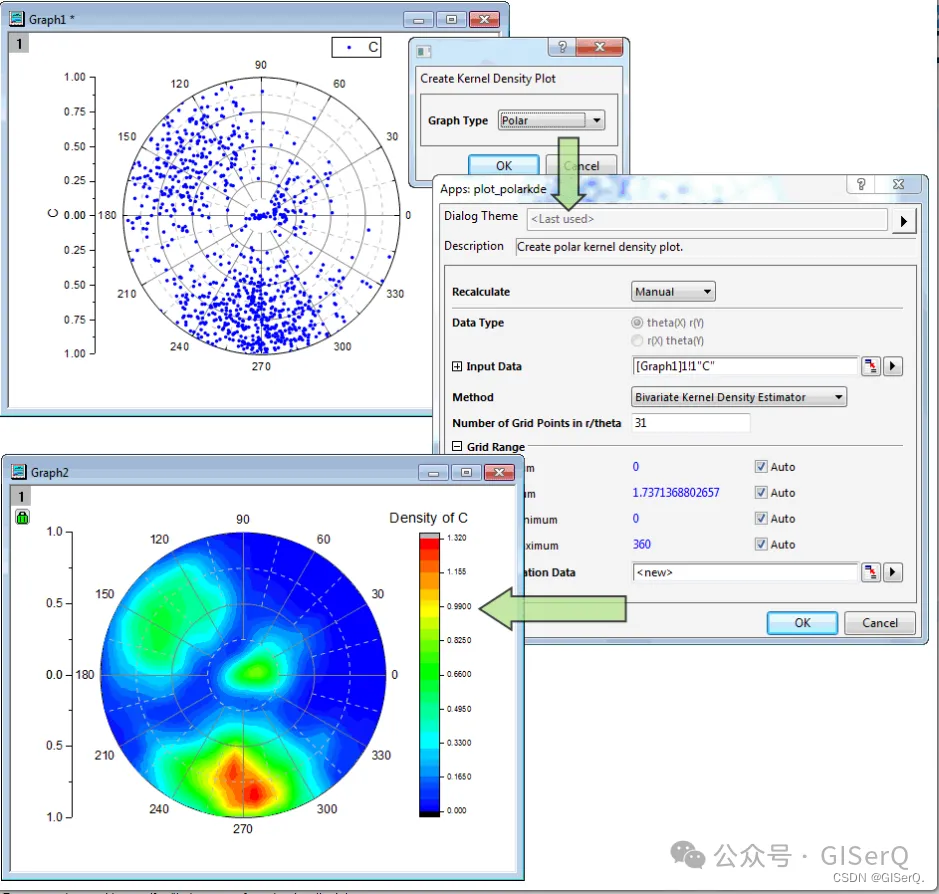
使用Origin绘制散点密度图
分享一下如何使用Origin绘制散点密度图。 1. 使用Origin绘制点密度图需要安装一个【Kernel Density Plot】插件,可以从官网下载,需要注册账号,填一些简单的个人信息。 网址: https://www.originlab.com/fileExchange/details.aspx?fid=408 如果不想注册账号,可以关注公众号 GISerQ 后在后台回复 Kerne
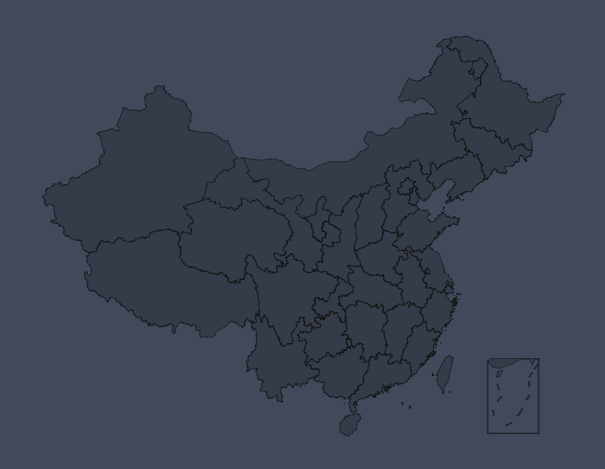
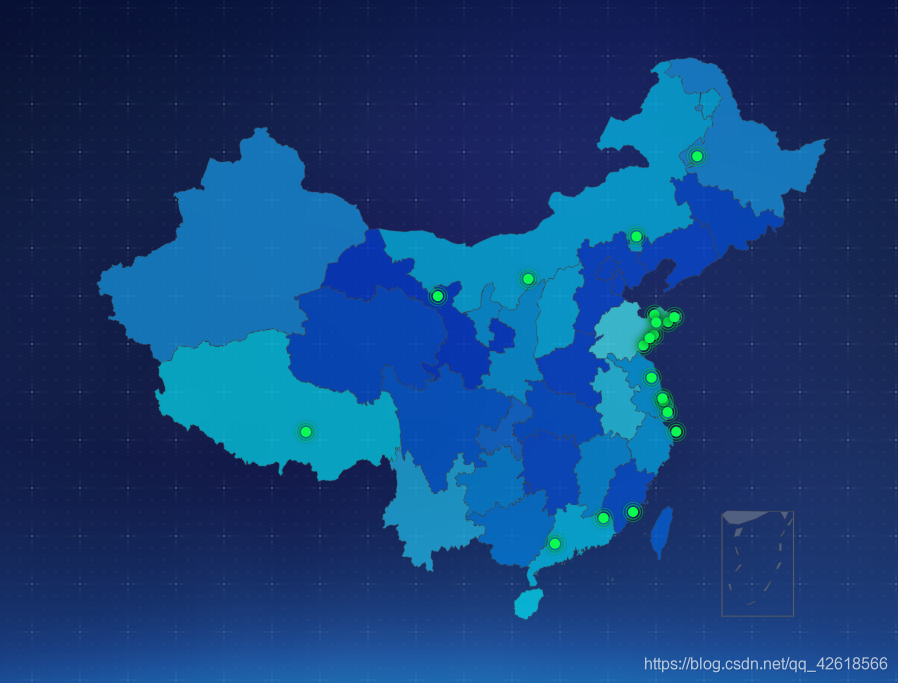
vue+ECharts4.x地图下钻/散点分布以及热力图
因为工作原因用到echarts,需要实现三个功能国家到省级的地图下钻和散点分布以及热力图显示 网上资料蛮少的,记录一个给后面的小伙伴一些参考,如果帮到你请点赞 d=====( ̄▽ ̄*)b demo效果如下 中国地图下显示为热力图,显示精确分布点只是demo所以数据是自己写的假数据只有几条 点击进入省份地图,在地图之外还有那个小箭头是数据的原因不是bug改下数据就好 先上官网http
科研绘图二:箱线图(抖动散点)
R语言绘图系列—箱线图+抖动散点 (二): 科研绘图一:箱线图(抖动散点) 文章目录 R语言绘图系列---箱线图+抖动散点(二): 科研绘图一:箱线图(抖动散点) 前言一、箱线图注意: 二、R语言绘制1.R包载入和构建模拟数据2.使用ggplot函数绘制箱线图3.保存 三、完整代码 结果展示 前言 当每个组的数据点相对较少时,又需要显示出各组数据的分布情况时
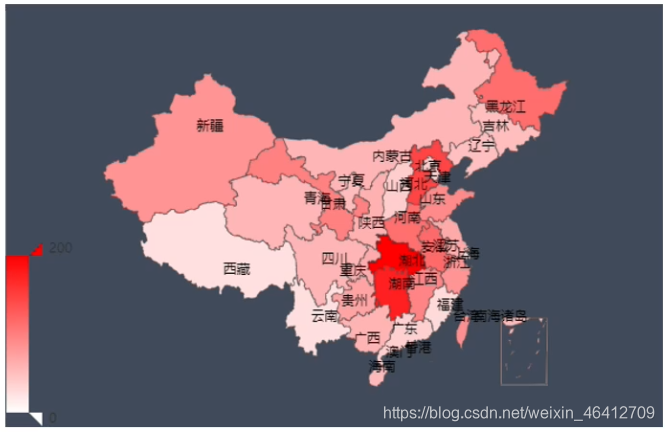
java散点世界地图_ECharts 实现地图散点图(上)
ECharts 实现地图散点图(上) 小红 2016-04-28 ECharts 作为国内应用最广泛的前端可视化生成工具,提供了丰富的图表展现方式和便捷的图表操作。 ECharts 支持 geoJson 格式的地图,并且官网上提供了现成的 world,china 及全国34个省市自治区地图的下载。这篇文章中我们将会讲解如何使用 ECharts 实现一个中国地图上绘制的散点图。 一、初始准备 1.
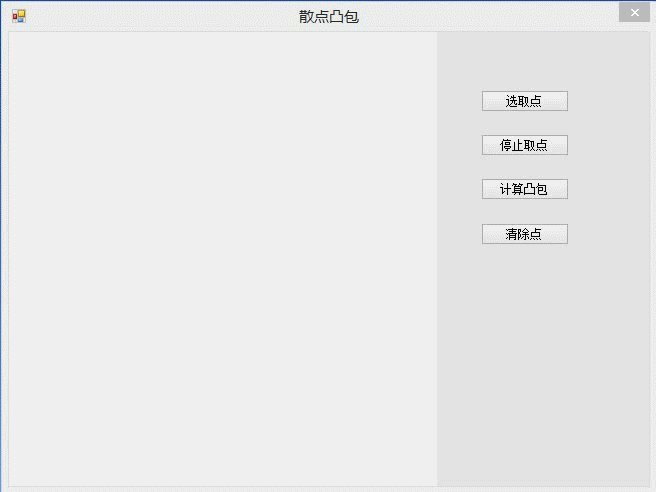
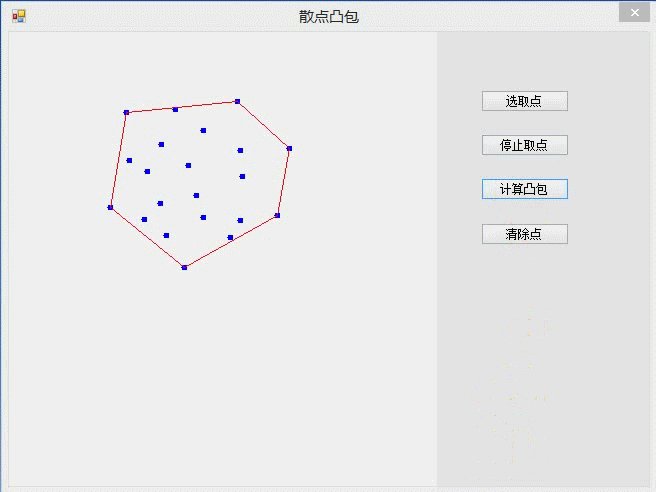
计算散点的凸包(格雷厄姆扫描算法)
1、概念 在二维平面上,凸包(Convex Hull)就是将最外层的点连接起来构成的凸多边型,它能包含点集中所有的点,可以想象为一 条刚好包著所有点的橡皮圈,空间分析有时也会用到凸包。 下图展示了格雷厄姆扫描算法的过程,图片来源(侵权删除) https://blog.csdn.net/qq_39826163/article/details/83861353
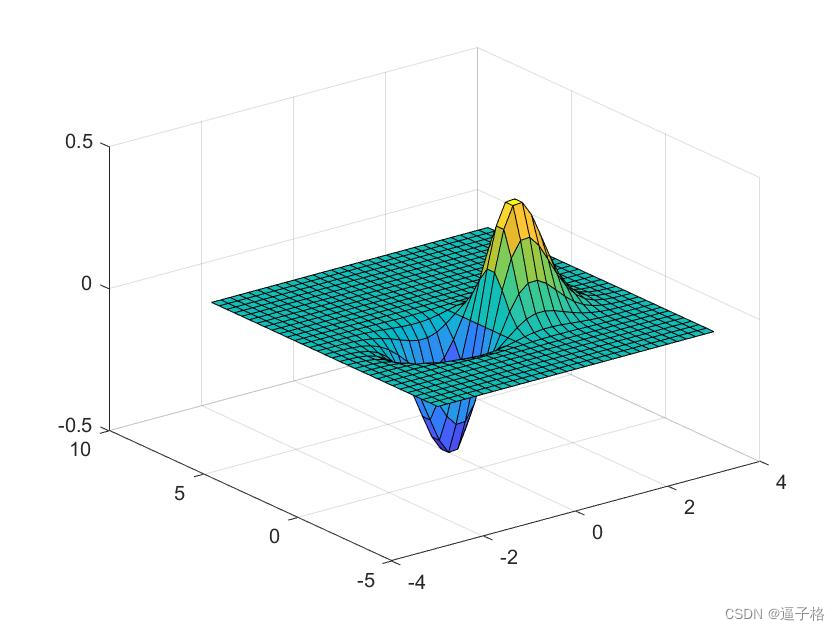
教你使用 MATLAB 绘制散点密度图(二维核密度)
效果: 原理也很简单,通过matlab自带的ksdensity获得网格每一点密度,通过密度拟合曲面,再计算每个数据点对应的概率,并将概率映射到颜色即可 为了怕大家找不到函数这次工具函数放到最前面 1工具函数完整代码 function [CData,h,XMesh,YMesh,ZMesh,colorList]=density2C(X,Y,XList,YList,colorList)[
matlab中怎样画出散点图,将这些散点连接成线
https://www.cnblogs.com/yuzhuwei/p/4459415.html https://www.cnblogs.com/yuzhuwei/p/4459535.html
这图怎么画| 批量小提琴图+箱线图+散点+差异分析
cover 写在前面 【这图怎么画】系列的图都来自VIP群里同学的提问。推文只是对图片的复现,不代表作者对图片展现形式的认同。欢迎同学们在群里分析有意思的图片。 本期图片 ❝ 「Title:」Typing characteristics of metabolism-related genes in osteoporosis 「Journal:」Front. Pharmacol. 「
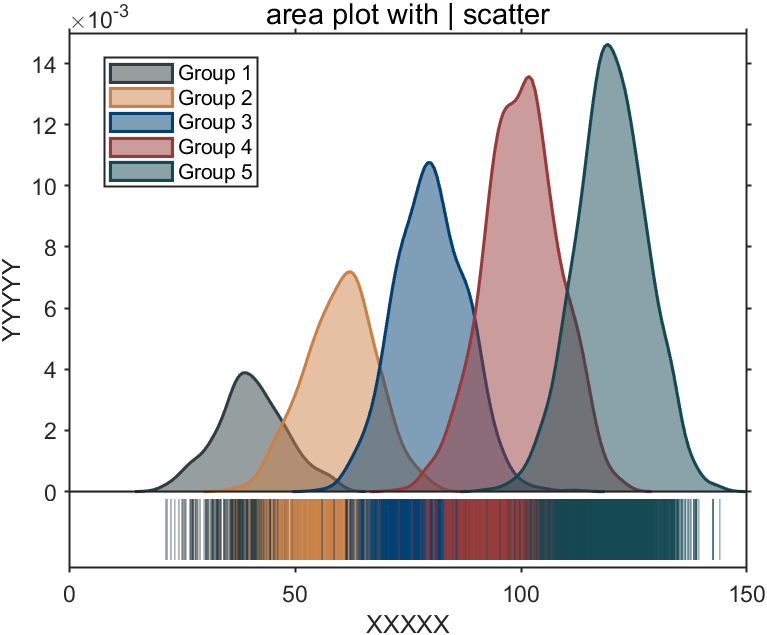
MATLAB | 如何绘制这种带竖线散点的核密度图
带竖线散点的核密度图绘制模板 今天带来一个带竖线散点的核密度图绘制模板,作为模板,想要画出属于自己的图,需要修改的就只有数据,格式,配色三样,以下给出模板使用详细讲解: part1 数据 这里的数据需要通过Data(n).X=...的格式设置,例如,三组数据: % 导入数据,更多的数据也请使用% Data(n).X=......的格式Data(1).X=mvnrnd(40,
vue echarts (地图空气质量和散点)
// 用vue的话就用Axios请求获取数据$.get('放置地图JSON文件的位置',function(res){echarts.registerMap('地图自定义名称',res) })echarts.registerMap('地图自定义名称',要显示地方的JSON数据)// 地图是在 geo {} 里面进行配置geo {type:'map',map:'地图自定义名称' // 这
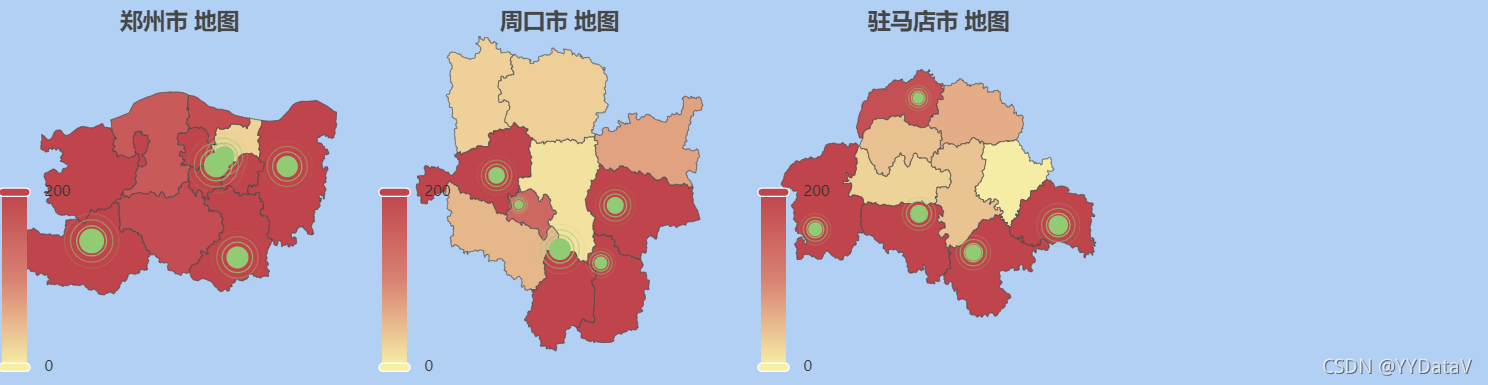
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【9】 - 河南省
☀️ 我的主页:YYDataV ☀️欢迎点赞 👍 收藏 ⭐留言,欢迎多多交流 目录 ❤️效果展示❤️ 一、方案架构 1、地图模块 2、关键技术 二、编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码) 1、html 页面布局 2、引入地图文件 3、绘制地图气泡图,视觉映射效果 4、动态加载geoJson数据 5、GeoJSON数据格式 三、源码下载 ❤️系列文章❤
vue echarts引入中国地图使用散点地图
要使用4.1.0版本的echarts!!! 否则报Map china not exists. The GeoJSON of the map must be provided 安装: npm install echarts@4.1.0 --save 引入: import * as echarts from 'echarts'import 'echarts/map/js/china'Vue
学习matlab画图 地理图 线条 散点 气泡 密度图
1 加标记 text([lat lon],'balabala') 2 图范围 geolimits([lat1 lat2],[lon1 lon2]) 3 具体图 3.1 线条图 geoplot 如有两点 A(lat1 lon1) B(lat2 lon2) geoplot([lat1 lat2 ],[lon1 lon2],'g-') %g- 和plot一样 或者画出图以后再调整
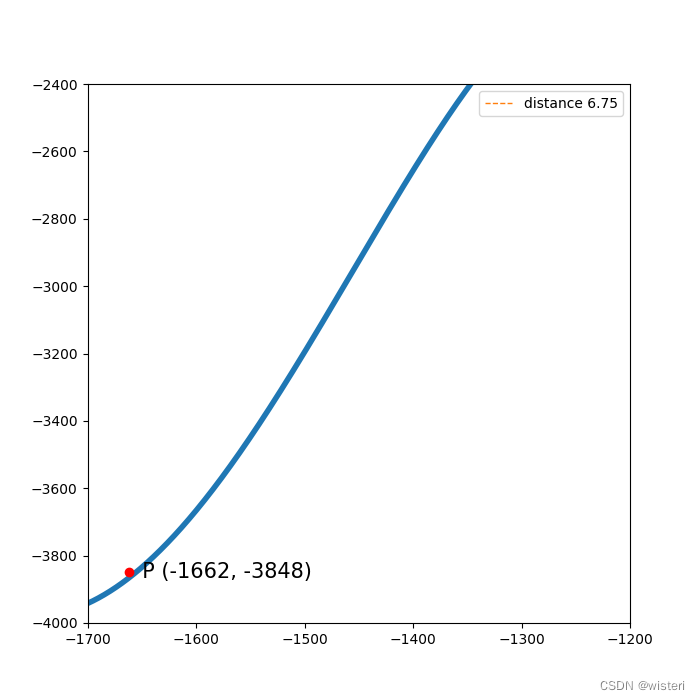
散点拟合曲线方程,并求点到曲线的最小距离
1、通过散点拟合出曲线方程并绘制出图形: #coding=utf-8import matplotlib.pyplot as pltimport numpy as npx = [-1675, -1662, -1648, -1632, -1616, -1602, -1590, -1579, -1567, -1556, -1545, -1534, -1525, -1515, -1506, -1496
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【16】 - 辽宁省
☀️ 我的主页:YYDataV ☀️欢迎点赞 👍 收藏 ⭐留言,欢迎多多交流 目录 ❤️效果展示❤️ 一、方案架构 1、地图模块 2、关键技术 二、编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码) 1、html 页面布局 2、引入地图文件 3、绘制地图气泡图,视觉映射效果 4、动态加载geoJson数据 5、GeoJSON数据格式 三、源码下载 ❤️系列文章❤
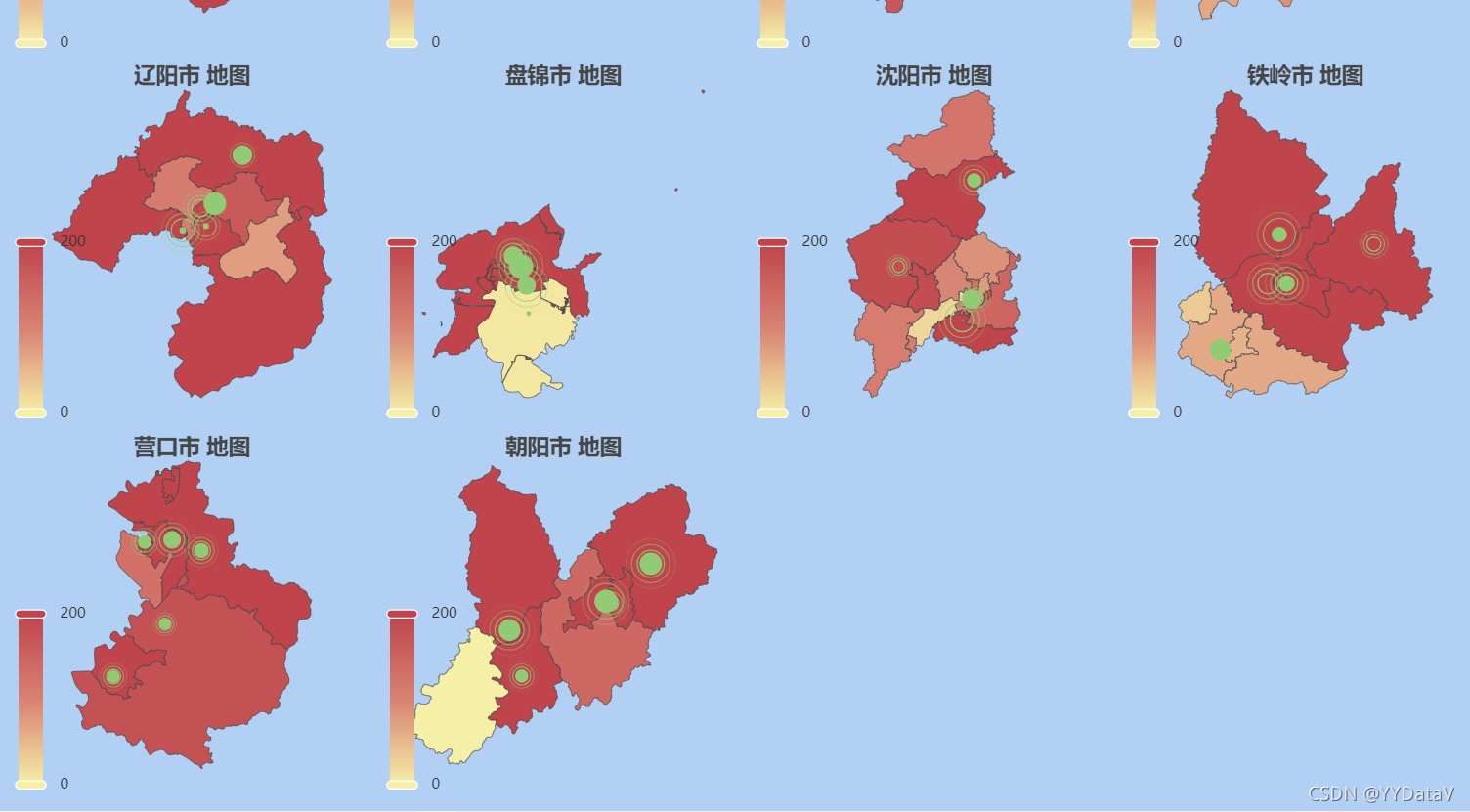
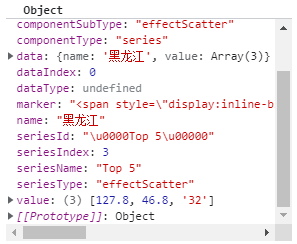
Echarts做地图,将每个省的数据标记在地图上,根据数据的大小做散点方大效果,并筛选前五个最大省份进行展示(经常有这种需求,看自己的代码跟屎一样,本文只做记录,)
效果 js代码 function loadMap() {// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('mapChart'));var nameColor = " rgb(55, 75, 113)"var name_fontFamily = '宋体'var name_fontSize
【科研绘图】将echarts中的散点地图和热力地图融合到同一个地图上
将echarts中的散点地图和热力地图融合到同一个地图上 散点地图热力地图散点热力地图 散点地图 官网示例代码 from pyecharts import options as optsfrom pyecharts.charts import Geofrom pyecharts.faker import Fakerfrom pyecharts.globals import
R语言绘制二维散点与统计分布组合图
library(ggplot2)library(RColorBrewer)#-------------------------------------------Method 1: ggpubr包的ggscatterhist()函数------------------------------library(ggpubr)N<-300x1 <- rnorm(mean=1.5, N)y1 <-
Echarts热力/散点/面积地图和高德amap不得不说的故事
简单封装高德amap 只要涉及到地图开发,我们都需要依赖地图工具,常见的有谷歌地图、百度地图、高德地图。我们的项目里依赖高德地图JS API 2.0。 npm i @amap/amap-jsapi-loader -s 在项目里,我们需要一个预加载好的地图loader方便我们随调随用。这里简单封装一下。 // amap.jsimport AMapLoader f
Echarts热力/散点/面积地图和高德amap不得不说的故事
简单封装高德amap 只要涉及到地图开发,我们都需要依赖地图工具,常见的有谷歌地图、百度地图、高德地图。我们的项目里依赖高德地图JS API 2.0。 npm i @amap/amap-jsapi-loader -s 在项目里,我们需要一个预加载好的地图loader方便我们随调随用。这里简单封装一下。 // amap.jsimport AMapLoader f