本文主要是介绍❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【16】 - 辽宁省,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
☀️ 我的主页:YYDataV ☀️欢迎点赞 👍 收藏 ⭐留言,欢迎多多交流
目录
❤️效果展示❤️
一、方案架构
1、地图模块
2、关键技术
二、编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码)
1、html 页面布局
2、引入地图文件
3、绘制地图气泡图,视觉映射效果
4、动态加载geoJson数据
5、GeoJSON数据格式
三、源码下载
❤️系列文章❤️
近年来,数据可视化大屏的出现,掀起一番又一番的浪潮,众多企业主纷纷想要打造属于自己的 “酷炫吊炸天” 的霸道总裁大屏驾驶舱。
话不多说,开始分享干货,欢迎讨论!QQ微信同号: 6550523今天分享的是数据可视化中非常重要的组件【中国各省市地图】,地图优点太多了,它可以非常炫酷清晰的呈现出地区和企业数据之间的关系,达到一目了然的效果。
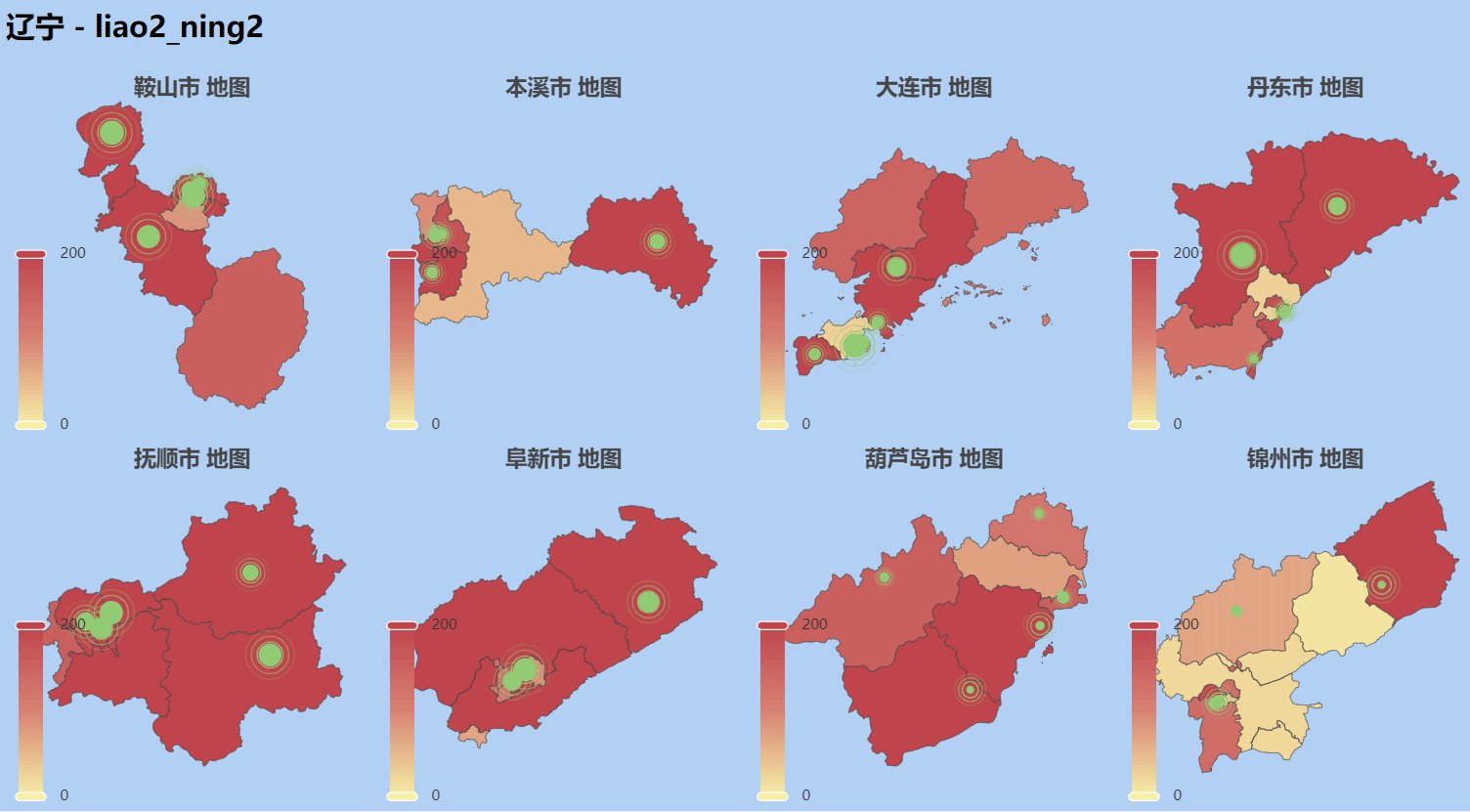
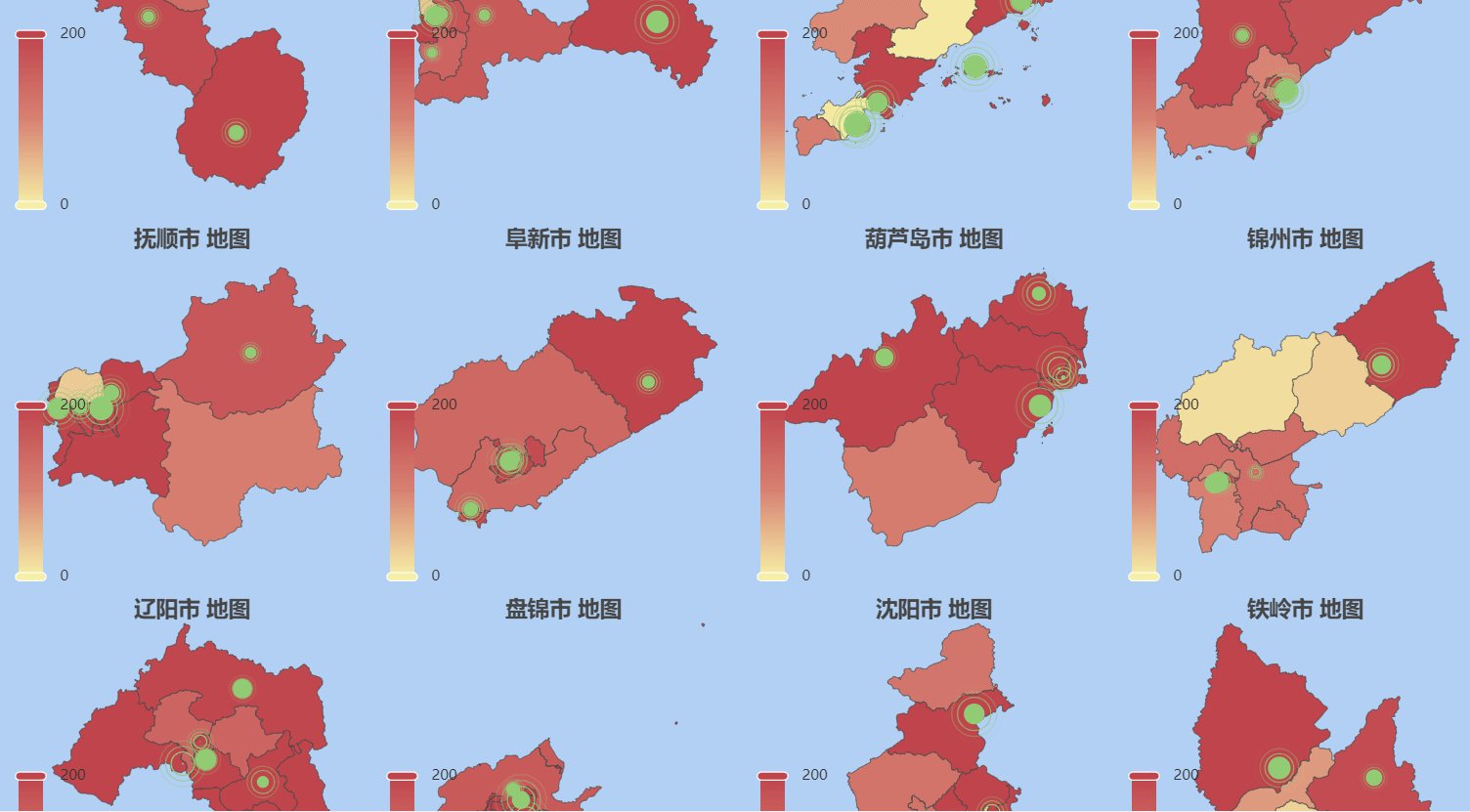
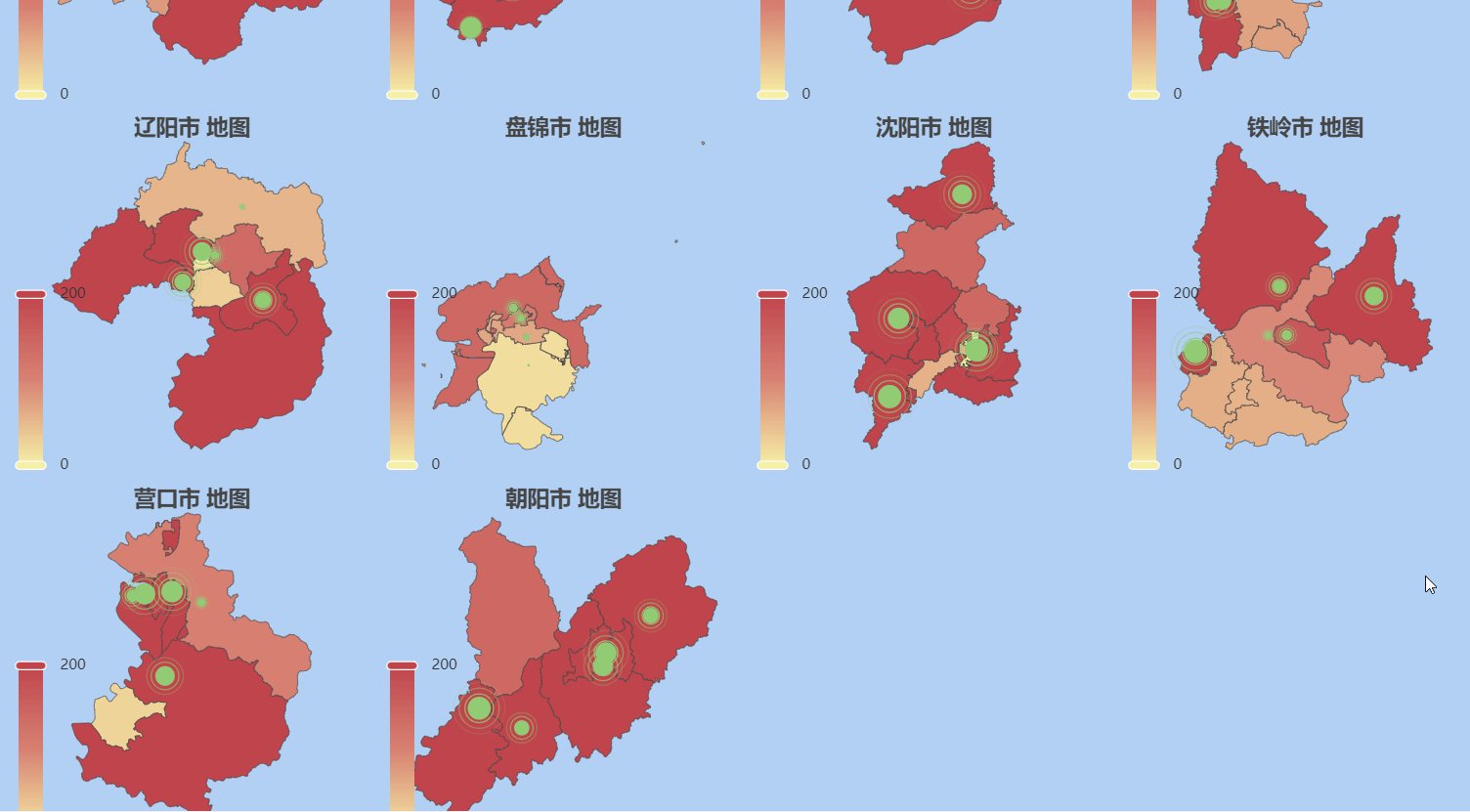
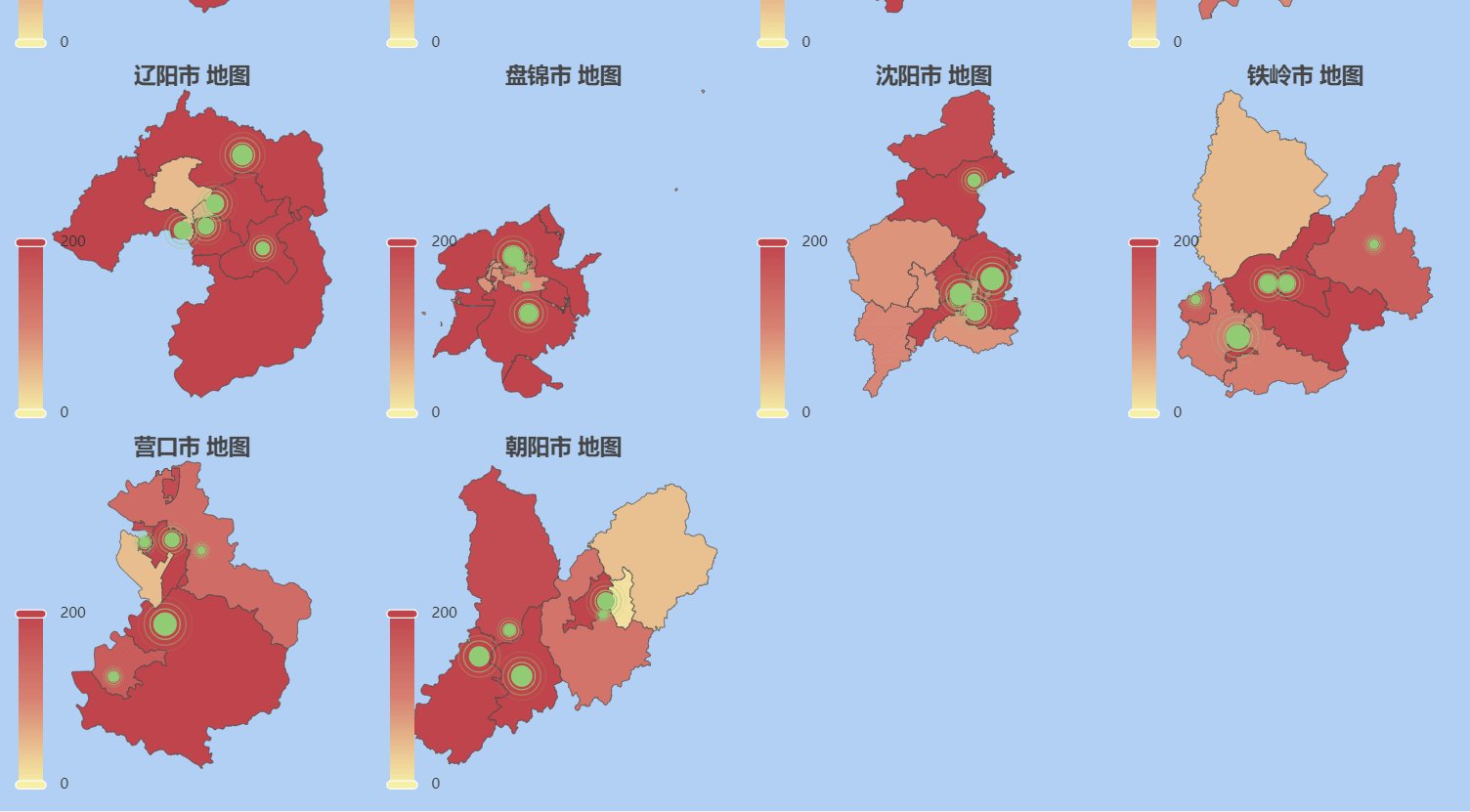
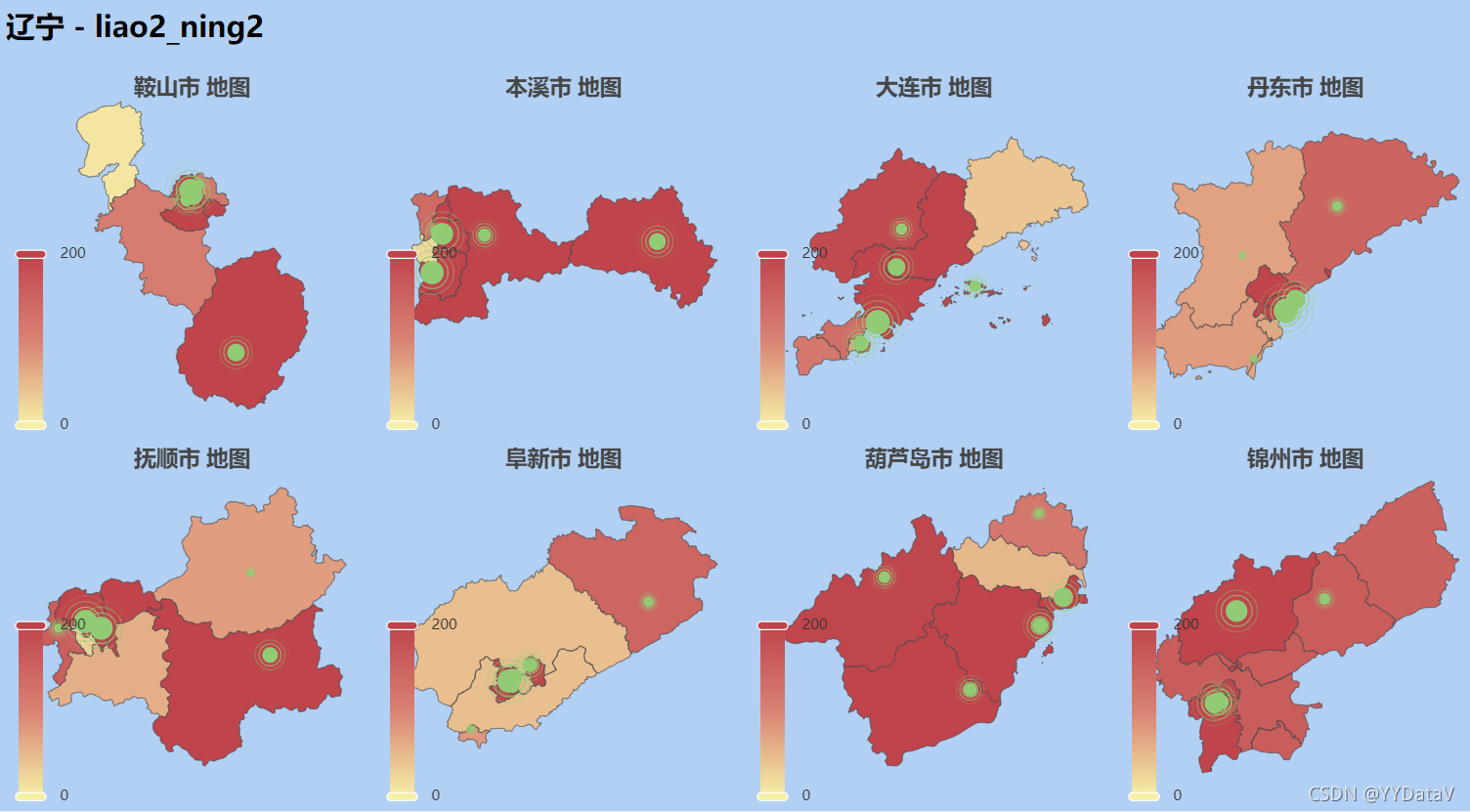
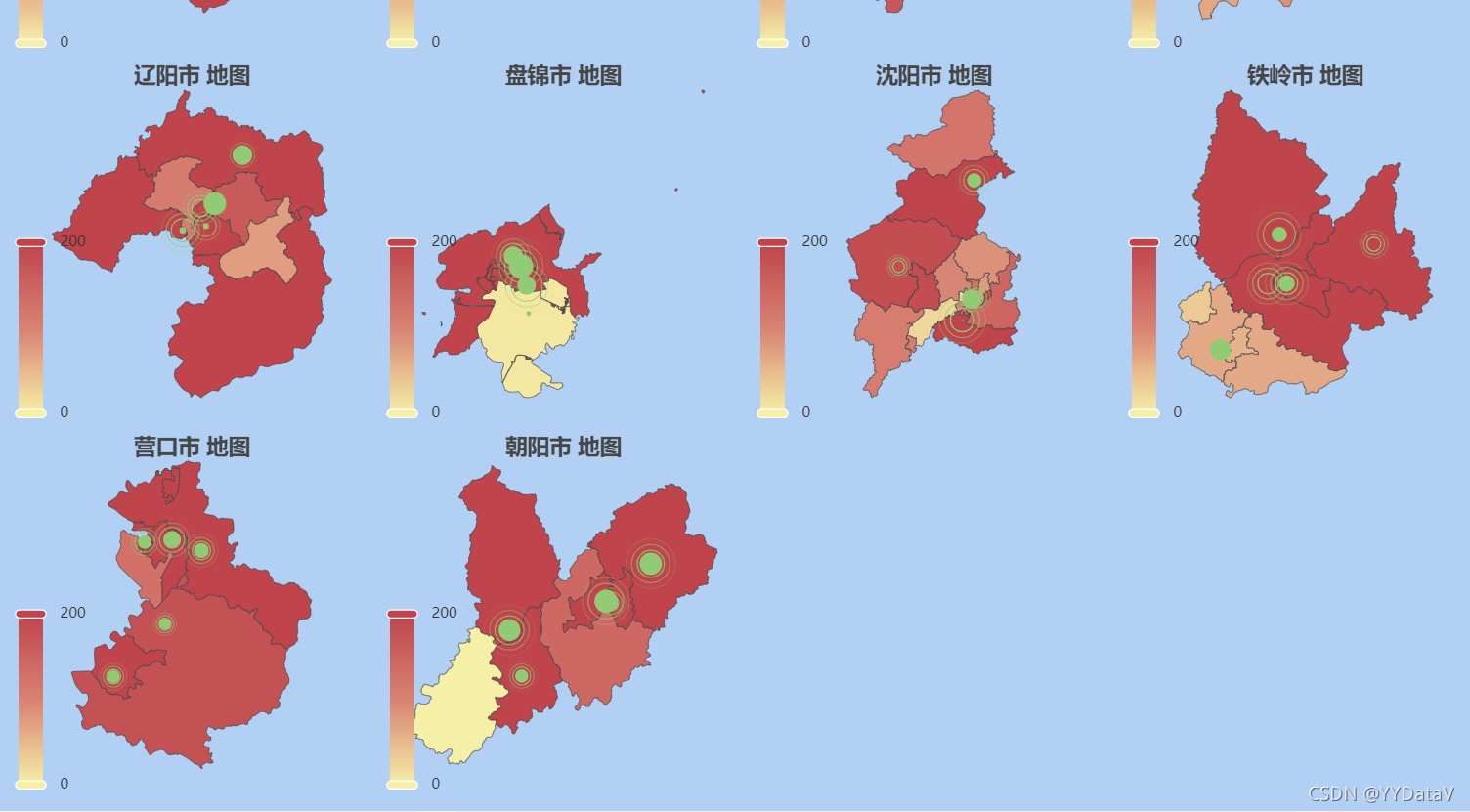
❤️效果展示❤️



一、方案架构
1、地图模块
包含以下城市: 鞍山,本溪,大连,丹东,抚顺,阜新,葫芦岛,锦州,辽阳,盘锦,沈阳,铁岭,营口,朝阳。
2、关键技术
- Echarts 地理坐标系(geo)
- Echarts各地区不同的散点气泡图大小(effectScatter)
- Echarts各地区不同的视觉映射颜色效果(visualMap)
- 国际标准数据集(geoJSON)
二、编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码)
1、html 页面布局
<h2>辽宁 - liao2_ning2</h2><table><tr><td><div id="an1_shan1" class="citymap"></div></td><td><div id="ben3_xi1" class="citymap"></div></td><td><div id="da4_lian2" class="citymap"></div></td><td><div id="dan1_dong1" class="citymap"></div></td></tr><tr><td><div id="fu3_shun4" class="citymap"></div></td><td><div id="fu4_xin1" class="citymap"></div></td><td><div id="hu2_lu2_dao3" class="citymap"></div></td><td><div id="jin3_zhou1" class="citymap"></div></td></tr><tr><td><div id="liao2_yang2" class="citymap"></div></td><td><div id="pan2_jin3" class="citymap"></div></td><td><div id="shen3_yang2" class="citymap"></div></td><td><div id="tie3_ling2" class="citymap"></div></td></tr><tr><td><div id="ying2_kou3" class="citymap"></div></td><td><div id="zhao1_yang2" class="citymap"></div></td></tr></table>2、引入地图文件
<!-- 16 辽宁 -->
<script src="js/shape-with-internal-borders/liaoning/liao2_ning2_an1_shan1.js"></script>
<script src="js/shape-with-internal-borders/liaoning/liao2_ning2_ben3_xi1.js"></script>
<script src="js/shape-with-internal-borders/liaoning/liao2_ning2_da4_lian2.js"></script>
<script src="js/shape-with-internal-borders/liaoning/liao2_ning2_dan1_dong1.js"></script>
<script src="js/shape-with-internal-borders/liaoning/liao2_ning2_fu3_shun4.js"></script>
<script src="js/shape-with-internal-borders/liaoning/liao2_ning2_fu4_xin1.js"></script>
<script src="js/shape-with-internal-borders/liaoning/liao2_ning2_hu2_lu2_dao3.js"></script>
<script src="js/shape-with-internal-borders/liaoning/liao2_ning2_jin3_zhou1.js"></script>
<script src="js/shape-with-internal-borders/liaoning/liao2_ning2_liao2_yang2.js"></script>
<script src="js/shape-with-internal-borders/liaoning/liao2_ning2_pan2_jin3.js"></script>
<script src="js/shape-with-internal-borders/liaoning/liao2_ning2_shen3_yang2.js"></script>
<script src="js/shape-with-internal-borders/liaoning/liao2_ning2_tie3_ling2.js"></script>
<script src="js/shape-with-internal-borders/liaoning/liao2_ning2_ying2_kou3.js"></script>
<script src="js/shape-with-internal-borders/liaoning/liao2_ning2_zhao1_yang2.js"></script>3、绘制地图气泡图,视觉映射效果
function make_city(cityName, chartDom) {myChart = echarts.init(document.getElementById(chartDom), window.gTheme);var option = {title: {text: cityName + "市 地图",left: "center",},tooltip: {trigger: "item",formatter: function (params) {if (typeof params.value == "object") {value = params.value[2];} else if (typeof params.value == "number") {value = params.value;} else {value = 0;}return params.name + " : " + value + "亿元";},},visualMap: {realtime: true,calculable: true,seriesIndex: 0,},geo: [{map: cityName,roam: true,layoutCenter: ["50%", "50%"],layoutSize: "120%",selectedMode: "single",zoom: 0.7,},],series: [{name: "地图",type: "map",coordinateSystem: "geo",geoIndex: 0,data: [],},{name: "Top 5",type: "effectScatter",coordinateSystem: "geo",geoIndex: 0,data: [],symbolSize: function (val) {return val[2] / 20;},rippleEffect: {brushType: "stroke",},},],};myChart.setOption(option);window.addEventListener("resize", function () {myChart.resize();});
}4、动态加载geoJson数据
function asyncData(filename, idContainer) {$.getJSON(filename).done(function (data) {dataNoCoordinate = data.map(handleData);dataDesc = data.sort(function (a, b) {return b.value[2] - a.value[2];}).slice(0, 5);var myChart = echarts.init(document.getElementById(idContainer));myChart.setOption({series: [{ data: dataNoCoordinate },{data: dataDesc,},],});});
}5、GeoJSON数据格式
{"type":"FeatureCollection","features":[{"type":"Feature","id":"210304","properties":{"name":"立山区","cp":[123.029091,41.150401],"childNum":1},"geometry":{"type":"Polygon","coordinates":[[[123.1220703125,41.0693359375],[123.109375,41.05078125],[123.10546875,41.0693359375],[123.103515625,41.0791015625],[123.0947265625,41.0712890625],[123.0947265625,41.0712890625],[123.0810546875,41.0703125],[123.0751953125,41.0712890625],[123.07421875,41.0732421875],[123.07421875,41.07421875],[123.07421875,41.0771484375],[123.0703125,41.0771484375],[123.0693359375,41.078125],[123.068359375,41.080078125],[123.068359375,41.0810546875],[123.0693359375,41.0830078125],[123.0712890625,41.0849609375],[123.0732421875,41.087890625],[123.0693359375,41.08984375],[123.0693359375,41.091796875],三、源码下载
含HTTP服务+本省市的GeoJSON数据+Echarts图表:
【源码】数据可视化:基于Echarts+GeoJson实现的地图视觉映射散点(气泡)组件【16】-辽宁省.zip-企业管理文档类资源-CSDN下载
本次分享结束,欢迎讨论!QQ微信同号: 6550523
这篇关于❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【16】 - 辽宁省的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





