气泡专题
elementUI table 给表头添加气泡显示(鼠标悬浮显示注释)
elementUI table 给表头添加气泡显示(鼠标悬浮显示注释) 前言:文档显示:(使用插槽,我看看到底是怎么个事儿)文档代码:修改后的效果:页面效果: 前言: 公司出现这样的需求,产品要求给表格的表头部分字段添加解释说明,让用户知道这个字段的详细含义。之前倒是没有遇到过类似的问题,并不清楚怎么添加,于是去看element UI 组件文档。 element UI 文档
Highcharts气泡填充图
https://www.hcharts.cn/demo/highcharts/packed-bubble/ 如果分类种类有很多,一种的柱状图显示出来界面非常拥挤,此时可以使用气泡图来表示。 首先我们要下载引入,这里参考此文档即可。 https://www.hcharts.cn/docs/install-from-npm/ drawbar() {let that = this;c
Qt QPushButton 按钮添加数字气泡
使用场景 项目中,在某个按钮的右上角添加数字气泡是一个很常见的功能,可以用新建一个组合类来实现。不过这样比较麻烦,如果加气泡是后面的需求,可能改动的地方较多。 下面介绍2种比较简单,不需要改动按钮响应的方式。 实现效果图 方案1 方案2 实现 方案1:直接在按钮内部贴一个 QLabel 这种情况按钮不能太小,按钮的图片不能占整个按钮最好不要太满。不然效果不理想。 #pr
android百度定位后显示在地图上点击弹出气泡
1.到百度地图页面申请key,注意key和项目包名和数字签名一一对应的。http://developer.baidu.com/map/index.php?title=%E9%A6%96%E9%A1%B5 2.下载相应的sdk包 :http://lbsyun.baidu.com/sdk/download 3. 创建项目,加入相应的包 在AndroidManife
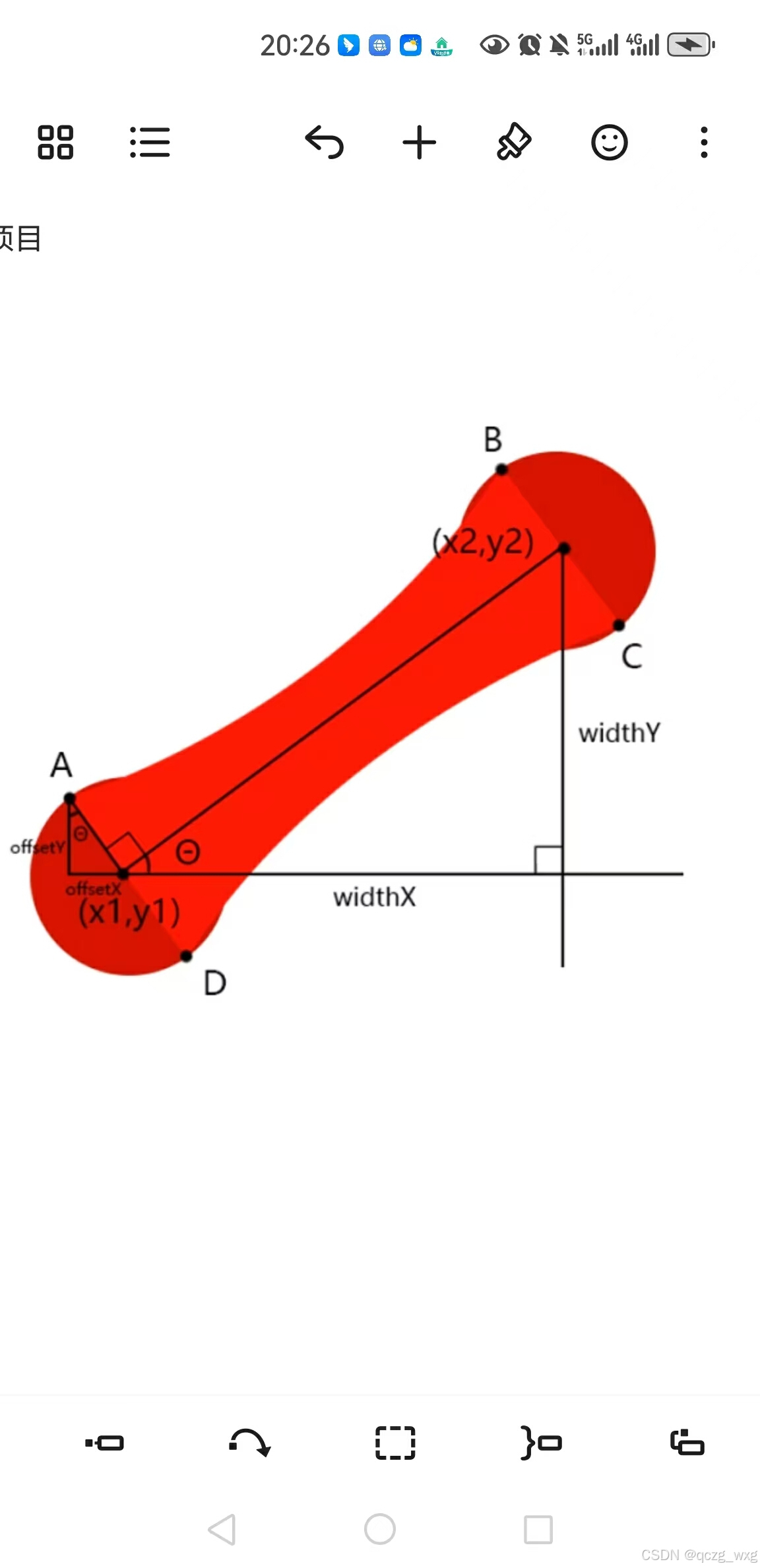
鸿蒙canvans的使用-仿照QQ聊天气泡效果(未完)
开胃小菜 @Entry@Componentstruct Index {//2D渲染context: CanvasRenderingContext2D = new CanvasRenderingContext2D();build() {Row() {Column({ space: 20 }) {Canvas(this.context)//绘制东西需要上下文,类似画笔.width('100%')
vue 使用el-table 设置了show-overflow-tooltip属性,路由跳转后,气泡不消失的解决办法
文章目录 一、问题场景二、解决方法1.问题bug2.最终解决 总结 一、问题场景 在vue项目里使用el-table做一个列表页面,表格设置了show-overflow-tooltip属性,文字过长时鼠标滑过会展示气泡显示全部文字内容,因为设置路由缓存,如果这个时候点击鼠标滑过的单元格进行路由跳转,气泡就会在新的页面展示不消失;如下图所示 二、解决方法 1.问题bug
CSS\JS实现页面背景气泡logo上浮效果
效果图: 单容器显示气泡: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Bubble Logo Animation</title></head><
每日一个科研绘图·气泡图|24-08-24
一、气泡图 气泡图是一种数据可视化工具,它在传统的二维散点图的基础上增加了一个维度,使得我们能够同时观察三个变量之间的关系。这种图表通过点的大小来表示第三个数值变量的大小,从而提供了一种直观的方式来探索数据中的模式和趋势。 在定义气泡图时,我们通常需要以下三个数值变量: X轴变量:这个变量的值决定了气泡在水平轴上的位置。它通常代表一个连续的数值,如时间、年龄或某种度量。Y轴变量:这个变量的值
百度地图使用(二)自定义大头针和弹出气泡
// 根据anntation生成对应的View- (BMKAnnotationView *)mapView:(BMKMapView *)mapView viewForAnnotation:(id <BMKAnnotation>)annotation{NSString *AnnotationViewID = [NSString stringWithFormat:@"renameMark%d",i
PS实例之制作晶莹剔透气泡
气泡的制作重点就是高光部分的渲染,边缘,中间等都有高光区域,并且高光形状各不相同。刻画的时候需要配合蒙版、涂抹工具、滤镜等来共同完成。最终效果 一、新建大小自定的文档,背景填充橙黄色。新建图层,画一个圆,填色比背景色深一点,羽化一个像素。然后添加外发光。 二、用路径画出反光的部分,用橡皮(画笔)修改边缘。一层效果不好的话可以在上面载覆盖一层更小的。 三
Android简单病毒分析(样本名:百变气泡)
病毒分析 - 百变气泡 1.样本信息 病毒名称:126b25e8e9ea5c7cfd3eddc4c500d69bb9cbd821 所属家族:无 MD5值:e7c653a4195cd36f27933b4ef1fe8328 SHA1值:126b25e8e9ea5c7cfd3eddc4c500d69bb9cbd821 CRC32:5f1096a3 病毒行为:a)程序启动后的主界面如
文本框获得焦点时气泡弹出提示框
最近做JAVA JSP项目,客户有个需求:当文本框获得焦点时要求以气泡形式弹出一个提示框。。。 首先下载form-field-tooltip插件(google一下,遍地都是,此处不提供下载地址了就) 引入插件: <link rel="stylesheet" href="/form-field-tooltip/css/form-field-tooltip.css" media="scre
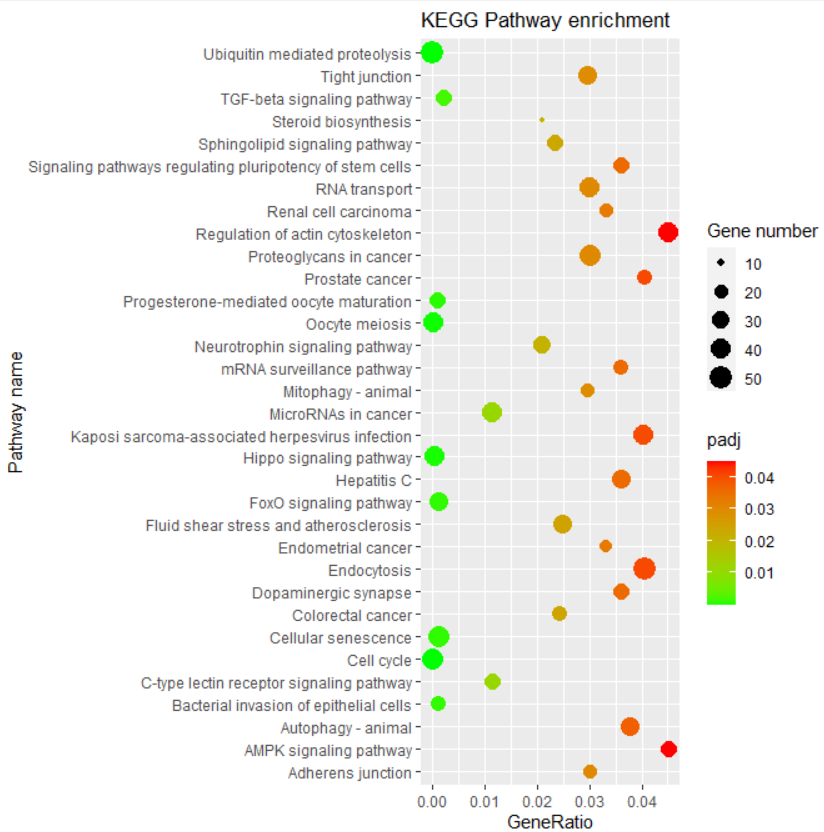
基于R的ggplot2包画KEGG富集通路气泡图_KEGGdot
背景** 基于公司已给出的结果上做出调整(公司只给出了top10),画KEGG富集通路的气泡图,初始文件如下图 代码演示 > getwd() #显示工作目录> setwd() #如果上述显示不是想要的路径,可以新建一个文件夹然后设置成工作目录,方便一些原始文件以及结果图片的存放> install.packages("ggplot2",destdir="D:/RData/R-win-4.
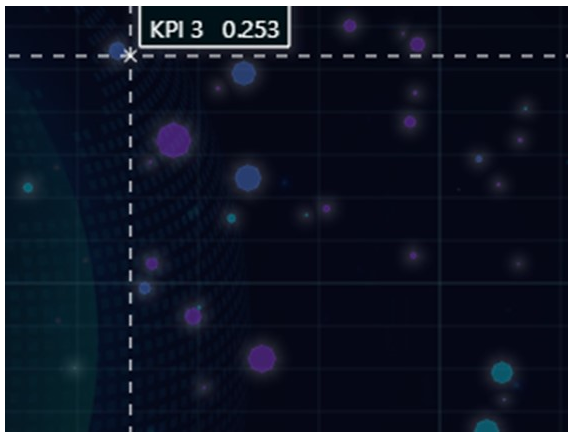
「实战应用」如何用图表控件LightningChart创建2D气泡图
LightningChartJS是Web上性能特高的图表库,具有出色的执行性能 - 使用高数据速率同时监控数十个数据源。 GPU加速和WebGL渲染确保您的设备的图形处理器得到有效利用,从而实现高刷新率和流畅的动画,常用于贸易,工程,航空航天,医药和其他领域的应用。 在创建需要从大型数据集中可视化3个或更多变量的数据应用程序时,JavaScript 2D气泡图非常有用。 立即获取Lightni
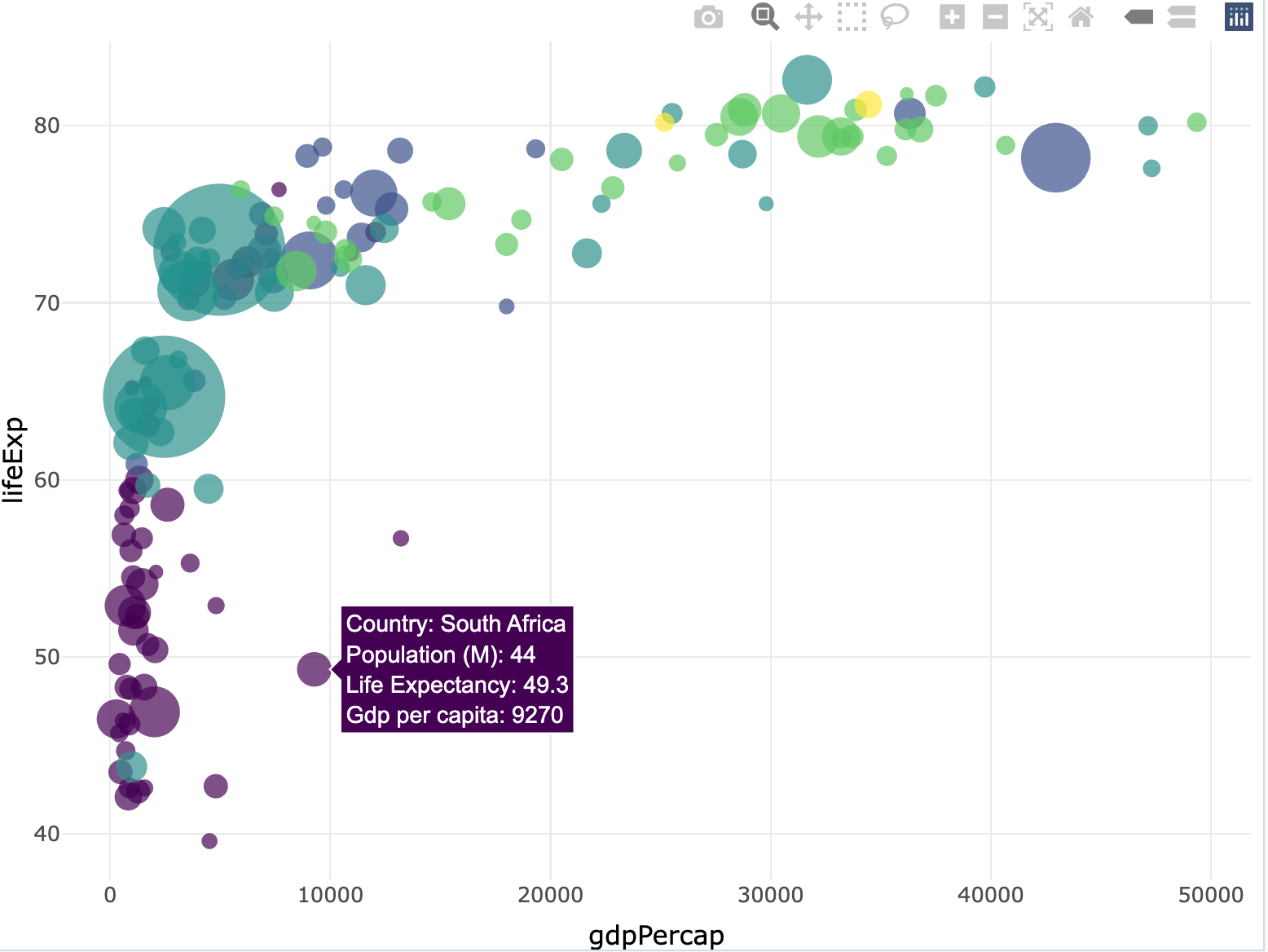
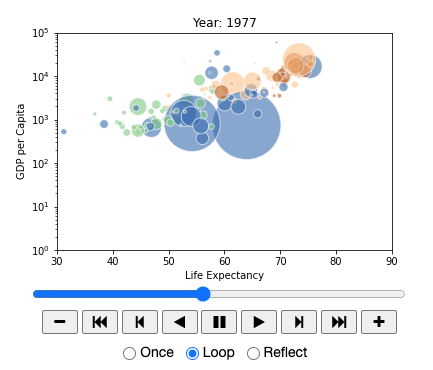
关系(四)利用python绘制气泡图
关系(四)利用python绘制气泡图 气泡图(Bubble plot)简介 气泡图是散点图的变种,可以利用圆的大小来可视化第三个变量。 快速绘制 基于seaborn import matplotlib.pyplot as pltimport seaborn as snsfrom gapminder import gapminder# 导入数据data = gapminder.l
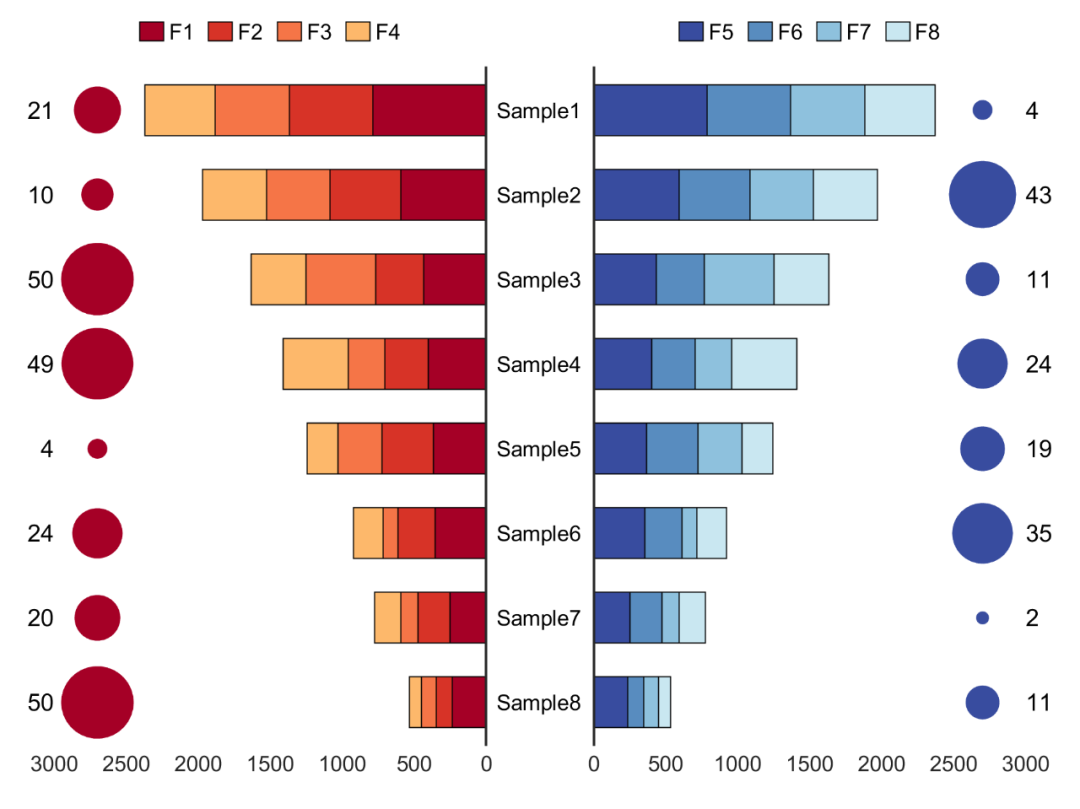
Matlab进阶绘图第50期—气泡堆叠蝴蝶图
气泡堆叠蝴蝶图是堆叠蝴蝶图与气泡图的组合—在堆叠蝴蝶图每根柱子上方添加大小不同的气泡,用于表示另外一个数据变量(如每根柱子各组分的平均值)的大小。 本文利用自己制作的BarBubble工具,进行气泡堆叠蝴蝶图的绘制,先来看一下成品效果: 特别提示:本期内容『数据+代码』已上传资源群中,加群的朋友请自行下载。有需要的朋友可以关注同名公号【阿昆的科研日常】,后台回复关键词【绘图桶】查看加入
自定义气泡背景View
今天来实现一个自定义气泡背景:先来张图(那些泡泡会跑的。。。) 看起来很高端?你要是这么想那你就输了,接下来就看看是怎么实现的。 这个就是一个自定义View,其实自定义View也就是重写那么几个方法,onDraw(),onMeasure()。还是直接来看代码吧,注视里面都有的 package com.tianzhao.myapplication;import android.cont
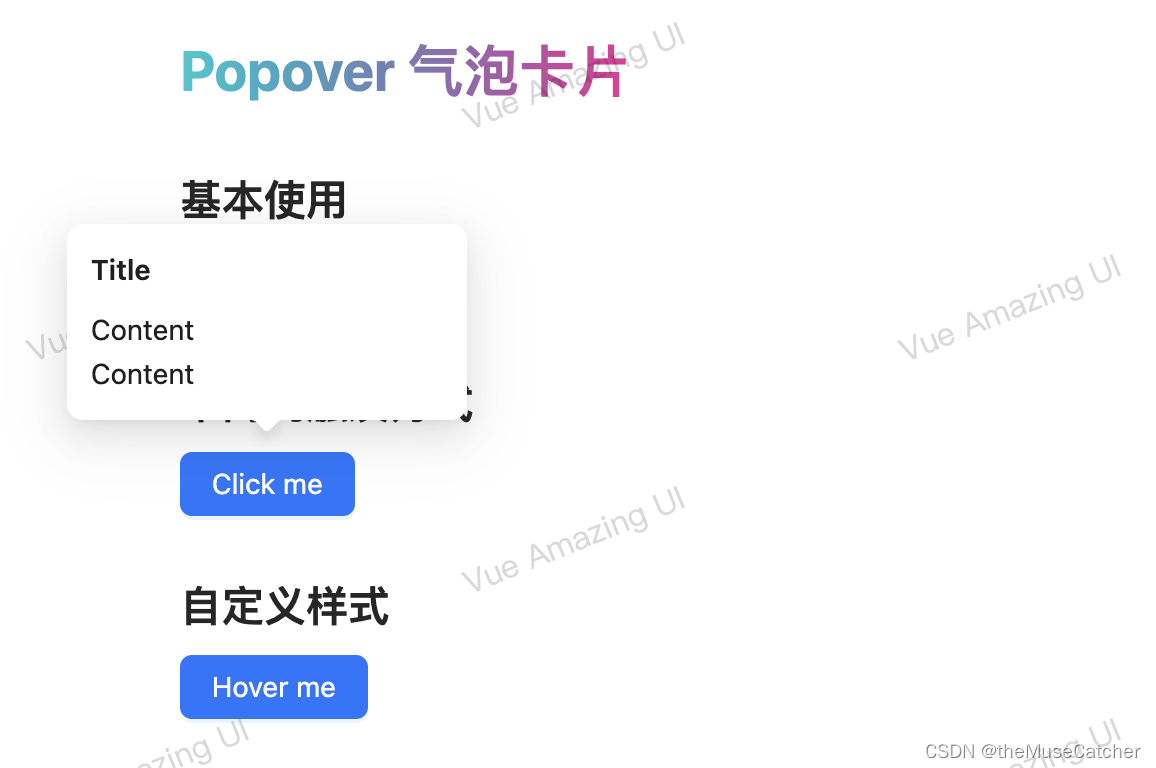
Vue3气泡卡片(Popover)
效果如下图:在线预览 APIs 参数说明类型默认值必传title卡片标题string | slot‘’falsecontent卡片内容string | slot‘’falsemaxWidth卡片内容最大宽度string | number‘auto’falsetrigger卡片触发方式‘hover’ | ‘click’‘hover’falseoverlayStyle卡片样式CSSProper
微信小程序原生<map>地图实现标记多个位置以及map 组件 callout 自定义气泡
老规矩先上效果图: 1 、在pages文件夹下新建image文件夹用来存放标记的图片。 2、代码片段 也可以参考小程序文档:https://developers.weixin.qq.com/miniprogram/dev/component/map.html index.wxml代码 <mapid="map"style="width: 100%; height:100%;"s
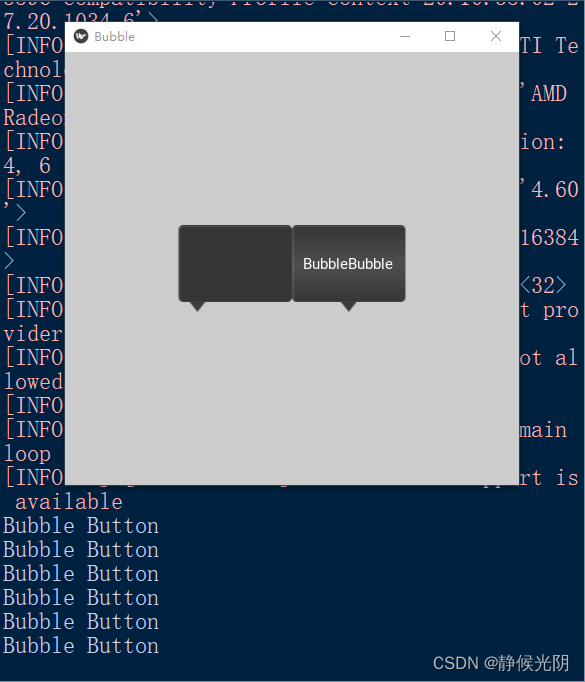
《Python+Kivy(App开发)从入门到实践》自学笔记:高级UX部件——Bubble气泡
章节知识点总览 5.1 Bubble气泡 Bubble气泡市kivy提供的一个提示气泡小部件,可以指定气泡箭头的方向以及显示的图像。还可以在气泡中添加其他小部件。 5.1.1 使用方法: 实例:在页面中添加Bubble气泡 新建一个bubble.py文件来加载.kv文件,引入App类和BoxLayout布局,并设置背景颜色,具体内容如下:
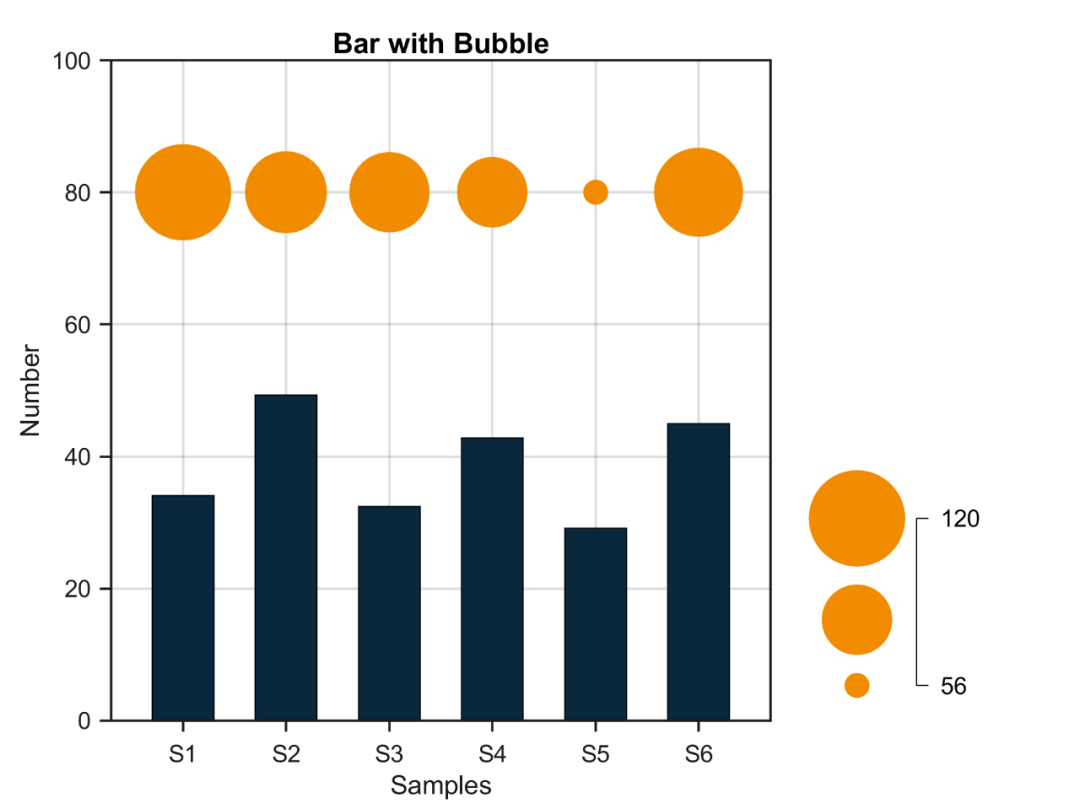
Matlab进阶绘图第44期—柱泡图/气泡柱状图
气泡柱状图,或称柱泡图,顾名思义,就是柱状图与气泡图的组合—在柱状图每根柱子上方添加大小不同的气泡,用于表示另外一个数据变量的大小。 柱泡图在某种程度上,可作为柱线图(柱状图+折线图)的完美替代: 无需设置双坐标轴,来表示不同量纲的数据 当数据变化较大或没有明显规律时,气泡比折线更美观、有序、合适 本文利用自己制作的BarBubble工具,进行气泡柱状图的绘制,先来看一下成品效果:
玻璃球体的制作——气泡气泡气泡
下面有几部操作要注意:增加气泡厚度,图层中:选取选区和改变选区不一定在一个图层中。 1.新建画布,背景白色 2.使用椭圆选框工具画出一个椭圆,以前景色(黑色)填充 3.取消选择,新建一个图层(图层2),Ctrl+单击图层,选中椭圆区域,选择-》反选 以其他颜色(浅蓝)填充, !!!!不能错(这里图层顺序不能错!)Ctrl+单击图层1,隐藏图层1,在图层2 选择 模糊-》高斯模糊
CSS3实现气泡效果
以前我们要实现对话气泡效果很麻烦,基本上是用切图的方法。现在有了CSS3就变得简单多了。一个HTML元素,一些CSS3代码,不需要图片,也不需要JavaScript。 如下图: 主要使用了:before和:after伪类,直接上代码: <!DOCTYPE html><html><head><title></title></head><style type="text/css">
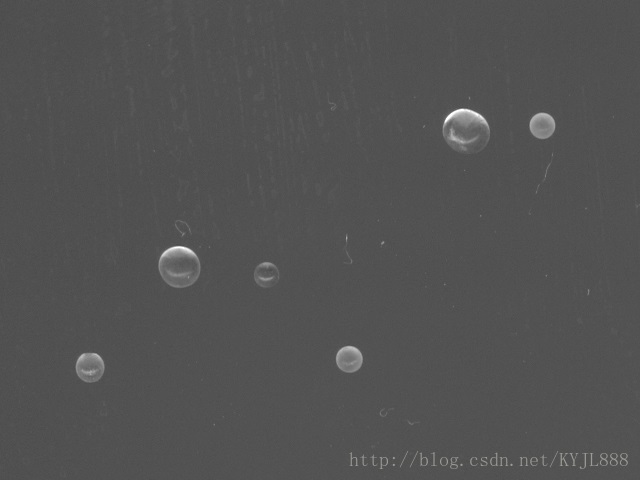
【matlab图像处理】气泡面积与中心检测
clear all;clc;close all;f=imread('2.jpg');figure,imshow(f);fb=im2bw(f,0.34);figure,imshow(fb);f1 = medfilt2(fb,[7 7],'symmetric');figure,imshow(f1)f2 = medfilt2(f1,[6 6],'symmetric');figur