本文主要是介绍《Python+Kivy(App开发)从入门到实践》自学笔记:高级UX部件——Bubble气泡,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
章节知识点总览
5.1 Bubble气泡
Bubble气泡市kivy提供的一个提示气泡小部件,可以指定气泡箭头的方向以及显示的图像。还可以在气泡中添加其他小部件。
5.1.1 使用方法:
实例:在页面中添加Bubble气泡
新建一个bubble.py文件来加载.kv文件,引入App类和BoxLayout布局,并设置背景颜色,具体内容如下:
from kivy.app import App
from kivy.uix.boxlayout import BoxLayoutclass BubbleWidget(BoxLayout):def __init__(self,**kwargs):super().__init__(**kwargs)class BubbleApp(App):def build(self):return BubbleWidget()if __name__ == '__main__':from kivy.core.window import WindowWindow.clearcolor = [.8,.8,.8,1]BubbleApp().run()
根据bubble.py文件中创建的BubbleApp()类,新建bubble.kv文件,在其中添加两个气泡,第一个气泡箭头方向进行特殊设置;第二个气泡内添加一个Button按钮,具体代码如下:
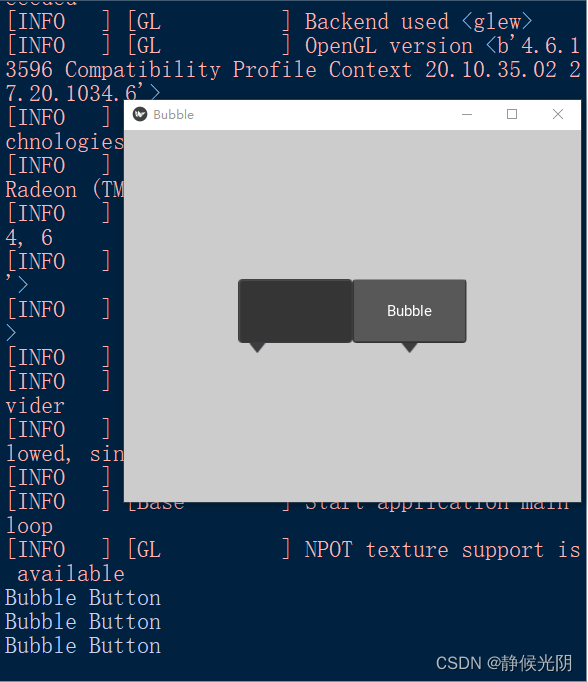
<BubbleWidget>:size_hint:.5,.2pos_hint:{'center_x':.5,'center_y':.5}Bubble:arrow_pos:'bottom_left'Bubble:Button:text:'Bubble'on_release:print('Bubble Button')执行bubble.py文件,点击右边气泡内的按钮,后台会显示'Bubble Button'的反馈,结果如下图:

5.1.2 常用属性
Bubble气泡常用属性
| 属性 | 说明 |
| orientation | 气泡内子项的排列方式,可设置为:“vertical”或“horizontal”(默认) |
| arrow_pos | 箭头相对于气泡的位置,可设置为:left_top、left_mid、left_bottom;top_left、top_mid、top_right;right_top、right_mid、right_bottom;bottom_left、bottom_mid(默认)、bottom_right |
| content | 气泡主要内容所在的对象,默认为None |
| limit_to | 限制气泡位置,默认为None |
| show_arrow | 是否显示箭头,默认为True |
| border | 自定义背景时与background_image一起使用,默认为(16,16,16,16) |
| border_auto_scale | 设置背景时,指定auto_scale值,默认为”both_lower“ |
| arrow_image | 气泡箭头使用的图像,默认为:“kivy\tools\theming\defaulttheme\bubble_arrow.png” |
| background_image | 气泡的背景图像,默认为“bubble.png” |
| background_color | 背景颜色,格式为rgba,默认为[1,1,1,1],使用时必须先设置background_image或arrow_image |
| add_widget(*l) | 添加一个小部件作为气泡的子级 |
| clear_widgets(**kwargs) | 删除所有(或指定的)气泡内的小部件 |
5.1.3 BubbleButton按钮
在Bubble气泡内的触发事件,只能通过在其内部添加子部件来实现。Kivy内部Bubble包下已经定义好了BubbleButton小部件,功能与Button部件基本一致。
实例: 使用BubbleButton按钮
打开上面创建的bubble.kv文件,将其中的Button改为BubblButton,具体代码如下:
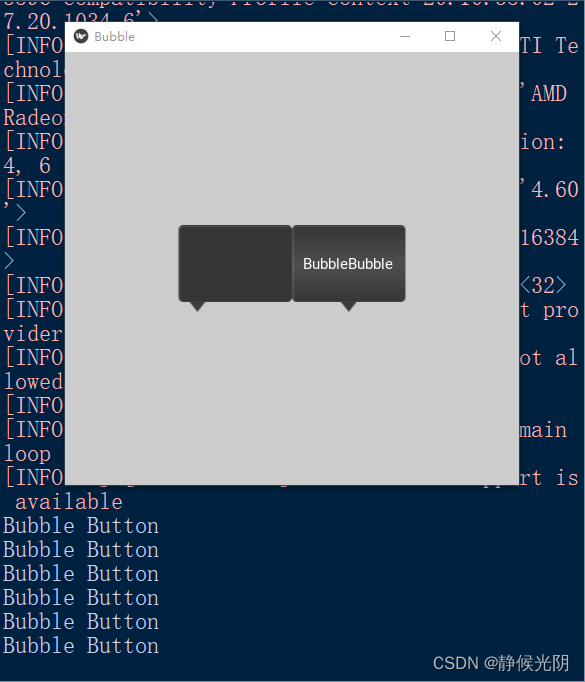
<BubbleWidget>:size_hint:.5,.2pos_hint:{'center_x':.5,'center_y':.5}Bubble:arrow_pos:'bottom_left'Bubble:BubbleButton:text:'BubbleBubble'on_release:print('Bubble Button')执行bubble.py文件,使用BubbleButton后,气泡内的按钮有了渐变色效果,功能与之前完全一致,如下图所示:

上一篇:简单UX部件——Video视频
下一篇:高级UX部件——DropDown下拉列表
这篇关于《Python+Kivy(App开发)从入门到实践》自学笔记:高级UX部件——Bubble气泡的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





