ux专题
AI视频教程下载-与ChatGPT结合的UX用户体验/UI用户界面设计策略
Revolutionize UX_UI_ AI-Design Strategies with ChatGPT 提升你的设计工具包:使用ChatGPT、Figma和Miro的AI驱动UX/UI策略 + 50个创新UX提示 了解人工智能的基础知识。介绍ChatGPT及其底层技术。区分不同AI模型及其在设计中的应用。将AI工具融入设计工作流程的策略。使用AI进行构思和概念化。借助AI辅助提升
SharePoint品牌化和自定义--第三章节--收集品牌化需求(4)--生成创造性的和UX发现简报
通过创造性的简报和UX发现简报,你可以记录设计需求和设计方向会议期间提出的所有的要求和说明。
盲盒小程序商品展示优化:布局与交互的UI/UX设计策略
在盲盒小程序的商品展示中,布局与交互设计同样至关重要。一个合理的布局和流畅的交互体验,能够让用户更加便捷地浏览和购买商品,提升整体的购物体验。本文将探讨如何通过优化布局与交互的UI/UX设计策略,来提升盲盒小程序的商品展示效果。 一、布局优化的策略 分类清晰:将商品按照不同的分类进行展示,让用户能够快速地找到自己感兴趣的商品。同时,分类标签要清晰易懂,避免产生歧义。 突出新品和热销品:
UX/UI设计师海外面试心得记录-Linsimon
本文转载自海外设计师“Linsimon”。小编认为颇有参考价值,如有海外方面考虑的话,推荐阅读 经验分享,文长请慎入 写在开始之前 在这个鼓励人们为了梦想披星戴月、为了理想而奔走的时代,对一个普通人来说,如果只是安分守己的过日子,虽然也还算过得下去,但似乎很难在短时间内达到什么伟大的目标,或是庸俗一点的说:很难得到理想的待遇或生活品质。 因此这几年好像可以很明显的感觉到,许多人把目
转向移动端UI/UX设计有哪些必知的设计要点
你手头是否有正在设计的APP项目?有没有系统的设计计划?你是直接动手设计,还是会中途停下来研究一下终端用户的真实需求?你是否知道用户打开APP第一眼到底更希望看到什么? 在考虑运用哪些用户体验相关技术的时候,它们的美学特征可能是相当值得我们深思的。目前我们所看到的许多网站上所使用的设计理念和技巧,其实也可以很好地投入到APP设计中,只不过细节和样式可能需要稍作调整,以适配更小的、高清的屏幕。
UX、UI、 IA和IxD傻傻分不清
UX、UI、 IA和IxD傻傻分不清 UX、UI、 IA和IxD傻傻分不清 在以前,一般所说的设计多半是指平面设计。随着数字时代的快速发展,涌现了一批新的职位,因此一些外行人士或者刚入行的人对设计相关的职位是傻傻分不清。这篇文章主要是对设计领域四个不同职位的一些概述,希望对你有一些帮助。 在以前,一般所说的设计多半是指平面设计。随着数字时代的快速发展,涌现了一批新的职位,因此一些外行人士或者
C++编程-HP-UX动态库路径相关问题
原帖子网址:http://h50237.www5.hp.com/PartnerPortal/Forum/Messages/ShowTopic.aspx?AID=70ba04a9-c458-4130-8c5e-b04fd6193c1b。 HP-UX使用了很多动态库,在应用开发时也常常需要编译动态库。本文就动态库相关问题做些初步探讨。1、 编译HP-UX编译为动态库非常简单,只需要加
监控服务器性能的步骤(LINUX,HP-UX)
LINUX总结检查性能步骤: 1、首先使用SAR命令 sar -u 1)、检查 %idle(如果大于80%),那么CPU就没有瓶颈。否则IO或者内存有瓶颈。 2)、%idle比较小,CPU可能存在瓶颈。再检查 %user,如果大的话就可以定位到是因为应用引起CPU有瓶颈。 如果%iowait比较大的话,那有可能因为硬盘IO引起的。这个值可以作为参考值 [root@oracl
建立用户体验(User Experience,UX)过程的实用指南[转]
也许你刚刚来到一家公司,他们希望进行一些“可用性”工作。你可能是一名UI设计师,业务分析师,或前端开发人员,一名产品经理,或者负责用户体验部门的经理或副总。你知道,如果更好地了解使用产品/软件/网站的人,就可能开发出更好的产品/软件/网站。不管怎么样,不管你是谁,也不管你在哪里,用户体验这件事,现在就归你管了。 那么,你也许会希望建立一个关于用户体验(UX)的过程,当然,这样一个
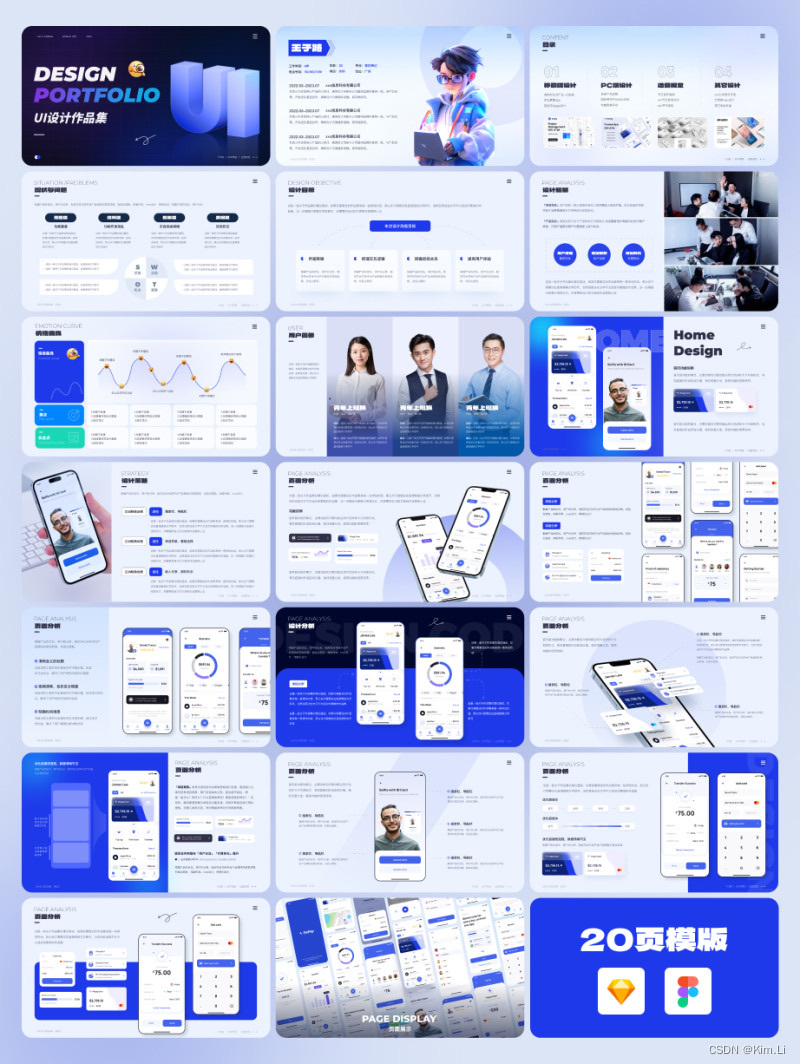
蓝色系UX/UI设计求职面试作品集模版figmasketchPPT可编辑源文件
页面数量: 20P 页面尺寸:1920*1080PX 交付格式:figma、sketch、PPT 赠送文件:24款高质量样机(PSD格式) 该作品集虽然只有20页,但可根据需求复制作品集里已有的页面作为模版来扩展您的设计项目 该作品集模版可编辑可修改,含里面的APP界面源文件和该作品集所使用的字体 但需要注意的是:该作品集只是设计模板,只展示布局和视觉,里面的图片和说明可能与界面的展示对不上
一些有用的Enterprise UX Design 地址
Enterprise UX Design Enterprise UX Design: Traits, Challenges, and Best Practices (koruux.com) UX for the Enterprise – A List Apart A Designer’s Guide to Enterprise UX , Ngai, Joanna, eBook - Amazon
修改Ext.ux.GroupTabPanel让它支持延迟渲染
在Ext JS包示例目录的ux目录下有一个Ext.ux.GroupTabPanel组件,可实现左侧分组显示菜单。这个组件有个小问题,就是在第一次渲染的时候,会把所有标签页都渲染了。这对有很多标签页的应用程序很不利,第一渲染的时间成本太高。 在Ext.ux.GroupTabPanel内部是使用卡片(Card)布局来实现标签页的切换的,但是作者在定义卡片布局的时候,并没有设置为可以延迟渲染,而是使用
HP-UX系统运维之mstm利剑使用方法
HP-UX系统运维之mstm利剑 需使用root管理员账户,登录mstm。 [/]# mstm 等待进入以下界面,一路按F2选择OK。下图有报错,仅供参考。 等待进入以下界面,按F2选择OK。注意此界面可以看到Support Tools Manager Informaiton. 4.以下方进入stm的主交互界面,以下f1-f8对应键盘F1-F8,不同按键选择不同功能,可进行:File、S
从用户到玩家:元宇宙中UX设计的未来
全球目前有超过48亿用户上网,我们曾经知道的数字世界继续适应整个社会领域的现代互动和沟通形式。 随着电子商务的蓬勃发展和社交平台的倍增,数字原生世界显然就在眼前。随着对所有数字事物的需求持续增长,对技术和设计创新的需求是齐头并进的。 随着虚拟进化在VR/AR技术新形式彻底改变了在线领域,随着我们与新技术建立关系,用户体验已成为关键的关键。随着新软件继续扩展数字沉浸式功能,UX已成为虚拟现实专家
《Python+Kivy(App开发)从入门到实践》自学笔记:高级UX部件——VideoPlayer视频播放
章节知识点总览 5.8 VideoPlayer视频播放 可以用于播放视频,并实现用户自主控制播放视频、暂停播放、音量调节和窗口位置移动。由于众多基础窗口小部件的复杂组装,因此无法对窗口部件进行太多自定义。 注意:跟之前“简单UX部件——Video视频”中讲到的一样, 必须使用"pip install ffpyplayer"命令安装播放器!!! 5.8.1 使用方法
HP-UX TOP监控命令详解
top监控工具可以显示CPU占用率为前几位的进程,并提供CPU的实时活动情况 语法:top [-s time] [-d count] [-q] [-u] [-h] [-n number] [-f filename] -s time 设置屏幕刷新的延时,单位为秒,默认值5秒 -d count 设置屏幕刷新的次数,刷新显示完count次后退出 -q 如果经过nice授权,使用-q可以使top运
HP-UX中bash安装
等安装了HP-UX,才发现其默认使用的shell是POSIX shell,也就是/usr/bin/sh,并且提供了ksh和csh,但就是不提供bash。想自动补齐都不行,要想使用熟悉的bash只能自己安装。因为软件依存关系的原因,需要安装4个包,分别是: gettextlibiconvtermcapbash 前面三个是依赖包,安装完了上面三个包之后,再安装bash。 下载地址: http:/
浪潮Inspur K-UX操作系统的截图
注:本截图取自网络。 传说中的浪潮Inspur K-UX操作系统已经推出来有几年了,只不过从来没见过,今天在网上看到有人贴出来了K-UX的截图。 转载于:https://my.oschina.net/u/2600747/blog/591543
Ext.ux.TabCloseMenu插件的简单扩展
从网上下了Ext.ux.TabCloseMenu插件试用了一下,发现少了"关闭全部标签"的功能,笔者在Ext.ux.TabCloseMenu插件基础上进行了简单的修改,添加了这个功能,现发出来共享一下. /* * Ext JS Library 2.2 * Copyright(c) 2006-2008, Ext JS, LLC. * licensing@extjs.com * * http
HP-UX 基本命令学习
转自:http://blog.csdn.net/firehell/article/details/44926687 HP-UX 基本命令学习 HPUX 查看 CPU个数 ioscan -fnCprocessor HPUX 查看主机型号 model HPUX 查看物理内存大小 dmesg HPUX 查看系统配置 print_manifest HPUX 查看序列号 c
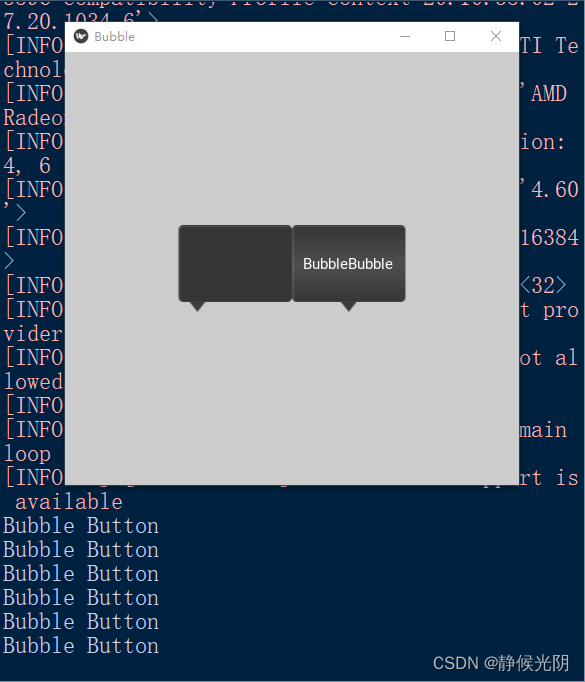
《Python+Kivy(App开发)从入门到实践》自学笔记:高级UX部件——Bubble气泡
章节知识点总览 5.1 Bubble气泡 Bubble气泡市kivy提供的一个提示气泡小部件,可以指定气泡箭头的方向以及显示的图像。还可以在气泡中添加其他小部件。 5.1.1 使用方法: 实例:在页面中添加Bubble气泡 新建一个bubble.py文件来加载.kv文件,引入App类和BoxLayout布局,并设置背景颜色,具体内容如下:
HP-UX逻辑卷创建
文章目录 1.查看磁盘信息2.创建pv2.1 查看磁盘是否属于哪个pv2.2 创建pv 3.创建vg4.创建lv4.1创建lv4.2格式化文件系统4.3将配置文件写入到自动启动4.4挂载所有文件系统 5.检查文件系统 1.查看磁盘信息 查看磁盘路径: ioscan -funNCdisk 查看磁盘大小 diskinfo /dev/rdisk/disk79 2.创建pv 2.1
HP-UX 11.31上搭建Oracle 11G RAC
文章目录 1.配置主机信息1.1 修改主机名1.2 配置/etc/hosts 2.创建组和用户3.创建文件系统和安装目录:3.1创建文件系统并挂载3.2创建安装目录 4.修改profile:5.配置系统参数5.1配置内核参数5.2配置网络参数 6.开启异步IO7.取消ntp8.配置asm磁盘8.1查看asm磁盘名称8.2修改asm磁盘instance number8.3修改磁盘权限 9.创建
小细节,大学问!UI/UX设计得好不好听听客户反馈才知道
你有没有遇到过这种情况,在一个网站找某个重要功能按钮怎么也找不到,最后问客服才发现它原来隐藏于一个很隐秘的小角落。你有没有被某些界面提示文字误导,进入并非需要的页面?你有没有在手机App玩游戏正尽兴时突然被“闪退”,再登进来发现已经出局了…… 这些糟糕的经历相信很多人都遇到过,那到底是什么因素在作祟?为什么会有这些莫名其妙的状况发生?其实这些都跟两个概念息息相关,那就是UI(用户界面)和UX(用
全新雷克萨斯UX正式上市 售价26.8万——37.1万元
中新网1月24日电 23日,豪华都市SUV全新雷克萨斯UX在杭州正式上市,共推出6款车型,厂商建议零售价为人民币26.8万元—37.1万元。 LEXUS雷克萨斯中国执行副总经理大竹仁表示:“作为品牌进化后的全新豪华都市SUV,全新UX不仅是LEXUS雷克萨斯对自我的突破,更是一场我们与年轻人之间展开的对话。希望凭借我们的‘大想法’与‘小执念’,与更多志同道合的朋友一路同行,去探享更加精彩的豪
补上折叠屏的最后一块拼图 — Mate X 折叠屏 UX 讨论会后记
Mate X 在年初发布时以独特的外折设计给我们留下了很深的印象,它避免了多余的屏幕以及刘海,相对内折大幅减少了机身厚度,为我们带来了折叠屏手机的一种新形态。 至此 Mate X 硬件的工业设计已经确定,但光是制造出优秀的硬件还不算产品的结束,因为优秀的硬件需要同等级的软件来与之匹配,毕竟我们最本质的需求,是一个能完美呈现软件内容的硬件。 举个例子:硬件像是一辆车,它的目的是将我





![建立用户体验(User Experience,UX)过程的实用指南[转]](/front/images/it_default2.jpg)