部件专题
<Rust>egui学习之小部件(九):如何在窗口中添加下拉列表combobox部件?
前言 本专栏是关于Rust的GUI库egui的部件讲解及应用实例分析,主要讲解egui的源代码、部件属性、如何应用。 环境配置 系统:windows 平台:visual studio code 语言:rust 库:egui、eframe 概述 本文是本专栏的第九篇博文,主要讲述下拉列表部件combobox的使用。 事实上,类似于iced,egui都提供了示例程序,本专栏的博文都是建立在官方示
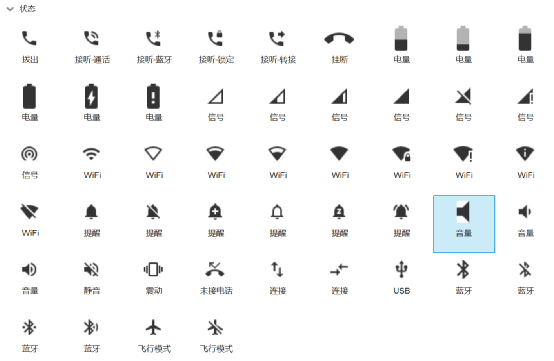
Axure部件库:经典安卓图标(Android Icons)
行业原型预览链接: 文件类型:.rp 支持版本:Axrure RP 8 文档名称:经典部件库:安卓图标(Android Icons) 文件大小:2.75 MB 目录内容介绍 文档内容介绍 免费领取资料 “211027” 领取
<Rust>egui学习之小部件(七):如何在窗口中添加颜色选择器colorpicker部件?
前言 本专栏是关于Rust的GUI库egui的部件讲解及应用实例分析,主要讲解egui的源代码、部件属性、如何应用。 环境配置 系统:windows 平台:visual studio code 语言:rust 库:egui、eframe 概述 本文是本专栏的第七篇博文,主要讲述颜色选择器部件colorpicker的使用。 事实上,类似于iced,egui都提供了示例程序,本专栏的博文都是建立
<Rust>egui学习之小部件(四):如何在窗口中添加滑动条部件?
前言 本专栏是关于Rust的GUI库egui的部件讲解及应用实例分析,主要讲解egui的源代码、部件属性、如何应用。 环境配置 系统:windows 平台:visual studio code 语言:rust 库:egui、eframe 概述 本文是本专栏的第四篇博文,主要讲述滑动条部件的使用。 事实上,类似于iced,egui都提供了示例程序,本专栏的博文都是建立在官方示例程序以及源代码的
<Rust>egui学习之小部件(三):如何为窗口UI元件设置布局(间隔、水平、垂直排列)?
前言 本专栏是关于Rust的GUI库egui的部件讲解及应用实例分析,主要讲解egui的源代码、部件属性、如何应用。 环境配置 系统:windows 平台:visual studio code 语言:rust 库:egui、eframe 概述 本文是本专栏的第三篇博文,主要说明如何对窗口的部件进行布局。 事实上,类似于iced,egui都提供了示例程序,本专栏的博文都是建立在官方示例程序以及
<Rust>egui学习之小部件(五):如何在窗口中添加图像部件?
前言 本专栏是关于Rust的GUI库egui的部件讲解及应用实例分析,主要讲解egui的源代码、部件属性、如何应用。 环境配置 系统:windows 平台:visual studio code 语言:rust 库:egui、eframe 概述 本文是本专栏的第五篇博文,主要说明如何在窗口中添加图像显示的部件。 事实上,类似于iced,egui都提供了示例程序,本专栏的博文都是建立在官方示例程
机房收费系统错误之部件要求挂起
现在在检查我敲的系统时发现导出excel会报错, 本来之前在五楼机房的时候没有问题的,到了四楼用自己的电脑就出现了这样的问题。 点击导出excel后,会出现如下的提示框: 出现错误后点击切换到、重试、关闭以及中断都不可以使这个框框消失,也不能使程序退出,最后只能打开任务管理器结束任务。
【LVGL-下拉列表部件 lv_dropdown】
LVGL-下拉列表部件 lv_dropdown ■ LVGL-下拉列表部件 lv_dropdown■ 下拉列表部件的组成■ 添加选项■ 获取当前选中的选项■ 设置列表展开方向■ 设置下拉列表图标■ 设置列表常显文本■ 打开、开闭下拉列表■ 下拉列表部件的 API 函数 ■ LVGL-下拉列表部件 lv_dropdown ■ 下拉列表部件的组成 按钮部分: ① LV_PAR
Android 10.0 系统开机重启桌面时钟小部件widget加载慢解决方案
1.前言 在10.0的系统rom产品定制化开发中,在Launcher3桌面系统默认会有时钟widget小部件显示在首屏的,但是发现在开机过程 中会显示的好慢,等进入桌面了 还没显示,所以接下来分析下相关的源码流程,来实现相应的功能 2.系统开机重启桌面时钟小部件widget加载慢解决方案的核心类 frameworks\base\services\appwidget\java\com\andr
QT事件处理系统之二:窗口部件的事件拦截,以及事件的传递顺序
1、案例说明 在父窗口中为selfLineEdit窗口安装事件过滤器,这样我们可以在父窗口中首先拦截来自于selfLineEdit本身产生的事件,并且决定该事件最终是否继续传递到selfLineEdit窗口本身。 2、关键代码 selfLineEdit.cpp #include "selfLineEdit.h"#include <QDebug>selfLineEdit::selfLin
一步步学习SPD2010--第四章节--创建和修改网页(2)--处理Web部件
在第三章节“处理列表和库”,你创建了Web部件页面,在Web部件区域插入了XSLT列表视图,然后自定义了它的属性。通过浏览器你可以给Web部件页面或Wiki页面添加同样的Web部件。 XLV Web部件用来显示列表和库的内容。每次列表或库的数据改变时,这些改变也在XLV Web部件中反映出来。你可能在许多页面上已经用过或见过XLV Web部件。例如,当你创建一
SP2010开发和VS2010专家食谱--第五章节—Web部件(6)--创建Silverlight Web部件
本文中,我们将创建一个Silverlight应用程序,从第一章节使用的联系人列表中获取数据。
使用程序创建自定义Web部件Web Part
使用程序创建自定义Web部件Web Part 使用VS2010你可以通过程序创建自定义Web部件。 1. 以管理员身份打开VS2010.新建项目----空白SharePoint项目。命名MyFirstWebPart,点击确定。 2. 部署为场解决方案。 3. 右击项目添加新项目---Web Part。命名MyFirstWebPart。 4. 查看Web part代码文件,
SharePoint集成Excel数据和Excel Web Access Web部件
SharePoint集成Excel数据和Excel Web Access Web部件 Excel Web Access Web部件在SharePoint中Excel电子表单里呈现数据。 1. 打开Excel 2010.创建空白工作薄。 2. 添加数据。 3. 点击另存为,选择文档库,点击确定,选择文档,点击确定。 4. 也可以添加Web部件。
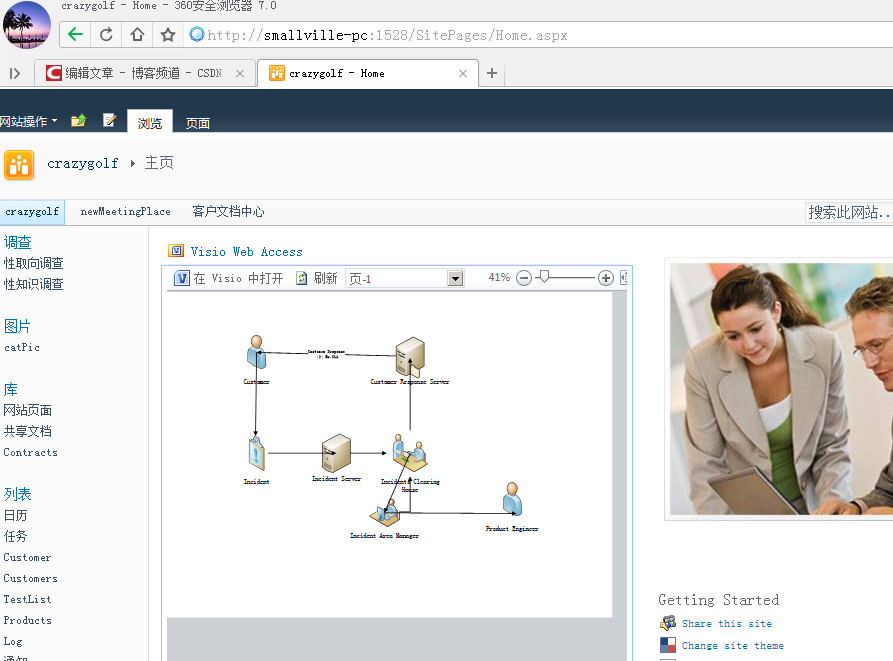
SharePoint创建一个简单的Visio Web部件图
SharePoint创建一个简单的Visio Web部件图 Visio有许多强大的Mash-up混聚功能,使它可以轻松集成到SharePoint 2010中。 1. 打开Visio 2010,创建新的ITIL图。 2. 绘图如下: 3. 点击后台选项卡(左上角)。 4. 点击另存为,选择位置,点击确定,输入Keyword,点击确定。 5. 在页面上添加
移植案例与原理 - utils子系统之KV存储部件 (2)
3、KV存储部件对外接口 在文件utils\native\lite\include\kv_store.h中定义了KV存储部件对外接口,如下,支持从键值对缓存里读取键值,设置键值,删除键值,清除缓存等等。 int UtilsGetValue(const char* key, char* value, unsigned int len);int UtilsSetValue(const char*
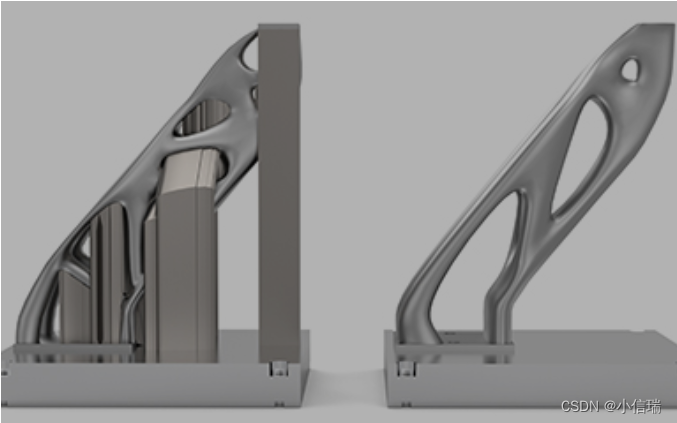
澳汰尔(Altair)3D 打印部件设计仿真——打造高效的增材制造设计
借助 Inspire Print3D,可加速创新、结构高效的 3D 打印部件的创建、优化和研究,提供快速准确的工具集,可用于实现选择性激光熔融 (SLM) 部件的设计和过程仿真。 工程师可以快速了解影响可制造性的工艺或设计变更,然后将部件和支撑结构的几何形状导出到主流的打印机准备软件,以进行打印。因此,团队可减少材料使用量、打印时间和后期处理工作,从而降低产品开发和增材制造成本。 基于拓扑优化
【电脑小白】装机从认识电脑部件开始
前言 在 B 站上刷到了一个很牛逼的电脑装机视频,很适合电脑小白学习,故用文本记录下。 推荐对组装台式电脑有兴趣的小伙伴都去看看这个视频: 原视频链接:【装机教程】全网最好的装机教程,没有之一_哔哩哔哩_bilibili 一、认识部件 一台常规的游戏主机的主要部件有: CPU 主板 内存 显卡 硬盘 散热 电源 机箱 1. CPU CPU 是电脑的大脑,负责几
Linux内核部件分析
在任何处理器平台下,都会有一些原子性操作,供操作系统使用,我们这里只讲x86下面的。在单处理器情况下,每条指令的执行都是原子性的,但在多处理器情况下,只有那些单独的读操作或写操作才是原子性的。为了弥补这一缺点,x86提供了附加的lock前缀,使带lock前缀的读修改写指令也能原子性执行。带lock前缀的指令在操作时会锁住总线,使自身的执行即使在多处理器间也是原子性执行的。xchg指令不带lock前
部件库(Widget Factory)
部件库(Widget Factory) 部件库,也被称为Widget Factory,是一个强大的工具,用于创建、存储和管理可重用的软件组件。在本文中,我们将深入探讨部件库的概念、重要性、以及如何在现代软件开发中使用它。 什么是部件库? 部件库是一个集合,其中包含了各种预先构建的软件组件,这些组件可以轻松地被集成到不同的应用程序中。这些部件可以是用户界面控件、数据可视化工具、导航组件等。它们
android 窗口小部件(例子)
主程序,运行窗口小部件的时候调用的类。需要在manifest.xml中注册。package com.example.widgettext;import java.util.ArrayList;import java.util.Timer;import java.util.TimerTask;import android.appwidget.AppWidgetManager;import a
Flutter 中的 PerformanceOverlay 小部件:全面指南
Flutter 中的 PerformanceOverlay 小部件:全面指南 Flutter 是一个由 Google 开发的跨平台 UI 框架,它允许开发者使用 Dart 语言构建高性能、美观的应用。在 Flutter 的开发过程中,性能监控是一个重要的方面。PerformanceOverlay 是 Flutter 提供的一个内置小部件,用于在应用运行时显示性能相关的数据。本文将为您提供一个全面
Flutter 中的 RawImage 小部件:全面指南
Flutter 中的 RawImage 小部件:全面指南 Flutter 是一个流行的跨平台 UI 框架,由 Google 开发,它允许开发者使用 Dart 语言构建高性能、美观的应用。在 Flutter 的丰富组件库中,RawImage 是一个低级的图像组件,它允许开发者直接从内存中绘制图像。本文将为您提供一个全面的指南,介绍如何在 Flutter 应用中使用 RawImage 小部件。 什
Flutter 中的 InheritedTheme 小部件:全面指南
Flutter 中的 InheritedTheme 小部件:全面指南 Flutter 是一个由 Google 开发的跨平台 UI 框架,它允许开发者使用 Dart 语言构建高性能、美观的移动、Web 和桌面应用。在 Flutter 的丰富组件库中,InheritedTheme 是一个特殊的组件,它用于在组件树中传递主题信息。本文将为您提供一个全面的指南,介绍如何在 Flutter 应用中使用 I
Flutter 中的 ParentDataWidget 小部件:全面指南
Flutter 中的 ParentDataWidget 小部件:全面指南 Flutter 是一个由 Google 开发的跨平台 UI 框架,它提供了丰富的组件来帮助开发者构建高性能、美观的应用。在 Flutter 的布局体系中,ParentDataWidget 是一个抽象类,用于定义如何使用其父级来确定子组件的位置和尺寸。本文将为您提供一个全面的指南,介绍如何在 Flutter 应用中使用 Pa
Flutter 中的 CupertinoUserInterfaceLevel 小部件:全面指南
Flutter 中的 CupertinoUserInterfaceLevel 小部件:全面指南 Flutter 是一个功能强大的 UI 框架,由 Google 开发,允许开发者使用 Dart 语言构建跨平台的移动、Web 和桌面应用。在 Flutter 的 Cupertino(iOS 风格)组件库中,CupertinoUserInterfaceLevel 是一个用于控制用户界面层次的组件。本文将