本文主要是介绍使用程序创建自定义Web部件Web Part,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
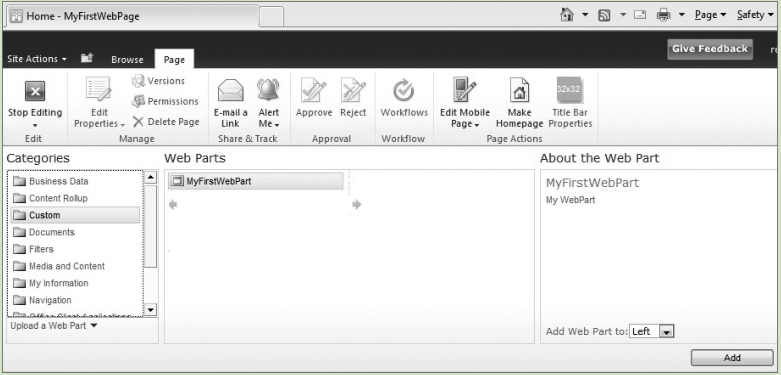
使用程序创建自定义Web部件Web Part
using System; using System.ComponentModel; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using Microsoft.SharePoint; using Microsoft.SharePoint.WebControls; namespace MyFirstWebPart.MyFirstWebPart { [ToolboxItemAttribute(false)] public class MyFirstWebPart : WebPart { Label lblUserEntry = new Label(); TextBox txtbxUserEntry = new TextBox(); Label lblFinalCost = new Label(); TextBox txtbxFinalCost = new TextBox(); Button btnCalcTax = new Button(); double totalTax = 0.00; double prodTax = 0.11; public MyFirstWebPart() { } protected override void CreateChildControls() { lblUserEntry.Text = "Cost of Widget:"; lblFinalCost.Text = "Final Cost: "; btnCalcTax.Text = "Calc."; txtbxUserEntry.Text = "59.30"; this.Controls.Add(lblUserEntry); this.Controls.Add(txtbxUserEntry); this.Controls.Add(new LiteralControl("")); this.Controls.Add(lblFinalCost); this.Controls.Add(txtbxFinalCost); this.Controls.Add(new LiteralControl("
")); this.Controls.Add(btnCalcTax); btnCalcTax.Click += new EventHandler(btnCalcTax_Click); base.CreateChildControls(); } void btnCalcTax_Click(object sender, EventArgs e) { double prodCost = Convert.ToDouble(txtbxUserEntry.Text); totalTax = Math.Round(prodCost - (prodCost * prodTax), 2) * 100 / 100; txtbxFinalCost.Text = totalTax.ToString(); } protected override void RenderContents(HtmlTextWriter writer) { base.RenderContents(writer); } } }

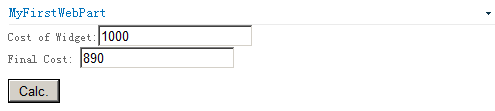
本机截图

这篇关于使用程序创建自定义Web部件Web Part的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







