本文主要是介绍Echarts做地图,将每个省的数据标记在地图上,根据数据的大小做散点方大效果,并筛选前五个最大省份进行展示(经常有这种需求,看自己的代码跟屎一样,本文只做记录,),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
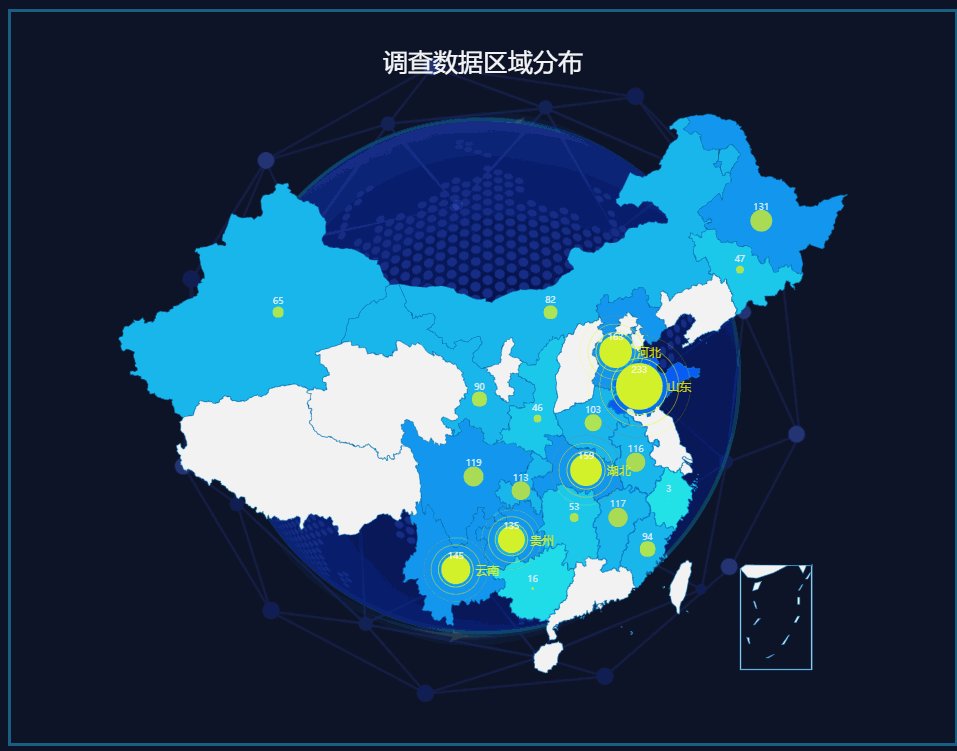
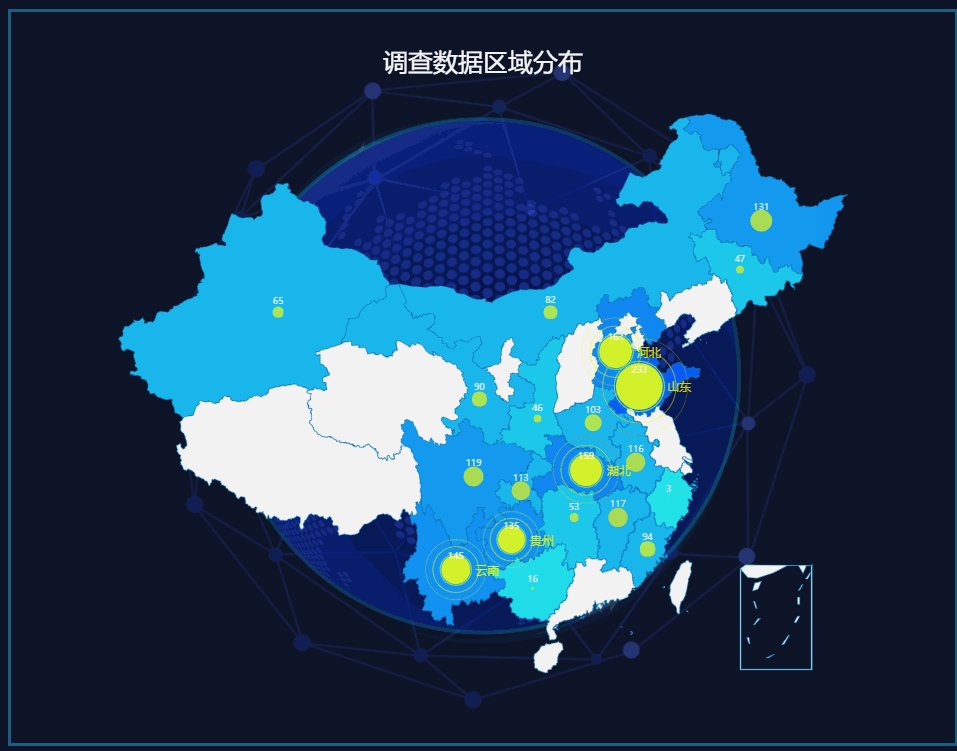
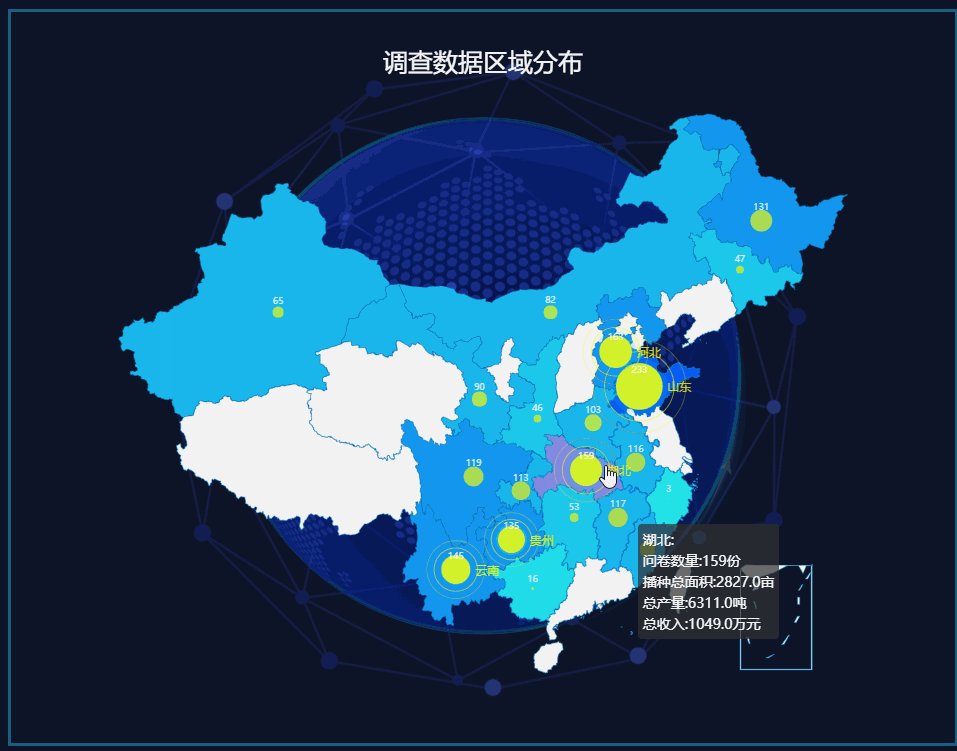
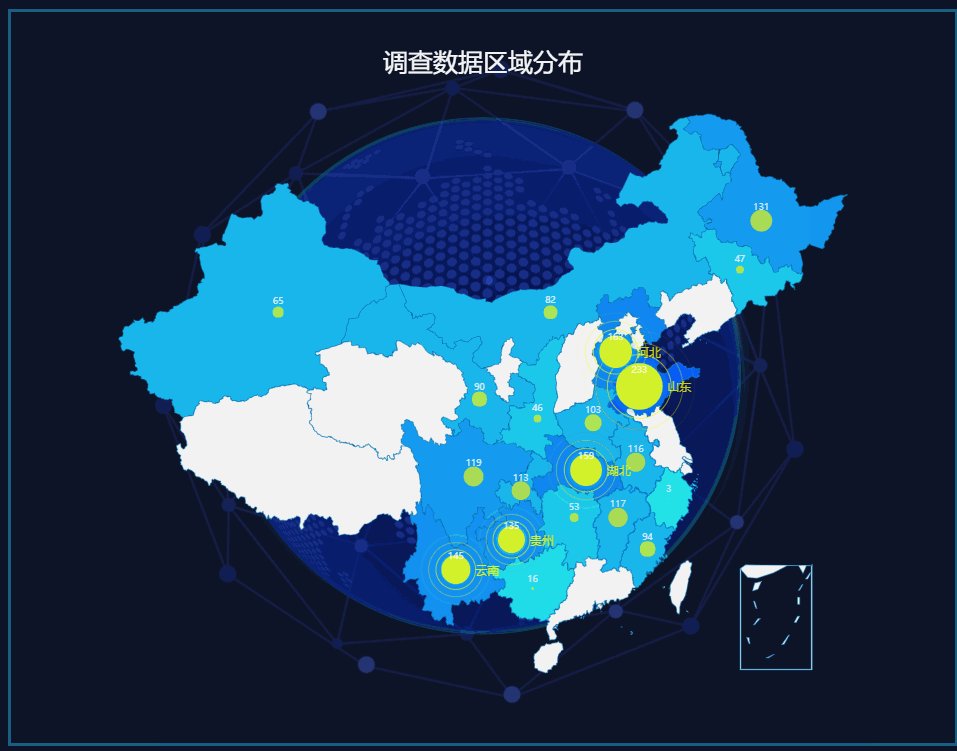
效果

js代码
function loadMap() {// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('mapChart'));var nameColor = " rgb(55, 75, 113)"var name_fontFamily = '宋体'var name_fontSize = 35var mapName = 'china'// var data = []//用于存储地图数据var geoCoordMap = {};//划上地图以后的显示var toolTipData = [];/*获取地图数据*/myChart.showLoading();var mapFeatures = echarts.getMap(mapName).geoJson.features;myChart.hideLoading();var data;$.ajax({// url: ajaxBaseUrl + "data/event-distributed.json",url: bigApi.regionalDistributionOfSurveyData,dataType: "json"}).done(function () {$("#block5").addClass("chart-done");}).done(function (back) {if (back.status == '0') {data = back.result;console.log("ssss");console.log(back);data.forEach(function (v) {//地区名称var name = v.name;toolTipData.push({name: name,value: [{name: "问卷数量",value: v.value + '份'}, {name: "播种总面积",value: v.bzmj + '亩'}, {name: "总产量",value: v.amount + '吨'}, {name: "总收入",value: v.money + '万元'}]})// toolTipData.push({// name: name,// value: [{// name: "111",// value: v.value + '份'// }]// })})mapFeatures.forEach(function (v) {// 地区名称var name = v.properties.name;// 地区经纬度geoCoordMap[name] = v.properties.cp;});// console.log("555")// console.log(data);var max = 480,min = 9; // todovar maxSize4Pin = 50,minSize4Pin = 20;var convertData = function (data) {// console.log("666");// console.log(data);var res = [];for (var i = 0; i < data.length; i++) {var geoCoord = geoCoordMap[data[i].name];if (geoCoord) {res.push({name: data[i].name,value: geoCoord.concat(data[i].value),});}}// console.log("2222");// console.log(res);return res;};option = {title: {text: '调查数据区域分布',// subtext: 'data from PM25.in',// sublink: 'http://www.pm25.in',left: 'center',textStyle: {fontWeight: 'normal',color: '#fff',fontSize: 25}},tooltip: {//鼠标划上去以后显示的提示trigger: 'item',formatter: function (params) {if (typeof (params.value)[2] == "undefined") {var toolTiphtml = ''for (var i = 0; i < toolTipData.length; i++) {if (params.name == toolTipData[i].name) {toolTiphtml += toolTipData[i].name + ':<br>'for (var j = 0; j < toolTipData[i].value.length; j++) {toolTiphtml += toolTipData[i].value[j].name + ':' + toolTipData[i].value[j].value + "<br>"}}}// console.log(toolTiphtml)// console.log(convertData(data))return toolTiphtml;} else {var toolTiphtml = ''for (var i = 0; i < toolTipData.length; i++) {if (params.name == toolTipData[i].name) {toolTiphtml += toolTipData[i].name + ':<br>'for (var j = 0; j < toolTipData[i].value.length; j++) {toolTiphtml += toolTipData[i].value[j].name + ':' + toolTipData[i].value[j].value + "<br>"}}}// console.log(toolTiphtml)// console.log(convertData(data))return toolTiphtml;}}},legend: {//图例orient: 'vertical',y: 'bottom',x: 'right',data: ['credit_pm2.5'],textStyle: {color: '#fff'}},visualMap: {show: false,min: 0,max: 600,left: 'left',top: 'bottom',text: ['高', '低'], // 文本,默认为数值文本calculable: true,seriesIndex: [1],//控制地图颜色的显示区间inRange: {// color: ['#3B5077', '#031525'] // 蓝黑// color: ['#ffc0cb', '#800080'] // 红紫// color: ['#3C3B3F', '#605C3C'] // 黑绿// color: ['#0f0c29', '#302b63', '#24243e'] // 黑紫黑// color: ['#23074d', '#cc5333'] // 紫红// color: ['#00467F', '#A5CC82'] // 蓝绿// color: ['#1488CC', '#2B32B2'] // 浅蓝// color: ['#00467F', '#A5CC82', '#ffc0cb'] // 蓝绿红// color: ['#00467F', '#A5CC82'] // 蓝绿// color: ['#00467F', '#A5CC82'] // 蓝绿// color: ['#00467F', '#A5CC82'] // 蓝绿color: ['#22e5e8', '#0035f9', '#22e5e8'] // 蓝绿}},/*工具按钮组,导出图片等按钮组*/toolbox: {show: false,orient: 'vertical',left: 'right',top: 'center',feature: {dataView: {readOnly: false},restore: {},saveAsImage: {}}},geo: {//地图的初始配置show: true,map: mapName,label: {normal: {show: false},emphasis: {show: false}},roam: false,itemStyle: {normal: {areaColor: '#F2F2F2',//地图没有数据的时候的颜色0A4579// areaColor: '#0A4579',//地图没有数据的时候的颜色borderColor: '#097bba'},emphasis: {// areaColor: '#2B91B7' //鼠标划上去的时候颜色areaColor: '#8389E0'}}},series: [{//对有数据的省份画点name: '散点',type: 'scatter',coordinateSystem: 'geo',data: convertData(data),symbolSize: function (val) {//用来设置每个省份圆圈的大小return val[2] / 6;},label: {show: false,normal: {formatter: '{b}',position: 'right',show: false,//是否显示省份的名称},emphasis: {show: false}},itemStyle: {normal: {color: 'rgba(255,255,0,0.8)'}}},{type: 'map',map: mapName,geoIndex: 0,aspectScale: 0.75, //长宽比showLegendSymbol: false, // 存在legend时显示label: {normal: {show: true},emphasis: {show: false,textStyle: {color: '#fff'}}},roam: true,itemStyle: {normal: {areaColor: '#031525',borderColor: '#3B5077',},emphasis: {areaColor: '#2B91B7'}},animation: false,data: data},{name: '点',type: 'scatter',coordinateSystem: 'geo',symbol: 'pin', //气泡symbolSize: function (val) {var a = (maxSize4Pin - minSize4Pin) / (max - min);var b = minSize4Pin - a * min;b = maxSize4Pin - a * max;return a * val[2] + b;},label: {normal: {show: true,formatter: function (params) {// console.log("aaa");// console.log(params);return params.value[2]},textStyle: {color: '#fff',fontSize: 9,}}},itemStyle: {normal: {color: 'rgba(255,255,0,0)', //标志颜色}},zlevel: 6,data: convertData(data),},{name: 'Top 5',//用于显示最高的前五个数据type: 'effectScatter',coordinateSystem: 'geo',data: convertData(data.sort(function (a, b) {return b.value - a.value;}).slice(0, 5)),symbolSize: function (val) {return val[2] / 5;},showEffectOn: 'render',rippleEffect: {brushType: 'stroke'},hoverAnimation: true,label: {normal: {formatter: '{b}',position: 'right',show: true}},itemStyle: {normal: {color: 'rgba(255,255,0,0.8)',shadowBlur: 10,shadowColor: '#05C3F9'}},zlevel: 1},]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);} else {return;}}).fail(function (jqXHR) {console.log("Ajax Fail: ", jqXHR.status, jqXHR.statusText);});// var data = [// {// "name": "安徽",// "value": "47"// },// {// "name": "贵州",// "value": "46"// },// {// "name": "河北",// "value": "89"// },// {// "name": "重庆",// "value": "78"// }];window.addEventListener("resize", function () {myChart.resize();});
}部分代码解释
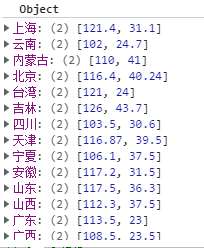
关于geoCoordMap 地图经纬度数据
//用于存储地图数据var geoCoordMap = {};
geoCoordMap类似json, 其键为省份的名称;值为数组,代表对应的经纬度

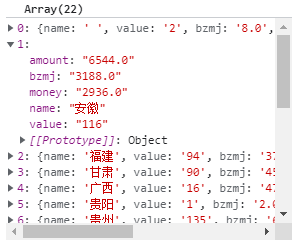
本例代码中data 数据
data = back.result;
此例中的data为对象组成的数组,每个对象包含几个键值,详细如下

关于convertData函数的作用
var convertData = function (data) {// console.log("666");// console.log(data);var res = [];for (var i = 0; i < data.length; i++) {//通过数据中的name值,得到其对应的经纬度,var geoCoord = geoCoordMap[data[i].name];//如果存在当前省份的经纬度if (geoCoord) {//下列各式为name:"福建",value:[经度,维度,福建省的数据]res.push({name: data[i].name,value: geoCoord.concat(data[i].value),});}}// console.log("2222");// console.log(res);return res;};
看一下最终的res的值

关于tooltip组件
tooltip: {//鼠标划上去以后显示的提示trigger: 'item',formatter: function (params) {if (typeof (params.value)[2] == "undefined") {var toolTiphtml = ''for (var i = 0; i < toolTipData.length; i++) {if (params.name == toolTipData[i].name) {toolTiphtml += toolTipData[i].name + ':<br>'for (var j = 0; j < toolTipData[i].value.length; j++) {toolTiphtml += toolTipData[i].value[j].name + ':' + toolTipData[i].value[j].value + "<br>"}}}// console.log(toolTiphtml)// console.log(convertData(data))return toolTiphtml;} else {var toolTiphtml = ''for (var i = 0; i < toolTipData.length; i++) {if (params.name == toolTipData[i].name) {toolTiphtml += toolTipData[i].name + ':<br>'for (var j = 0; j < toolTipData[i].value.length; j++) {toolTiphtml += toolTipData[i].value[j].name + ':' + toolTipData[i].value[j].value + "<br>"}}}// console.log(toolTiphtml)// console.log(convertData(data))return toolTiphtml;}}
},
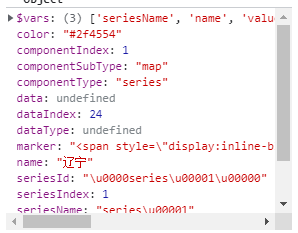
- formatter中params参数
鼠标滑到省份的轮廓(不正好是那个点)
注意参数中value的区别


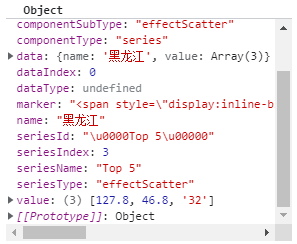
如果鼠标正好滑到的是那个省份点

注意参数中value的区别

这一部分当中的if else主要用来判断数据的有无,因为有的省份没有数据,如果没有数据就不显示了
关于带有涟漪特效动画的散点(气泡)图
name: 'Top 5',//用于显示最高的前五个数据
type: 'effectScatter',
coordinateSystem: 'geo',
data: convertData(data.sort(function (a, b) {return b.value - a.value;
}).slice(0, 5)),
symbolSize: function (val) {return val[2] / 5;
},
这篇关于Echarts做地图,将每个省的数据标记在地图上,根据数据的大小做散点方大效果,并筛选前五个最大省份进行展示(经常有这种需求,看自己的代码跟屎一样,本文只做记录,)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




