展示专题
Vue项目的甘特图组件之dhtmlx-gantt使用教程和实现效果展示(推荐)
《Vue项目的甘特图组件之dhtmlx-gantt使用教程和实现效果展示(推荐)》文章介绍了如何使用dhtmlx-gantt组件来实现公司的甘特图需求,并提供了一个简单的Vue组件示例,文章还分享了一... 目录一、首先 npm 安装插件二、创建一个vue组件三、业务页面内 引用自定义组件:四、dhtmlx
起点中文网防止网页调试的代码展示
起点中文网对爬虫非常敏感。如图,想在页面启用调试后会显示“已在调试程序中暂停”。 选择停用断点并继续运行后会造成cpu占用率升高电脑卡顿。 经简单分析网站使用了js代码用于防止调试并在强制继续运行后造成电脑卡顿,代码如下: function A(A, B) {if (null != B && "undefined" != typeof Symbol && B[Symbol.hasInstan
通过Ajax请求后台数据,返回JSONArray(JsonObject),页面(Jquery)以table的形式展示
点击“会商人员情况表”,弹出层,显示一个表格,如下图: 利用Ajax和Jquery和JSONArray和JsonObject来实现: 代码如下: 在hspersons.html中: <!DOCTYPE html><html><head><meta charset="UTF-8"><title>会商人员情况表</title><script type="text/javasc
Jasperreports+jaspersoft studio 实现单个或多个jrxml(jasper)文件生成一个pdf文件,并利用Servlet发送该pdf文件到浏览器中展示
Jasperreports+jaspersoft studio 实现单个或多个jrxml(jasper)文件生成一个pdf文件,并利用Servlet发送该pdf文件到浏览器中展示; 代码如下: Demo07.jrxml <?xml version="1.0" encoding="UTF-8"?><!-- Created with Jaspersoft Studio version 6.6.
【CSS】flex布局 - 左边超过打点, 右边完整展示
场景:宽度一定的情况下右边自适应,左边被挤压。 需要的效果如下: flex 的三个参数分别对应:flex-grow、flex-shrink、flex-basis。 flex-grow:定义项目的放大比例,默认为0。即如果存在剩余空间,也不放大。flex-shrink:定义项目的缩小比例,默认为1。即如果空间不足,该项目将缩小。flex-basis:定义在分配多余空间之前,项目占据的主轴空间。
C# 无法删除 Winform的PictureBox正在展示的图片
最近用C#的前端项目,写了PictureBox展示并上传图片。想删除掉已经展示和上传的图片,提示资源正在使用中不能删除。 查了一些原因,总结原因是PictureBox控件占用着图片资源,不允许删除。 从PictureBox展示图片入手,可以采用以下两个解决办法: 1:使用Bitmap类转接图片资源 Image bmp = new Bitmap(img); this.twoPictureBo
QT4.8 不展示JPG图片问题解决办法
最近遇到一个很奇怪的问题,项目在自己机上展示JPG图片都是正常的,打包给客户机上始终不展示,试过很多方法,比如本机Debug下不管是运行工程文件还是直接运行 .exe文件 都是可以展示JPG图片的 ,而Release下 发现运行工程文件时 JPG文件也是可以展示的 但是直接运行 Release下exe文件 是不展示JPG文件的。最终经过大神的提示和网上的搜索 知道是由于缺少jpg插件 , 也就是
ELK系列之四---如何通过Filebeat和Logstash优化K8S集群的日志收集和展示
前 言 上一篇文章《日志不再乱: 如何使用Logstash进行高效日志收集与存储》介绍了使用ELK收集通用应用的日志,在目前大多应用都已运行在K8S集群上的环境,需要考虑怎么收集K8S上的日志,本篇就介绍一下如何使用现有的ELK平台收集K8S集群上POD的日志。 K8S日志文件说明 一般情况下,容器中的日志在输出到标准输出(stdout)时,会以.log的命名方式保存在/var/log/po
前端百科---标签信息展示
在Web开发工程中,会遇到将后台返回的json数据进行页面展示,而很多的开发者都喜欢使用类似标签的样式进行信息展示.本文就简单了展示两种信息的展示样式,直接上demo: 在类选择器.bean中,display: inline-block的作用是将div属性变为行内元素(不占一行,宽度由内容决定).当然也可以使用float来实现(记得清除浮动奥). 注
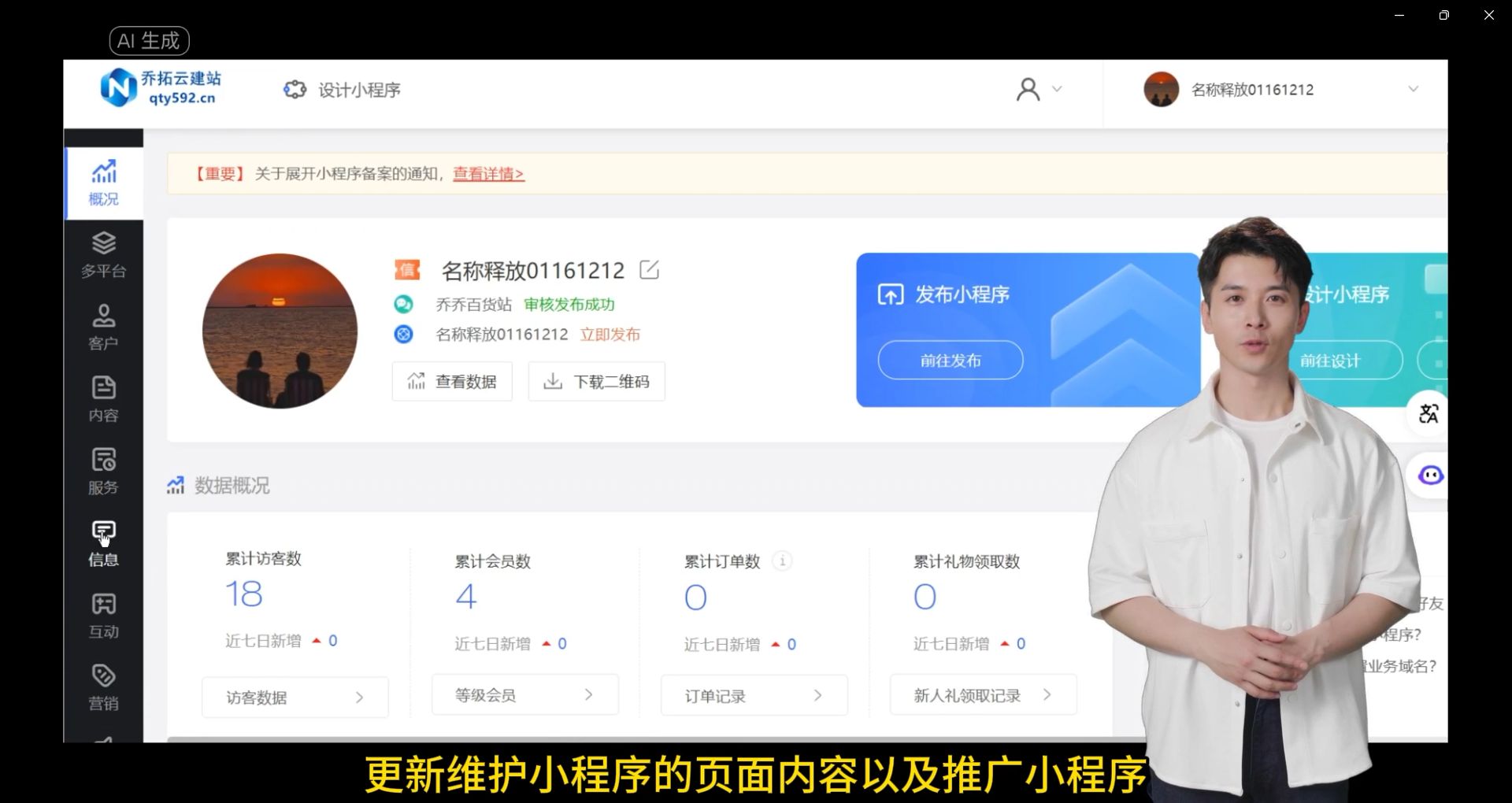
产品图片小程序开发:全方位指导,让产品展示更出色
想要快速开发并上线一个展示产品图片的小程序吗?乔拓云平台是您的理想选择。只需简单几步,即可打造专属的小程序平台。 首先,访问乔拓云官方网站,注册并登录您的账号。在小程序后端,您可以自由探索丰富的模板库,轻松复制心仪模板作为起点。无论是图片替换、文字修改,还是页面布局调整,一切尽在指尖掌控。选中图片,直接上传您的产品美图;选中文字,即刻调整字号、颜色,让内容更加吸引人。 不仅如此,乔
美业收银系统怎么选择?博弈美业系统展示、美业SaaS管理系统源码戳
美业收银系统是一种专为美容、美发、美甲、SPA等美业门店设计的全面性结账解决方案,其重要性在于它为门店提供了全面的业务管理功能。美业收系统可以处理销售、预约管理、库存追踪和员工绩效等多项任务,不仅能够简化交易流程,还能提高门店管理效率,是提升门店竞争力和盈利能力的利器。 一套优秀的美业收银系统要专业、智能、高效、便捷!博弈美业包括PC、pad、手机APP、小程序四大端口,一套系统解决连锁美业多种
CSS实现文字环绕圆形展示
展示区域 代码区域 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.content{width: 300px;heig
Pyecharts 数据可视化大屏:创建引人注目的数据展示
在数据分析和报告中,数据可视化是将复杂数据转化为易于理解的图表和图形的关键步骤。Pyecharts 是一个功能强大的 Python 库,用于创建互动和美观的数据可视化图表。本文将介绍如何使用 Pyecharts 创建数据可视化大屏,以便在各种场景中展示数据的洞察和分析结果。 一、Pyecharts 简介 Pyecharts 是一个基于 Apache ECharts 的 Python 封装库,提
ScrollView嵌套RecyclerView再嵌套RecyclerView导致的布局展示不完整问题
背景:页面布局,最外层有个ScrollView,然后里面有个RecyclerView,然后每个RecyclerView的item都是一个RecyclerView 异常:页面展示不完整,最底下的Item 展示一半,在往上滑就滑不动了 解决: // 每一个item渲染完后重新计算外层recyclerview高度// 因为外层的recyclerview是先渲染的,渲染时 内部recyc
img标签的src地址带有中文导致图片解析失败,图片展示不出来
使用srcset属性 在这个例子中,我们包含了一个 srcset 属性,它引用了 MDN 标志高清版本;在高分辨率设备上,它将被优先加载,取代 src 属性中的图像。在支持 srcset 的用户代理中中,src 属性中的图片被作为 1x 候选项。 <img src="xxxx/Picture/1605236485077微信图片_20201113104456.jpg" alt="MDN log
Cesium 展示——绘制等值线图
文章目录 需求分析1. 在指定经纬度范围内进行绘制(两点之间的矩形)2. 在自定义范围内进行绘制(多点之间的不规则范围)升级版 资料 需求 分析 下载安装 引入 npm install cesiumnpm install @turf/turf import *
Qt QLineEdit 输入内容后字数在右侧动态展示
前言 QLineEdit 设置可输入最大长度可以使用 lineEdit->setMaxLength(10); 怎么实时的把当前输入字数显示出来呢,像饿了么的 input 组件那样 <el-inputtype="text"placeholder="请输入内容"v-model="text"maxlength="10"show-word-limit></el-input> Qt 中
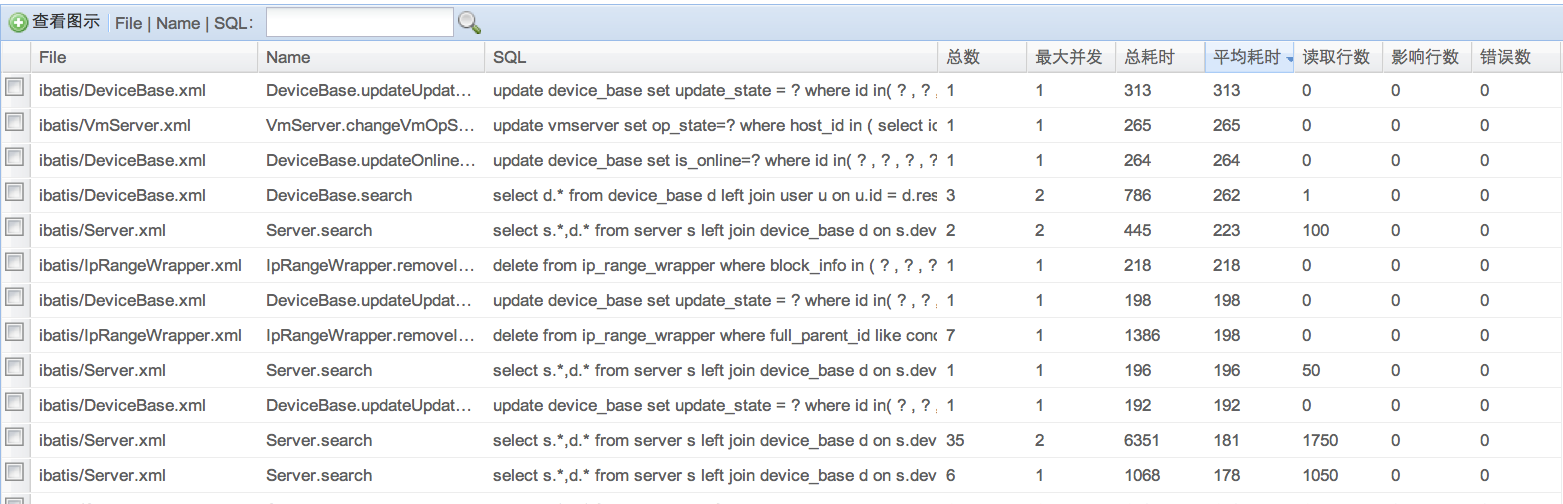
Druid是什么和用StatViewServlet用于展示Druid的统计信息
原 Druid是什么和用StatViewServlet用于展示Druid的统计信息 发表于2年前(2014-04-02 21:43) 阅读( 2604) | 评论( 0) 0人收藏此文章, 我要收藏 赞 0 Druid是一个JDBC组件,它包括三部分: DruidDriver 代理Driver,能够提供基于Filter-Chain模式的插件体系。 DruidDat
(C++ STL)list类的简单模拟实现与源码展示
list类的简单模拟实现 一、前言二、ListNode 单个节点的成员变量三、ListIterator 迭代器四、ReverseListIterator 迭代器五、list 的成员变量与初始化六、list 部分函数实现inserterase 七、list 源代码 以下代码环境为 VS2022 C++。 一、前言 list类 本质上是数据结构中的双向带头链表。(可参考:双向链表的
荣获最佳展示奖,积木易搭第十届“博博会”有哪些亮点?
8月23-26日,第十届“博博会”在内蒙古自治区呼和浩特市敕勒川草原举办,这是亚洲最大的博物馆专业展会,更是全球三大博物馆行业展会之一。 本次展会,积木易搭携文博数字化硬件及智慧文博数字化解决方案出席,并荣获组委会颁发的最佳展示奖——铜奖。 一、数字化技术赋能,让文物“活起来” 数字化已经是文博行业的整体趋势,我们可以在博物馆看到越来越多触摸屏、增强现实(AR)、虚拟现实(V
React antd 样式不加载不展示
使用antDesign写页面,会发现,有时候样式不展示,因为有样式没有加载进去 发现前端import的是如下方式: import { Modal, Button, Row, Col, Input } from "antd/lib/index"; 改成下面的就好了。 import { Modal, Button, Row, Col, Input } from "antd";
iOS CoreAnimation专题——原理篇(三) CALayer的模型层与展示层
前言让我们从一个改变位置的动画开始瞎子和瘸子CAAnimation对presentationLayer的控制模型与显示的同步总结 前言 上一章中我们介绍了CALayer的可动画属性,然后研究了UIView的block动画实现原理。这一章我们将深入CALayer内部,通过简单的CABasicAnimation动画来探究CALayer的两个非常重要的属性:presentation
集合分页展示,补全最后一页
开发中遇到过把一个固定的集合分页展示的问题,页数和每页展示的条数又是不固定的,而且常出现最后一页或者最后几页需要使用前几页的内容补全的情况 下面是我的解决办法,java代码如下,可以根据该代码调整成js、Freemarker等语言代码: package com.rq.spring.main; import java.util.ArrayList; i
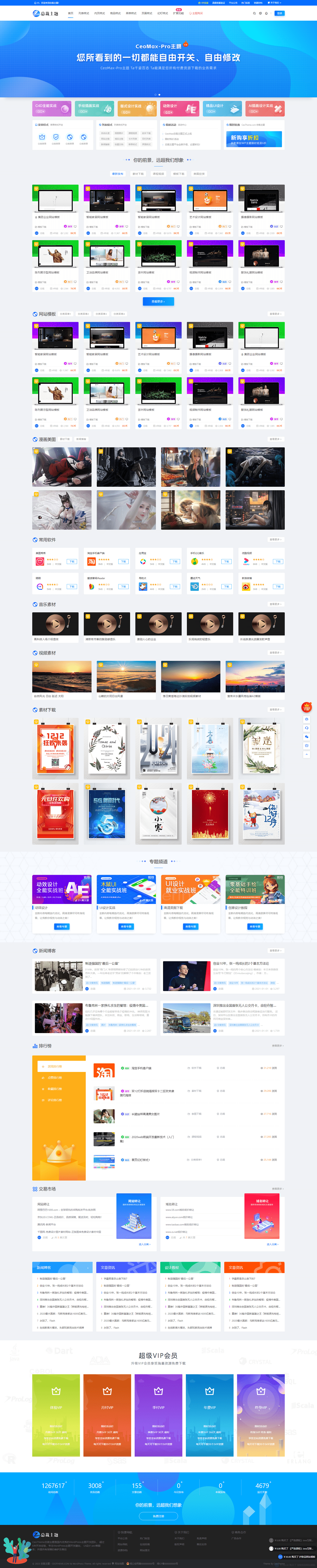
WordPress 资源展示型下载类主题 CeoMax-Pro_v7.6 开心版
WordPress 资源展示型下载类主题 CeoMax-Pro_v7.6 开心版; CeoMax-Pro是一款极致美观强大的WordPress付费资源下载主题,它能满足您所有付费资源下载的业务需求! 你的想法与业务不能被主题所限制!CeoMax-Pro强大的功能,在不久的将来它能实现你一切幻想!我们也在为此而不断努力。 适用于资源站、下载站、交易站、素材站、源码站、课程站、CMS等等等等,它