本文主要是介绍荣获最佳展示奖,积木易搭第十届“博博会”有哪些亮点?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
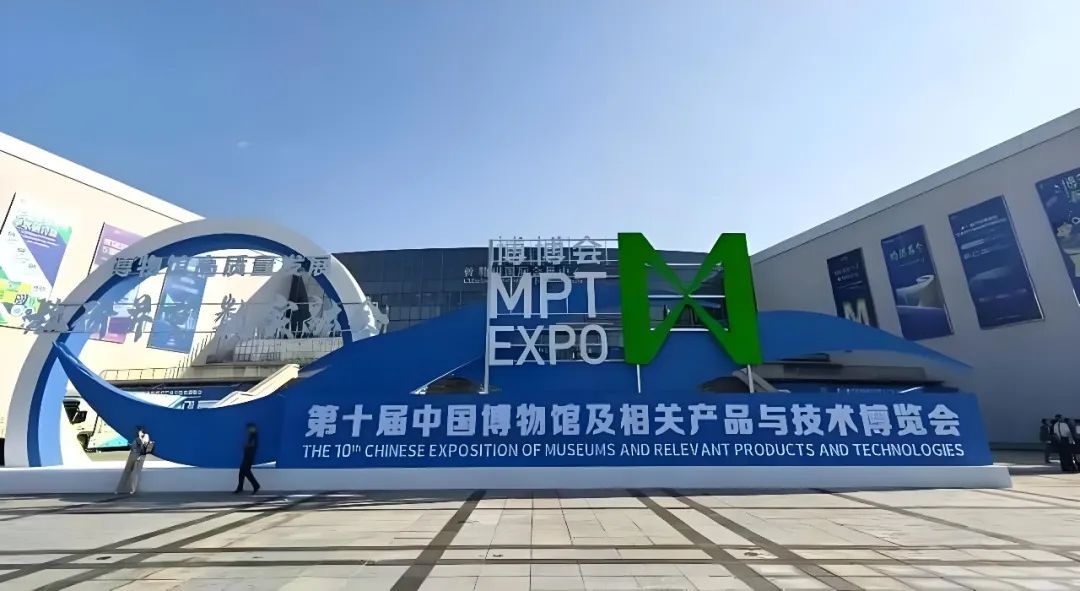
8月23-26日,第十届“博博会”在内蒙古自治区呼和浩特市敕勒川草原举办,这是亚洲最大的博物馆专业展会,更是全球三大博物馆行业展会之一。

本次展会,积木易搭携文博数字化硬件及智慧文博数字化解决方案出席,并荣获组委会颁发的最佳展示奖——铜奖。

一、数字化技术赋能,让文物“活起来”
数字化已经是文博行业的整体趋势,我们可以在博物馆看到越来越多触摸屏、增强现实(AR)、虚拟现实(VR)等数字化技术的成熟应用。同时,数字化在文物修复、藏品管理、机构运营等方面,发展潜力也正逐步体现出来。
在本次博博会现场,积木易搭旗下多款手持、箱式3D扫描硬件设备大放异彩,展示其在文博数字化领域的“硬实力”,吸引众多参观者驻足围观。

▲真彩色3D扫描系统 MP80 Pro/HR
MP80 Pro/HR是积木易搭箱式扫描仪的代表产品,内置高保真柔光摄影灯箱和自动转盘,采用非接触式相移结构光三维扫描和自动纹理贴图技术,只需5分钟,即可快速、无损地获取文物表面3D数据和纹理贴图,高逼真还原文物藏品色彩。

▲专业级双幅面三维扫描仪 Whale
手持式3D扫描仪方面,积木易搭的Magic Swift Plus、Whale、Moose、Mole、Seal等一众高精度3D扫描仪齐齐亮相。相较于箱式3D扫描仪的固定式扫描方式,手持式3D扫描仪在藏品扫描方面,操作灵活性更高,方便现场作业,可以满足更多元化的扫描场景需求。
在文物数字化方面,积木易搭结合3D扫描硬件设备和Ruler3D模型数据处理软件,帮助文博行业实现文物数字化保护、学术研究、藏品修复、数字化展示等多样化应用。
二、智慧文博解决方案,满足多样化需求
随着“数字文博”“智慧博物馆”的普及,未来,必定会有更多的文物保护单位引进数字化技术建立文物数字化档案,用更先进的手段对文物进行保护、修复、管理。

▲积木易搭智慧文博解决方案
此次展会中,积木易搭为来访客户展示了集智慧保护、智慧管理、智慧服务于一体的文博三维数字化解决方案。作为国内领先的全栈式3D数字化解决方案提供商,积木易搭致力于满足文博机构的数字化应用场景以及多样化需求。
01、智慧保护
文物作为不可再生人类历史和文化遗产的珍贵载体,随着时间推移和自然环境影响,它们也正面临着破损和腐化的风险。因此,基于数字化技术的智慧保护,成为文物保护的一种重要方式。

在智慧保护方案中,积木易搭以高精度、高效率3D扫描建模方案为基础,对传统文物进行数字化处理,为各大博物馆提供文物/藏品数字化保护与预防性保护的深度解决方案。
智慧保护方案包括文物三维数字化采集、古建遗址数据采集(四普)、文物影像资料提取、博物馆全景采集等,实现文物数据资源采集、建库的一整套流程。
02、智慧管理
数字化管理不仅保障文物的安全、完整和传承,使文物得以长期保存和展示,同时,为文物建立数字档案,也便于馆方对文物进行精细化管理,为库房、展陈等后续流程提供基础。

积木易搭的智慧管理系统深度覆盖文物保护、库房管理、藏品管理、数字资产管理、策展管理、展陈辅助设计、社教活动管理及观众综合服务等关键环节。这套智慧文博方案的建设,可以使得博物馆的日常管理工作更加智能化、信息化和高效化。
03、智慧服务
文物数字化也为文物资源的开发提供了更加广阔的空间,不仅可用于文物的修复、保护,也可以应用到文物的开发、宣传。

智慧服务方面,积木易搭为文博机构实现馆藏资源的数字化开发,实现数字融合的展陈能力。服务涵盖3D虚拟博物馆、数字化交互展示屏、数字资源制作(游戏动漫制作、文物故事挖掘、互动游戏制作、动画IP形象制作)、线下互动展陈(AR/VR体验、全息投影、虚拟互动)等服务,帮助文博机构进一步挖掘文物内涵,提升文物与观众的交互体验。
04、互联网+文博
针对中小型的博物馆,我们还创新性地推出了“互联网+文博”的解决方案,帮助各类中小博物馆(文化馆、科技馆、美术馆、艺术馆、纪念馆、档案馆、展示馆等)提升信息化水平。

“互联网+文博”方案主要是为馆方提供编外信息化工作人员,提升馆方信息化管理服务能力,可为馆方提供:调整网站栏目、管理公众号、发布互联网资讯及语音讲解,帮助馆方管理预约核验,培训馆方使用藏品管理、志愿者管理、讲解员管理等系统,也为馆方提供信息化建议。

▲国家自然博物馆展厅
近年,积木易搭为10余家一级博物馆以及100家各类场馆开发了文博信息化系统,包括行政办公、藏品管理、遗址管理、设备管理、数字资产管理、展览管理、活动管理、宣传推广、预约核验、访问交流、文创商店、志愿者、讲解员、会员积分等,以及智慧博物馆框架中的数据中台、业务中台等,极大地提升了博物馆的运营效率与文物保护水平。
未来,积木易搭也将持续为文博行业客户提供更为完善的智慧文博解决方案,助力更多博物馆迈向智慧化、数字化的新篇章,共同守护与传承人类宝贵的文化遗产。
这篇关于荣获最佳展示奖,积木易搭第十届“博博会”有哪些亮点?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




