本文主要是介绍❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【9】 - 河南省,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
☀️ 我的主页:YYDataV ☀️欢迎点赞 👍 收藏 ⭐留言,欢迎多多交流
目录
❤️效果展示❤️
一、方案架构
1、地图模块
2、关键技术
二、编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码)
1、html 页面布局
2、引入地图文件
3、绘制地图气泡图,视觉映射效果
4、动态加载geoJson数据
5、GeoJSON数据格式
三、源码下载
❤️系列文章❤️
近年来,数据可视化大屏的出现,掀起一番又一番的浪潮,众多企业主纷纷想要打造属于自己的 “酷炫吊炸天” 的霸道总裁大屏驾驶舱。
话不多说,开始分享干货,欢迎讨论!QQ微信同号: 6550523今天分享的是数据可视化中非常重要的组件【中国各省市地图】,地图优点太多了,它可以非常炫酷清晰的呈现出地区和企业数据之间的关系,达到一目了然的效果。
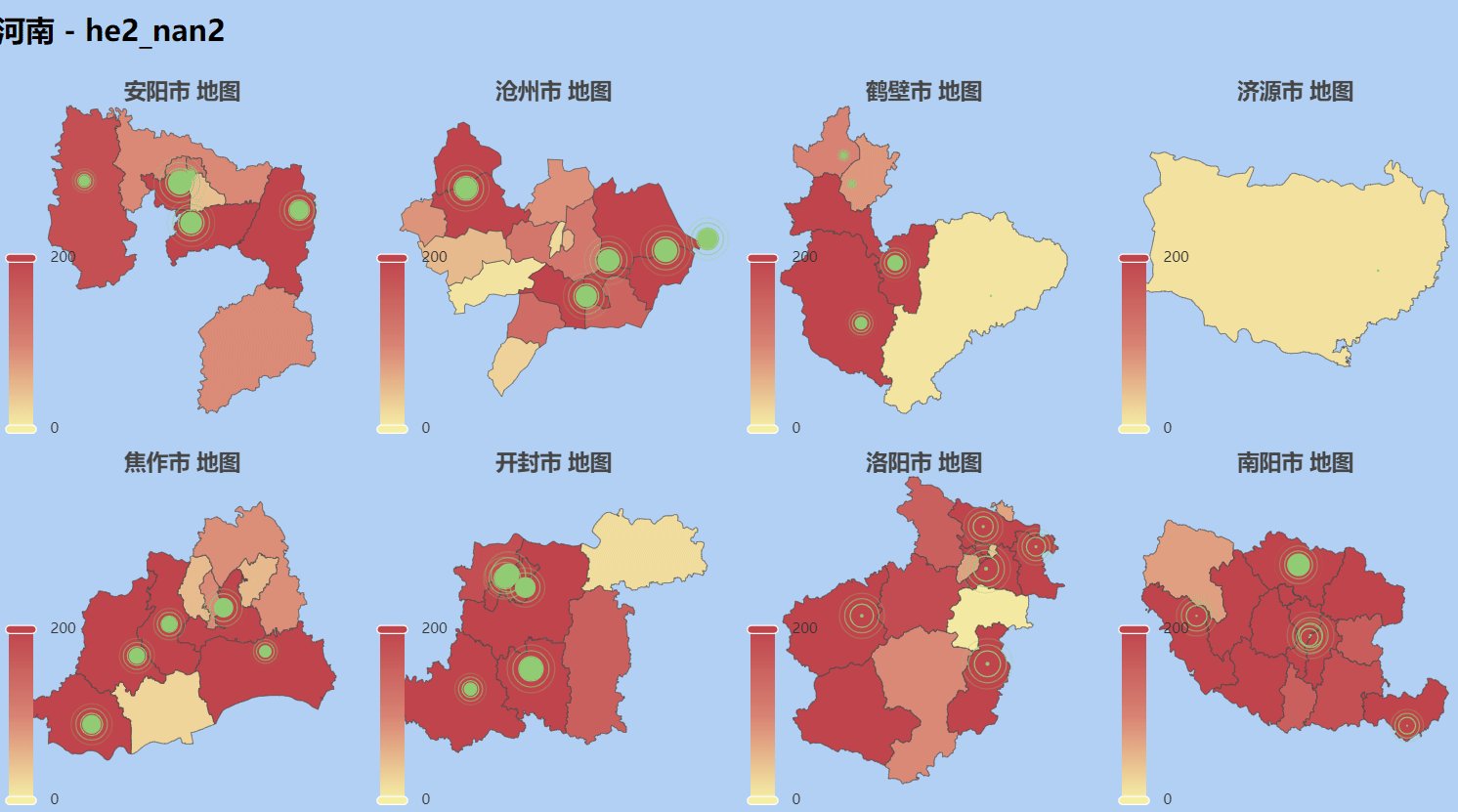
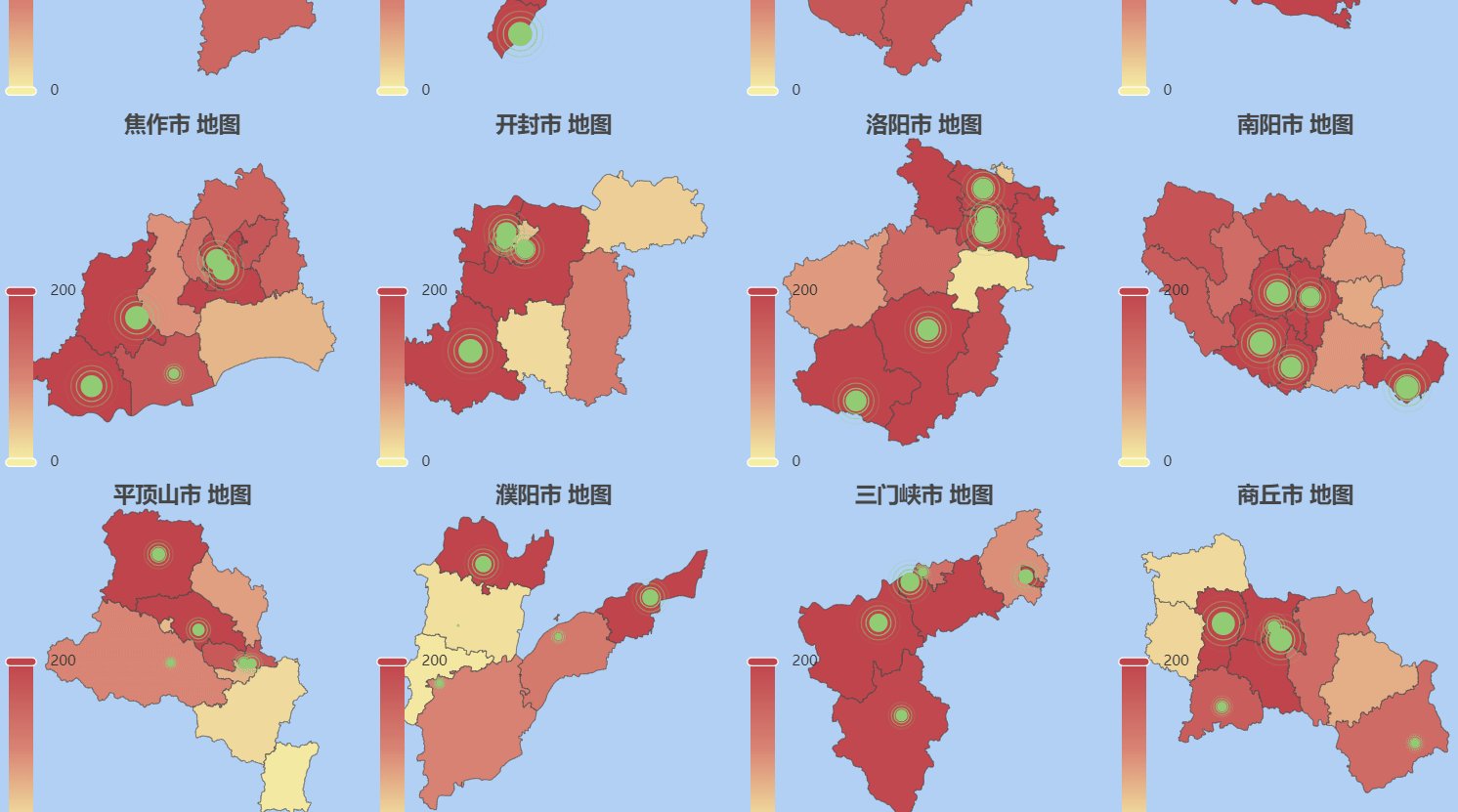
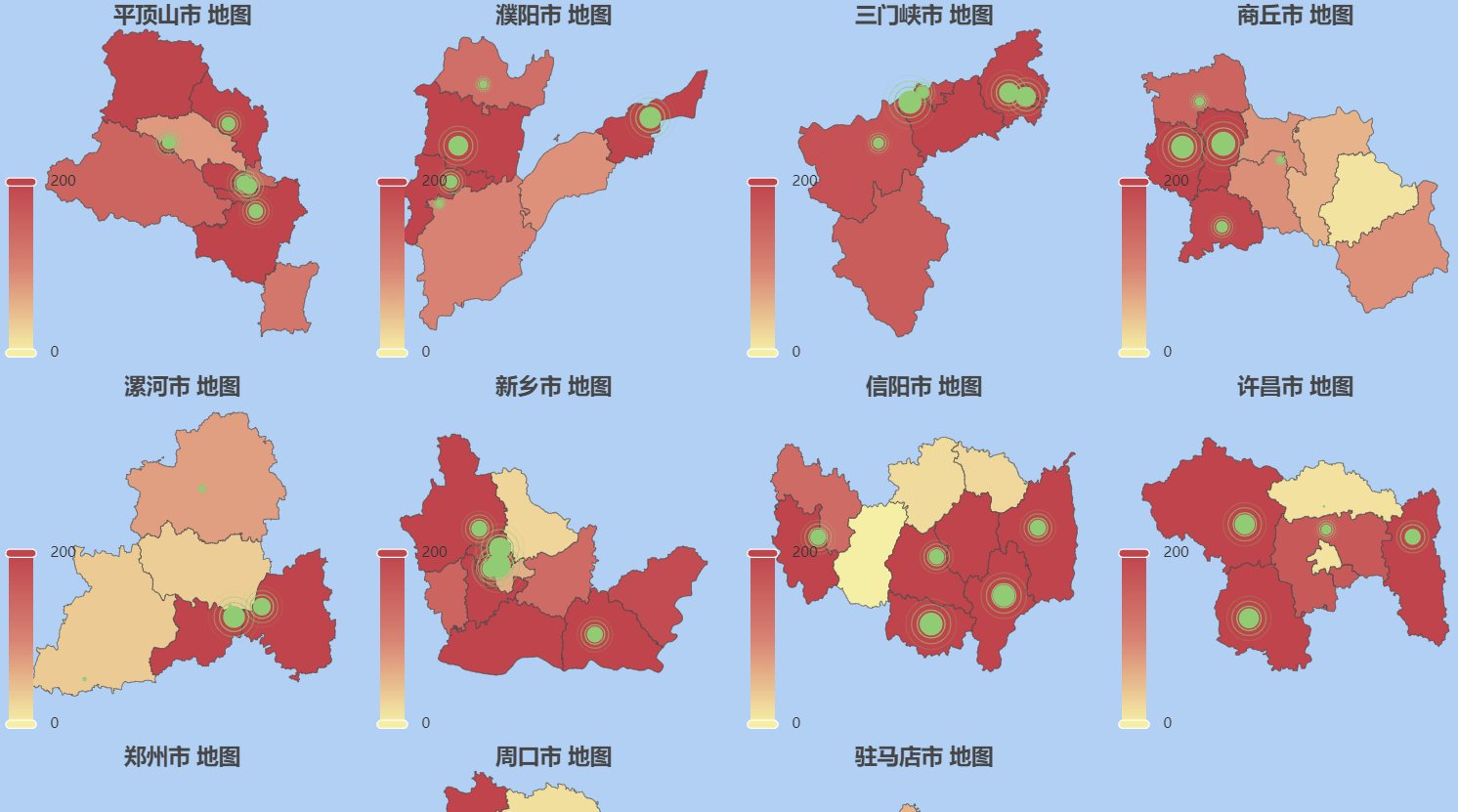
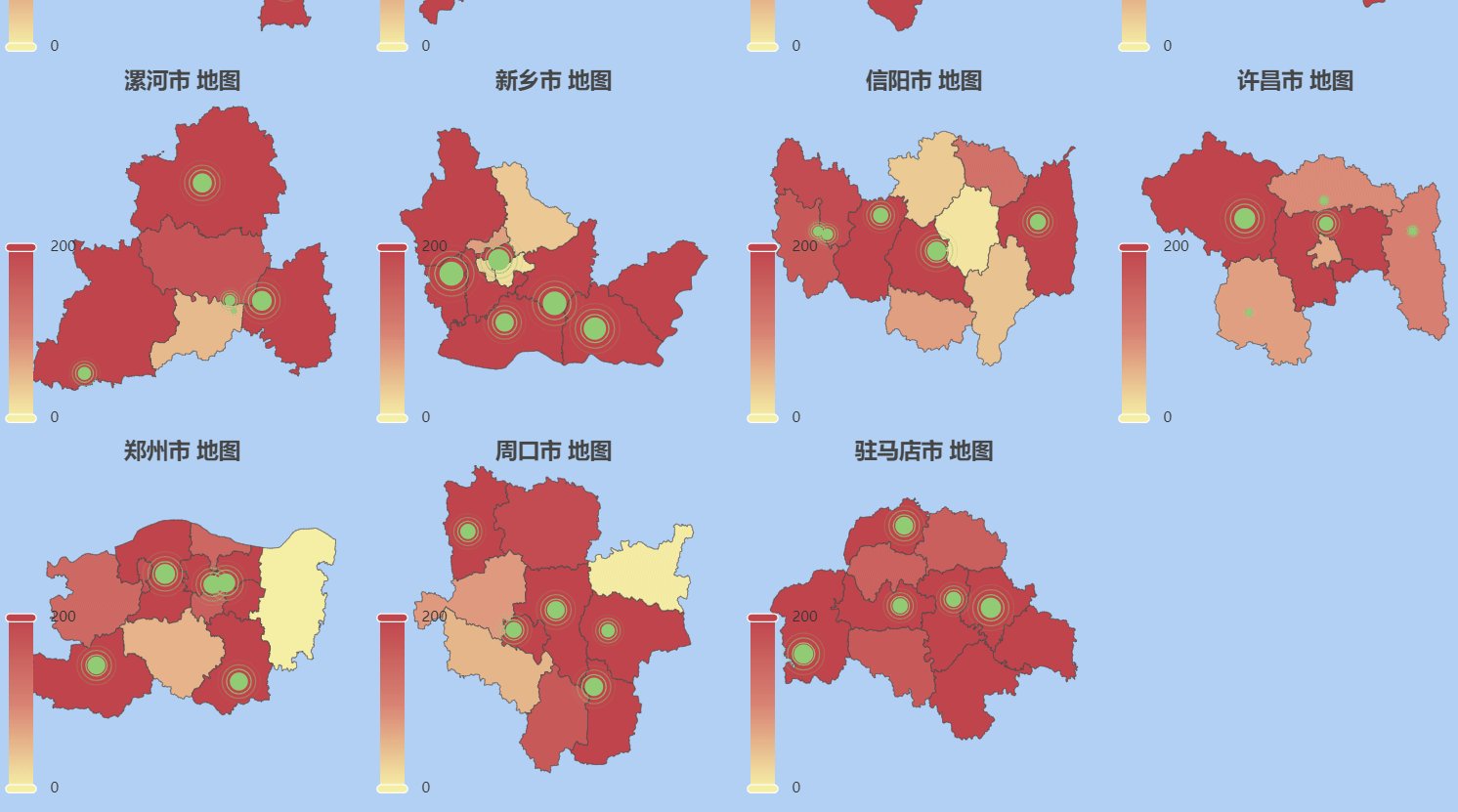
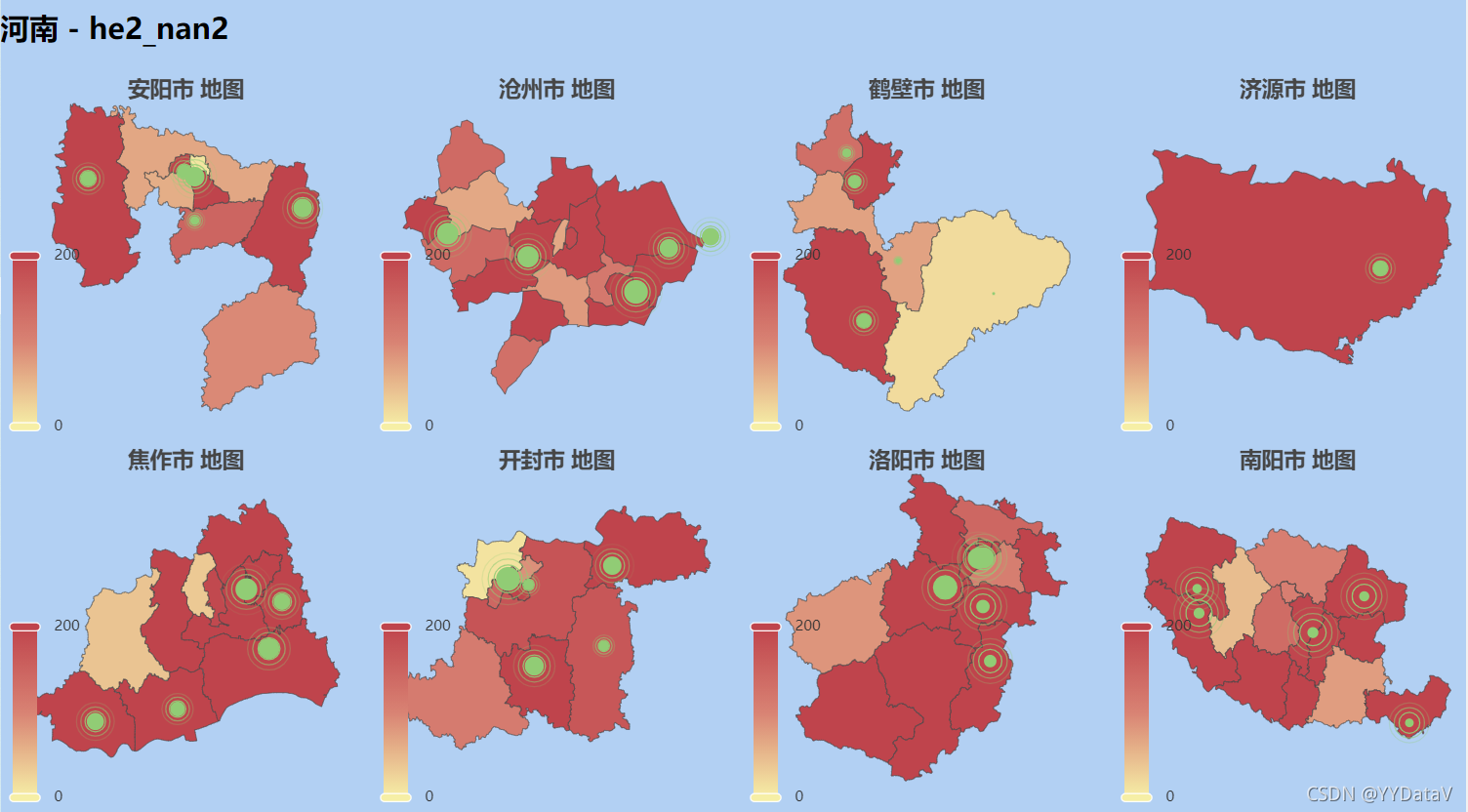
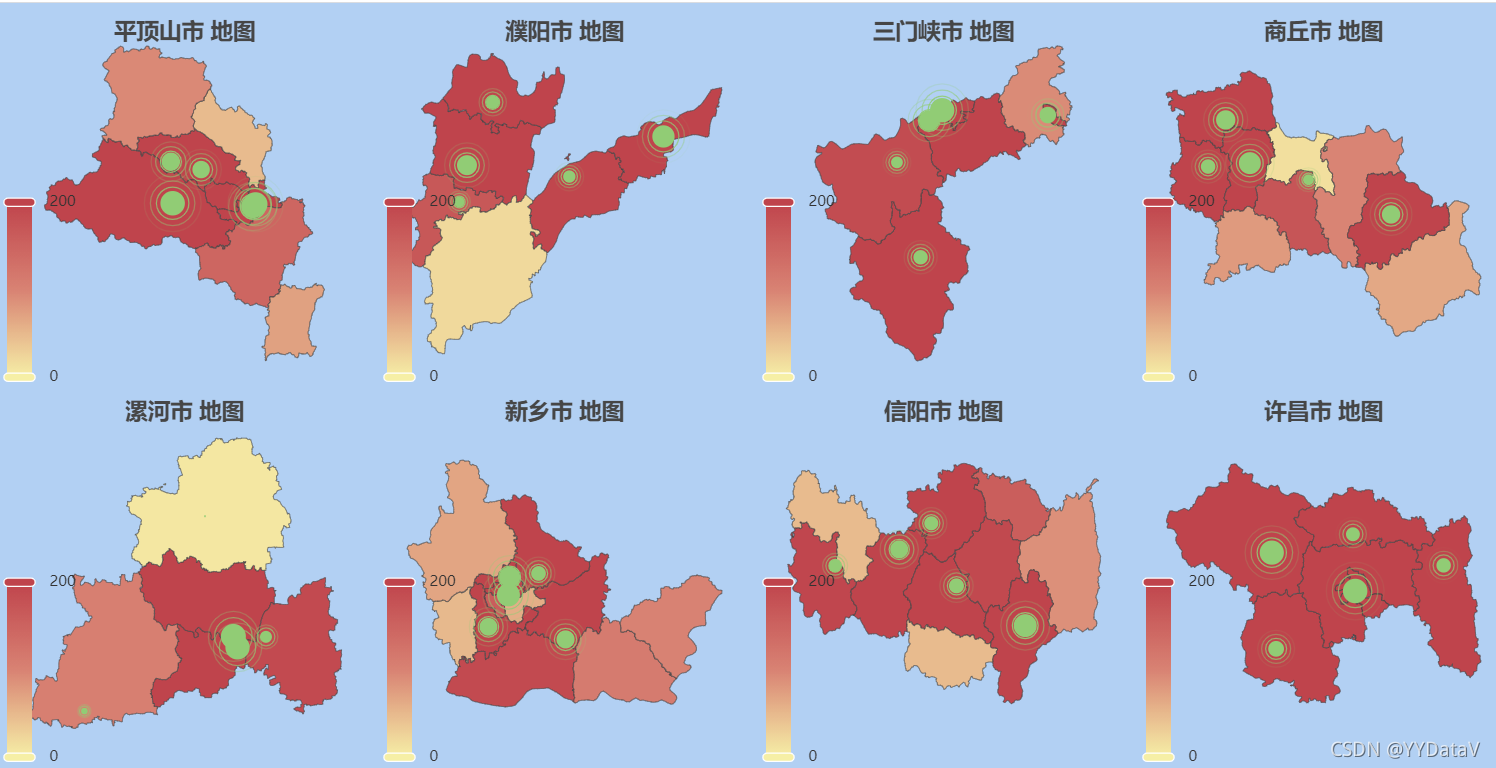
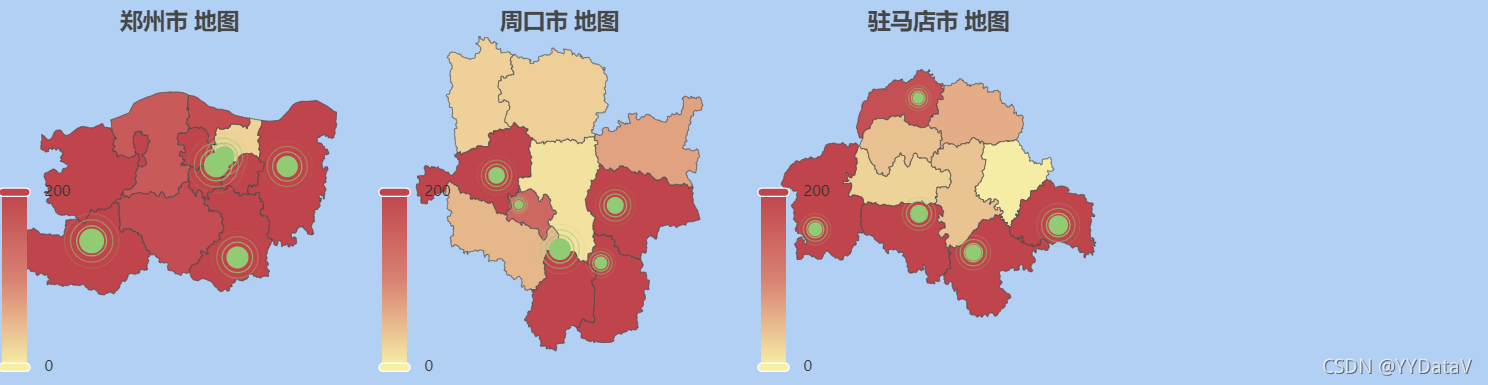
❤️效果展示❤️




一、方案架构
1、地图模块
包含以下城市:安阳,沧州,鹤壁,济源,焦作,开封,洛阳,南阳,平顶山,濮阳,三门峡,商丘,漯河,新乡,信阳,许昌,郑州,周口,驻马店 。
2、关键技术
- Echarts 地理坐标系(geo)
- Echarts各地区不同的散点气泡图大小(effectScatter)
- Echarts各地区不同的视觉映射颜色效果(visualMap)
- 国际标准数据集(geoJSON)
二、编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码)
1、html 页面布局
<h2>河南 - he2_nan2</h2><table><tr><td><div id="an1_yang2" class="citymap"></div></td><td><div id="cang1_zhou1" class="citymap"></div></td><td><div id="he4_bi4" class="citymap"></div></td><td><div id="ji4_yuan2" class="citymap"></div></td></tr><tr><td><div id="jiao1_zuo4" class="citymap"></div></td><td><div id="kai1_feng1" class="citymap"></div></td><td><div id="luo4_yang2" class="citymap"></div></td><td><div id="nan2_yang2" class="citymap"></div></td></tr><tr><td><div id="ping2_ding3_shan1" class="citymap"></div></td><td><div id="pu2_yang2" class="citymap"></div></td><td><div id="san1_men2_xia2" class="citymap"></div></td><td><div id="shang1_qiu1" class="citymap"></div></td></tr><tr><td><div id="ta4_he2" class="citymap"></div></td><td><div id="xin1_xiang1" class="citymap"></div></td><td><div id="xin4_yang2" class="citymap"></div></td><td><div id="xu3_chang1" class="citymap"></div></td></tr><tr><td><div id="zheng4_zhou1" class="citymap"></div></td><td><div id="zhou1_kou3" class="citymap"></div></td><td><div id="zhu4_ma3_dian4" class="citymap"></div></td></tr></table>2、引入地图文件
<!-- 河南 -->
<script src="js/shape-with-internal-borders/henan/he2_nan2_an1_yang2.js"></script>
<script src="js/shape-with-internal-borders/henan/he2_nan2_cang1_zhou1.js"></script>
<script src="js/shape-with-internal-borders/henan/he2_nan2_he4_bi4.js"></script>
<script src="js/shape-with-internal-borders/henan/he2_nan2_ji4_yuan2.js"></script>
<script src="js/shape-with-internal-borders/henan/he2_nan2_jiao1_zuo4.js"></script>
<script src="js/shape-with-internal-borders/henan/he2_nan2_kai1_feng1.js"></script>
<script src="js/shape-with-internal-borders/henan/he2_nan2_luo4_yang2.js"></script>
<script src="js/shape-with-internal-borders/henan/he2_nan2_nan2_yang2.js"></script>
<script src="js/shape-with-internal-borders/henan/he2_nan2_ping2_ding3_shan1.js"></script>
<script src="js/shape-with-internal-borders/henan/he2_nan2_pu2_yang2.js"></script>
<script src="js/shape-with-internal-borders/henan/he2_nan2_san1_men2_xia2.js"></script>
<script src="js/shape-with-internal-borders/henan/he2_nan2_shang1_qiu1.js"></script>
<script src="js/shape-with-internal-borders/henan/he2_nan2_ta4_he2.js"></script>
<script src="js/shape-with-internal-borders/henan/he2_nan2_xin1_xiang1.js"></script>
<script src="js/shape-with-internal-borders/henan/he2_nan2_xin4_yang2.js"></script>
<script src="js/shape-with-internal-borders/henan/he2_nan2_xu3_chang1.js"></script>
<script src="js/shape-with-internal-borders/henan/he2_nan2_zheng4_zhou1.js"></script>
<script src="js/shape-with-internal-borders/henan/he2_nan2_zhou1_kou3.js"></script>
<script src="js/shape-with-internal-borders/henan/he2_nan2_zhu4_ma3_dian4.js"></script>3、绘制地图气泡图,视觉映射效果
function make_city(cityName, chartDom) {myChart = echarts.init(document.getElementById(chartDom), window.gTheme);var option = {title: {text: cityName + "市 地图",left: "center",},tooltip: {trigger: "item",formatter: function (params) {if (typeof params.value == "object") {value = params.value[2];} else if (typeof params.value == "number") {value = params.value;} else {value = 0;}return params.name + " : " + value + "亿元";},},visualMap: {realtime: true,calculable: true,seriesIndex: 0,},geo: [{map: cityName,roam: true,layoutCenter: ["50%", "50%"],layoutSize: "120%",selectedMode: "single",zoom: 0.7,},],series: [{name: "地图",type: "map",coordinateSystem: "geo",geoIndex: 0,data: [],},{name: "Top 5",type: "effectScatter",coordinateSystem: "geo",geoIndex: 0,data: [],symbolSize: function (val) {return val[2] / 20;},rippleEffect: {brushType: "stroke",},},],};myChart.setOption(option);window.addEventListener("resize", function () {myChart.resize();});
}4、动态加载geoJson数据
function asyncData(filename, idContainer) {$.getJSON(filename).done(function (data) {dataNoCoordinate = data.map(handleData);dataDesc = data.sort(function (a, b) {return b.value[2] - a.value[2];}).slice(0, 5);var myChart = echarts.init(document.getElementById(idContainer));myChart.setOption({series: [{ data: dataNoCoordinate },{data: dataDesc,},],});});
}5、GeoJSON数据格式
{"type":"FeatureCollection","features":[{"type":"Feature","id":"410502","properties":{"name":"文峰区","cp":[114.357082,36.090468],"childNum":1},"geometry":{"type":"Polygon","coordinates":[[[114.40625,35.9677734375],[114.40625,35.96875],[114.40625,35.96875],[114.4033203125,35.96875],[114.4033203125,35.96875],[114.4033203125,35.966796875],[114.40234375,35.966796875],[114.40234375,35.966796875],[114.40234375,35.9677734375],[114.40234375,35.9697265625],[114.3994140625,35.96875],[114.3994140625,35.96875],[114.396484375,35.96875],[114.396484375,35.9677734375],[114.396484375,35.966796875],[114.396484375,35.966796875],[114.396484375,35.9658203125],[114.3935546875,35.966796875],[114.3935546875,35.9658203125],[114.392578125,35.9658203125],三、源码下载
含HTTP服务+本省市的GeoJSON数据+Echarts图表:
https://download.csdn.net/download/lildkdkdkjf/22005623
本次分享结束,欢迎讨论!QQ微信同号: 6550523
❤️系列文章❤️
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【1】 - 安徽省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【2】 - 福建省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【3】 - 甘肃省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【4】 - 广东省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【5】 - 广西省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【6】 - 贵州省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【7】 - 海南省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【8】 - 河北省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【9】 - 河南省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【10】 - 黑龙江省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【11】 - 湖北省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【12】 - 湖南省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【13】 - 吉林省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【14】 - 江苏省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【15】 - 江西省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【16】 - 辽宁省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【17】 - 内蒙古省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【18】 - 宁夏省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【19】 - 青海省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【20】 - 山东省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【21】 - 山西省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【22】 - 陕西省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【23】 - 四川省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【24】 - 西藏省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【25】 - 新疆省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【26】 - 云南省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【27】 - 浙江省
❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【28】 - 直辖市
这篇关于❤️数据可视化❤️:基于Echarts + GeoJson实现的地图视觉映射散点(气泡)组件【9】 - 河南省的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




