小兔专题
hdu 2067 小兔的棋盘 (卡特兰数的应用)
/******************* Author:fisty* Data:2014-10-19* hdu 2067*****************/#include <cstdio>#include <algorithm>using namespace std;long long f[110];//卡特兰数int main(){f[0]=1;for(int i=1;i<=35;i
前端Vue小兔鲜儿电商项目实战Day06
一、本地购物车 - 列表购物车 1. 基础内容渲染 ①准备模板 - src/views/cartList/index.vue <script setup>const cartList = []</script><template><div class="xtx-cart-page"><div class="container m-top-20"><div class="cart"><ta
前端Vue小兔鲜儿电商项目实战Day05
一、登录 - 整体认识和路由配置 1. 整体认识 登录页面的主要功能就是表单校验和登录退出业务 ①src/views/Login/index.vue <script setup></script><template><div><header class="login-header"><div class="container m-top-20"><h1 class="logo"><Rout
【B站 heima】小兔鲜Vue3 项目学习笔记 Day06
文章目录 购物车本地1. 列表购物车基础数据渲染2. 列表购物车单选功能3. 列表购物车全选功能4. 列表购物车统计列表实现5. 接口-加入购物车6. 接口-删除购物车7. 退出登录-清空购物车数据8. 合并购物车到服务器(重要) 结算1. 路由配置和基础数据渲染2. 地址切换-打开弹框交互实现3. 切换地址-地址激活交互实现4. 生成订单功能实现 支付1. 渲染基础数据2. 实现支付功能3
前端Vue小兔鲜儿电商项目实战Day01
一、项目介绍 1. 项目技术栈 2. 项目规模 3. 项目亮点 4. 课程安排 5. 适合人群 二、Vue3组合式API体验 1. 通过一个Counter案例体验Vue3新引入的组合式API ①Vue2的代码 <template><button @click="addCount"> {{ count }}</button></template><scri
【B站 heima】小兔鲜Vue3 项目学习笔记Day04
文章目录 二级分类1.整体认识和路由配置2.面包屑导航功能实现3. 基础商品列表实现4. 定制路由滚动行为 详情页1.整体认识和路由配置2.基础数据渲染3.热榜区域实现4. 图片预览组件封装5.放大镜-滑块跟随移动左侧滑块跟随鼠标移动放大镜-大图效果 6. props适配7. SKU组件熟悉使用8. 通用组件统一注册为全局组件小结 持续更新~~ 二级分类 1.整体认识和路由
【B站 heima】小兔鲜Vue3 项目学习笔记Day03
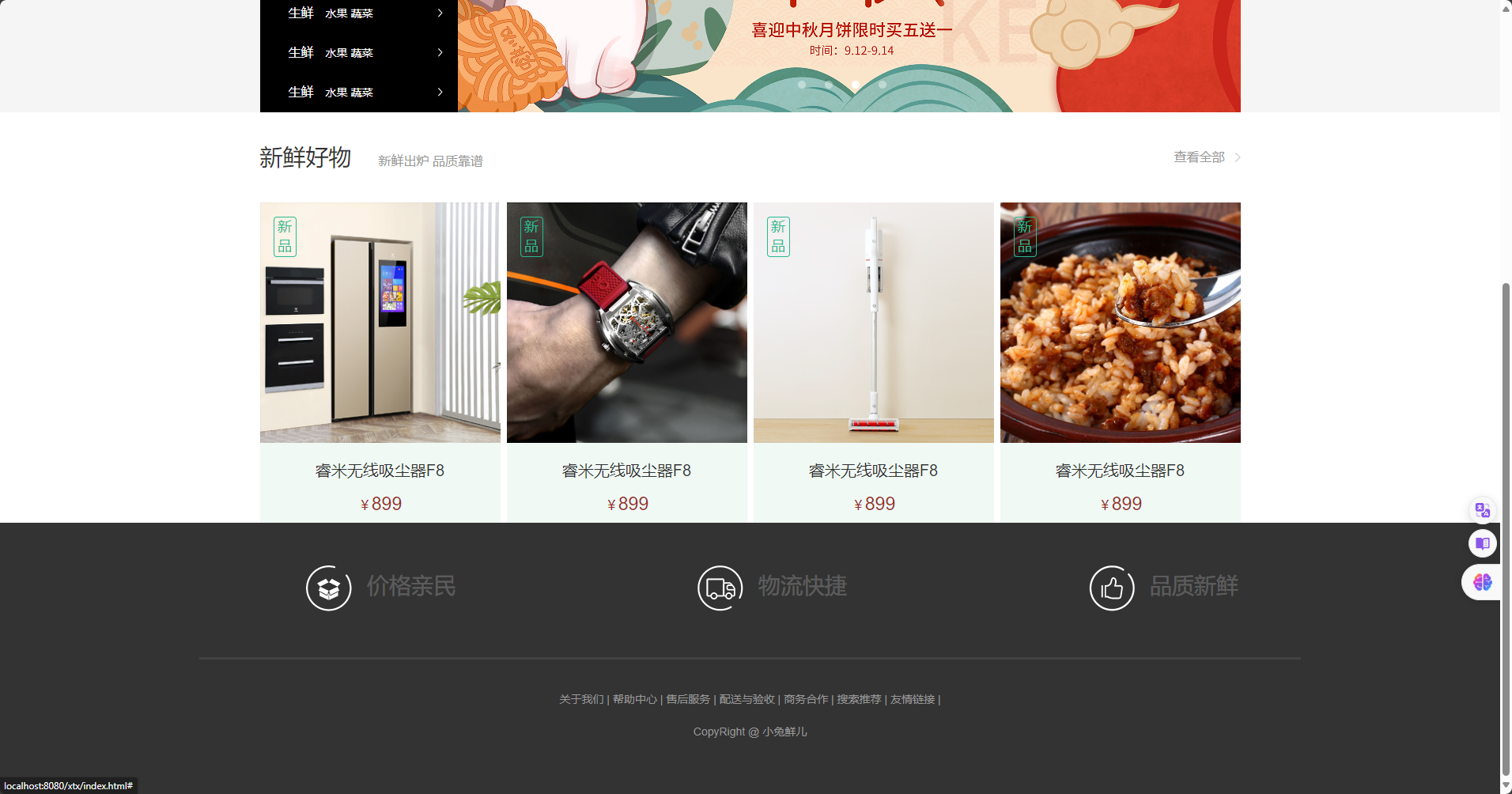
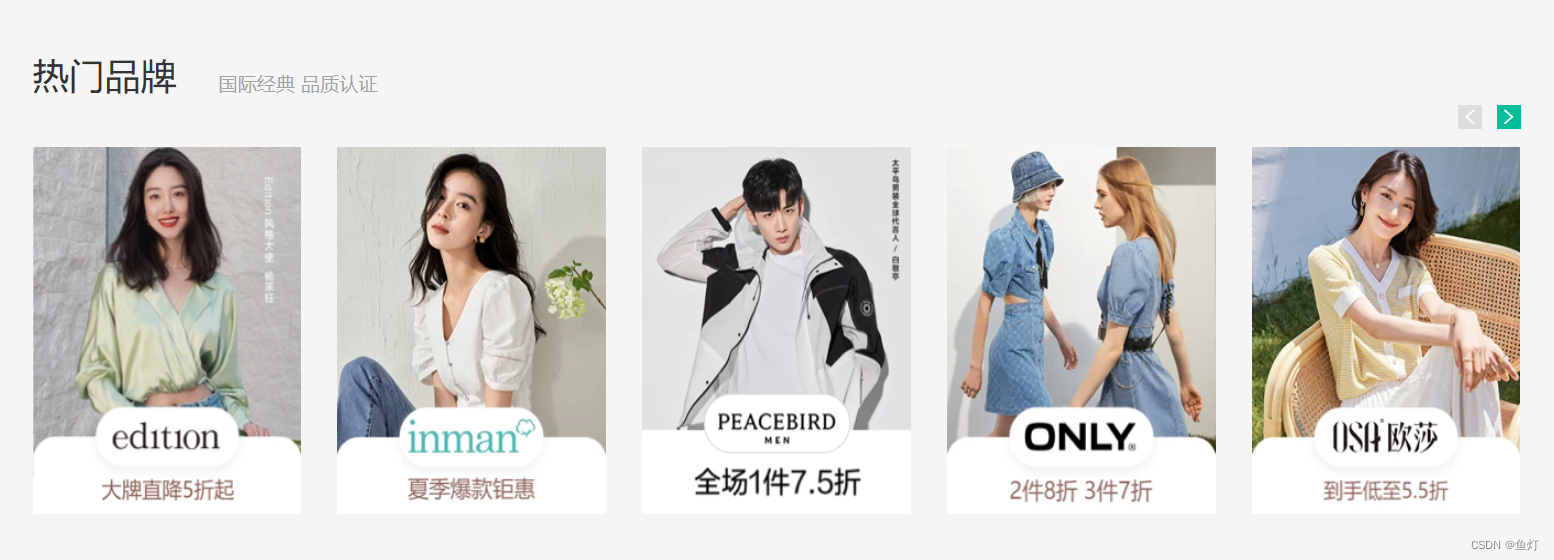
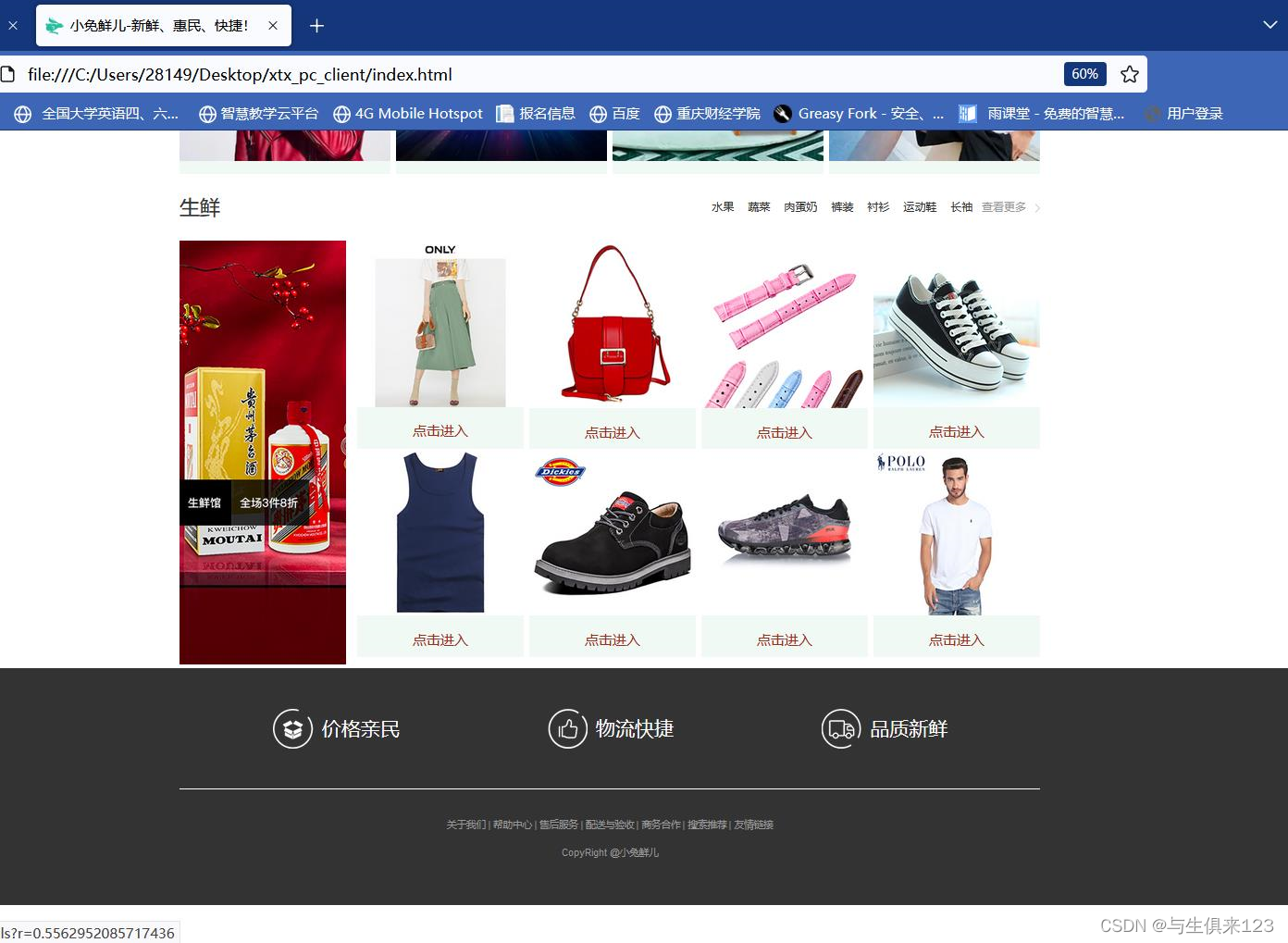
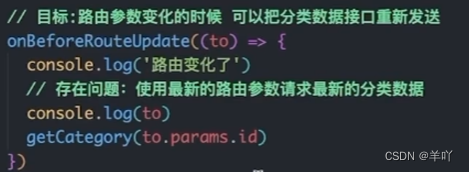
文章目录 Home1.Home整体结构搭建和分类实现2. banner轮播图功能3. Home 面板组件封装4.新鲜好物和人气推荐实现5. 图片懒加载指令实现6. Home- product产品列表实现7. Home-GoodsItem 组件封装 一级路由1. 整体认识和路由配置2. 面包屑导航3. 一级分类 - 轮播图的实现4. 激活状态控制5.分类列表的渲染6.一级分类-解决路由缓存问题
【前端Vue】Vue3+Pinia小兔鲜电商项目第5篇:整体认识和路由配置,本资源由 收集整理【附代码文档】
Vue3+ElementPlus+Pinia开发小兔鲜电商项目完整教程(附代码资料)主要内容讲述:认识Vue3,使用create-vue搭建Vue3项目1. Vue3组合式API体验,2. Vue3更多的优势,1. 认识create-vue,2. 使用create-vue创建项目,1. setup选项的写法和执行时机,2. setup中写代码的特点。什么是pinia,创建空Vue项目并安装Pi
Vue3全家桶和小兔鲜儿案例
查看node.js版本,需要是16.0以上版本 node -v 创建一个vue应用 npm init vue@latest 在windows窗口中进入vs code命令 code ./ 创建项目后vs code打开安装依赖 npm install 安装好以后运行程序 打开页面 deep有性能损耗,尽量不开启deep 生命周期函数
【前端Vue】Vue3+Pinia小兔鲜电商项目第3篇:静态结构搭建和分类实现,1. 整体结构创建【附代码文档】
Vue3+ElementPlus+Pinia开发小兔鲜电商项目完整教程(附代码资料)主要内容讲述:认识Vue3,使用create-vue搭建Vue3项目1. Vue3组合式API体验,2. Vue3更多的优势,1. 认识create-vue,2. 使用create-vue创建项目,1. setup选项的写法和执行时机,2. setup中写代码的特点。什么是pinia,创建空Vue项目并安装Pi
【前端Vue】Vue3+Pinia小兔鲜电商项目第2篇:什么是pinia,1. 创建空Vue项目【附代码文档】
全套笔记资料代码移步: 前往gitee仓库查看 感兴趣的小伙伴可以自取哦,欢迎大家点赞转发~ 全套教程部分目录: 部分文件图片: 什么是pinia Pinia 是 Vue 的专属状态管理库,可以实现跨组件或页面共享状态,是 vuex 状态管理工具的替代品,和 Vuex相比,具备以下优势 提供更加简单的API (去掉了 mutation )提供符合组合式API
Web前端—小兔鲜儿电商网站底部设计及网站中间过渡部分设计
版本说明 当前版本号[20231117]。 版本修改说明20231116初版20231117补充完后面未发布的内容 本课程的笔记已经更新完毕,各位可以通过点击《黑马程序员2023新版前端Web开发HTML5+CSS3+移动web视频教程,前端web入门首选》学习笔记总目录查看所有知识点,同时也能免费下载学习笔记和配套资料。 目录 文章目录 版本说明目录底部(footer)服务帮助中
网页制作 —— 小兔鲜儿
一、项目目录搭建 xtx-pc images 文件夹:存放固定使用的图片素材,例如:logo、样式修饰图等等uploads 文件夹:存放非固定使用的图片素材,例如:商品图、宣传图需要上传的图片iconfont 文件夹:字体图标素材css 文件夹:存放 CSS 文件(link 标签引入) base.css:基础公共样式common.css:各个网页相同模块的重复样式,例如:头部、底部inde
电商网站基础布局——以小兔鲜为例
项目准备 /* base.css *//* 內减模式 */* {margin: 0;padding: 0;box-sizing: border-box;}/* 设置网页统一的字体大小、行高、字体系列相关属性 */body {font: 16px/1.5 "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei","Hiragino Sans
小兔鲜儿网的制作过程
项目目录 images文件夹:存放固定使用的图片素材,例如:logo、样式修饰图等 uploads文件夹:存放非固定使用的图片素材,例如:商品图、宣传图及需要上传的图片 iconfont文件夹:字体图标素材 css文件夹:存放css文件(link标签引入) base.css:基础公共样式common.css:各个网页相同模块的重复样式,例如:头部、底部index.css:首页css样式 ind
uniapp+vue3+Ts(小兔仙项目)
一. 项目起步 拉取模块代码: git clone -b template https://gitee.com/heima-fe/uniapp-shop-vue3-ts.git heima-shop 注意: 小程序真机预览需在 manifest.json 中添加微信小程序的 appid 引入 uni-ui 组件库 安装uni-ui组件库 pnpm i @dcloudio/uni-
小兔鲜儿 uniapp - SKU 模块
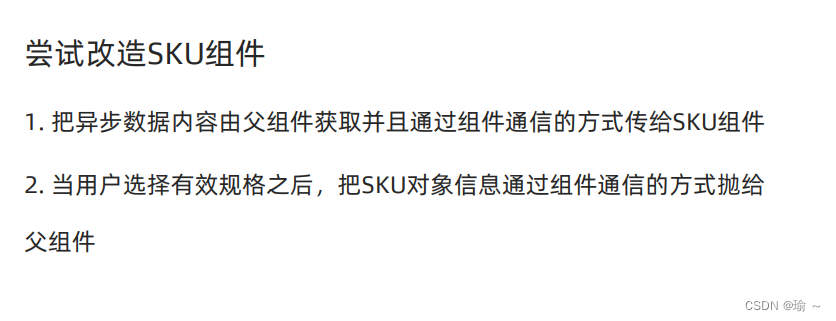
目录 存货单位(SKU) 插件市场 下载 SKU 插件 使用 SKU 插件 插件类型问题 核心业务 渲染商品规格 打开弹窗交互 渲染被选中的值 存货单位(SKU) SKU 概念 存货单位(Stock Keeping Unit),库存管理的最小可用单元,通常称为“单品”。 SKU 常见于电商领域,对于前端工程师而言,更多关注 SKU 算法 和
python和pygame实现捉小兔游戏
python和pygame实现捉小兔游戏 python和pygame实现捉小兔游戏,需要安装使用第三方库pygame,关于Python中pygame游戏模块的安装使用可见 https://blog.csdn.net/cnds123/article/details/119514520 下面是使用Python和Pygame创建的游戏,其中有一个草地背景图片和一个随机移动的小图片——小兔子,玩家
Vue3小兔鲜电商前台项目总结
1.code地址 https://github.com/15347113049/vue-rabbit.git 2.项目基础栈 Vue3全家桶:create-vue Pinia ElementPlus Vue3+Setup Vue-Router VueUse 3.主要业务 (1)整体路由搭建 (2)layout布局 (3)Home页+一级分类 (4)二级分类+详情页 (
HDU/HDOJ 2067 小兔的棋盘 DP/卡特兰数
HDU/HDOJ 2067 小兔的棋盘 小兔的棋盘 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submission(s): 12782 Accepted Submission(s): 6392 Problem Description 小兔
Web前端—CSEO、Favicon、小兔鲜儿电商网站顶部设计
版本说明 当前版本号[20231108]。 版本修改说明20231108初版 目录 文章目录 版本说明目录电商平台网站顶部设计项目目录准备工作SEO 三大标签Favicon 图标布局网页版心快捷导航(shortcut)头部(header)logo导航搜索购物车 电商平台网站顶部设计 所插入的图片及文字图标如下分布: 项目目录 xtx-pc images 文
黑马程序员前端 Vue3 小兔鲜电商项目——(一)初始化项目
文章目录 了解 Vue3初始化项目创建项目启动项目添加目录Git 管理项目jsconfig.json 配置别名路径 ElementPlus 引入安装配置按需导入测试组件 定制 elementPlus 主题安装sass准备定制化的样式文件自动导入配置 Axios 安装并简单封装安装 Axios基础配置封装请求函数并测试 路由整体设计一级路由首页登录页 二级路由Home 页分类页 静态资源引入
Problem A:小兔的棋盘(卡特兰数)
题目链接 卡特兰数 求 (0,0到(n,n)的路径数 Problem Description 小兔的叔叔从外面旅游回来给她带来了一个礼物,小兔高兴地跑回自己的房间,拆开一看是一个棋盘,小兔有所失望。不过没过几天发现了棋盘的好玩之处。从起点(0,0)走到终点(n,n)的最短路径数是C(2n,n),现在小兔又想如果不穿越对角线(但可接触对角线上的格点),这样的路径数有多少?小兔想了很长时间都没
黑马 小兔鲜儿 uniapp 小程序开发- 用户模块- 07
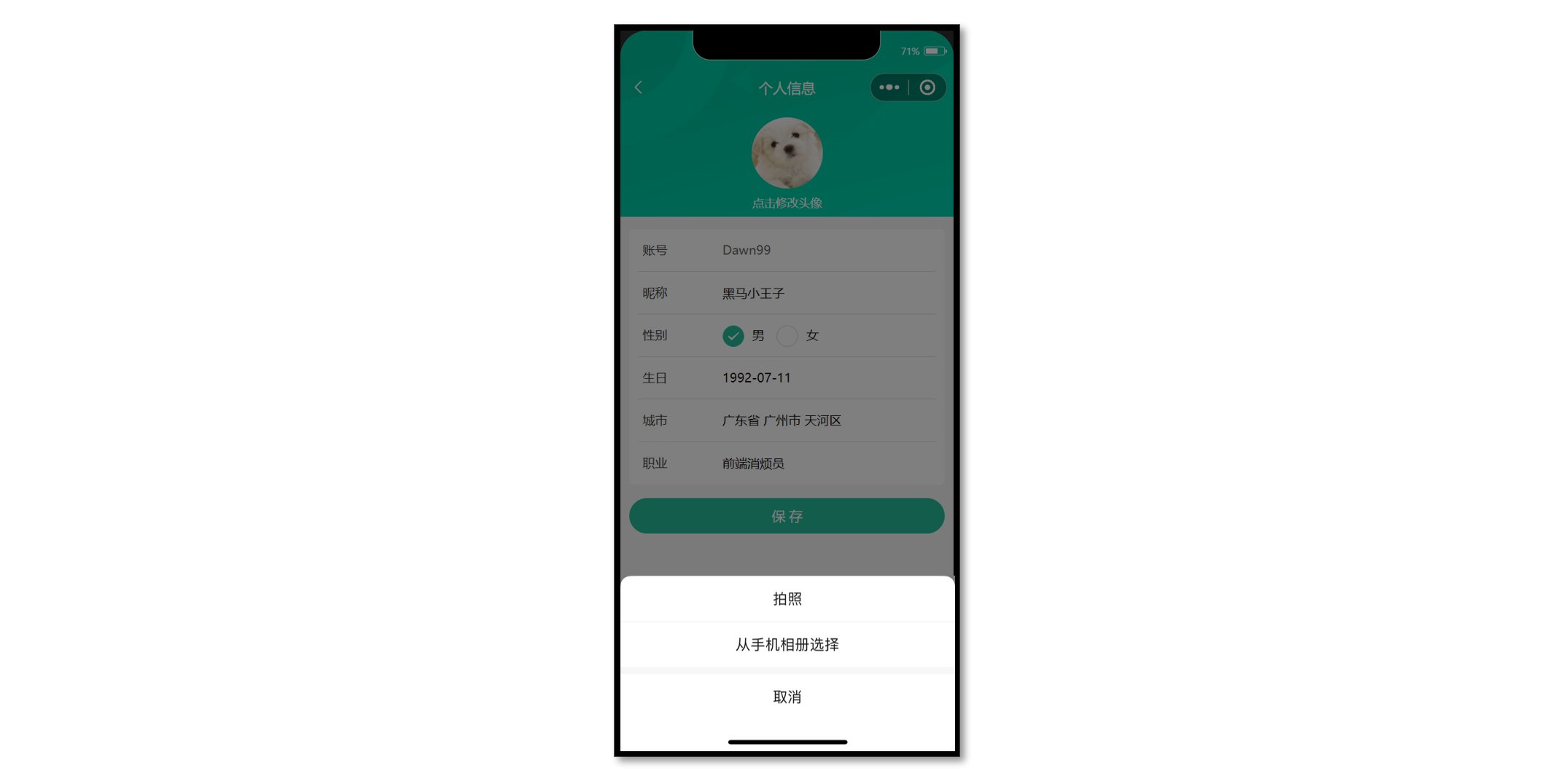
小兔鲜儿 - 用户模块07 在用户登录/注册成功后,展示会员信息,更新会员信息。 会员中心页(我的) 主要实现两部分业务: 渲染当前登录会员的昵称和头像,从 Store 中获取。猜你喜欢分页加载,可封装成组合式函数实现复用逻辑。 静态结构 会员中心页,替换掉原本的练习代码。 // src/pages/my/my.vue<script setup lang="ts">// 获
黑马 小兔鲜儿 uniapp 小程序开发- 商品详情模块- day05
黑马 小兔鲜儿 uniapp 小程序开发- 分类模块- day04-CSDN博客 小兔鲜儿 - 商品详情(登录前)-day05 商品详情页分为两部分讲解: 登录前:展示商品信息,轮播图交互(当前模块)登录后:加入购物车,立即购买(SKU 模块) 准备工作 参考效果 用户点击商品列表,跳转到对应的商品详情页。 静态结构 新建商品详情页。 // src/pages/goo