本文主要是介绍电商网站基础布局——以小兔鲜为例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目准备
/* base.css */
/* 內减模式 */
* {margin: 0;padding: 0;box-sizing: border-box;
}/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {font: 16px/1.5 "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei","Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;color: #333;
}/* 去除列表默认样式 */li {list-style: none;
}/* 去除默认的倾斜效果 */
em,
i {font-style: normal;
}/* 去除a标签默认下划线,并设置默认文字颜色 */
a {text-decoration: none;color: #333;
}/* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */
img {vertical-align: middle;
}/* 去除input默认样式 */
input {border: none;outline: none;color: #333;
}/* 左浮动 */
.fl {float: left;
}/* 右浮动 */
.fr {float: right;
}/* 清除浮动 */
.clearfix::before,
.clearfix::after {content: "";display: table;
}.clearfix::after {clear: both;
}.clearfix {*zoom: 1;
}
快捷导航
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><metaname="description"content="页面具体描述信息"><metaname="keywords"content="关键字"><title>Document</title><linkrel="shortcut icon"href="favicon.ico"type="image/x-icon"><linkrel="stylesheet"href="./css/base.css"><linkrel="stylesheet"href="./css/common.css"><linkrel="stylesheet"href="./css/index.css">
</head><body><!-- 快捷导航 --><div class="shortcut"><div class="wrapper"><ul><li><a href="#">请先登录</a></li><li><a href="#">请先登录</a></li><li><a href="#">请先登录</a></li><li><a href="#">请先登录</a></li><li><a href="#">请先登录</a></li><li><a href="#">请先登录</a></li><li><a href="#"><span></span>请先登录</a></li></ul></div></div>
</body></html>
/* common.css */
/* 快捷导航 */
.wrapper {width: 1240px;margin: 0 auto;
}.shortcut {height: 52px;background-color: #333;
}.shortcut .wrapper {height: 52px;
}.shortcut .wrapper ul {float: right;
}.shortcut .wrapper li {float: left;line-height: 52px;
}.shortcut .wrapper a {padding: 0 16px;border-right: 1px solid #666;font-size: 14px;color: #dcdcdc;
}.shortcut .wrapper a span {/* span 为行内 不能设置宽高 */display: inline-block;width: 11px;height: 16px;/* 精灵图设置 URL position */background-image: url(../images/sprites.png);background-position: -160px -70px;/* 图片和文字居中对齐 */vertical-align: middle;margin-right: 8px;
}.shortcut .wrapper li:last-child a {border: 0;
}

头部
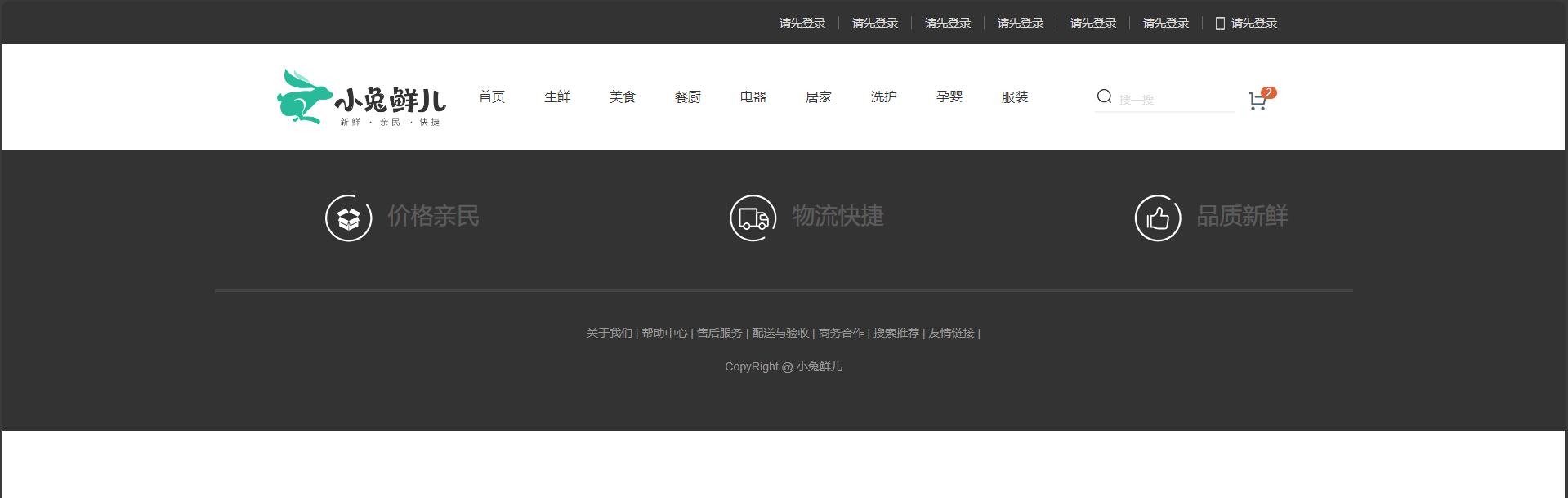
<!-- 头部 --><div class="header wrapper"><div class="logo"><h1><a href="#">小兔鲜儿</a></h1></div><div class="nav"><ul><li><a href="#">首页</a></li><li><a href="#">生鲜</a></li><li><a href="#">美食</a></li><li><a href="#">餐厨</a></li><li><a href="#">电器</a></li><li><a href="#">居家</a></li><li><a href="#">洗护</a></li><li><a href="#">孕婴</a></li><li><a href="#">服装</a></li></ul></div><div class="search"><inputtype="text"placeholder="搜一搜"><span></span></div><div class="car"><span>2</span></div></div>
/* 头部 */
.header {margin: 30px auto;height: 70px;
}.logo {float: left;width: 207px;height: 70px;
}.logo h1 {width: 207px;height: 70px;
}.logo h1 a {display: block;width: 207px;height: 70px;background-image: url(../images/logo.png);background-size: contain;font-size: 0;
}.nav {float: left;margin-left: 40px;height: 70px;
}.nav ul li {float: left;margin-right: 48px;line-height: 70px;
}.nav ul li a {padding-bottom: 7px;
}.nav ul li a:hover {color: #27ba9b;border-bottom: 3px solid #27ba9b;
}.search {position: relative;float: left;margin-top: 24px;margin-left: 34px;width: 172px;height: 30px;border-bottom: 2px solid #f2f2f2;
}.search input {padding-left: 30px;width: 172px;height: 28px;
}.search input::placeholder {font-size: 14px;color: #dcdcdc;
}.search span {position: absolute;left: 2px;top: 0;width: 18px;height: 18px;display: inline-block;background-image: url(../images/sprites.png);background-position: -79px -69px;
}.car {position: relative;float: left;margin-left: 15px;margin-top: 28px;width: 23px;height: 23px;background-image: url(../images/sprites.png);background-position: -119px -69px;
}.car span {/* 子绝父相的子元素 本身就具备行内块元素的特点 */position: absolute;right: -13px;top: -6px;width: 20px;height: 15px;background-color: #e26237;border-radius: 8px;color: #fff;text-align: center;font-size: 13px;line-height: 15px;
}

版权区域(底部)
<!-- 版权区域 --><div class="footer"><div class="wrapper"><div class="top"><ul><li><span>价格亲民</span></li><li><span>物流快捷</span></li><li><span>品质新鲜</span></li></ul></div><div class="bottom"><p><a href="#">关于我们</a> |<a href="#">帮助中心</a> |<a href="#">售后服务</a> |<a href="#">配送与验收</a> |<a href="#">商务合作</a> |<a href="#">搜索推荐</a> |<a href="#">友情链接</a> |</p><p>CopyRight @ 小兔鲜儿</p></div></div></div>
/* 版权区域 */
.footer {height: 343px;background-color: #333;
}.footer .wrapper {width: 1393px;
}.footer .top {padding-top: 59px;padding-left: 135px;height: 173px;border-bottom: 3px solid #434343;
}.footer .top li {position: relative;float: left;margin-right: 300px;width: 195px;height: 58px;
}.footer .top li:last-child {margin-right: 0;
}.footer .top li::before {/* 如果含行内块和行内文字无法通过vertical-align或行高对齐,可采用定位来实现 */position: absolute;left: 0;top: -5px;content: '';width: 58px;height: 58px;background-image: url(../images/sprites.png);/* vertical-align: middle; */
}.footer .top li span {margin-left: 77px;font-size: 28px;color: #fff3;
}.footer .top li:nth-child(2)::before {background-position: -130px 0;
}.footer .top li:nth-child(3)::before {background-position: -64px 0;
}.footer .bottom {padding-top: 40px;font-size: 14px;color: #999;text-align: center;
}.footer .bottom a {font-size: 14px;color: #999;
}.footer .bottom p {margin-bottom: 20px;
}

banner 侧导航 轮播图
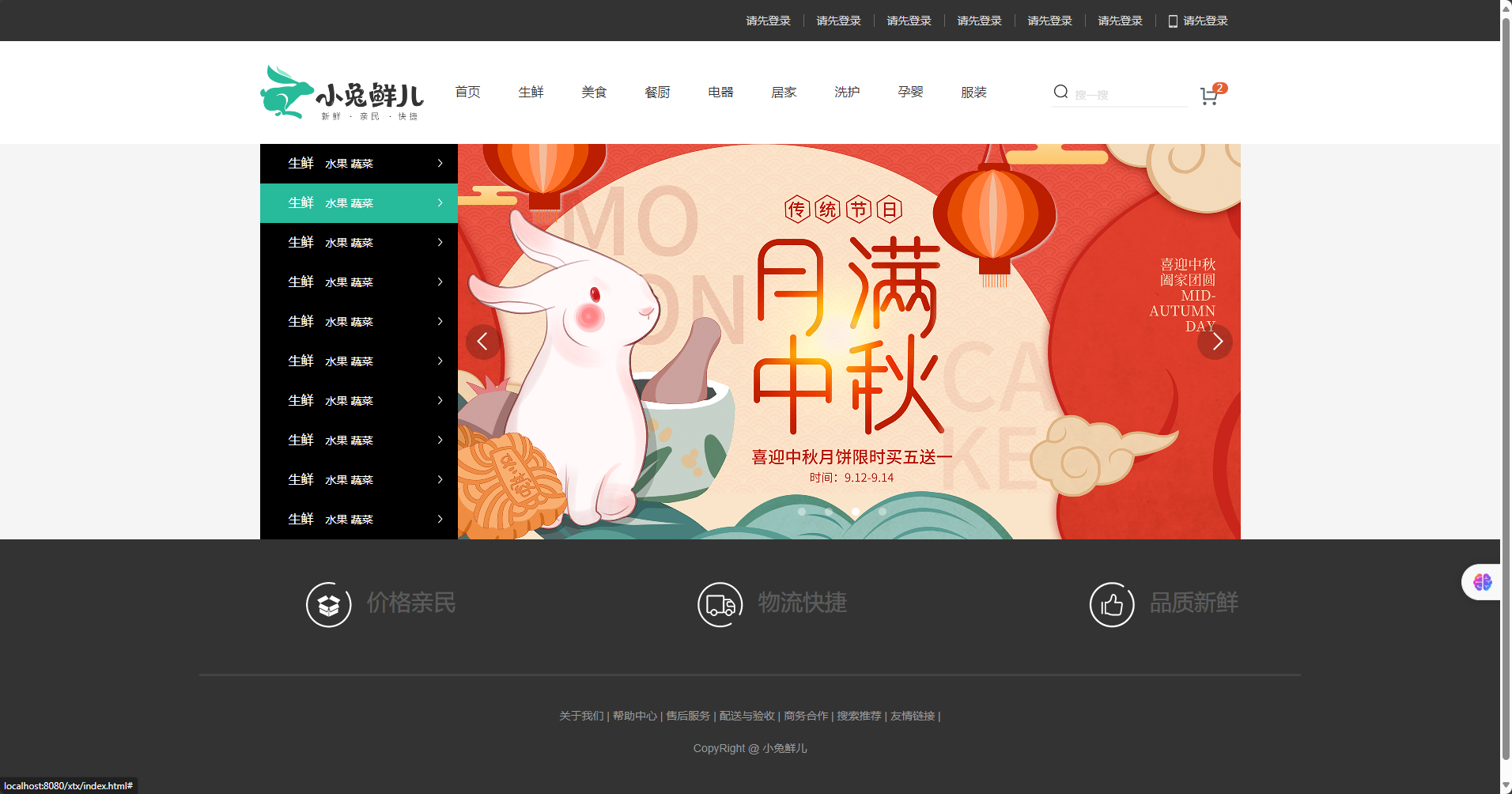
<!-- banner 侧导航 轮播图区域 --><div class="banner"><div class="wrapper"><ul><li><a href="#"><imgsrc="./uploads/banner_1.png"alt=""></a></li></ul><!-- 侧导航 --><div class="aside"><ul><li><a href="#">生鲜<span>水果 蔬菜</span></a></li><li><a href="#">生鲜<span>水果 蔬菜</span></a></li><li><a href="#">生鲜<span>水果 蔬菜</span></a></li><li><a href="#">生鲜<span>水果 蔬菜</span></a></li><li><a href="#">生鲜<span>水果 蔬菜</span></a></li><li><a href="#">生鲜<span>水果 蔬菜</span></a></li><li><a href="#">生鲜<span>水果 蔬菜</span></a></li><li><a href="#">生鲜<span>水果 蔬菜</span></a></li><li><a href="#">生鲜<span>水果 蔬菜</span></a></li><li><a href="#">生鲜<span>水果 蔬菜</span></a></li></ul></div><!-- 轮播图中的箭头 --><ahref="#"class="next"></a><ahref="#"class="prev"></a><!-- 轮播图中的圆点 --><ol><li></li><li></li><li class="current"></li><li></li></ol></div></div>
/* index.css */
/* banner */
.banner {height: 500px;background-color: #f5f5f5;
}.banner .wrapper {position: relative;height: 500px;background-color: pink;
}/* banner 侧导航 */
.banner .aside {position: absolute;left: 0;top: 0;width: 250px;height: 500px;background: rgba(0, 0, 0.1);
}.banner .aside li {height: 50px;line-height: 50px;
}.banner .aside a {position: relative;padding-left: 36px;padding-right: 19px;display: block;height: 50px;color: #fff;
}.banner .aside a span {margin-left: 15px;font-size: 14px;
}.banner .aside a:hover {background-color: #27ba9b;
}.banner .aside a::after {position: absolute;right: 19px;top: 19px;content: "";width: 6px;height: 11px;background-image: url(../images/sprites.png);background-position: -80px -110px;
}/* 轮播图中的箭头 */
.next,
.prev {position: absolute;top: 228px;width: 45px;height: 45px;background-color: rgba(0, 0, 0, .2);background-image: url(../images/sprites.png);border-radius: 50%;
}.prev {left: 260px;background-position: 14px -60px;
}.next {right: 10px;background-position: -20px -60px;
}/* 轮播图中的圆点 */
.banner ol {position: absolute;left: 680px;bottom: 30px;height: 10px;
}.banner ol li {float: left;width: 10px;height: 10px;margin-right: 24px;background-color: rgba(255, 255, 255, .4);border-radius: 50%;cursor: pointer;
}.banner .current {background-color: #fff;
}

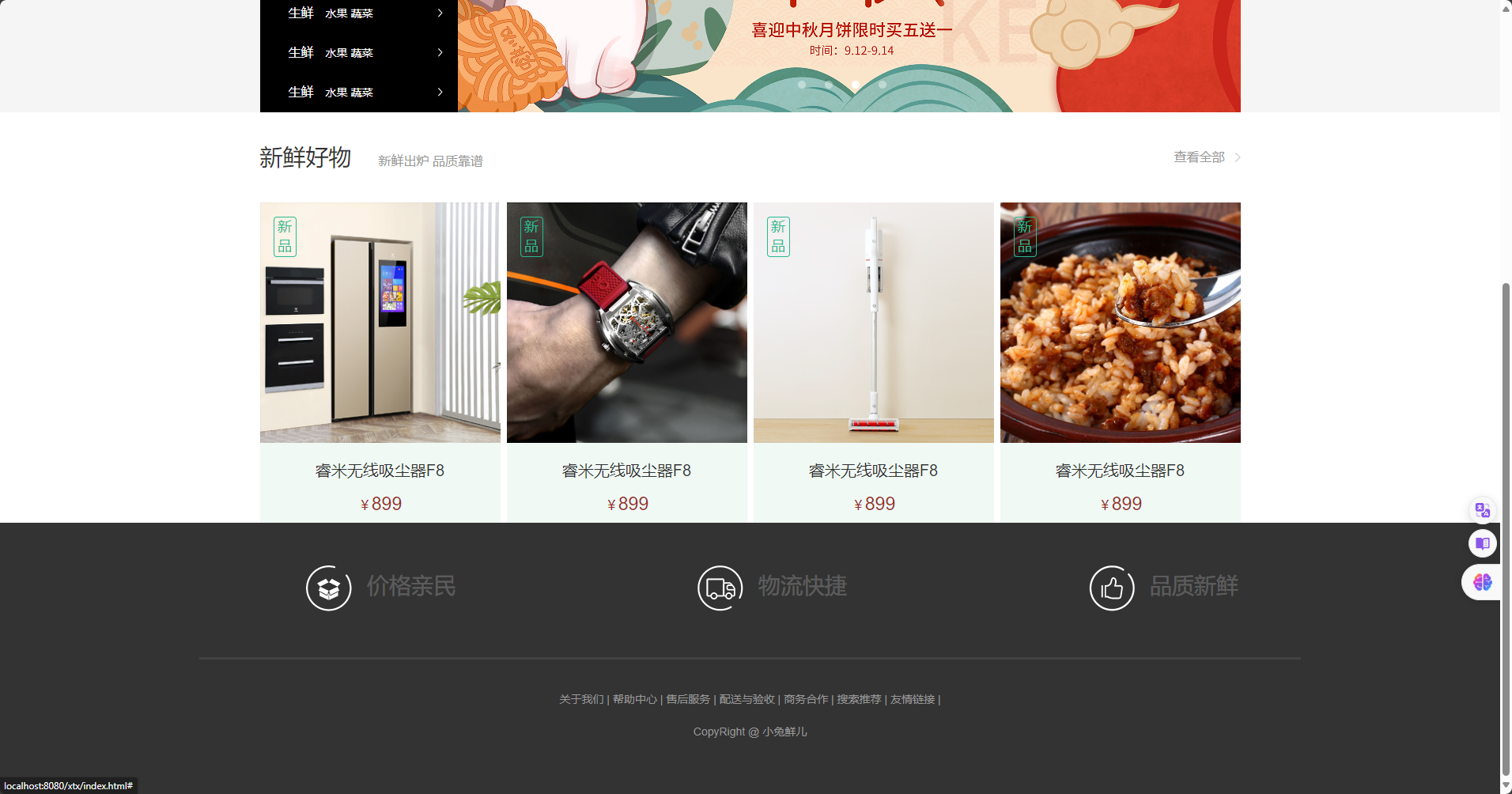
主体-新鲜好物
<!-- 新鲜好物--><div class="goods wrapper"><div class="hd"><h2>新鲜好物<span>新鲜出炉 品质靠谱</span></h2><a href="#">查看全部</a></div><div class="bd clearfix"><ul><li><a href="#"><imgsrc="./uploads/new_goods_2.jpg"alt=""><h3>睿米无线吸尘器F8</h3><div>¥<span>899</span></div><b>新品</b></a></li><li><a href="#"><imgsrc="./uploads/new_goods_4.jpg"alt=""><h3>睿米无线吸尘器F8</h3><div>¥<span>899</span></div><b>新品</b></a></li><li><a href="#"><imgsrc="./uploads/new_goods_1.jpg"alt=""><h3>睿米无线吸尘器F8</h3><div>¥<span>899</span></div><b>新品</b></a></li><li><a href="#"><imgsrc="./uploads/new_goods_3.jpg"alt=""><h3>睿米无线吸尘器F8</h3><div>¥<span>899</span></div><b>新品</b></a></li></ul></div></div>
/* 新鲜好物 */
.goods .hd {height: 114px;line-height: 114px;
}.goods .hd h2 {float: left;font-size: 29px;font-weight: 400;height: 114px;
}.goods .hd h2 span {font-size: 16px;margin-left: 34px;color: #999;
}.goods .hd a {float: right;color: #999;
}.goods .hd a::after,
.shengxian .hd .more::after {content: "";display: inline-block;margin-left: 13px;background-image: url(../images/sprites.png);background-position: 0 -110px;width: 7px;height: 13px;vertical-align: middle;
}.goods .bd li {position: relative;float: left;margin-right: 8px;width: 304px;height: 405px;background-color: #f0f9f4;text-align: center;
}.goods .bd li:last-child {margin-right: 0;
}.goods .bd li img {width: 304px;
}.goods .bd li h3 {margin-top: 20px;margin-bottom: 10px;font-size: 20px;font-weight: 400;
}.goods .bd li div {color: #9a2e1f;font-size: 17px;
}.goods .bd li div span {font-size: 23px;
}.goods .bd li b {position: absolute;left: 17px;top: 18px;width: 29px;height: 51px;color: #27ba90;border-radius: 4px;border: 1px solid #27ba90;font-size: 18px;font-weight: 400;line-height: 24px;
}

这篇关于电商网站基础布局——以小兔鲜为例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





