本文主要是介绍小兔鲜儿网的制作过程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
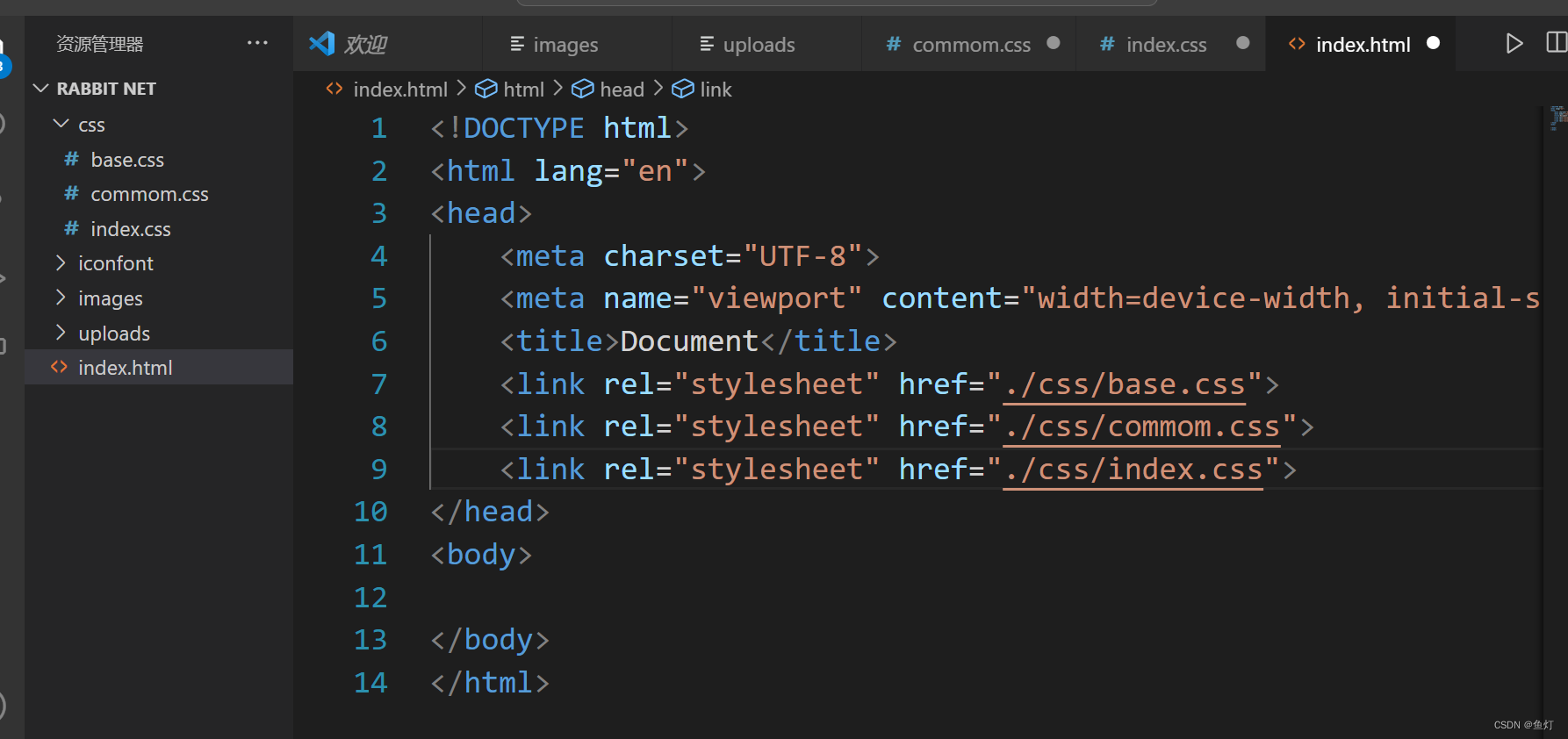
项目目录
images文件夹:存放固定使用的图片素材,例如:logo、样式修饰图等
uploads文件夹:存放非固定使用的图片素材,例如:商品图、宣传图及需要上传的图片
iconfont文件夹:字体图标素材
css文件夹:存放css文件(link标签引入)
- base.css:基础公共样式
- common.css:各个网页相同模块的重复样式,例如:头部、底部
- index.css:首页css样式
index.html:首页HTML文件

SEO三大标签
搜索引擎优化
SEO:搜索引擎优化,提升网站百度搜索排名
提升SEO常见方法:
- 竞价排名
- 将网页制作成HTML后缀
- 标签语义化(在合适的地方使用合适的标签)
- ……
网页头部SEO标签
- title:网页标题标签
- description:网页描述
- keywords:网页关键词
Favicon图标
Favicon图标:网页图标,出现在浏览器哦标题栏,增加网站辨识度。
图标:favicon.ico,一般存放到网站的根目录里面
前期准备工作:
<head><meta charset="UTF-8"><!-- meta:desc --><meta name="description" content="新鲜 大气 高大上 巴拉巴拉小米新"><!-- meta:kw --><meta name="keywords" content="食物 购物 食材 服装 电器"><!-- 引入css文件 --><link rel="stylesheet" href="./css/base.css"><link rel="stylesheet" href="./css/commom.css"><link rel="stylesheet" href="./css/index.css"><!-- 引入字体图标 --><link rel="stylesheet" href="./iconfont/iconfont.css"><link rel="shortcut icon" href="favicon.ico" type="image/x-icon"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>小兔鲜儿网</title></head>base.css
/* 去除常见标签默认的 margin 和 padding */ * {margin: 0;padding: 0;box-sizing: border-box; }/* 设置网页统一的字体大小、行高、字体系列相关属性 */ body {font: 16px/1.5 "Microsoft Yahei","Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;color: #333; }/* 去除列表默认样式 */ ul, ol {list-style: none; }/* 去除默认的倾斜效果 */ em, i {font-style: normal; }/* 去除a标签默认下划线,并设置默认文字颜色 */ a {text-decoration: none;color: #333; }/* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */ img {width: 100%;height: 100%;vertical-align: middle; }/* 去除input默认样式 */ input {border: none;outline: none;color: #333; }h1, h2, h3, h4, h5, h6 {font-weight: 400; }
小兔鲜网页布局
版心
wrapper版心宽度:1240px
在common.css写版心的样式
/* 存放各个页面相同的样式 *//* 版心 wrapper*/ .wrapper{width: 1240px;margin: 0 auto; }
快捷导航(shortcut)
结构:通栏->版心->导航ul
布局:flex-end(使ul内容右对齐)

<div class="shortcut"><div class="wrapper"><ul><li><a href="#" class="active">请先登陆</a></li><li><a href="#">免费注册</a></li><li><a href="#">我的订单</a></li><li><a href="#">会员中心</a></li><li><a href="#">帮助中心</a></li><li><a href="#">在线客服</a></li><li><a href="#"><span class="iconfont icon-mobile-phone"></span>手机版</a></li></ul></div></div>css样式表
/* 存放各个页面相同的样式 *//* 版心 wrapper*/ .wrapper{width: 1240px;margin: 0 auto;display: flex; } .shortcut{height: 52px;background-color: #333333; } /* 头部的版心高度 */ .shortcut.wrapper{height: 52px;display: flex;justify-content: flex-end;/* background-color: pink; */ } .shortcut ul{display: flex; } .shortcut li a{line-height: 52px;padding: 0 15px;border-right: 1px solid #999;font-size: 14px;color:#fff; } /* 最后一个li的a不用边框线 */ .shortcut li:last-child a{border-right: 0; } /* 手机图标样式设置 */ .shortcut li .iconfont{margin-right: 4px;/* 使其不是与文字底部对齐,即基线对齐 */vertical-align: middle; } /* 对请先登陆的文字样式进行改变 */ .shortcut li .active{color:#5EB69C; }
头部(header)
结构:.header>logo+导航(nav)+搜索(search)+购物车(cart)
<!-- 头部 --><div class="header wrapper"><!-- logo --><div class="logo"><!-- logo的搜索引擎优化,h1标签嵌套a标签 --><h1><a href="#"></a></h1></div><!-- 导航nav --><div class="nav"><ul><li><a href="#">首页</a></li><li><a href="#">生鲜</a></li><li><a href="#">美食</a></li><li><a href="#">餐厨</a></li><li><a href="#">电器</a></li><li><a href="#">居家</a></li><li><a href="#">洗护</a></li><li><a href="#">孕婴</a></li><li><a href="#">服装</a></li></ul></div><!-- 搜索 --><div class="search"><span class="iconfont icon-search"></span><input type="text" placeholder="搜一搜"></div><!-- 购物车 --><div class="cart"><span class="iconfont icon-cart-full"></span><i>2</i></div></div>/* 头部区域 */ .header{/* logo的高度最高,选取logo的高度作为header盒子的高度 */height: 88px;display: flex;margin-top: 22px;margin-bottom: 22px;} /* logo区域 */ .header .logo{width: 200px;height: 88px;margin-right: 40px; } /* 给a标签添加背景图 */ .logo a{display: block;width: 200px;height: 88px;background-image: url(../images/logo.png); } .nav{margin-top: 33px;margin-right: 28px; } .nav ul{/* df */display: flex; } .nav ul li{margin-right: 47px; } .nav li a{color:#333;/* 鼠标悬停时在a标签10px处有一个下划线 */padding-bottom: 10px;} .nav li a:hover{border-bottom: 2px solid #5EB69C;color:#5EB69C;} /* 搜索区域 */ .search{display: flex;width: 170px;height: 34px;margin-top: 33px;margin-right: 45px;border-bottom: 2px solid #F4F4F4; } /* 给放大镜图标设置样式 */ .search .iconfont{font-size: 18px;color:#ccc;margin-right: 8px; } .search input{/* 浏览器优先生效input标签的默认宽度,所以flex:1;不生效,应重置input的默认宽度,重置方法为设置width为0 */flex:1;width: 0; } .search input::placeholder{color:#ccc;font-size: 16px; } .cart{margin-top: 32px;position: relative;} .cart .iconfont{font-size: 24px; } .cart i{position: absolute;top:1px;/* 一般不写右,因为数字增加的时候会往左边撑开,不好看.具体要用什么数值可以自己测试 */left:12px;padding: 0 5.5px;height: 15px;/* 数字2的颜色大小居中对齐 */font-size: 14px;color:#FFFEFE;line-height: 15px;border-radius: 8px;background-color: #E26237; }
尾部(footer)
结构:服务中心+帮助中心+版权区域
 服务中心
服务中心
使用定位
<!-- 服务 --><div class="service"><ul><li><h5></h5><p>价格亲民</p></li><li><h5></h5><p>物流快捷</p></li><li><h5></h5><p>品质新鲜</p></li><li><h5></h5><p>售后无忧</p></li></ul></div>/* 服务 */ .service{height: 178px;/* 上下间距为60,左右间距靠水平对齐justify-content实现 */padding: 60px 0; } .service ul{display: flex;/* 两侧间距相等 */justify-content: space-evenly; } .service li{/* 使图片与文字在同一行 */display: flex;width: 190px;height: 58px;/* background-color: orange; */ } .service li h5{margin-right: 20px;width: 58px;height: 58px;background-image: url(../images/sprite.png); } .service li:nth-child(2) h5{background-position: 0 -58px; } .service li:nth-child(3) h5{background-position: 0 -116px; } .service li:nth-child(4) h5{background-position: 0 -174px; } .service li p{font-size: 28px;line-height: 58px; }
帮助中心
分左右两个盒子,左盒子由dt和dd组成,右盒子由图片+文字组成
<!-- 帮助中心 --><div class="help"><div class="left"><dl><dt>购物指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd></dl><dl><dt>购物指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd></dl><dl><dt>购物指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd></dl><dl><dt>购物指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd></dl><dl><dt>购物指南</dt><dd><a href="#">购物流程<i class="iconfont icon-customer-service"></i></a></dd><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd></dl></div><div class="right"><ul><li><div class="pic"><img src="./images/wechat.png"></div><p>微信公众号</p></li><li><div class="pic"><img src="./images/wechat.png"></div><p>微信公众号</p></li></ul></div></div>
/* 帮助中心 */ .help{display: flex;justify-content: space-between;height: 302px;padding-top: 60px; } .help .left{display: flex;} .help .left dl{margin-right: 84px; } /* 去掉左后一个dl的右边距,左盒子与右盒子之间的距离 使用主轴对齐来调整 */ .help .left dl:last-child{margin-right: 0; } .help .left dt{font-size: 18px;margin-bottom: 30px; } .help .left dd{margin-bottom: 10.5px; } .help .left a{color:#969696; } .help .left dd .iconfont{color: #5EB69C; } .help .right ul{display: flex; } /*只有一个图片有右边距就可以了*/ .help .right li:first-child{margin-right: 55px; } .help .right li .pic{width: 120px;height: 120px;margin-bottom: 10px; } .help .right li p{text-align: center;color: #969696 ; }
版权部分
此区域由超链接和文字两部分组成,超链接部分不用使用引擎优化,使用p标签嵌套a就可以了,不用使用ul嵌套li。
<!-- 版权 --><div class="copyright"><p><a href="#">关于我们</a>|<a href="#">帮助中心</a>|<a href="#">售后服务</a>|<a href="#">配送与验收</a>|<a href="#">商务合作</a>|<a href="#">搜索推荐</a>|<a href="#">友情链接</a>|</p><p>CopyRight © 小兔鲜</p></div>/* 版权区域 */ .copyright{text-align: center; } .copyright p{margin-bottom: 10px;color: #A1A1A1; } .copyright p a{color: #A1A1A1;font-size: 16px; margin:0 10px; }
banner区域
通栏>版心>轮播图(ul.pic)+侧导航(subnav>ul)+圆点指示器(ol)

轮播图(ul.pic)
<!-- 图片区域 --><div class="banner"><div class="wrapper"><ul class="pic"><li><a href="#"><img src="./uploads/banner1.png"></a></li><li><a href="#"><img src="./uploads/banner1.png"></a></li><li><a href="#"><img src="./uploads/banner1.png"></a></li></ul>
.banner .wrapper{position: relative;height: 500px;/* 溢出图片隐藏 */overflow: hidden; } /* 图片 */ .wrapper .pic{display: flex; /* flex布局,父级宽度不够,子级就会被挤压, 因此增大父级pic的尺寸,这里设置三张图片的宽度 */width: 3720px; }
侧导航
<!-- 侧导航ul --><!-- 使用子绝父相来定位 --><div class="subnav"> <ul><li><!-- li分成两个盒子,左边放文字,右边放箭头图标,然后再主轴对齐 --><div><a href="#" class="classify">生鲜</a><a href="#">水果</a><a href="#">蔬菜</a></div> <span class="iconfont icon-arrow-right-bold"></span> </li><li><div><a href="#" class="classify">美食</a><a href="#">面点</a><a href="#">干果</a> </div> <span class="iconfont icon-arrow-right-bold"></span></li><li><div><a href="#" class="classify">餐厨</a><a href="#">数码产品</a></div><span class="iconfont icon-arrow-right-bold"></span></li><li><div><a href="#" class="classify">电器</a><a href="#">床品</a><a href="#">四件套</a><a href="#">被枕</a></div> <span class="iconfont icon-arrow-right-bold"></span></li><li><div><a href="#" class="classify">居家</a><a href="#">奶粉</a><a href="#">玩具</a><a href="#">辅食</a></div> <span class="iconfont icon-arrow-right-bold"></span></li><li><div><a href="#" class="classify">洗护</a><a href="#">洗发</a><a href="#">洗护</a><a href="#">美妆</a></div> <span class="iconfont icon-arrow-right-bold"></span></li><li><div><a href="#" class="classify">孕婴</a><a href="#">奶粉</a><a href="#">玩具</a></div><span class="iconfont icon-arrow-right-bold"></span></li><li><div><a href="#" class="classify">服饰</a><a href="#">女装</a><a href="#">男装</a></div><span class="iconfont icon-arrow-right-bold"></span></li><li><div><a href="#" class="classify">杂货</a><a href="#">户外</a><a href="#">图书</a> </div><span class="iconfont icon-arrow-right-bold"></span></li><li><div><a href="#" class="classify">品牌</a><a href="#">品牌制造</a></div> <span class="iconfont icon-arrow-right-bold"></span></li></ul></div>.subnav{position: absolute;left: 0;top: 0;width: 250px;height: 500px;background-color: rgba(0,0,0,0.42); } .subnav li{height: 50px;cursor: pointer;line-height: 50px;padding-left: 30px;padding-right: 12px;display: flex;justify-content:space-between;color: #fff; }.subnav li a{color:#fff;font-size: 14px;margin-right: 5px; } .subnav li .classify{font-size: 16px;margin-right: 14px; } .subnav li .iconfont{font-size: 14px; } .subnav li:hover{background-color:#00BE9A; }
小圆点
<!-- 小圆点 --><!-- 大圆包小圆 --><ol><li class="current"><i></i></li><li><i></i></li><li><i></i></li></ol>/* 圆点指示器 */ .banner ol{display: flex;position: absolute;/* 控制元素的定位 *//* 大圆半径为11,小圆半径为7,点击小圆会放大半径4px,所以右边距应为20-4,底边距为21-4 */bottom: 17px;right: 16px;cursor:pointer; } /* 大圆 */ .banner ol li{width: 22px;height: 22px;border-radius: 50%;/* 注意是左边距而不是右边距 *//* ol的右外边距已经定下来了,最后一个li在ol的最右边 */margin-left: 8px; } /* 小圆 */ .banner ol i{/* i是行内标签 */display: block;width: 14px;height: 14px;background-color: rgba(255, 255, 255, 0.5);border-radius: 50%;/* 居中 */margin: 4px; } /* 选中状态样式:i白色,li半透明 */ .banner ol .current{background-color: rgba(255,255,255,0.5); } .banner ol .current i{background-color: #fff; }
新鲜好物区域(goods)
结构:标题title+内容(bd)

<!-- 新鲜好物区域 --><div class="goods wrapper"><!-- 标题:分左(h+p)和右 --><div class="title"><div class="left"><h3>新鲜好物</h3><p>新鲜出炉 品质靠谱</p></div><div class="right"><a href="#" class="more">查看全部<span class="iconfont icon-arrow-right-bold"></span></a></div></div><!-- 内容 --><!-- 内容盒子里分图片和文字两个盒子 --><div class="content"><ul><li><a href="#"><div class="pic"><img src="./uploads/goods1.png" alt=""></div><div class="txt"><h4>KN95级莫兰迪色防护罩</h4><p>¥<span>79</span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/goods2.png" alt=""></div><div class="txt"><h4>紫檀外独板三层普洱茶盒</h4><p>¥<span>566</span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/goods3.png" alt=""></div><div class="txt"><h4>法拉蒙高颜值记事本可定制</h4><p>¥<span>58</span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/goods4.png" alt=""></div><div class="txt"><h4>科技布布艺沙发</h4><p>¥<span>5600</span></p></div></a></li></ul></div></div>
.title{display: flex;justify-content: space-between;height: 42px;margin-top: 40px;margin-bottom: 30px;} .title .left{display: flex; } .title .left h3{font-size: 30px;margin-right: 35px; } .title .left p{/* 侧轴对齐 */align-self: flex-end;color: #A1A1A1; }.title .right .more{/* 查看全部文字居中 */line-height: 42px;color: #A1A1A1; } .title .right .iconfont{margin-left: 10px; }.content ul{display: flex;justify-content: space-between; } .content li{width: 304px;height: 404px;background-color: #EEF9F4;} /* 设置装图片的盒子的大小 */ .content li .pic{width: 304px;height: 304px; } .content li .txt{text-align: center; } .content li .txt h4{margin-top: 18px;margin-bottom: 8px;font-size: 20px; } .goods .content li p{font-size: 18px;color: #AA2113 ; } .goods .content p span{font-size: 22px;color: #AA2113 ;margin-left: 3px; }
人气推荐区域
和新鲜好物区域差不多

<!-- 人气推荐区域 --><div class="recommend wrapper"><!-- 标题:分左(h+p)和右 --><div class="title"><div class="left"><h3>人气推荐</h3><p>人气爆款 不容错过</p></div><!-- <div class="right"><a href="#" class="more">查看全部<span class="iconfont icon-arrow-right-bold"></span></a></div> --></div><!-- 内容 --><!-- 内容盒子里分图片和文字两个盒子 --><div class="content"><ul><li><a href="#"><div class="pic"><img src="./uploads/recommend1.png" alt=""></div><div class="txt"><h4>特惠推荐</h4><p>我猜得到 你的需要</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/recommend2.png" alt=""></div><div class="txt"><h4>爆款推荐</h4><p>人气好物推荐</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/recommend3.png" alt=""></div><div class="txt"><h4>节日礼品一站买全</h4><p>编辑尽心整理推荐</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/recommend4.png" alt=""></div><div class="txt"><h4>鲜花园艺</h4><p>给生活增加仪式感</p></div></a></li></ul></div></div>/* 人气推荐区域 *//* 改变背景色 */ .recommend .content li {background-color: #fff;margin-bottom: 60px; } .recommend .content li h4{margin-top: 17.5px;margin-bottom: 15px; } .recommend .content li p{color: #A1A1A1 ;font-size: 16px;}
热门品牌区域(brand)
标题结构:左侧(left)+右侧箭头(显示在标题外部:定位)
<!-- 热门品牌区域 --><div class="brand"><div class="wrapper"><!-- 标题 --><div class="title"><div class="left"><h3>热门品牌</h3><p>国际经典 品质认证</p></div><!-- 左右箭头 --><div class="button"><a href="#" class="prev"><i class="iconfont icon-arrow-left-bold"></i></a><a href="#" class="next"><i class="iconfont icon-arrow-right-bold"></i></a></div></div><!-- 内容 --><div class="content"><ul><li><a href="#"><img src="./uploads/hot1.png"></a></li><li><a href="#"><img src="./uploads/hot2.png"></a></li><li><a href="#"><img src="./uploads/hot3.png"></a></li><li><a href="#"><img src="./uploads/hot4.png"></a></li><li><a href="#"><img src="./uploads/hot5.png"></a></li></ul></div></div>
/* 热门品牌区域 */ .brand{height: 468px;background-color: #F5F5F5; } .brand .wrapper{ /* 一定不要漏掉这个,否则会呈现外边距塌陷 */overflow: hidden;height: 468px;} /* 要记得tilie是一个大盒子 */ .brand .title {position: relative;margin-bottom: 40px; }/* 子绝父相定位 */ .brand .button{display: flex;position: absolute;right: 0;/* 注意要加上该箭头盒子的高度 */bottom:-25px; } .brand .button a{/* a标签要设置宽高时记得改为块模式 */display: block;text-align: center;line-height: 20px;width: 20px;height: 20px;color: #fff;} .brand .button .prev{background-color: #ddd;} .brand .button .next{background-color: #00BE9A;margin-left: 12px;} .brand .content li{width: 224px;height: 306px; }
这篇关于小兔鲜儿网的制作过程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!