鲜儿专题
前端Vue小兔鲜儿电商项目实战Day06
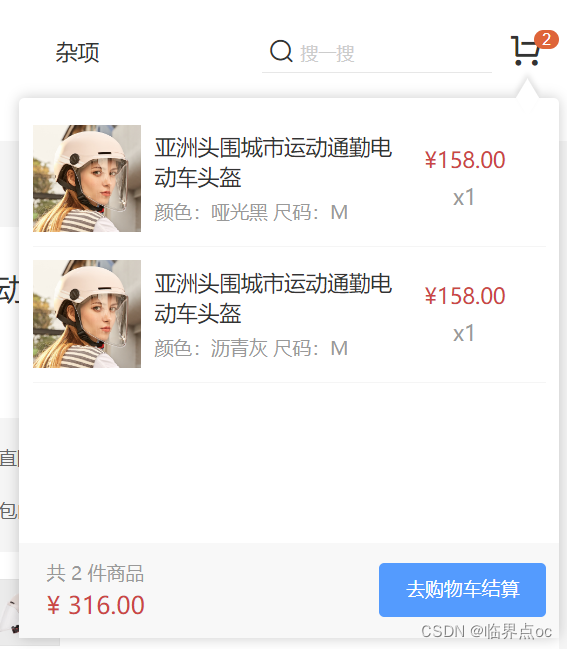
一、本地购物车 - 列表购物车 1. 基础内容渲染 ①准备模板 - src/views/cartList/index.vue <script setup>const cartList = []</script><template><div class="xtx-cart-page"><div class="container m-top-20"><div class="cart"><ta
前端Vue小兔鲜儿电商项目实战Day05
一、登录 - 整体认识和路由配置 1. 整体认识 登录页面的主要功能就是表单校验和登录退出业务 ①src/views/Login/index.vue <script setup></script><template><div><header class="login-header"><div class="container m-top-20"><h1 class="logo"><Rout
前端Vue小兔鲜儿电商项目实战Day01
一、项目介绍 1. 项目技术栈 2. 项目规模 3. 项目亮点 4. 课程安排 5. 适合人群 二、Vue3组合式API体验 1. 通过一个Counter案例体验Vue3新引入的组合式API ①Vue2的代码 <template><button @click="addCount"> {{ count }}</button></template><scri
Vue3全家桶和小兔鲜儿案例
查看node.js版本,需要是16.0以上版本 node -v 创建一个vue应用 npm init vue@latest 在windows窗口中进入vs code命令 code ./ 创建项目后vs code打开安装依赖 npm install 安装好以后运行程序 打开页面 deep有性能损耗,尽量不开启deep 生命周期函数
Web前端—小兔鲜儿电商网站底部设计及网站中间过渡部分设计
版本说明 当前版本号[20231117]。 版本修改说明20231116初版20231117补充完后面未发布的内容 本课程的笔记已经更新完毕,各位可以通过点击《黑马程序员2023新版前端Web开发HTML5+CSS3+移动web视频教程,前端web入门首选》学习笔记总目录查看所有知识点,同时也能免费下载学习笔记和配套资料。 目录 文章目录 版本说明目录底部(footer)服务帮助中
网页制作 —— 小兔鲜儿
一、项目目录搭建 xtx-pc images 文件夹:存放固定使用的图片素材,例如:logo、样式修饰图等等uploads 文件夹:存放非固定使用的图片素材,例如:商品图、宣传图需要上传的图片iconfont 文件夹:字体图标素材css 文件夹:存放 CSS 文件(link 标签引入) base.css:基础公共样式common.css:各个网页相同模块的重复样式,例如:头部、底部inde
小兔鲜儿网的制作过程
项目目录 images文件夹:存放固定使用的图片素材,例如:logo、样式修饰图等 uploads文件夹:存放非固定使用的图片素材,例如:商品图、宣传图及需要上传的图片 iconfont文件夹:字体图标素材 css文件夹:存放css文件(link标签引入) base.css:基础公共样式common.css:各个网页相同模块的重复样式,例如:头部、底部index.css:首页css样式 ind
小兔鲜儿 uniapp - SKU 模块
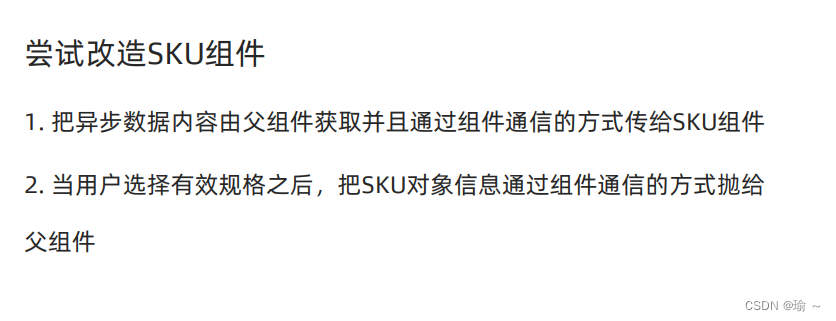
目录 存货单位(SKU) 插件市场 下载 SKU 插件 使用 SKU 插件 插件类型问题 核心业务 渲染商品规格 打开弹窗交互 渲染被选中的值 存货单位(SKU) SKU 概念 存货单位(Stock Keeping Unit),库存管理的最小可用单元,通常称为“单品”。 SKU 常见于电商领域,对于前端工程师而言,更多关注 SKU 算法 和
Web前端—CSEO、Favicon、小兔鲜儿电商网站顶部设计
版本说明 当前版本号[20231108]。 版本修改说明20231108初版 目录 文章目录 版本说明目录电商平台网站顶部设计项目目录准备工作SEO 三大标签Favicon 图标布局网页版心快捷导航(shortcut)头部(header)logo导航搜索购物车 电商平台网站顶部设计 所插入的图片及文字图标如下分布: 项目目录 xtx-pc images 文
黑马 小兔鲜儿 uniapp 小程序开发- 用户模块- 07
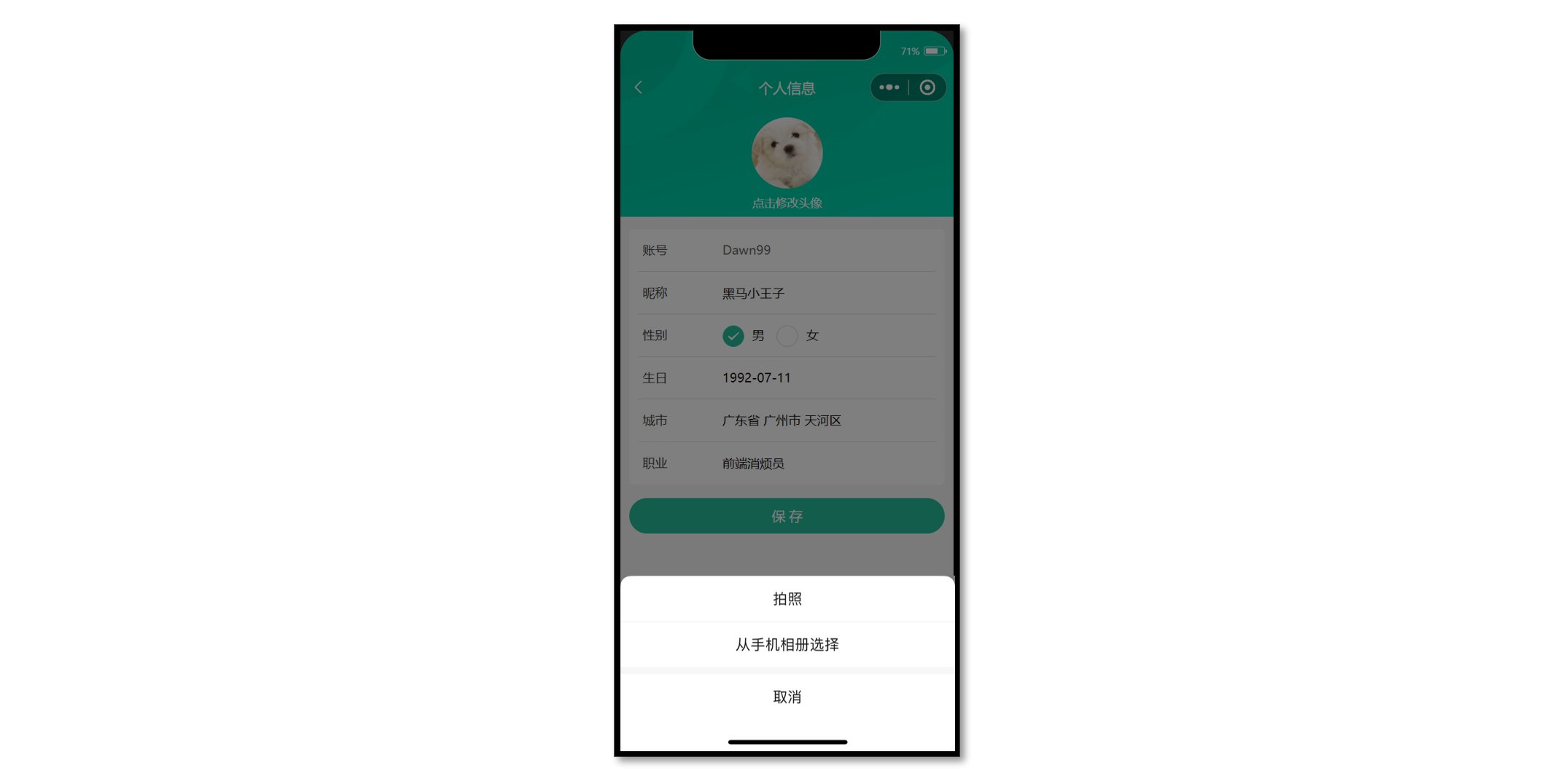
小兔鲜儿 - 用户模块07 在用户登录/注册成功后,展示会员信息,更新会员信息。 会员中心页(我的) 主要实现两部分业务: 渲染当前登录会员的昵称和头像,从 Store 中获取。猜你喜欢分页加载,可封装成组合式函数实现复用逻辑。 静态结构 会员中心页,替换掉原本的练习代码。 // src/pages/my/my.vue<script setup lang="ts">// 获
黑马 小兔鲜儿 uniapp 小程序开发- 商品详情模块- day05
黑马 小兔鲜儿 uniapp 小程序开发- 分类模块- day04-CSDN博客 小兔鲜儿 - 商品详情(登录前)-day05 商品详情页分为两部分讲解: 登录前:展示商品信息,轮播图交互(当前模块)登录后:加入购物车,立即购买(SKU 模块) 准备工作 参考效果 用户点击商品列表,跳转到对应的商品详情页。 静态结构 新建商品详情页。 // src/pages/goo
【网站设计实验周大作业纪念】小兔鲜儿数码商城网站
网站演示地址: https://www.bilibili.com/video/BV17r4y1s7i5/ 网站规划书 內容 前言 要做的专题网站领域 设计一个数码商城,方便用户对各大品牌的商品进行对比和筛选 网站类型 希望这个网站要做到的基本功能是什么(例如:专门介绍知识,或专门收集相关资源链接,或以图片展示为主,或交流互动。) 1.展示前沿产品 2.以商品展示为主 网站名称 网站的名称很重要,有