本文主要是介绍Vue3全家桶和小兔鲜儿案例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

查看node.js版本,需要是16.0以上版本
node -v
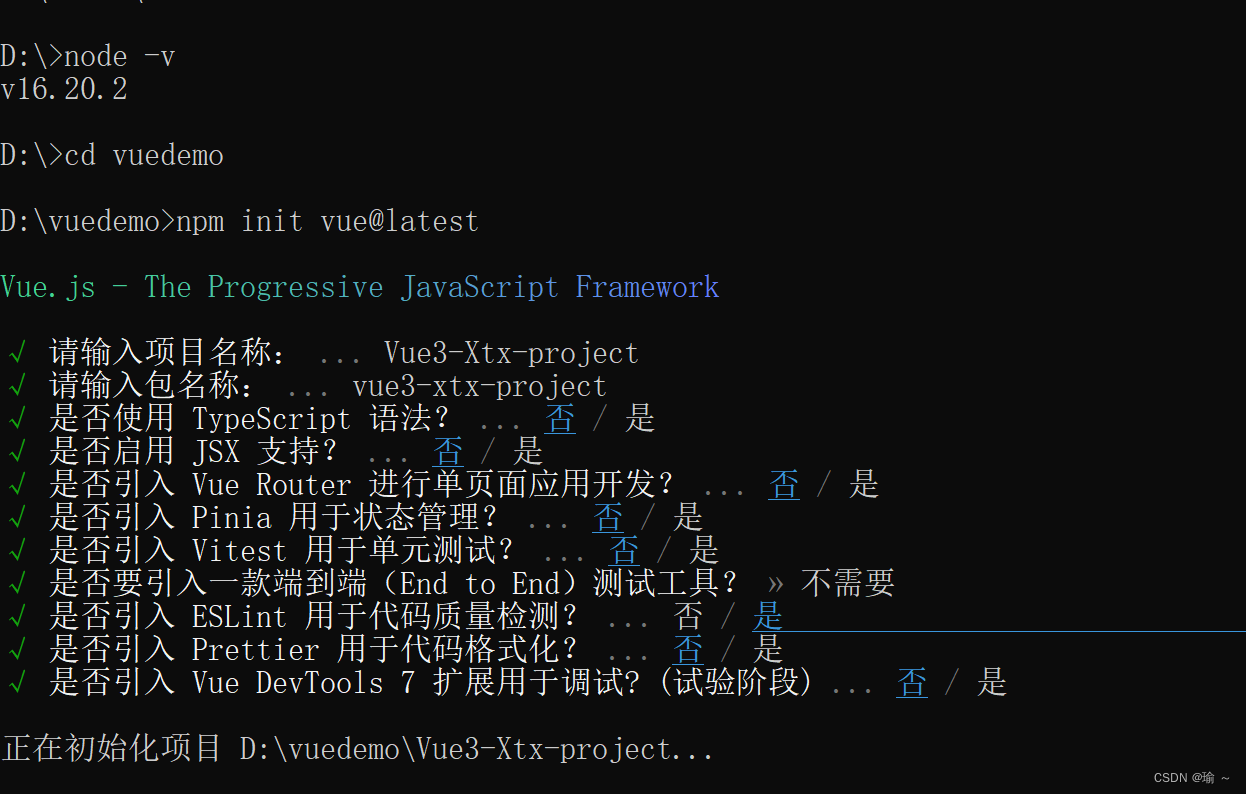
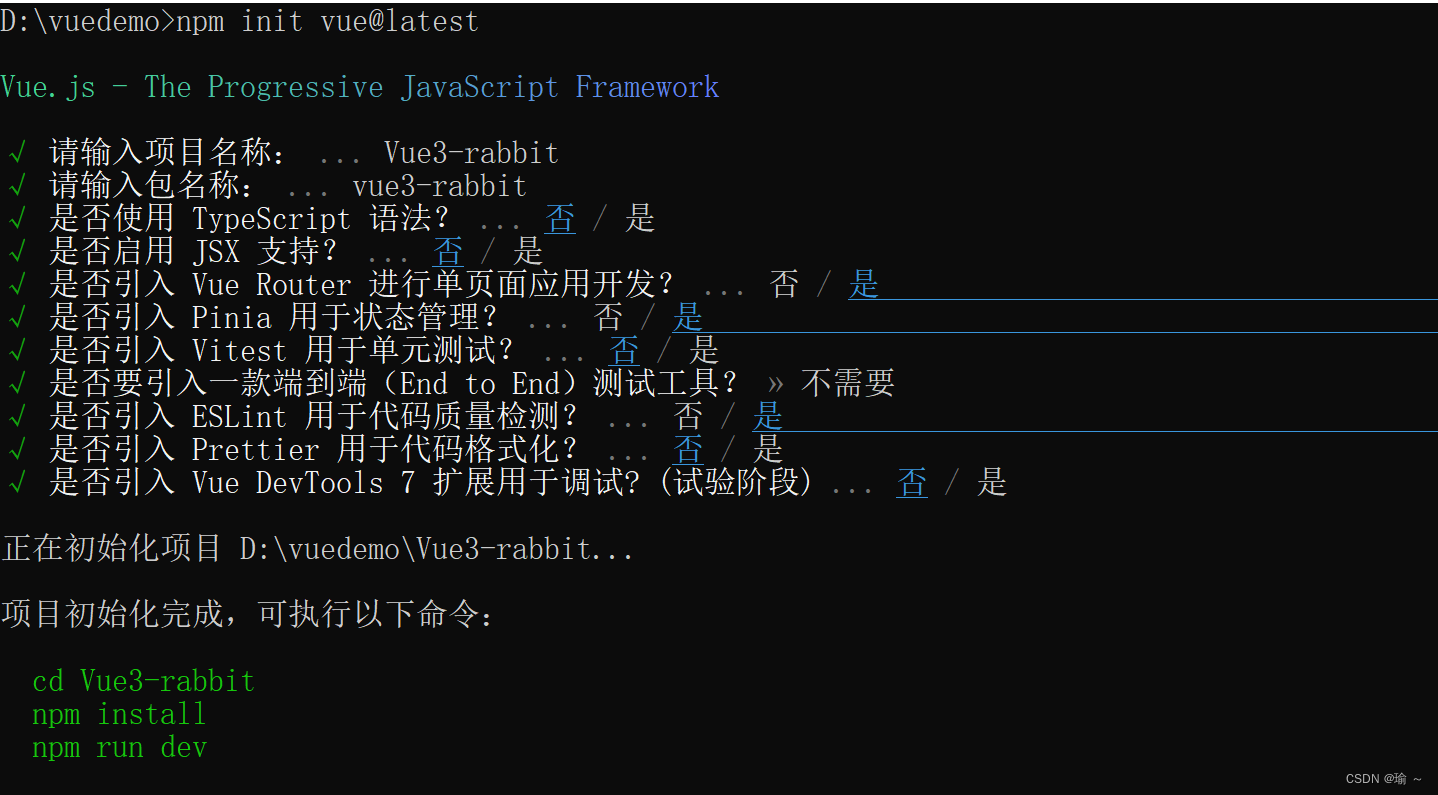
创建一个vue应用
npm init vue@latest

在windows窗口中进入vs code命令
code ./

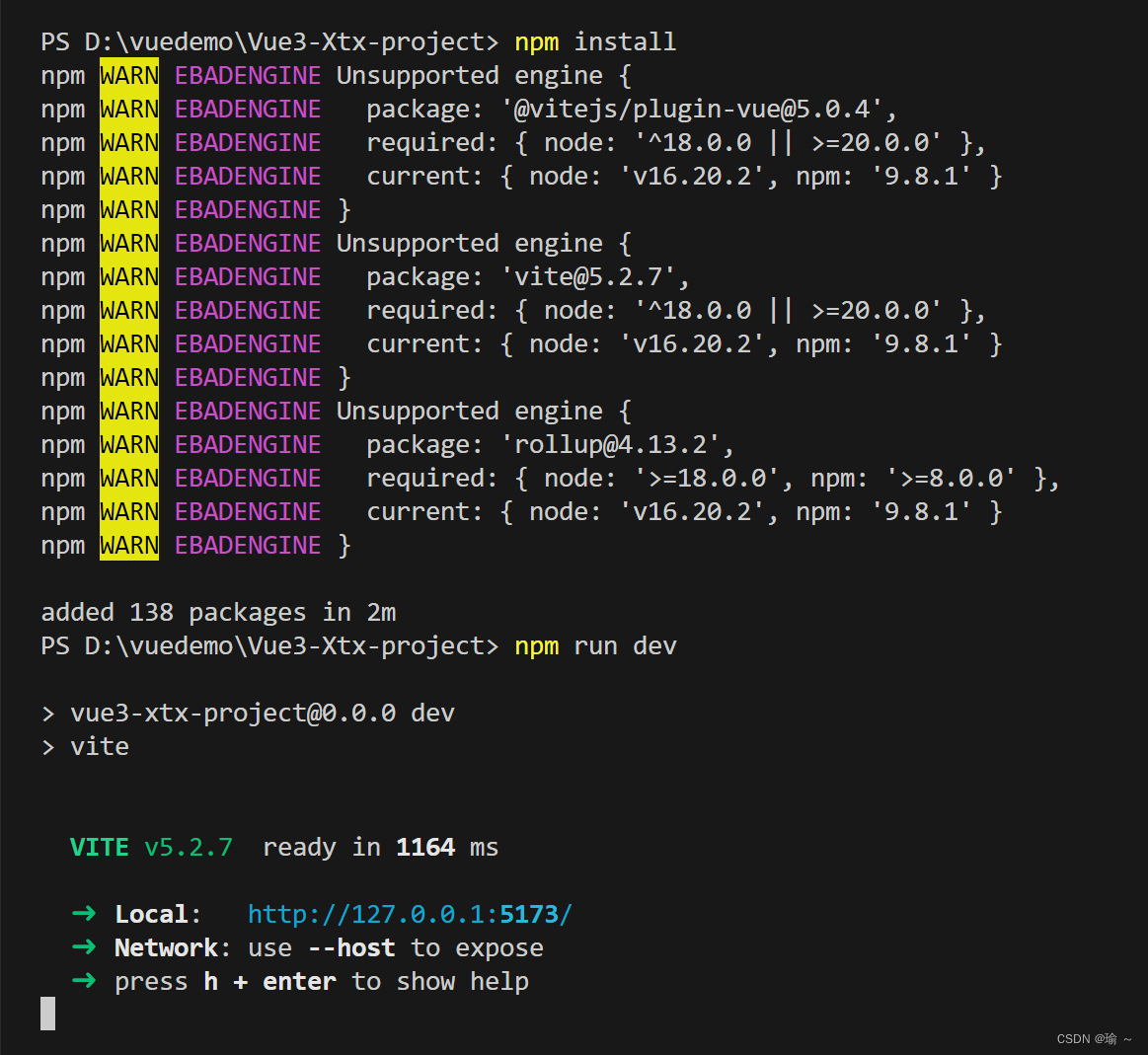
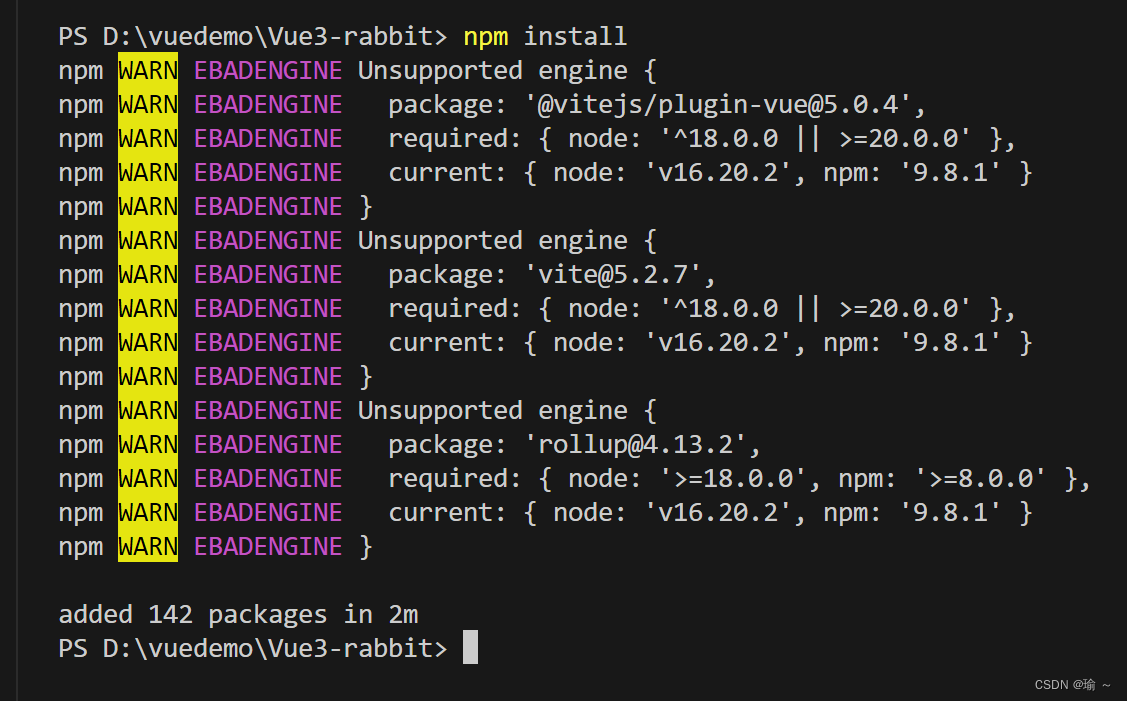
创建项目后vs code打开安装依赖
npm install
安装好以后运行程序

打开页面













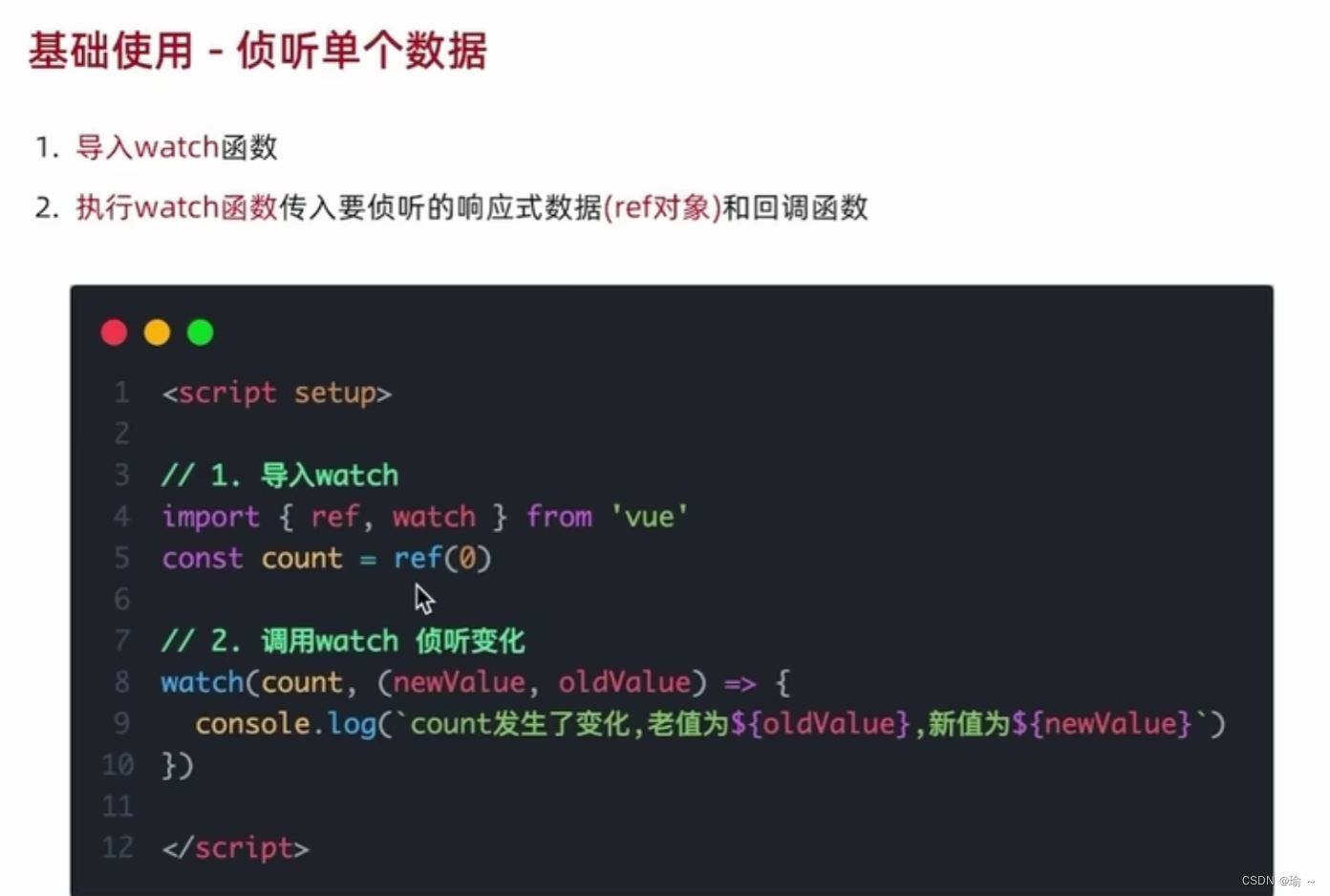
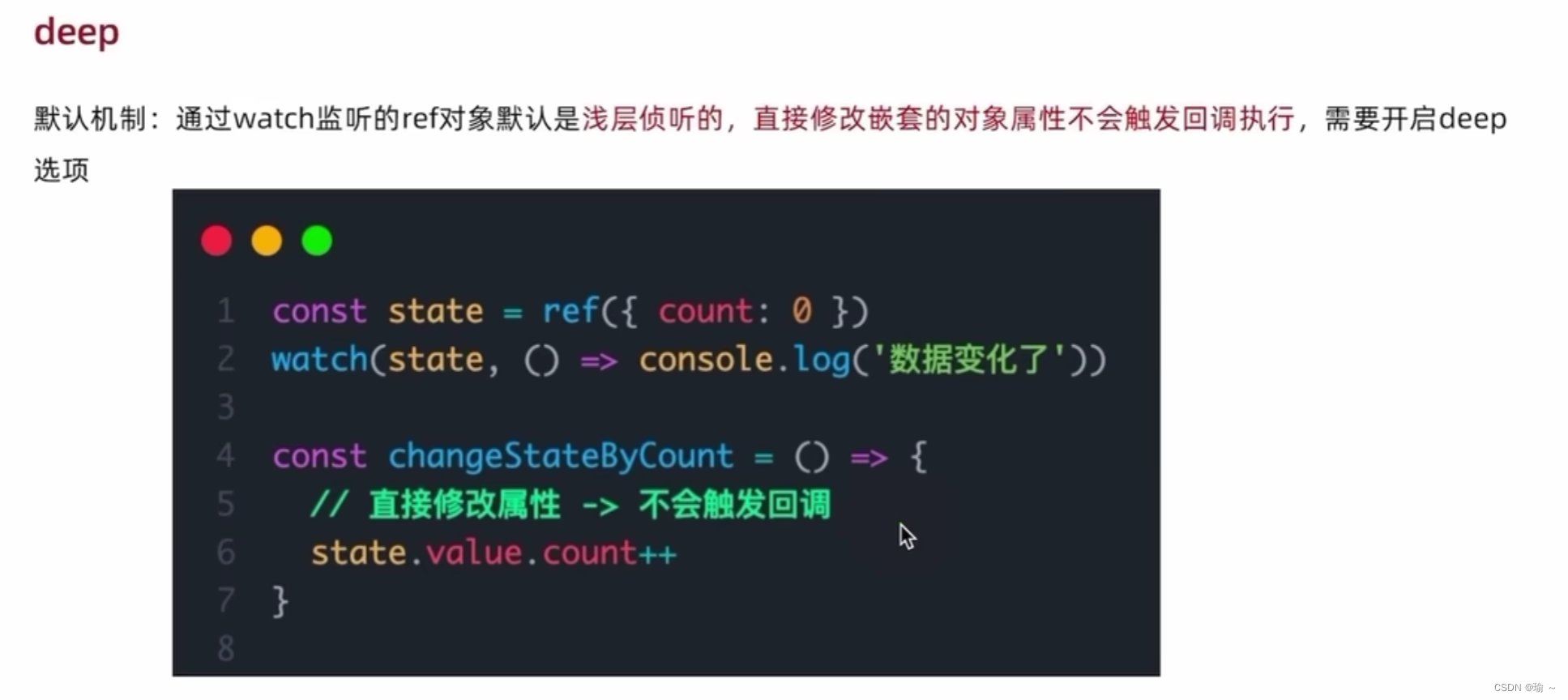
deep有性能损耗,尽量不开启deep

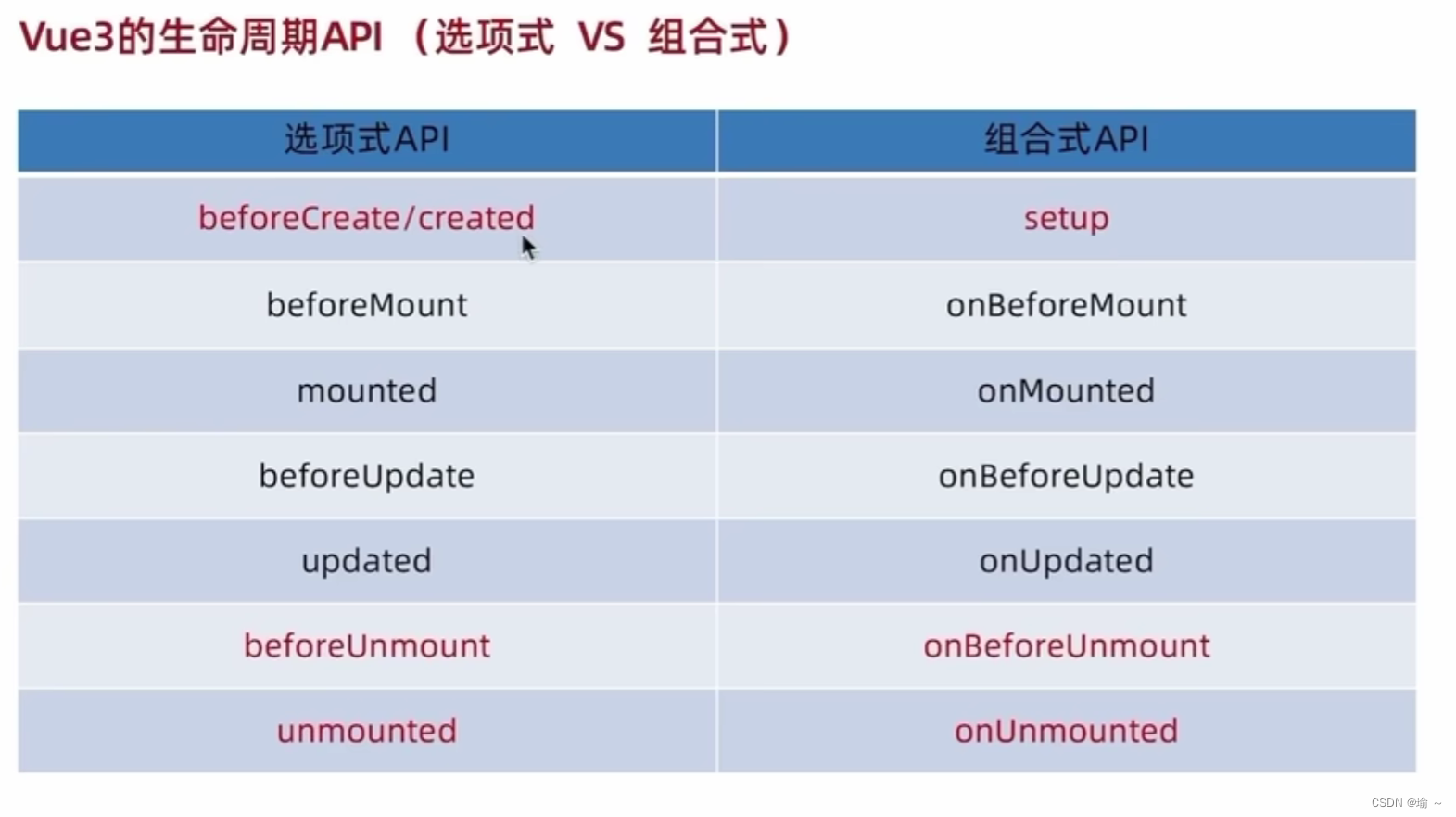
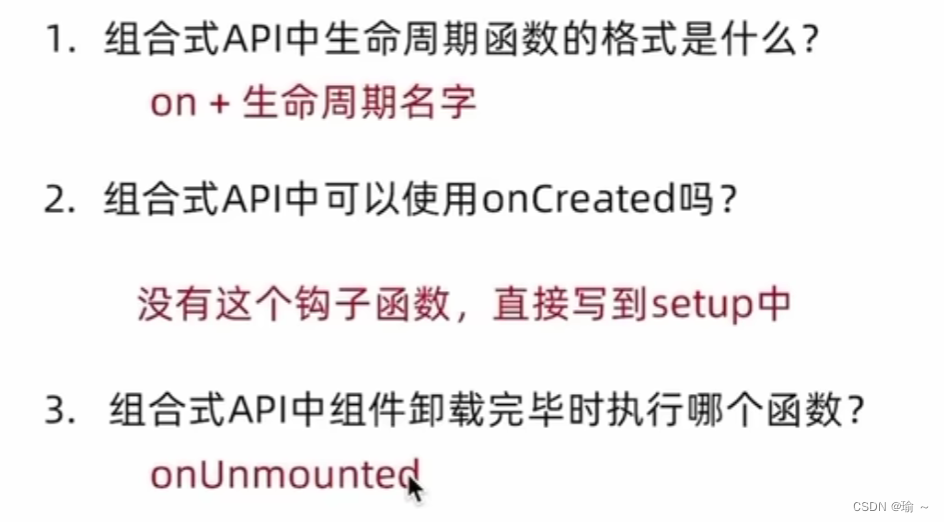
生命周期函数指组件从创建到销毁各个阶段实际成熟之后会自动执行的函数




setup语法糖下,局部组件无需注册,导入就可以直接使用

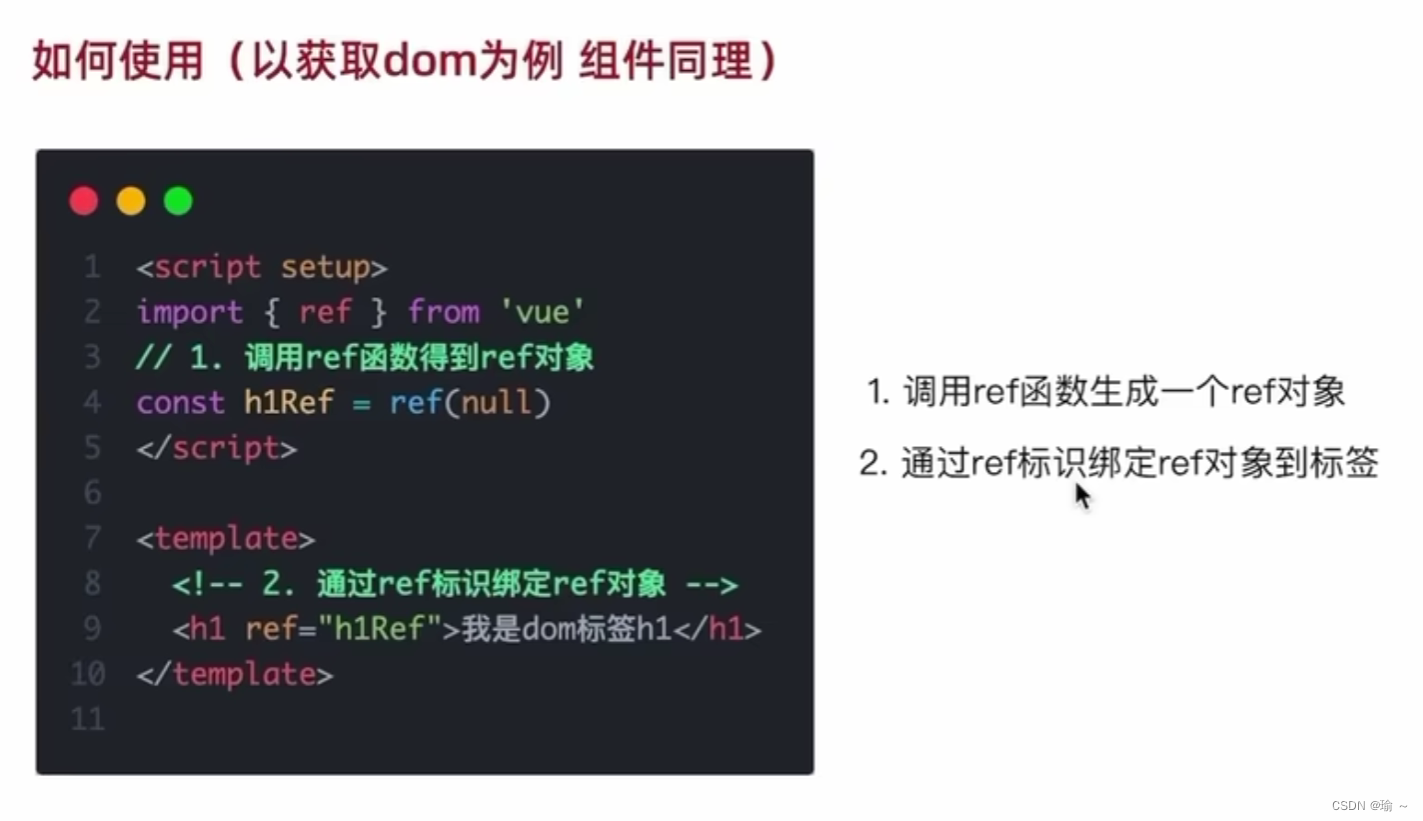
**模板引用的概念:**通过ref标识获取真实的dom对象或者组件实例对象




使用git克隆代码
git clone http://git.itcast.cn/heimaqianduan/vue3-basic-project.git


新建文件

VS code打开文件,安装依赖
npm install



什么是别名路径联想提示
在编写代码的过程中,一旦 输入 @/ , VSCode会立刻 联想出src下的所有子目录和文件, 统一文件路径访问不容易出错


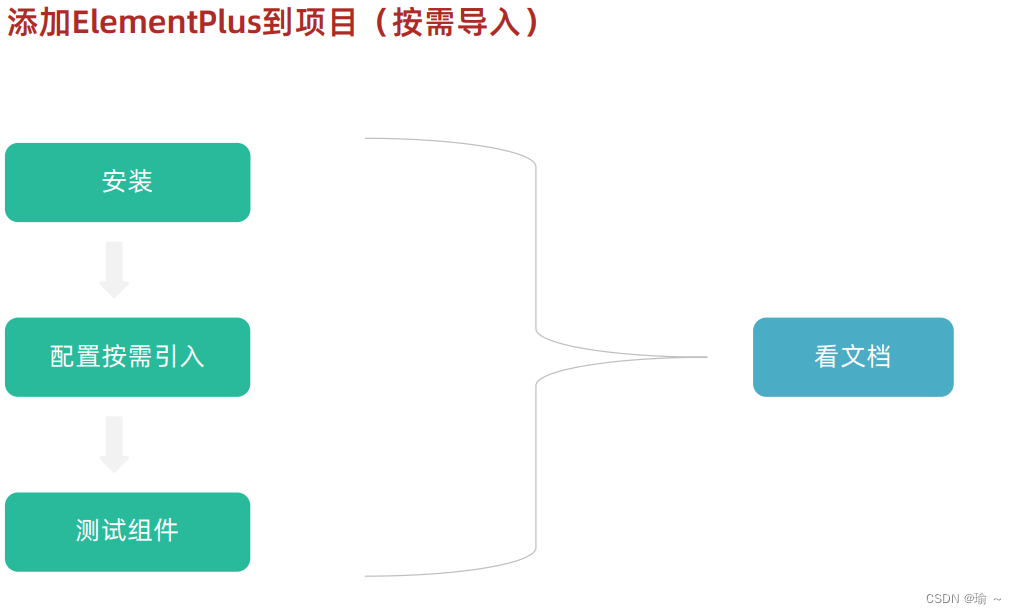
首先装包
npm install element-plus --save
按需导入
安装插件
npm install -D unplugin-vue-components unplugin-auto-import
定制Element主题
安装scss
npm i sass -D
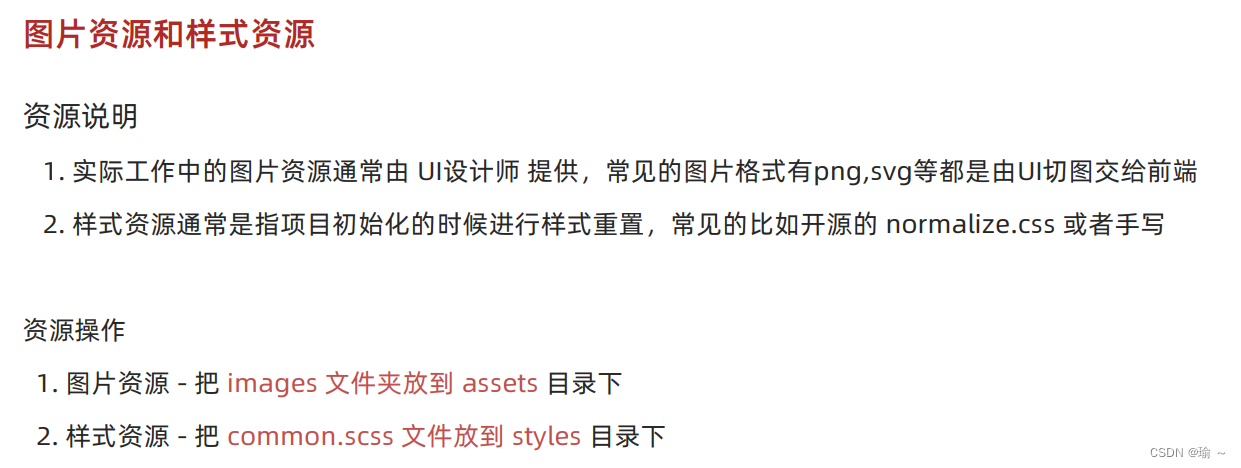
准备定制化的样式文件





为什么要自动导入
在项目里一些组件共享的色值会以scss变量的方式统一放到一个名为 var.scss 的文件中,正常组件中使用,需要先导
入scss文件,再使用内部的变量,比较繁琐,自动导入可以免去手动导入的步骤,直接使用内部的变量


安装vueuse插件
npm i @vueuse/core
结论:俩个导航中的列表是完全一致的,但是要发送俩次网络请求,存在浪费。通过Pinia集中管理数据,再把数据给组件使用









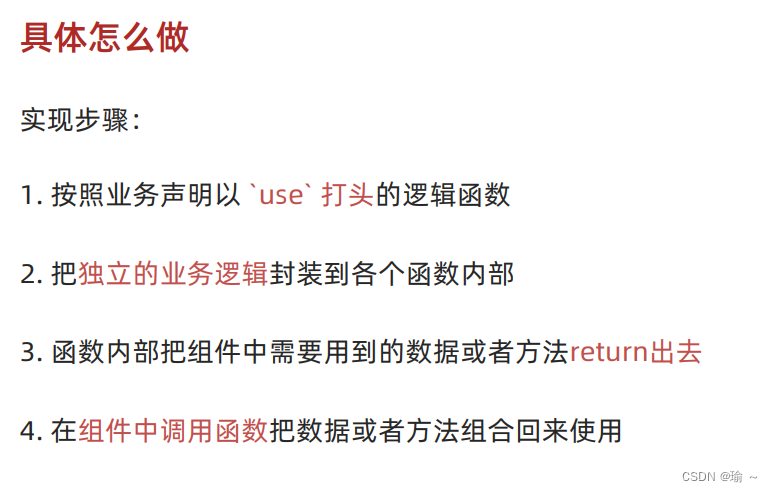
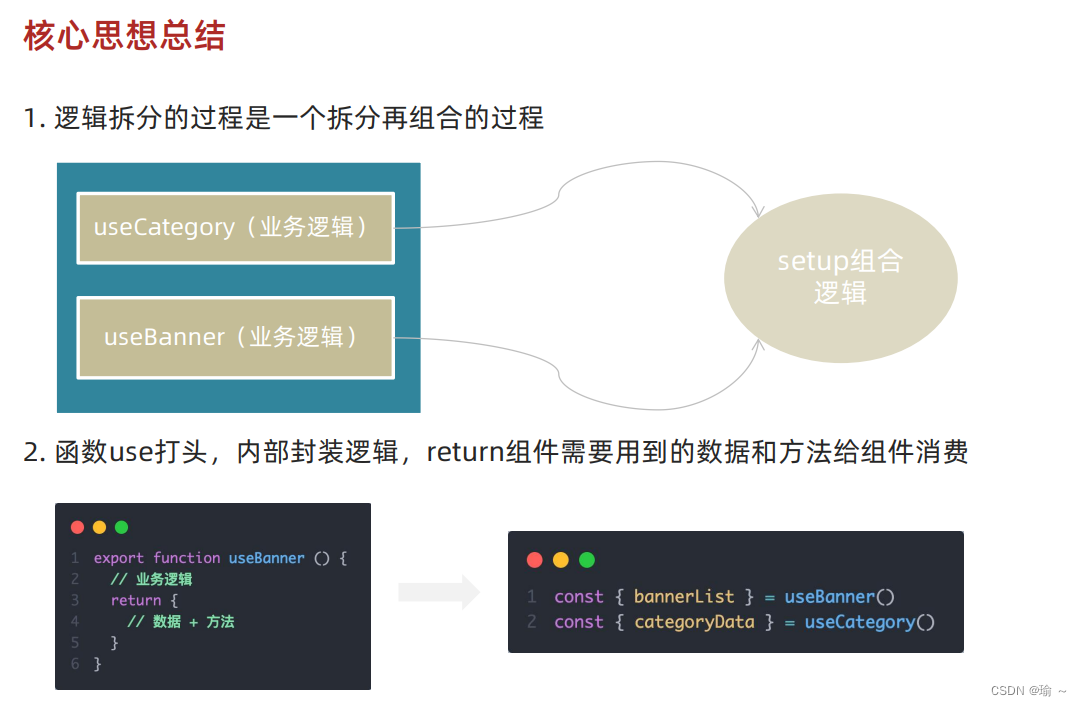
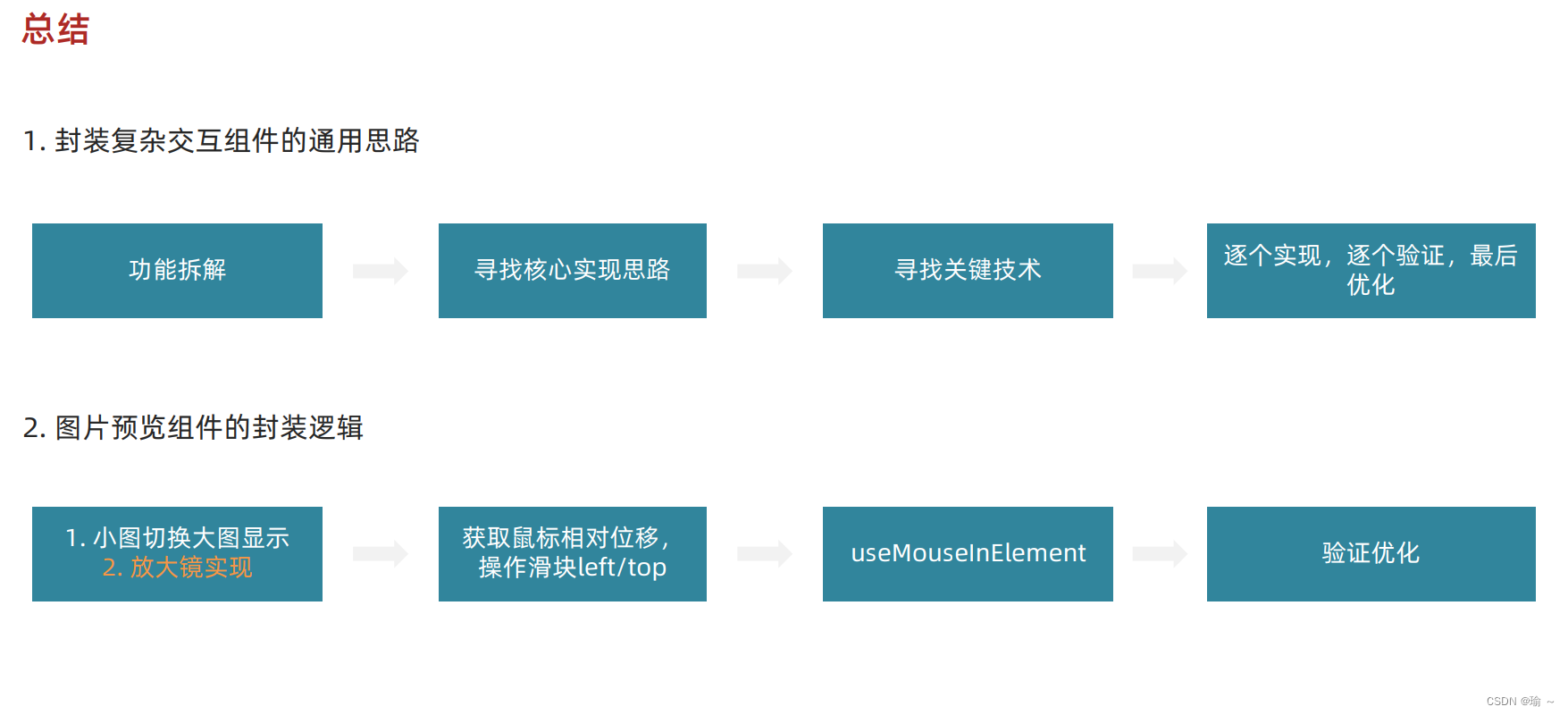
基于逻辑函数拆分业务是指把同一个组件中独立的业务代码通过函数做封装处理,提升代码的可维护性














安装
npm i pinia-plugin-persistedstate
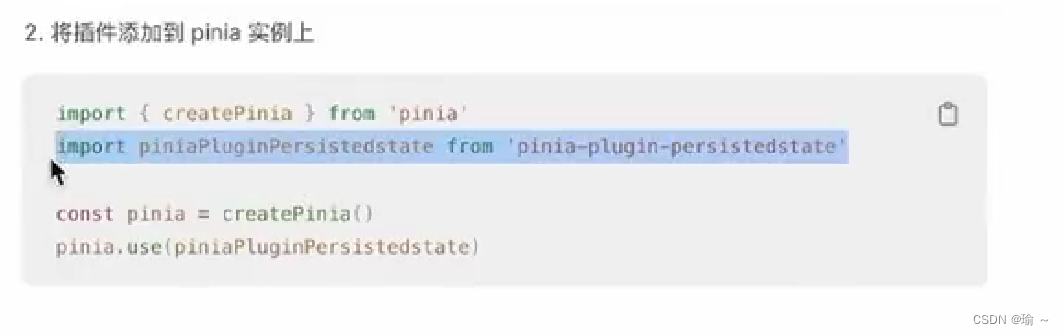
将插件添加到pinia实例上

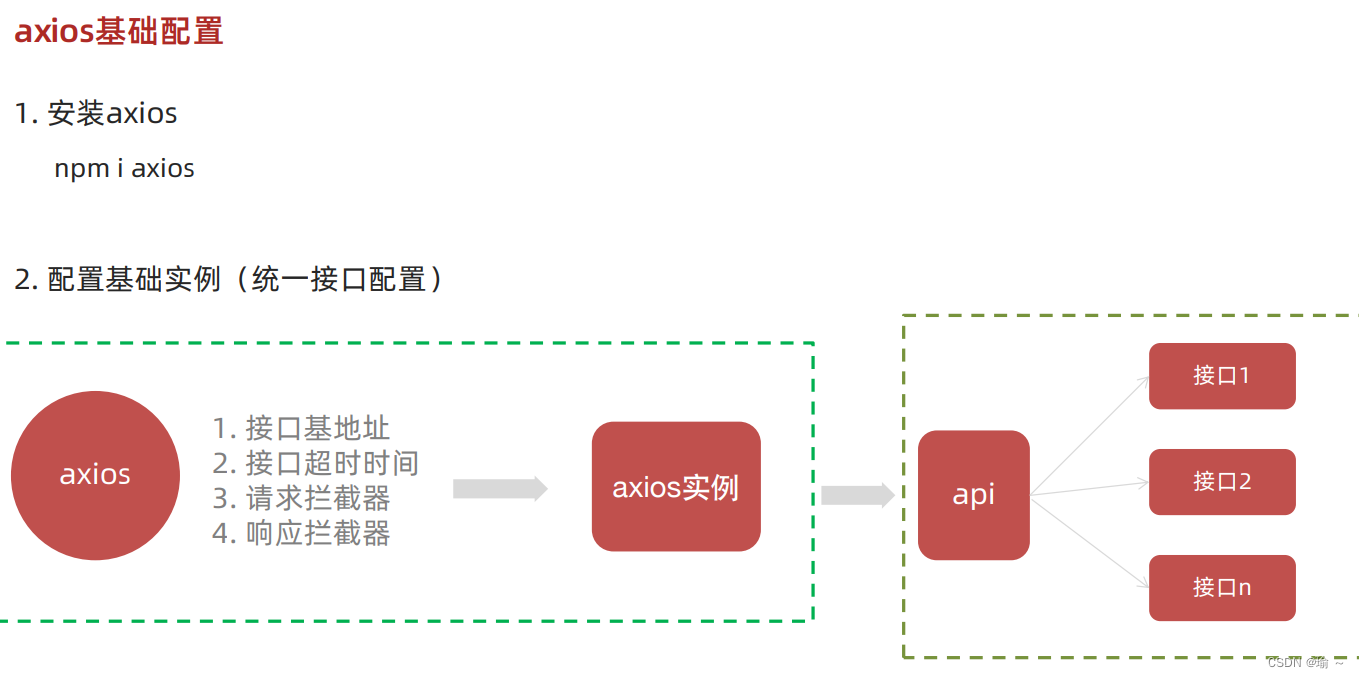
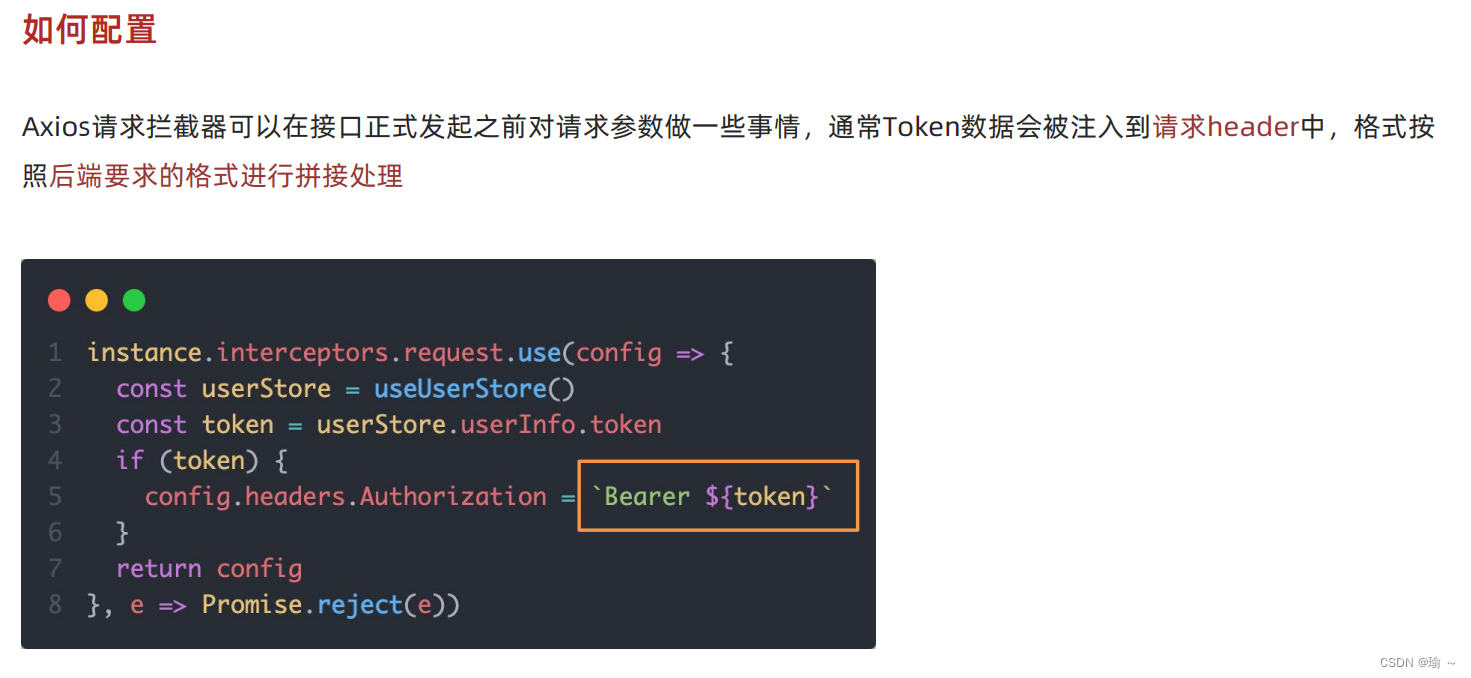
Token作为用户标识,在很多个接口中都需要携带Token才可以正确获取数据,所以需要在接口调用时携带Token。另
外,为了统一控制采取请求拦截器携带的方案








这篇关于Vue3全家桶和小兔鲜儿案例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





