rect专题
OpenCV学习笔记(21)OpenCV的Rect矩形类用法
转载自 http://blog.csdn.net/kh1445291129/article/details/51149849 [cpp] view plain copy //如果创建一个Rect对象rect(100, 50, 50, 100),那么rect会有以下几个功能: rect.area(); //返回rect的面积 5000 rect.size();
Android 画布canvas drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint)
void drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint) Draw the specified bitmap, scaling/translating automatically to fill the destination rectangle. 绘制指定的位图,自动缩放/平移以填充目标矩形。没有返回值。该方法有三个参
Android 画布canvas clipRect(Rect rect)
clipOutRect(Rect rect) Set the clip to the difference of the current clip and the specified rectangle, which is expressed in local coordinates. Canvas 中clipOutRect(Rect rect)方法,是对画布按照rect进行裁剪的意思。参数re
OpenCV Rect_< _Tp > 模版类详解及其成员函数用法示例
OpenCV Rect_< _Tp > 模版类是一个2维矩形模板类,其英文全称为Rect_< _Tp > Class Template Reference,其公有成员函数有以下几个: 其公有属性有: Rect_< _Tp > 模版类以左上角点tl,坐标_Tp x,Tp y及矩形宽度及矩形高度来描述一个矩形。有了矩形的基本属性,就可获得其他
Unity组件之Rect Transform
Left, Top, Right, Bottom:边距 矩形的四条边对应各个锚点的距离,Left对应锚点XMin,Right对应锚点XMax,Bottom对应锚点YMin,Top对应锚点YMax。 Anchors:锚点 锚点是矩形相对父矩形四个角的相对位置,可指定X、Y轴上的Min和Max两个值。 当4个锚点聚集在同一个点时,可指定矩形轴点的位置(Pos)和矩形大小(Width/Heigh
clip:rect / turn 介绍
1、clip:rect矩形剪裁功能及一些应用介绍 CSS中有一个属性叫做 clip ,为修剪,剪裁之意。配合其属性关键字 rect 可以实现元素的矩形裁剪效果 clip 属性剪裁绝对定位元素。 当一幅图像的尺寸大于包含它的元素时会发生什么呢?"clip" 属性允许您规定一个元素的可见尺寸,这样此元素就会被修剪并显示为这个形状。 个属性用于
2020.6.12_p38_OpenCV使用Rect类获取矩阵中某一特定的矩形区域
2020.6.12_p38_使用Rect类获取矩阵中某一特定的矩形区域 //2020.6.12_p38_使用Rect类获取矩阵中某一特定的矩形区域#include <opencv2/core.hpp>using namespace cv;#include <iostream>using namespace std;int main(int argc, char *argv[]){
Opencv学习记录:函数Size()、Rect()、Mat.type()、minMaxLoc()
常用函数目录 Size()函数Rect()函数Mat数据类型对照表(Mat.type())minMaxLoc()函数 Size()函数 对于一个目标Mat Image来讲,若想Image的像素矩阵大小是m×n的,即有m行n列,实现方法如下: Image(Size(n,m),Type); // 即先列数再行数 Image = zeros(n, m, Type);
3 突破编程_前端_SVG(rect 矩形)
1 rect 元素的基本属性和用法 在SVG中,<rect> 元素用于创建矩形。 <rect> 元素有一些基本的属性,可以用来定义矩形的形状、位置、颜色等。以下是这些属性的详细解释: x 和 y :这两个属性定义矩形左上角的位置。 x 是矩形左上角到SVG画布左边缘的水平距离, y 是矩形左上角到SVG画布上边缘的垂直距离。这两个属性的值都是长度,可以是像素值(如 “50px”),也可以是百
python鼠标事件报错问题TypeError: rect is undefined
今天在练习鼠标事件api时,运行脚本一直报selenium.common.exceptions.WebDriverException: Message: TypeError: rect is undefined,最后尝试多次后发现用ele = b.find_element_by_partial_link_text('设置') 定位后,运行脚本不报错,于是怀疑是定位方法有问题。
dlib中rectangle与opencv的rect的区别
dlib中的 dlib::rectangle 和 OpenCV 中的 cv::Rect 都用于表示矩形区域,但它们之间有一些区别: 命名空间和类名: 在dlib中,矩形类是 dlib::rectangle。在OpenCV中,矩形类是 cv::Rect。 坐标表示: 在dlib中,矩形的左上角和右下角坐标分别由 left()、top()、right() 和 bottom() 方法获取。在Open
Unity获取RootCanvas大小Rect的问题
今天要做一个多设备适配方案,发现在修改了Canvas Scaler的Reference Resolution后不会立即生效,RectTransfrom的大小不变。 感觉要等到Update后才执行,个人不喜欢这种控制流程。 在网上搜了半天也没发现有人问这个,因为我的某些UI要通过Rect Size来计算大小,可能比较变态吧。所以做一个笔记记录一下。 网上找到一个函数 private void
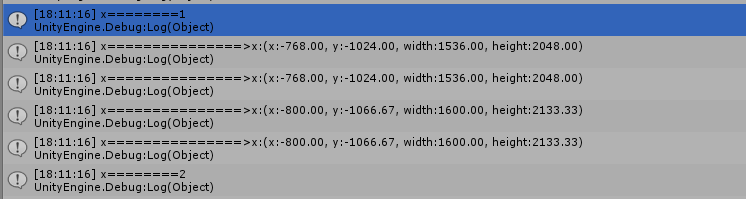
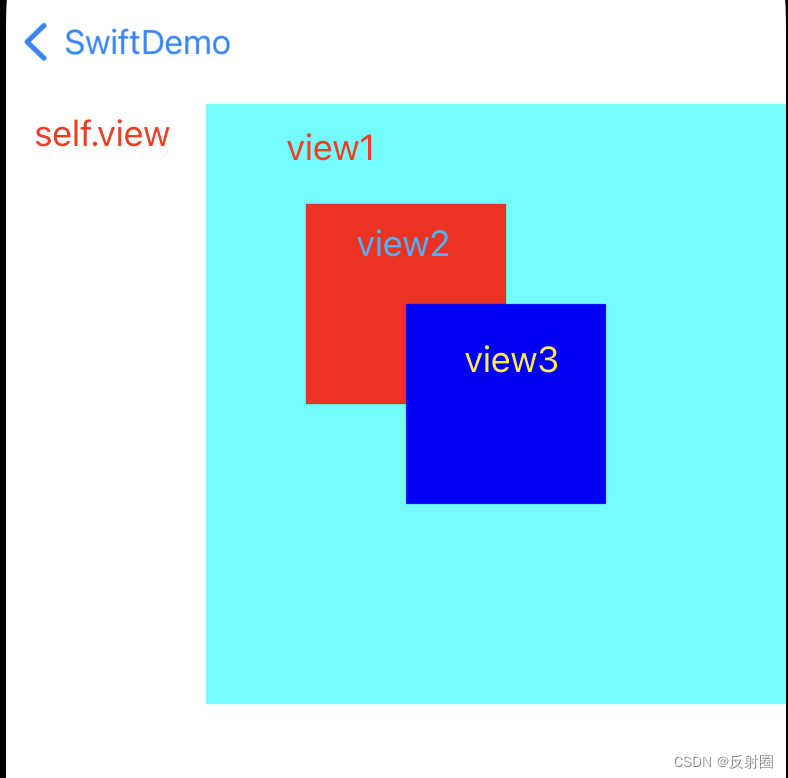
iOS_convert point or rect 坐标和布局转换+判断
文章目录 1. 坐标转换2. 布局转换3. 包含、相交 如:有3个色块 let view1 = UIView(frame: CGRect(x: 100.0, y: 100.0, width: 300.0, height: 300.0))view1.backgroundColor = UIColor.cyanself.view.addSubview(view1)let vie
在VC中的Rect类有两个函数,inflaterect和deflaterect分别表示什么意思?
在VC中的Rect类有两个函数,inflaterect和deflaterect分别表示什么意思? 简单的说就是左(left) 上(top) 右(right) 下(bottom) 下面列出其全部重载函数 CRect::InflateRect void InflateRect( int x, int y ); void InflateRect( SIZE size ); void InflateRe
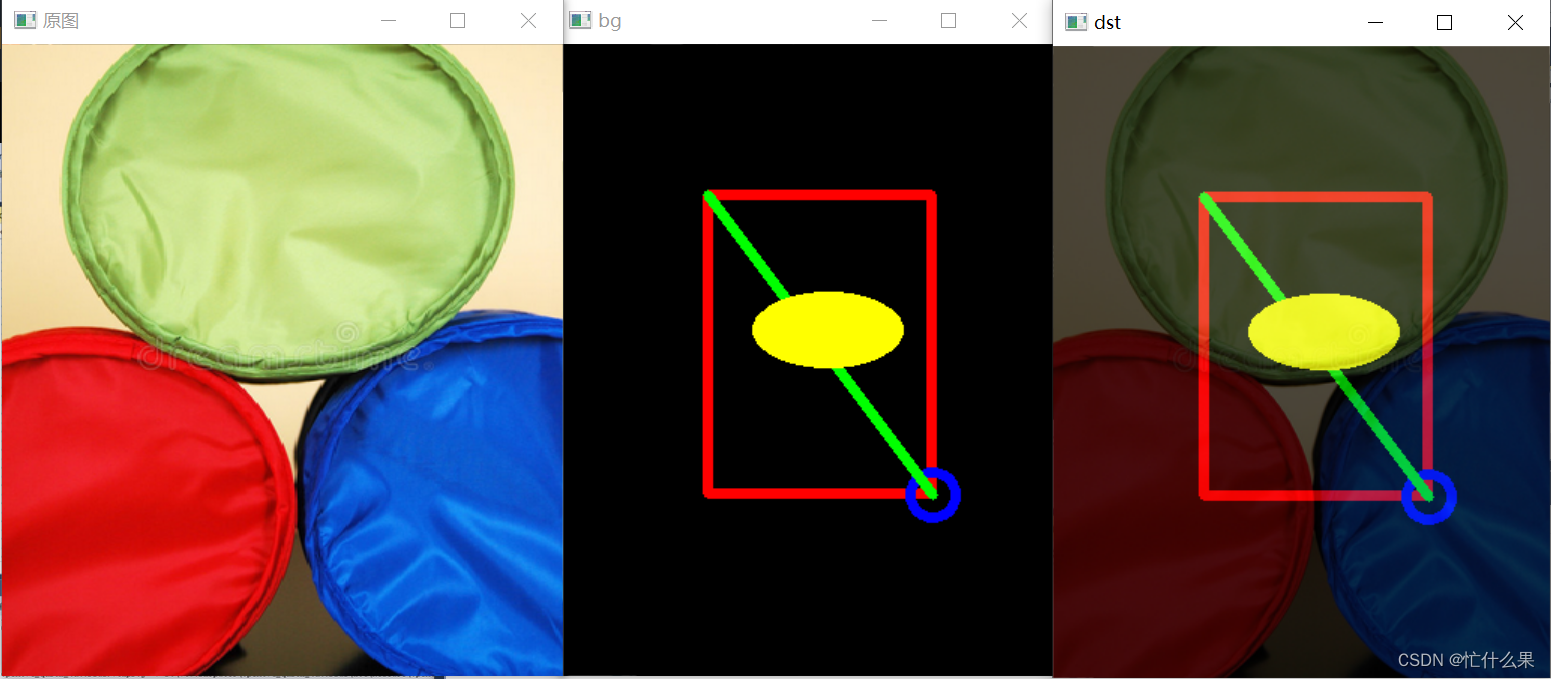
Opencv绘图之rectangle、circle、line、ellipse、Rect、RotatedRect、Point
OpenCV中提供了多种函数来在图像上绘制各种基本形状,如矩形、圆形、线条、椭圆等。同时,Rect和RotatedRect是用来表示矩形区域的类,它们在图像处理中非常有用,尤其是在需要定义和操作图像区域时。Point类用于表示二维空间中的一个点。这个类在处理图像或绘图时非常有用,比如标定图像中的位置、定义形状的顶点等。 1.Point类 Point类有几个不同的变体,其中Point_<T>是一
DirectX9中D3DLOCKED_RECT的使用
1、定义 在d3d9types.h中,D3DLOCKED_RECT的定义如下: 其中,pBits为指向矩形的指针,Pitch以字节为单位,表示矩形每一行的长度。 注意:Pitch有可能比矩形宽度要大且依赖于底层硬件,所以不能单纯的认为 Pitch ≠ 矩形宽度 * sizeof(pixe
android RectF 和 Rect的区别
1、精度不一样,Rect是使用int类型作为数值,RectF是使用float类型作为数值 2、两个类型提供的方法也不是完全一致 Rect:equals(Object obj) (for some reason it as it's own implementation of equals)exactCenterX()exactCenterY()flattenToString()t
R rgb透明度与rect画图
哥们找个图让我画,查了一番和妹子的点拨,总结了一些东西: fa<-read.table("KEYNAME.cluNum.ladder",header=FALSE)mat <- fa[,2]pdf("bar.pdf")barplot(mat,ylim=c(0,7000),width=1,space=0)axis(1,1:96,labels=fa$V1,tick=FALSE)color <
Android画布Canvas矩阵Matrix放大裁剪Rect区域的Bitmap,Kotlin
Android画布Canvas矩阵Matrix放大裁剪Rect区域的Bitmap,Kotlin private fun mydraw() {val originBmp = BitmapFactory.decodeResource(resources, R.mipmap.pic).copy(Bitmap.Config.ARGB_8888, true)val newBmp = B
OpenCV的Rect()函数、Rectangle()函数、matchTemplate()参数详解
OpenCV的函数 Rect()函数cvRectangle与cv::rectanglematchTemplate()归一化函数normalize() Rect()函数 基本概念: Rect(int x, int y, int width, int height); 参数含义: Rect(左上角x坐标 , 左上角y坐标,矩形的宽,矩形的高) 例如我们画一个图 Rect(20,5
Android Rect和RectF的区别
1、精度不一样,Rect是使用int类型作为数值,RectF是使用float类型作为数值 2、两个类型提供的方法也不是完全一致 Rect: equals(Object obj) (for some reason it as it's own implementation of equals) exactCenterX() exactCenterY() flattenToString()
橡皮筋 GetTrueRect 与 m_rect区别
橡皮筋跟踪鼠标时,橡皮筋矩形范围被自动保存在m_rect中,调用m_rect就可以知道现在橡皮筋的位置,那怎么还有个GetTrueRect函数呢? 先看如下语句: CRect rect2;m_RectTracker2.GetTrueRect(&rect2);m_RectTracker2.m_rect.SetRect(rect2.TopLeft(
Android画布Canvas绘制drawBitmap基于源Rect和目的Rect,Kotlin
Android画布Canvas绘制drawBitmap基于源Rect和目的Rect,Kotlin <?xml version="1.0" encoding="utf-8"?><androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/and
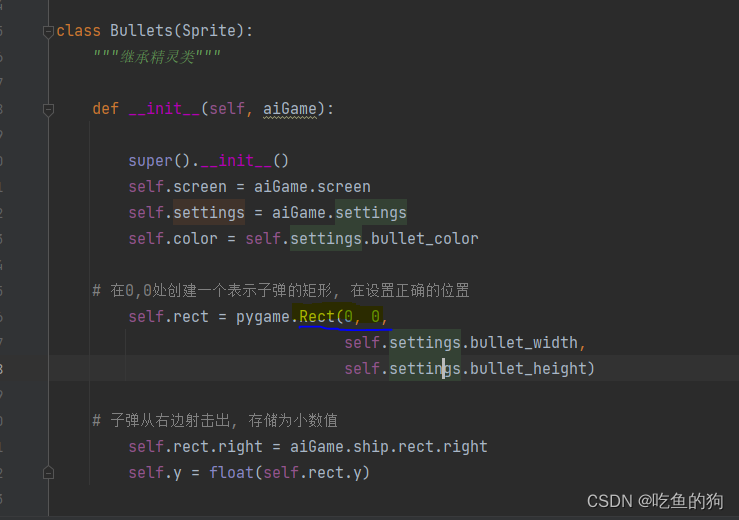
TypeError: Argument must be rect style object
通常pygame.Rect 是列表包含4个元素 错误代码: Rect((0, 0), self.settings.bullet_width, self.settings.bullet_height) 正确代码: Rect(0, 0, self.settings.bullet_width, self.settings.bullet_height)
D3DLOCKED_RECT::Pitch
某些纹理没有缓冲区,用纹理宽度*DWORD是可以得到正确的长度,但无论有没有缓冲区,Pitch总是存放每行的数据长度(已经乘过了DWORD),直接用行头指针(Char型,不可为DWORD)加上Pitch即可跳到下一行
UGUI使用小技巧(五) Scroll Rect组件的使用
在功能开发中,由于可能需要显示很多数据,但是一个界面显示不下,经常都会遇到需要滑动的列表,如背包,排行榜等,这些地方基本都会用到Unity3D的Scroll Rect组件来实现滑动功能。除此之外,Scroll Rect还有一些小技巧,可以用来滑动文字,图片,达到一些别的功能。 一、基本用法 经常使用到的组件:Scroll Rect、Mask、GridLayoutGroup 首先Unity的H