本文主要是介绍UGUI使用小技巧(五) Scroll Rect组件的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在功能开发中,由于可能需要显示很多数据,但是一个界面显示不下,经常都会遇到需要滑动的列表,如背包,排行榜等,这些地方基本都会用到Unity3D的Scroll Rect组件来实现滑动功能。除此之外,Scroll Rect还有一些小技巧,可以用来滑动文字,图片,达到一些别的功能。
一、基本用法
经常使用到的组件:Scroll Rect、Mask、GridLayoutGroup
首先Unity的Hierarchy面板的Canvas下创建一个Scroll View,右键UI->Scroll View(因为我不需要滑动条,所以我删了Scrollbar Horizontal和Scrollbar Vertical),然后在Scroll View下的Content子物体下添加GridLayoutGroup组件,接着添加你的子物体到Content下,这样,最简单的滑动框就做好了。当然,你也可以创建空物体,自己添加Scroll Rect、Mask、GridLayoutGroup组件来实现这个滑动框的功能。

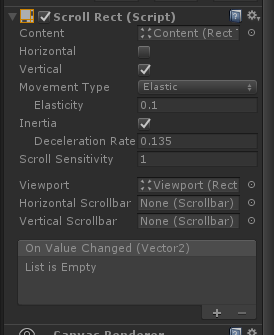
主要思路就是:Scroll Rect组件负责滑动,Scroll Rect组件下的Content是可滑动区域,Horizontal和Vertical两个参数是决定滑动是否左右,上下滑动,MovementType是滑动类型。Mask组件负责控制可以看到的区域。GridLayoutGroup组件负责子物体的分布。
二、小技巧:控制文本的滑动
在开发中,有可能你的UI界面需要显示很多东西,但是没有多余的地方给你显示了,你会覆盖别的内容,或者别的内容会覆盖你。如描述,中文翻译为英文,名字加上了区服等,你可以将文本改为可滑动的。
经常使用到的组件:Scroll Rect、Mask、ContentSizeFitter
控制文本的滑动原理差不多,只是这里不需要在Content上添加分布组件GridLayoutGroup,而是在Content下创建Text,在Text上添加ContentSizeFitter组件,设置HorizonttalFit属性或者VertiaclFit属性。这样你就可以拖拽文本查看被遮挡的内容了。
三、小技巧:控制图片的滑动
在开发中,当你遇到背景图片比较大,已经超出了Canvas范围,如果固定大小一些东西会显示不完全,如果将全部东西显示到一个Canvas中,又会将图压缩的很小这样的尴尬问题中,可能就可以通过滑动背景图片这样方法来实现了。如小地图,某些背景图片等。
使用到的组件:Scroll Rect、Mask
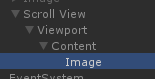
在Content下创建图片,此图片就是你要拖动的背景。不需要添加其他的组件,ScrollRect的其他属性看自己的具体情况设置。

注意:Mask在ViewPort下,ViewPort应该设置的大小是你的Canvas的大小(具体个人设置),Content为可拖动的范围,Image大小为你的图片大小,我将这两个物体设置为相同的大小。
嘿嘿,这样就可以看到所有的背景图了。

以上就是我在项目中常用到的Scroll Rect组件小技巧了。如果你有更多的Scroll Rect组件使用小技巧,期待你的分享!
这篇关于UGUI使用小技巧(五) Scroll Rect组件的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




