scroll专题
vue-seamless-scroll(二)点击事件
继上一篇文章vue-seamless-scroll(一)使用 在表格数据滚动的时候想要点击某一行获取当前行的数据,但是当数据在第二轮数据滚动的时候点击没有反应,获取不到数据,该怎么解决? 首先需要在父级添加一个点击事件,然后在这一行添加相同的类名,这样点击这一行就可以获取当前行的数据了 <template><div style="padding: 0 13px"><div class="it
滚动偏移量 scroll offset
滚动偏移量 scroll offset 一、获取滚动偏移量二、滚动事件性能三、使用场景 滚动偏移量(scroll offset):文档在垂直和水平方向上滚动的距离 一、获取滚动偏移量 // 获取上下滚动偏移量const scrollTop = window.pageYOffset || document.documentElement.scrollTop || docu
Elasticsearch 6.x升级7.x 版本Scroll
Trying to create too many scroll contexts. Must be less than or equal to: [500] 异常的描述是scroll快照太多,同时存在的context数量超过500导致异常 kibana命令清除 DELETE _search/scroll/_all JAVA逻辑清除 private RestHighLevelClient
vue3-scroll-seamless 大屏无缝滚动
npm install vue3-scroll-seamless --save//或者yarn add vue3-scroll-seamless 页面中引入 <template><div class="safety_item"><SoftwareHead title="高危及以上组件漏洞TOP10"></SoftwareHead><div class="table" v-if="data
uniapp scroll-view滚动页面
页面滚动固定距离(scrollTop) <template><view><button @click="Test">测试</button><scroll-view style="height: 100px;" :scroll-top="scrollTop" scroll-y="true" class="scroll-Y"><view style="height: 20px;box-sizing:
Harmony Scroll设置对齐方式
在开发鸿蒙应用的时候,如遇到一页内容显示不下就需要用到Scroll组件进行嵌套,让内容进行滚动能够全部显示。在Scroll嵌套的时候就会用到Column或Row容器组件,且Column或Row容器组件不能设置height或width属性,那么此时Scroll嵌套的内容默认就会居中显示,如何设置对齐方式呢,就需要用到align属性了 代码示例以嵌套Column为例 Scroll() {Colu
AutoCompleteTextView和Scroll
AutoCompleteTextVIew MultiAutoCompleteTextView 最简单的使用 xml布局文件 <!--completionThreshold : 提示几个completionHint : 自动补全 (--><AutoCompleteTextView android:id="@+id/main_auto"android:completion
vue-seamless-scroll实现无缝上下滚动与左右滚动
vue-seamless-scroll实现无缝上下滚动与左右滚动 上下滚动与左右滚动是我们很常见的一个功能,利用vue-seamless-scroll可以实现上下滚动与左右滚动,其官方网站地址是https://www.npmjs.com/package/vue-seamless-scroll,可以查看其用法。首先查看一下效果图: 一、
【ElasticSearch】(七)浅析search_after 及 fromsize,scroll,search_after性能分析
一、"search_after"是什么? “search_after”是用于查询的dsl,可以起到类似"from & size"分页作用的结构化查询,代码展示如下: GET twitter/_search{"size": 10,"query": {"match" : {"title" : "elasticsearch"}},"search_after": [1000],"sort"
【ElasticSearch】(六)浅析Scroll
【起因】 正常查某索引下全部数据的dsl举例如下: POST /fcar_city/city/_search?scroll=10m{"query": {"bool": {"must": [{"match_all": { }}]}}} 我的意图是把该索引下的全部数据查询出来,上述代码查询结果如下: {"_shards": {"total": 5,"failed
Vue学习笔记:vue-seamless-scroll滚动插件的使用
一、安装 npm install vue-seamless-scroll –save 二、在main.ts中全局挂载 import vueSeamlessScroll from 'vue-seamless-scroll'Vue.use(vueSeamlessScroll) 三、在要使用该插件的子组件中引入 import vueSeamlessScroll from "vue-seaml
jquery 页面滚动事件 scroll()
仅供学习,转载请注明出处 为了方便理解,我先画了一个下面将要介绍的尺寸示意图 获取浏览器可视区宽度高度 $(window).width();$(window).height(); 缩小一下浏览器,查看可视区的宽高有无变化,如下: 这里主要就是浏览器内可以看到页面的宽高。 获取页面文档的宽度
vue3实现无缝滚动列表-vue3-seamless-scroll
vue3-seamless-scroll-无缝滚动 vue3-seamless-scroll,顾名思义是应用在vue3项目中,在Vue3项目中难免会遇到让列表无缝滚动的需求,本篇文章介绍了关于vue3项目中如何实现表格内容无缝滚动及其属性的使用,需要的朋友可以参考一下。 官网介绍:支持Vite2.0,支持服务端打包,目前组件支持上下左右无缝滚动,单
Windows下Python+pywinauto(mouse.scroll)滑动列表数据
自己在工作之余尝试写了一个Windows下的UI自动化工作,为了做测试环境的重复性工作。 项目需要滑动列表,刚开始选择了pywinauto包里的mouse模块下的scroll方法,源码如下: coords:滑动区域的任意坐标 wheel_dist:整数,小于0则为向下滑动,大于0则为向上滑动 刚开始用这个方法滑动列表,发现总是划不到我想要的位置,我想做的是翻页的操作,输入-1会滑动3行
vue3-seamless-scroll无缝滚动组件使用
Vue3.0 无缝滚动组件,支持Vite2.0,支持服务端打包 官网地址:https://github.com/xfy520/vue3-seamless-scroll npm地址:vue3-seamless-scroll - npm 1.安装方式: npm install vue3-seamless-scroll --save yarn add vue3-seamless-scroll
vue3中 window绑定scroll事件滚动页面获取不到e.target.scrollTop
遇到的问题 vue3项目 onMounted(() => {window.addEventListener('scroll', (e) => {console.log(e.target.scrollTop)})}) 想要监听页面中的滚动,然后获取滚动距离实现一些功能,发现event参数中获取不到e.target.scrollTop(印象中以前使用这个获取的),发现e.target中根
【CSS】scroll-snap属性详解
目录 scroll-snap-type方向:捕捉强度: scroll-snap-stopscroll-paddingscroll-margin实际使用示例 scroll-snap 是一个用于实现流畅滚动捕捉效果的 CSS 模块。它包含多个属性,可以应用于滚动容器和滚动子项上。 scroll-snap-type scroll-snap-type 属性定义滚动容器的滚动捕捉行为。
纵向导航栏使用navbar-nav-scroll溢出截断问题
项目场景: 组件:Bootstrap-4.6.2、JQuery 3.7.1 测试浏览器:Firefox126.0.1、Microsoft Edge125.0.2535.67 IDE:eclipes2024-03.R 在编写CRM的工作台主页面时,由于该页面使用的是较旧的技术,所以打算使用Bootstrap重写响应式页面,主要使用了Bootstrap的格栅布局系统。在编写左侧纵向导航栏时,发现添
Scroll 上的明星项目Pencils Protocol ,缘何被严重低估?
近日,完成品牌升级的 Pencils Prtocol 结束了 Season 2 并无缝开启了 Season 3,在 Season 3 中,用户可以通过质押系列资产包括 $ETH、$USDT、$USDC、$STONE 、$wrsETH、$pufETH 等来获得可观收益,并获得包括 Scroll Marks、 Pencils 积分、EigenLayer 积分、 StakeStone W1 Points
小程序scroll-view组件使用简介(转)
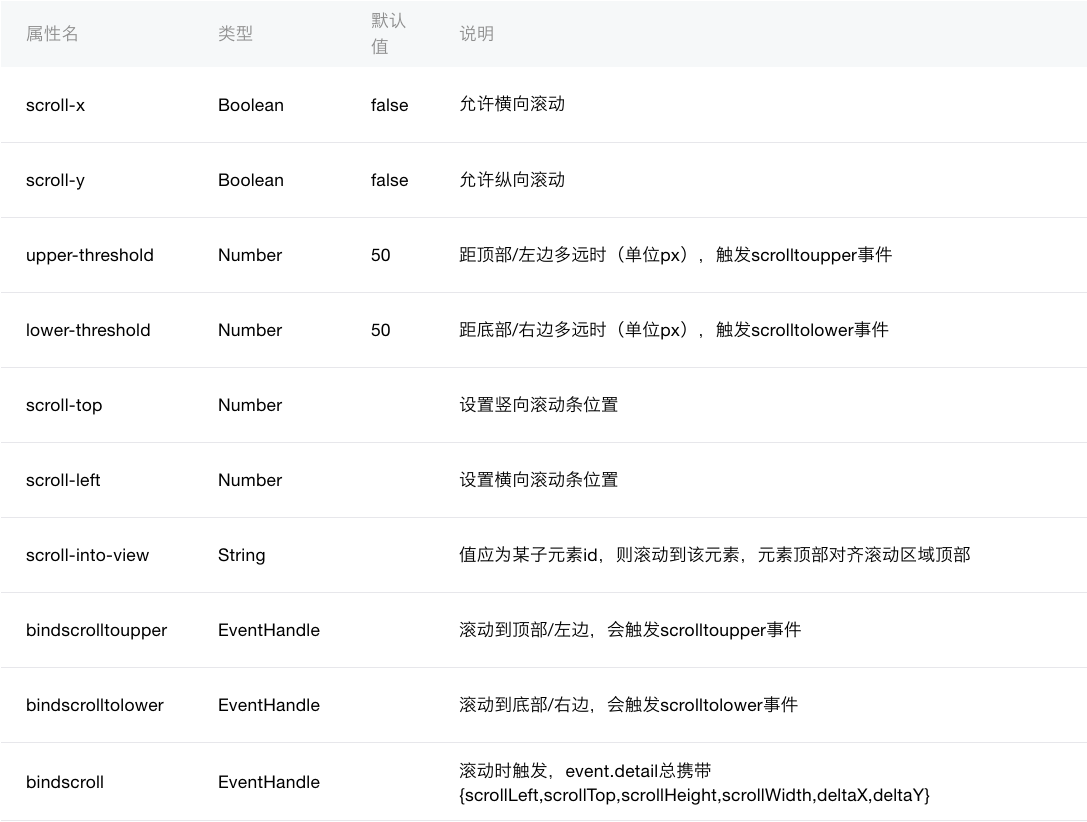
scroll-view为滚动视图,分为水平滚动和垂直滚动。注意滚动视图垂直滚动时一定要设置高度否则的话scroll-view不会生效。滚动视图常用的地方一般都是Item项比较多的界面,比如我的模块 主要属性: 使用演示: wxml <!--垂直滚动,这里必须设置高度--><scroll-view scroll-y="true" style="height: 200px"><
Elasticsearch——分页查询FromSize VS scroll
Elasticsearch中数据都存储在分片中,当执行搜索时每个分片独立搜索后,数据再经过整合返回。那么,如果要实现分页查询该怎么办呢? 更多内容参考Elasticsearch资料汇总 按照一般的查询流程来说,如果我想查询前10条数据: 1 客户端请求发给某个节点2 节点转发给个个分片,查询每个分片上的前10条3 结果返回给节点,整合数据,提取前10条4 返回给请求客户端 那么当我想要查询
小程序 计算scroll-view的自适应高度,防止整个页面进行了滑动
学习小程序已经快两周了,总结一下scroll-view使用遇到的问题 先上效果图吧 如图,我需要计算出scroll-view的高度,设置。否则scroll-view滑动的时候会带着页面滑动,并非实际业务需求。 1.设置scroll-view高度为动态的。 <scroll-view class='scroll-view-left' scroll-y='true'style='height:{{s
Implementing Infinite Scroll Into a React Component
In our face-paced modern society, who has time to click through pages and pages of content? “Not I,” said the web developer. In a world full of shortcuts, swipes and other gestures, the most efficient
JS scroll系列简明教程
一、scroll团队成员 scroll,滚动,一般讨论的是网页整体与浏览器之间的关系。 浏览器的的宽高是固定的,但是页面的一般高度都远远大于浏览器的高度,有时候宽度也会大于浏览器的宽度。 Js中有一些系列的方法scroll的方法和属性。 打开经典的W3c,看一下Dom Element对象关于scroll的属性。 属性/方法解释element.scrollHeight返回元素的整体高度。e
scroll滚动条美化
/自定义滚动条/ .scrollbar { overflow-y: auto; } .scrollbar::-webkit-scrollbar { width: 6px; background-color: rgba(217,217,217,0.3); } .scrollbar::-webkit-scrollbar-thumb { background-color: rgba(2
Scroll生态项目Penpad,再获Presto Labs的投资
Penpad是Scroll生态的LaunchPad平台,其整计划像收益聚合器以及RWA等功能于一体的综合性Web3平台拓展,该平台在近期频获资本市场关注,并获得了多个知名投资者/投资机构的支持。 截止到本文发布前,Penpad已经获得了包括Scroll联合创始人Sandy Peng、知名加密投资机构Gate Labs、Animoca Brands的投资,并获得了这些投资伙伴的诸多市场资源倾斜