本文主要是介绍JS scroll系列简明教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、scroll团队成员
scroll,滚动,一般讨论的是网页整体与浏览器之间的关系。
浏览器的的宽高是固定的,但是页面的一般高度都远远大于浏览器的高度,有时候宽度也会大于浏览器的宽度。
Js中有一些系列的方法scroll的方法和属性。
打开经典的W3c,看一下Dom Element对象关于scroll的属性。
| 属性/方法 | 解释 |
|---|---|
| element.scrollHeight | 返回元素的整体高度。 |
| element.scrollWidth | 返回元素的整体宽度。 |
| element.scrollLeft | 返回元素左边缘与视图之间的距离。 |
| element.scrollTop | 返回元素上边缘与视图之间的距离。 |
这四个属性,全部是只读属性。
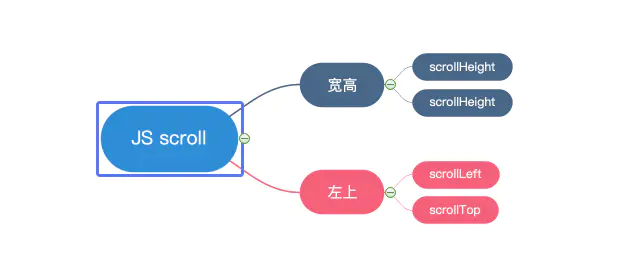
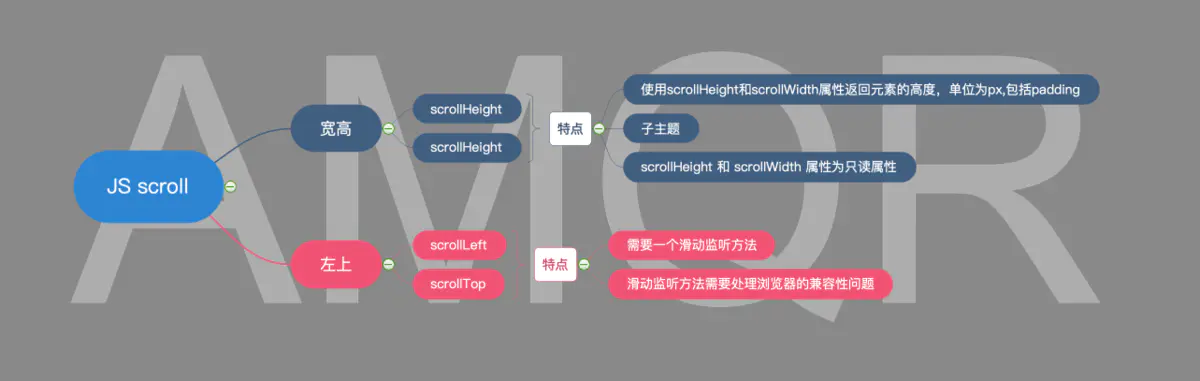
其中,无非就是分为宽高和左上。
两个方向。

image.png
准备工作
想要研究页面滚动时,页面和浏览器的之间的关系,那么首先,我们应该拥有一个页面滚动的监听方法。
伪代码
监听方法{// scrollHeight// scrollTop
}
方向是没错的,但是过程是曲折的。
最简单的 监听方法window.onscroll = function() { 页面滚动语句 }
但是,这样是不行的,有兼容性问题。,在不同的浏览器下会有不同的监听方法,所以我们应该先准备一个通用的方法,做好兼容工作。(万恶的碎片化!!!)
具体的差异
- 谷歌浏览器 和没有声明 DTD :
document.body.scrollTop; - 火狐 和其他浏览器
document.documentElement.scrollTop; - ie9+ 和 最新浏览器 都认识
window.pageXOffset; pageYOffset (scrollTop)
==兼容的封装方法==
兼容不同浏览器,返回Json格式的宽和高
<script>// var json = {left: 10, right: 10} 变异//json.left json.topfunction scroll() {if(window.pageYOffset != null) // ie9+ 和其他浏览器{return {left: window.pageXOffset,top: window.pageYOffset}}else if(document.compatMode == "CSS1Compat") // 声明的了 DTD// 检测是不是怪异模式的浏览器 -- 就是没有 声明<!DOCTYPE html>{return {left: document.documentElement.scrollLeft,top: document.documentElement.scrollTop}}return { // 剩下的肯定是怪异模式的left: document.body.scrollLeft,top: document.body.scrollTop}}window.onscroll = function() {console.log(scroll().top);}
</script>
二、scrollLeft 和 scrollTop
获取scrollLeft 和 scrollTop。
根据封装好的方法,我们在页面上放置了一个 100*100 px的盒子。
进行一下滚动,基于可以在控制台看到很多即时打印的数据。
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>body {height: 3000px;margin: 0px;padding: 0px;}#div0{width: 100px;height: 100px;background: red;}</style>
</head>
<body>
<div id="div0"></div>
</body>
</html>
<script>// var json = {left: 10, right: 10} 变异//json.left json.topfunction scroll() {if(window.pageYOffset != null) // ie9+ 和其他浏览器{return {left: window.pageXOffset,top: window.pageYOffset}}else if(document.compatMode == "CSS1Compat") // 声明的了 DTD// 检测是不是怪异模式的浏览器 -- 就是没有 声明<!DOCTYPE html>{return {left: document.documentElement.scrollLeft,top: document.documentElement.scrollTop}}return { // 剩下的肯定是怪异模式的left: document.body.scrollLeft,top: document.body.scrollTop}}window.onscroll = function() {console.log("top: "+scroll().top);console.log("left: "+scroll().left);}
</script>
.
.
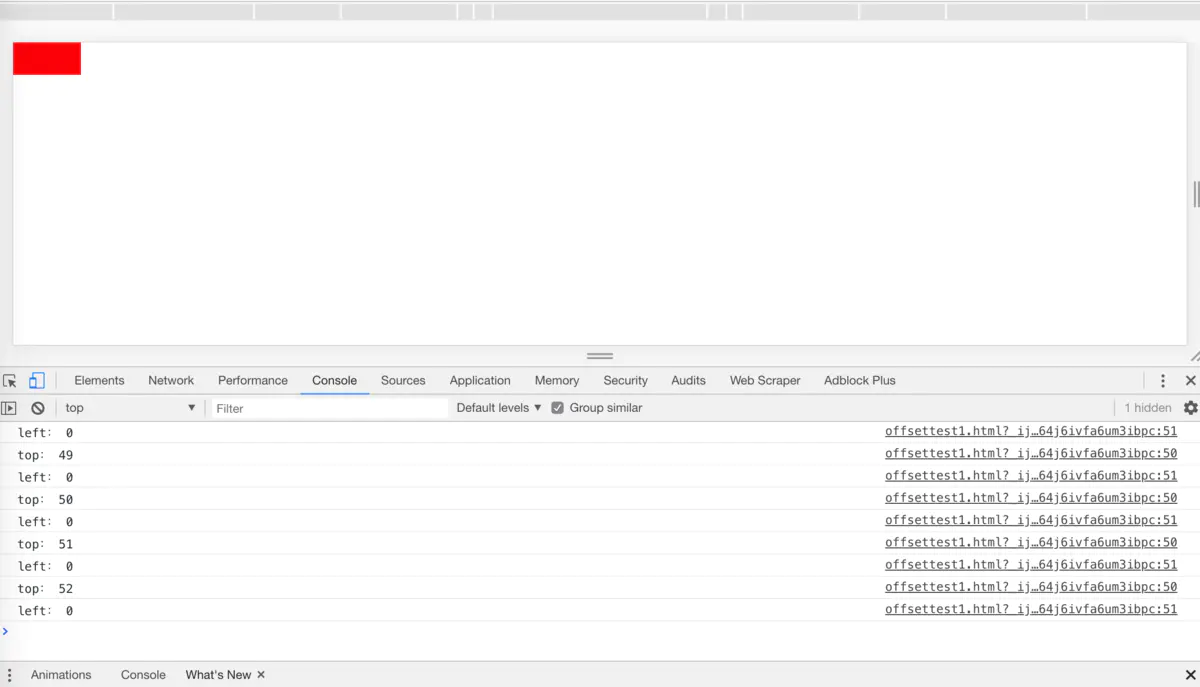
效果

image.png
.
.
小结图

image.png
.
.
三、 scrollHeight 和 scrollWidth
scrollHeight和scrollWidth类似,我们以scrollHeight为例子。
- 使用scrollHeight和scrollWidth属性返回元素的高度,单位为px,包括padding
- scrollHeight 和 scrollWidth返回的数值是包括当前不可见部分的。
- scrollHeight 和 scrollWidth 属性为只读属性
栗子
<!DOCTYPE html><html><head><meta charset="UTF-8"><style>#myD {margin-top: 10px;height: 200px;width: 250px;/*内容溢出设置*/overflow: auto;}/*一个内容高度远比容器高度的例子*/#content {height: 500px;width: 1000px;padding: 10px;background-color: lightblue;}</style>
</head><body>
<p>点击以下按钮,获取id="content"的div元素的宽度和高度</p>
<button onclick="myFc()">按钮</button>
<div id="myD"><div id="content">内容</div>
</div>
<p id="demo"></p><script>function myFc() {var elmnt = document.getElementById("content");var y = elmnt.scrollHeight;var x = elmnt.scrollWidth;document.getElementById("demo").innerHTML = "高度: " + y + "px<br>宽度: " + x + "px";}</script>
</body>
</html>
.
.
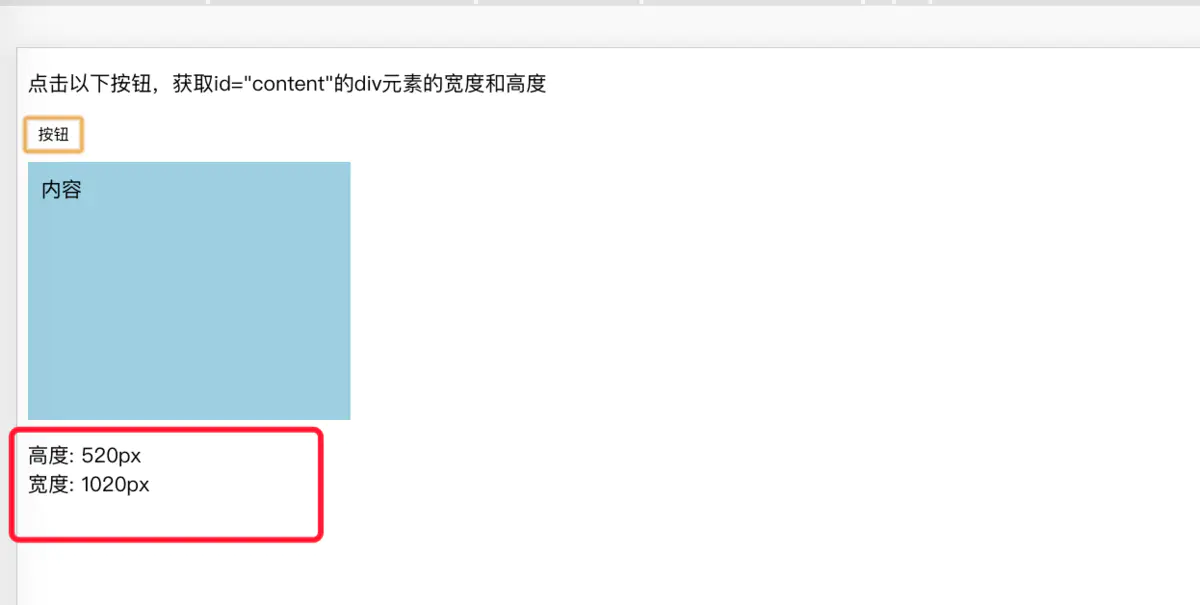
结果:

image.png
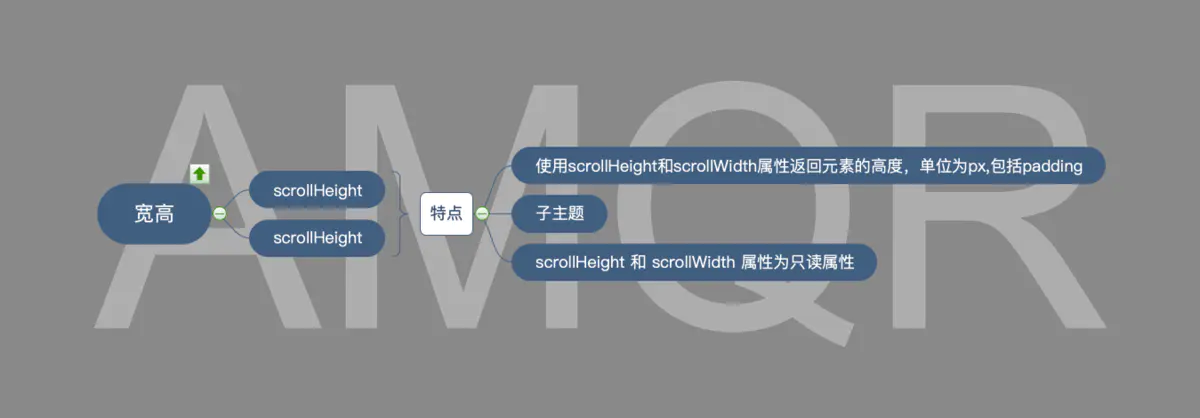
小结图

image.png
上面介绍的四个属性,是从属于元素的。
.
.
Element对象关于scroll的属性 小结图

image.png
.
.
window对象的scrollBy() 和scrollTo()
scrollBy()和scrollTo()方法是从属于window对象的。
scrollBy(x,y)
scrollBy(x,y)方法滚动当前window中显示的文档,x和y指定滚动的相对量。
scrollBy(0, 200) ==> 使得滚动条Y轴的位置,在当前的基础上增加200。比如:当前Y轴位置为0,执行后便是200;当前为100,执行后便是300。
- 要使此方法工作 window 滚动条的可见属性必须设置为true!
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>test</title><script>function scrollWindow(){//x轴方向的的变化用得少window.scrollBy(100,100);}</script>
</head>
<body><input type="button" onclick="scrollWindow()" value="滚动条" /><div style="width: 200px; height: 500px; background: darkcyan;font-size: 50px">001</div>
<div style="width: 200px; height: 500px; background: orange;font-size: 50px">002</div>
<div style="width: 200px; height: 500px; background: olivedrab;font-size: 50px">003</div>
<div style="width: 200px; height: 500px; background: aqua;font-size: 50px">004</div>
<div style="width: 200px; height: 500px; background: grey;font-size: 50px">005</div></body>
</html>
.
.
效果

image.png
scrollTo(x,y)
语法
scrollTo(xpos,ypos)
- xpos 必需。要在窗口文档显示区左上角显示的文档的 x 坐标。
- ypos 必需。要在窗口文档显示区左上角显示的文档的 y 坐标。
作用
scrollTo(x,y)方法:滚动当前window中显示的文档,让文档中由坐标x和y指定的点位于显示区域的左上角
scrollTo(0, 200) ==> 同scroll()方法,设置Y轴在200像素的位置。
示例
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>test</title><script>function scrollWindow(){//x轴方向的的变化用得少window.scrollTo(0,1200);}</script>
</head>
<body><input type="button" onclick="scrollWindow()" value="滚动条" /><div style="width: 200px; height: 500px; background: darkcyan;font-size: 50px">001</div>
<div style="width: 200px; height: 500px; background: orange;font-size: 50px">002</div>
<div style="width: 200px; height: 500px; background: olivedrab;font-size: 50px">003</div>
<div style="width: 200px; height: 500px; background: aqua;font-size: 50px">004</div>
<div style="width: 200px; height: 500px; background: grey;font-size: 50px">005</div></body>
</html>
.
.
效果:

image.png
作者:阿敏其人
链接:https://www.jianshu.com/p/cd5ba22a416d
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
这篇关于JS scroll系列简明教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








