本文主要是介绍小程序scroll-view组件使用简介(转),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
scroll-view为滚动视图,分为水平滚动和垂直滚动。注意滚动视图垂直滚动时一定要设置高度否则的话scroll-view不会生效。滚动视图常用的地方一般都是Item项比较多的界面,比如我的模块
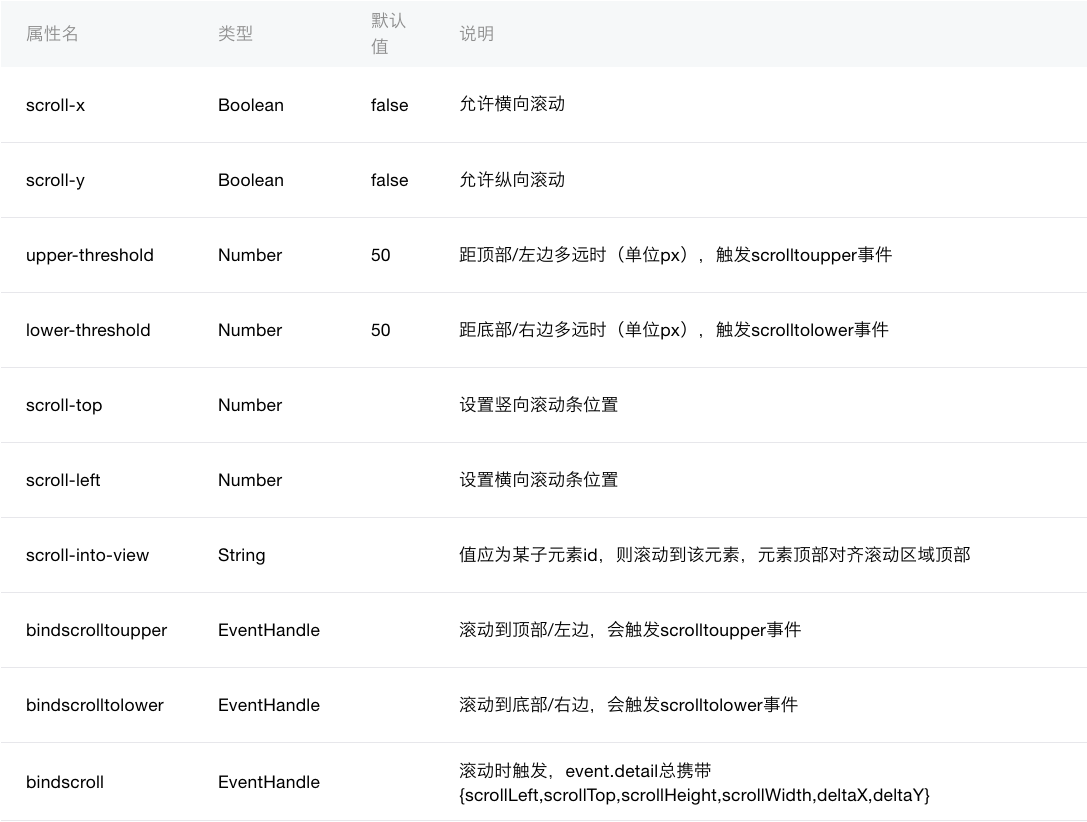
主要属性:
使用演示:
wxml
<!--垂直滚动,这里必须设置高度-->
<scroll-view scroll-y="true" style="height: 200px"><view style="background: red; width: 100px; height: 100px" ></view><view style="background: green; width: 100px; height: 100px"></view><view style="background: blue; width: 100px; height: 100px"></view><view style="background: yellow; width: 100px; height: 100px"></view>
</scroll-view><!-- white-spacenormal: 正常无变化(默认处理方式.文本自动处理换行.假如抵达容器边界内容会转到下一行)pre: 保持H这篇关于小程序scroll-view组件使用简介(转)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!