本文主要是介绍纵向导航栏使用navbar-nav-scroll溢出截断问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目场景:
组件:Bootstrap-4.6.2、JQuery 3.7.1
测试浏览器:Firefox126.0.1、Microsoft Edge125.0.2535.67
IDE:eclipes2024-03.R
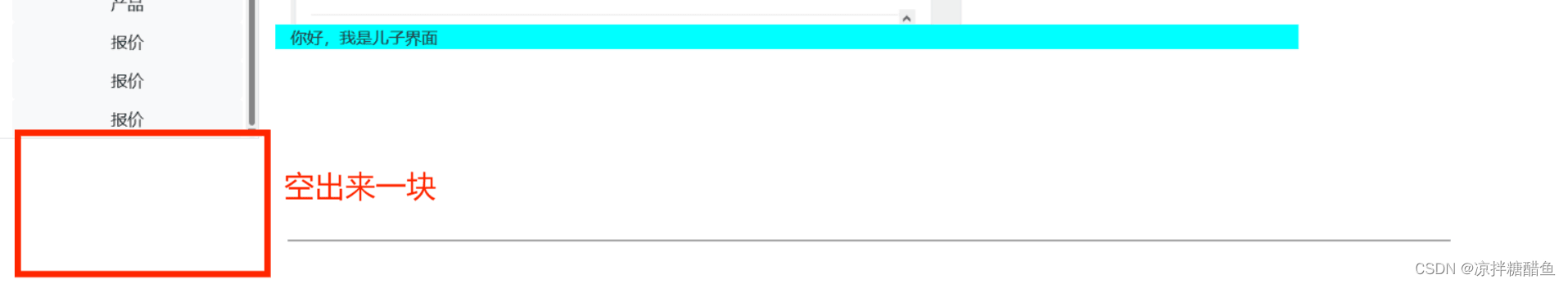
在编写CRM的工作台主页面时,由于该页面使用的是较旧的技术,所以打算使用Bootstrap重写响应式页面,主要使用了Bootstrap的格栅布局系统。在编写左侧纵向导航栏时,发现添加滚动条后,导航栏下面缩短了一部分流出大部分空白,使得页面不美观。

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="/crm-core/css/bootstrap_css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="/crm-core/js/jquery/jquery-3.7.1-min.js"></script>
<!-- bootstrap.bundle.js包含了popper.min.js,这个是下拉菜单的依赖 -->
<script type="text/javascript" src="/crm-core/js/bootstrap_js/bootstrap.bundle.js"></script>
<script type="text/javascript">...
</script>
</head>
<body>...<!-- 中间部分 --><div id="center" style="position: absolute; top: 50px; bottom: 30px; left: 0px; right: 0px;"><!-- 导航 --><div class="col-2 border-right navbar-nav-scroll" style="height: 100%;"><div class="nav flex-column nav-pills" id="v-pills-tab" role="tablist" aria-orientation="vertical"><button class="nav-link active" id="v-pills-home-tab" data-toggle="pill" data-target="#v-pills-home" type="button"role="tab" aria-controls="v-pills-home" aria-selected="true">工作台</button></div></div><!-- 右侧框架栏 --><div class="col-10 iframe-container"><div class="embed-responsive embed-responsive-16by9"><iframe class="embed-responsive-item border border-white" name="workareaFrame"></iframe></div></div></div></div>
</body>
</html>
问题描述
经过测试后,发现是在添加了navbar-nav-scroll后出现截断问题,但是该类如果删除会导致在滚动页面时右侧的<iframe>也会跟着滚动,这不是我所期望的,我想要的只是左侧的导航栏在溢出时滚动,而右侧的<iframe>框架只是用来显示左侧各导航栏对应的页面。
原因分析:
尝试了诸多方法,官方文档也没有给出相关问题的解决方案,AI也没有给出准确的解决方案,在问了别人说的可能是Flex 布局下居中溢出滚动截断问题,看了这边文章 ,不过没看太懂,只是知道不应该用Flex布局。
解决方案:
去除Flex相关代码,以显示的方式指定div的高度,及overflow-y:scroll。
<!-- 顶部 --><div class="container-fluid h-100"><div class="row sticky-top"><div class="col-12"><nav class="navbar navbar-expand-lg navbar-light bg-light"><a class="navbar-brand" href="#">CRM </a><span>©2030 UMBRELLA</span><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarText"aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarText"><ul class="navbar-nav mr-auto"><li class="nav-item active"><a class="nav-link" href="#"><span class="sr-only">(current)</span></a></li><li class="nav-item"><a class="nav-link" href="#"></a></li><li class="nav-item"><a class="nav-link" href="#"></a></li></ul><ul class="navbar-nav mr-right"><li class="nav-item dropdown"><a class="nav-link dropdown-toggle" data-toggle="dropdown" id="userName"role="button" aria-expanded="false"></a><div class="dropdown-menu dropdown-menu-sm-right"><a class="dropdown-item" href="#">个人中心</a> <a class="dropdown-item" href="#">其他操作</a> <a class="dropdown-item"href="#">修改密码</a><div class="dropdown-divider"></div><a class="dropdown-item" data-toggle="modal" data-target="#exitModal">安全退出</a></div></li></ul></div></nav></div></div><!-- 中间部分 --><div class="row" style="height:700px"><!-- 左侧导航栏 --><div class="col align-baseline border-left" style="overflow-y: scroll; height: 700px"><div class="btn-group-vertical" role="group" style="width:230px"><button type="button" class="btn btn-primary active" aria-current="true">工作台</button> <button type="button" class="btn btn-light" aria-current="true">动态</button> <button type="button" class="btn btn-light" aria-current="true">审批</button> <button type="button" class="btn btn-light" aria-current="true">客户信息</button> <button type="button" class="btn btn-light" aria-current="true">市场活动</button> <button type="button" class="btn btn-light" aria-current="true"> 线索(潜在客户)</button> <button type="button" class="btn btn-light" aria-current="true">联系人</button> <button type="button" class="btn btn-light" aria-current="true">交易</button> <button type="button" class="btn btn-light" aria-current="true">售后回访</button> <button type="button" class="btn btn-light" aria-current="true" data-toggle="collapse" data-target="#collapseExample">统计图表</button> <div class="collapse btn-group-vertical" role="group" id="collapseExample" style="width:230px"><button type="button" class="btn btn-secondary" aria-current="true">第一种图</button> <button type="button" class="btn btn-secondary" aria-current="true">第二种图</button> <button type="button" class="btn btn-secondary" aria-current="true">第三种图</button> <button type="button" class="btn btn-secondary" aria-current="true">第四种图</button> </div><button type="button" class="btn btn-light" aria-current="true">工作台</button> <button type="button" class="btn btn-light" aria-current="true">工作台</button> <button type="button" class="btn btn-light" aria-current="true">工作台</button> <button type="button" class="btn btn-light" aria-current="true">工作台</button> <button type="button" class="btn btn-light" aria-current="true">工作台</button> </div></div><!-- 右侧框架栏 --><div class="col-10 iframe-container"><div class="embed-responsive embed-responsive-16by9"><iframe class="embed-responsive-item border border-white" name="workareaFrame"></iframe></div></div></div></div>
当前的解决方案在一定程度上牺牲了响应式的布局,后期如果有更好的解决方案再更新。
这篇关于纵向导航栏使用navbar-nav-scroll溢出截断问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





