navbar专题
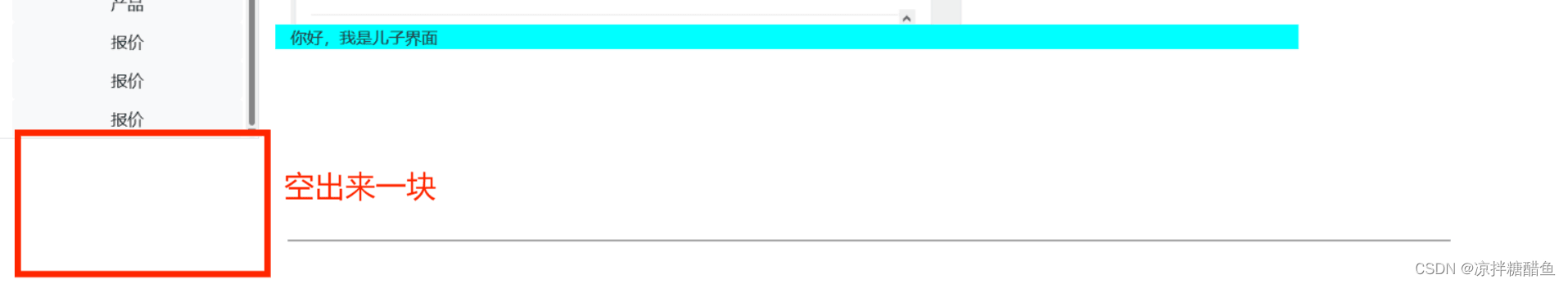
纵向导航栏使用navbar-nav-scroll溢出截断问题
项目场景: 组件:Bootstrap-4.6.2、JQuery 3.7.1 测试浏览器:Firefox126.0.1、Microsoft Edge125.0.2535.67 IDE:eclipes2024-03.R 在编写CRM的工作台主页面时,由于该页面使用的是较旧的技术,所以打算使用Bootstrap重写响应式页面,主要使用了Bootstrap的格栅布局系统。在编写左侧纵向导航栏时,发现添
Bootstrap之navbar组件
一、简介 Navbar 指导航条,它在移动设备上显示为折叠状态,在宽屏幕上水平展开。这里 是一个线上例子。 {提示} 响应式导航条依赖 collapse 插件,定制 Bootstrap 时务必要包含。 {设备的可访问性} 务必使用 <nav> 元素;如果使用 <div> 元素,需要设置属性 role="navigation"。这样能让辅助设备道这是一个导航条。 一个典型导
uniapp uview里面的u-navbar结合u-sticky组件的使用
导航栏自定义加需要吸顶产生的问题 如上图直接使用并不能出现tab栏吸顶效果,那是由于u-sticky组件吸顶时与顶部的距离默认为0 那么做如下处理 <u-sticky :offset-top="navbarHeight()"><u-tabs :list="helpTabList" active-color="#D01F25" :current="helpTabCurrent"@chang
BootStrap中修改navbar导航条的默认高度
用BootStrap写点东西,用到了导航栏,但是导航栏的高度非常的臃肿 就像这样的,太高了,因为BootStrap设置的样式高度是50px, 我想实现的是这样的 修改其默认的样式高度,就能实现导航栏高度的调整 添加如下代码,将代码添加到bootstarap.mim.css样式文档中 .navbar-nav > li > a{padding-top:4px ;padding-bottom
第四篇【传奇开心果短博文系列】鸿蒙开发技术点案例示例:TabBar和Navbar实现页面切换
传奇开心果短博文系列 系列短博文目录鸿蒙开发技术点案例示例短博文系列 短博文目录一、前言二、给Index.ets添加TabBar组件三、用TabBar组件实现页面切换四、给Index.ets添加Navbar组件五、使用Navbar独立实现页面切换六、Navbar和TabBar同时在Index.ets主页实现各自独立的页面切换 系列短博文目录 鸿蒙开发技术点案例示例短博文系列