纵向专题
解析apollo纵向控制标定表程序
百度apollo采用标定表描述车辆速度、加速度与油门/刹车之间的关系。该表可使无人车根据当前车速与期望加速度得到合适的油门/刹车开合度。除了文献《Baidu Apollo Auto-Calibration System - An Industry-Level Data-Driven and Learning based Vehicle Longitude Dynamic Calibrating
【文献精读】基于驱动力表的无人车终端无约束预测纵向控制(TVT)
写在前面: 🌟 欢迎光临 清流君 的博客小天地,这里是我分享技术与心得的温馨角落。📝 个人主页:清流君_CSDN博客,期待与您一同探索 移动机器人 领域的无限可能。 🔍 本文系 清流君 原创之作,荣幸在CSDN首发🐒 若您觉得内容有价值,还请评论告知一声,以便更多人受益。 转载请注明出处,尊重原创,从我做起。 👍 点赞、评论、收藏,三连走一波,让我们一起养成好习惯😜 在这里,您将
纵向垂直比较活动网站,你看到移动互联网的潜力么?
生活在移动互联网的海洋,铺天盖地的资讯将人们的视野淹没,饭后的侃侃而谈资讯都是从互联网道听途说来的,能亲眼见到的事实越来越少,发布的各种活动消息良莠不全,真真假假模糊概念,似乎找到一个真实靠谱的最全的活动平台真的好难!信誉度首看淘宝店商,信誉度高,3项指标飘红商家店铺的生意就火,可是谁又能提供信誉度高的活动信息呢?谁能找到活动网站的巨大潜力呢?
国内纵向科研项目梳理
文章目录 1. 2023 年以后2. 2023 年以前2.1 国家重点研发计划2.1.1 重点专项 2.2 国家科技重大专项 3. 附:国家级和省部级科研项目列表 1. 2023 年以后 2023 年,根据新的国务院机构改革方案,科技部现有的多项管理职责和多个下属机构都将被分别划入农业农村部、国家发展和改革委员会、生态环境部、国家卫生健康委员会、工业和信息化部等行业或业务主管
创建vue组件时高度为100vh时出现纵向滚动条
<style scoped>.loginBox{padding: 0;width: 100%;min-height: 100vh;background: #c3c4c5;}</style> 原因body自带margin属性 解决方法 在index.html中添加 margin: 0;padding: 0;属性
Apollo9.0 PNC源码学习之Planning模块—— Lattice规划(七):横纵向运动轨迹的优选
参考文章: (1)Apollo6.0代码Lattice算法详解——Part 7: 获得最优轨迹 (2)Lattice算法详解 0 前言 // 优选出cost最小的trajectory// 7. always get the best pair of trajectories to combine; return the first// collision-free trajectory
Vue 满屏纵向轮播图
目录 前言轮播图效果展示具体实现实现思路具体代码 前言 今天汇总一个需求,还是之前写的,要求写一个满屏的轮播图,准确的说,是鼠标滑动到轮播图的时候,轮播图固定在屏幕上,随着其中的轮播子项遍历结束后,解除固定的效果。原本我最开始想直接修改Element-UI的组件的,但是里面一些内容非常不容易控制,最后终究是按照自己的需求重新写了一个。下面是最终效果展示。 轮播图效果
原生js写数据自动纵向滚动,鼠标移入后停止滚动可手动滚动,鼠标移出转自动
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>滚动页面</title><link rel="stylesheet" href="styles.css"><style>bod
BizDevOps全局建设思路:横向串联,纵向深化
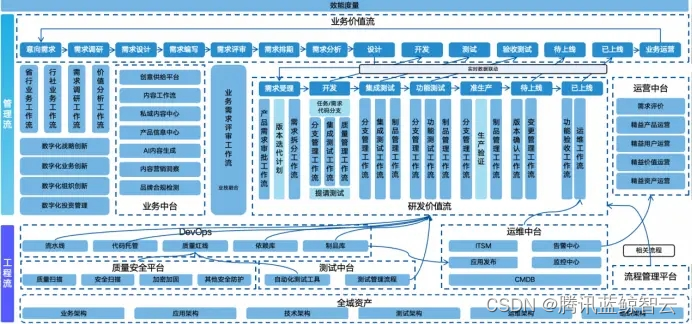
本文来自腾讯蓝鲸智云社区用户:CanWay BizDevOps概述 IT技术交付实践方法在不断迭代中持续优化。在工业化时代,Biz(业务)、Dev(开发)、Ops(运维)三者往往相对分离,甚至有时只有其中的两者或仅有一者独立存在。然而,随着时代的演进,互联网化时代带来了敏捷的先进思想,推动了业务与技术的初步融合。DevOps等理念则进一步促进了开发与运维的深度融合,打破了组织壁垒,提升了
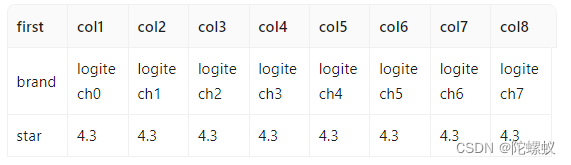
【React】Table表头纵向展示
默认表格展示: 展示目标: 环境 antd: ^5.14.1react: ^18 拟定数据 - columns const columns = [{title: "品牌",dataIndex: "brand",key: "brand",width: 100,},{title: "Star",dataIndex: "star",key: "star",width: 100,}];
计算机类期刊含金量横纵向对比(一)
本文期刊横纵向对比数据均来源于知网、知乎、谷歌学术、博客网、百度百科、发表者论坛所综合提取的数据对比。(经验分享) 期刊 难度比较 含金量 发表领域(侧重点) 审稿速度 收录情况 费用 计算机应用 对投稿者学历工作要求高 对格式和创新要求高 较高 人工智能、数据科学与技术、网络空间安全、先进计算、网络与通信、计算机软件技术、多媒体计算与计算机仿真、前沿与
el-table有横向滚动条时,最后一行数据被横向滚动条遮挡,且不出现纵向滚动条;只有当鼠标移到fixed列才能纵向滚动,移到非fixed列无法纵向滚动。
问题背景 项目使用的vue2,el-table有横向滚动条时,最后一行数据被横向滚动条遮挡,且不出现纵向滚动条;只有当鼠标移到fixed列才能纵向滚动,移到非fixed列无法纵向滚动。 见下图:最后一行被遮挡住了一部分理应出现纵向滚动条可以纵向滚动,但实际页面没有显示纵向滚动条,只有当鼠标移动到固定列时才可以纵向滚动 实现方式 我们分析el-table滚动条的实现原理,node_mod
jquery highcharts组件--纵向柱状图标实例
<html> <head> <title>highcharts报表示例</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <script type="text/javascript" src="./jque
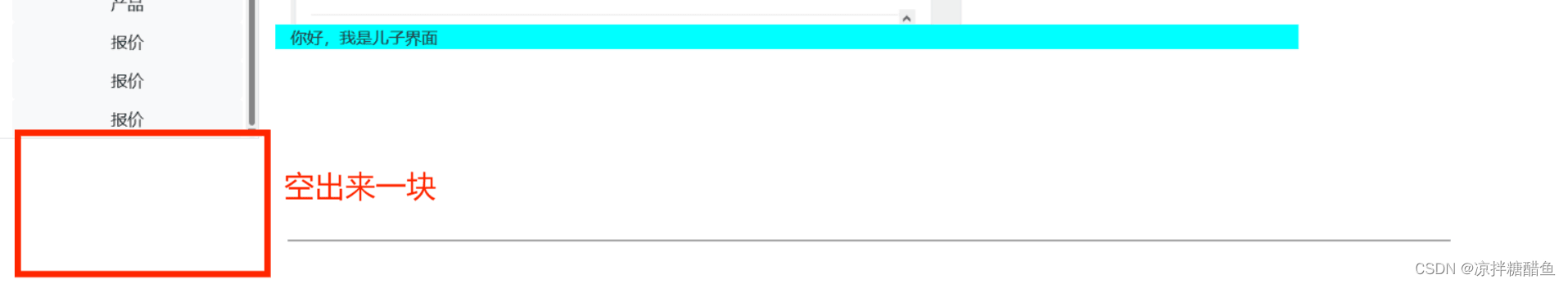
纵向导航栏使用navbar-nav-scroll溢出截断问题
项目场景: 组件:Bootstrap-4.6.2、JQuery 3.7.1 测试浏览器:Firefox126.0.1、Microsoft Edge125.0.2535.67 IDE:eclipes2024-03.R 在编写CRM的工作台主页面时,由于该页面使用的是较旧的技术,所以打算使用Bootstrap重写响应式页面,主要使用了Bootstrap的格栅布局系统。在编写左侧纵向导航栏时,发现添
Echars柱状图异步加载数据以及X轴纵向显示实例
本例子来自乡宁县项目中的大数据分析模块 主要实现了柱状图的异步加载,以及数据过大时纵向显示X轴的文本以及强制全部显示 js部分完整实例 <script type="text/javascript">jQuery(document).ready(function($) {var myDate = new Date();var nowYear= myDate.getFullYear()
echarts饼图图例右侧纵向排列
如图所示,一开始,我设置了图例的right和top值,还有orient,但图例始终不能纵向排成一排,要么上面两个一行,要么最后两个一行,最后我发现同时设置一下left的值就可以了,如下所示:
JQuery横向、纵向菜单显示
在实际应用中,横向和纵向的菜单除了在CSS样式中有些不同之外,其他的JS文件和HTML文件编写没有什么区别,很容易相互转换。界面上的菜单我们通过嵌套ul和li来表示,通过css对菜单的简单样式进行控制,通过JS对菜单的动态显示效果进行设置。重点学习js文件中对菜单的显示和隐藏的样式设置。 纵向菜单设置: HTML代码: <ul><li class="main"><a hr
【JQuery】——横向纵向下拉菜单
在学习jQuery的过程中,遇到项目中最常用到的下拉菜单,本着高效的原则,在此总结一下横向和纵向下拉菜单的实现效果,形成自己的小类库,以便自己在项目过程中能够方便的调用。 HTML部分: 引用menu.css、jquery.js(已经封装好的)和menu.js文件 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01
leetcode14 最长公共前缀-纵向比较
题目 编写一个函数来查找字符串数组中的最长公共前缀。 如果不存在公共前缀,返回空字符串 “”。 示例 输入:strs = [“flower”,“flow”,“flight”] 输出:“fl” 解析 纵向遍历: func longestCommonPrefix(strs []string) string {if len(strs) == 0 {return ""}for i := 0;
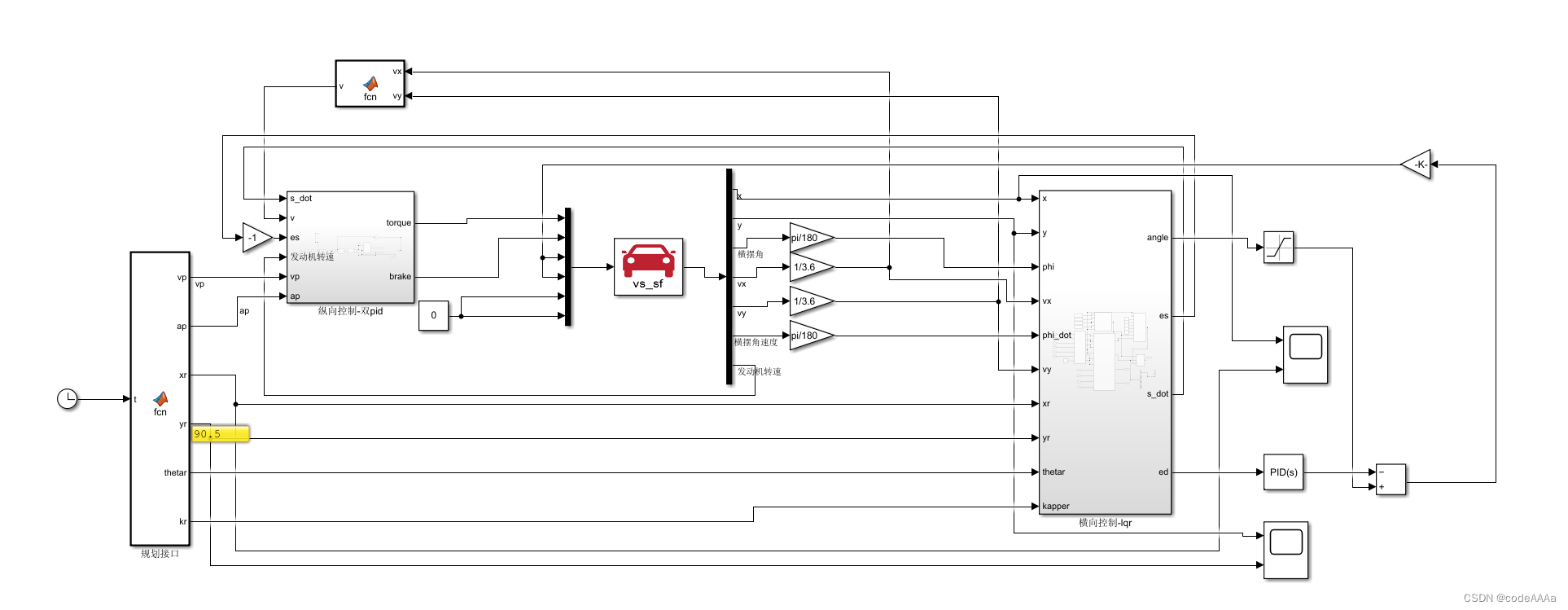
自动驾驶纵向控制算法
本文来源——b站忠厚老实的老王,链接:忠厚老实的老王投稿视频-忠厚老实的老王视频分享-哔哩哔哩视频 (bilibili.com),侵删。 功率和转速之间的关系就是:功率P等于转矩M乘以转速ω。并不是油门越大加速度就越大。 发动机和电机的转速扭矩图对比: 电机的效率一般可以高达百分之九十,在高速区一般是遵循P=Fv的关系。 无人驾驶车辆一般在电车上面部署,这里只需要弄清楚电机的
解决asp.NET MENU控件 在弹窗时由横向变为纵向的问题
解决asp.NET MENU控件 在弹窗时由横向变为纵向的问题 在site,Master的head中添加 <style type="text/css"> .menu ul li ul { display: none; } .menu ul li {
cocosCreator ScrollView 纵向滚动列表无限循环刷新
纵向滚动列表无限刷新,横向的稍微修改即可。原理相同。 cc.Class({extends: cc.Component,properties: {itemPref:{type: cc.Prefab,default: null,},mask:{type: cc.Node,default: null,},},// onLoad () {},//只支持纵向。//只支持纵向。//只支持纵向。st
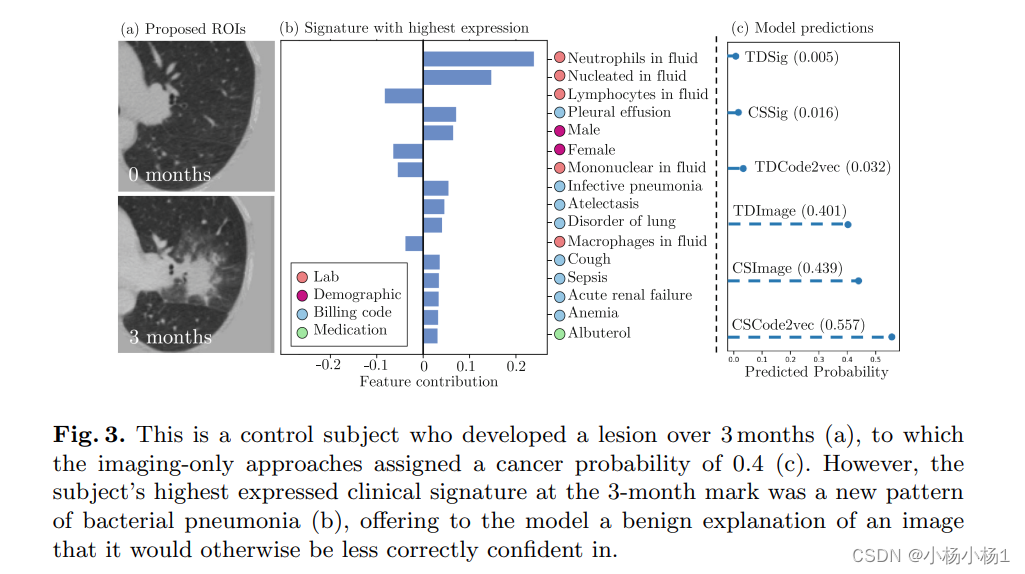
用于肺结节分类的常规 EHR 的纵向多模态Transformer集成成像和潜在临床特征
Longitudinal Multimodal Transformer Integrating Imaging and Latent Clinical Signatures from Routine EHRs for Pulmonary Nodule Classification 摘要 该研究提出了一种基于Transformer 的多模态策略,用于将重复成像与常规电子健康记录(EHRs)中的纵
解决Extjs 中,radio 和 checkbox 文字纵向排列的css
只需要在Ext的Css 文件中,加入下面这段就好了 .x-form-check-wrap,.x-form-radio-wrap{padding:3px 0 0 0;line-height:15px;width:150px;} x-form-check-group .x-form-check-wrap,.x-form-radio-group .x-form-radio-wrap{height