本文主要是介绍Android画布Canvas矩阵Matrix放大裁剪Rect区域的Bitmap,Kotlin,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Android画布Canvas矩阵Matrix放大裁剪Rect区域的Bitmap,Kotlin
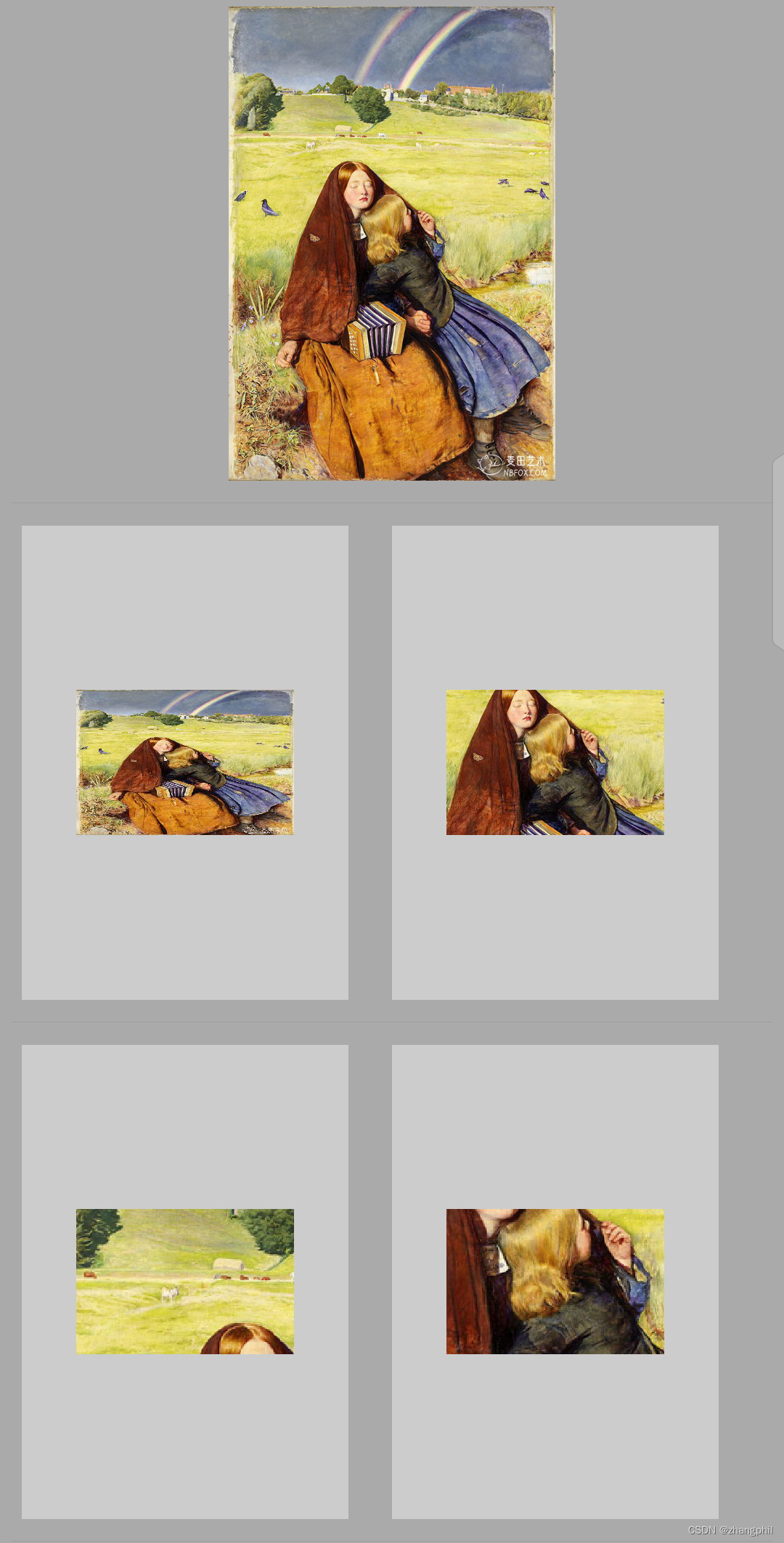
private fun mydraw() {val originBmp = BitmapFactory.decodeResource(resources, R.mipmap.pic).copy(Bitmap.Config.ARGB_8888, true)val newBmp = Bitmap.createBitmap(originBmp.width, originBmp.height, Bitmap.Config.ARGB_8888)val canvas = Canvas(newBmp)//把原图绘制在画布Canvas//canvas.drawBitmap(originBmp, 0f, 0f, null)canvas.drawColor(Color.LTGRAY)val paint = Paint(Paint.ANTI_ALIAS_FLAG)paint.color = Color.BLUEpaint.style = Paint.Style.STROKEpaint.strokeWidth = 30fval centerX = originBmp.width / 2val centerY = originBmp.height / 2val w = 300val h = 200val rect = Rect((centerX - w / 2), (centerY - h / 2), (centerX + w / 2), (centerY + h / 2))val rectF = RectF(rect.left.toFloat(), rect.top.toFloat(), rect.right.toFloat(), rect.bottom.toFloat())canvas.clipRect(rect) //选(裁剪)出一块区域。canvas.drawRect(rect, paint) //在这块区域边框绘制线。canvas.drawBitmap(originBmp, null, rect, null)iv1?.setImageURI(Uri.fromFile(saveBitmapToFile(newBmp)))canvas.drawBitmap(originBmp, rect, rectF, null)iv2?.setImageURI(Uri.fromFile(saveBitmapToFile(newBmp)))val factor = 1.8f //放大系数val matrix = Matrix()matrix.setScale(factor, factor)canvas.drawBitmap(originBmp, matrix, null)iv3?.setImageURI(Uri.fromFile(saveBitmapToFile(newBmp)))canvas.translate(centerX - factor * originBmp.width / 2, centerY - factor * originBmp.height / 2)canvas.drawBitmap(originBmp, matrix, null)iv4?.setImageURI(Uri.fromFile(saveBitmapToFile(newBmp)))}private fun saveBitmapToFile(bm: Bitmap): File? {var saveFile: File? = nullval savePath = Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_PICTURES).toString()if (!Files.exists(Paths.get(savePath))) {Log.d("保存文件", "${savePath}不存在!")} else {saveFile = File(savePath, System.currentTimeMillis().toString() + ".jpeg")try {val saveImgOut = FileOutputStream(saveFile)//压缩bm.compress(Bitmap.CompressFormat.JPEG, 90, saveImgOut)saveImgOut.flush()saveImgOut.close()Log.d("保存文件", "Bitmap保存至 ${saveFile.absoluteFile.toPath()}")} catch (e: Exception) {e.printStackTrace()}}return saveFile}

Android Matrix画布Canvas缩放scale,Kotlin-CSDN博客文章浏览阅读116次,点赞3次,收藏3次。文章浏览阅读9.6k次。文章浏览阅读1.8k次。/*Java代码 将Drawable转化为Bitmap */ Bitmap drawableToBitmap(Drawable drawable) { int width = drawable.getIntrinsicWidth();Android Material Design :LinearLayoutCompat添加分割线divider_linearlayout 分割线-CSDN博客。https://blog.csdn.net/zhangphil/article/details/135114661
Android画布Canvas绘图scale & translate,Kotlin-CSDN博客文章浏览阅读457次,点赞4次,收藏11次。文章浏览阅读9.6k次。文章浏览阅读1.8k次。/*Java代码 将Drawable转化为Bitmap */ Bitmap drawableToBitmap(Drawable drawable) { int width = drawable.getIntrinsicWidth();Android Material Design :LinearLayoutCompat添加分割线divider_linearlayout 分割线-CSDN博客。https://blog.csdn.net/zhangphil/article/details/134930229Android画布Canvas绘图scale,Kotlin-CSDN博客文章浏览阅读524次,点赞7次,收藏8次。文章浏览阅读9.6k次。文章浏览阅读1.8k次。/*Java代码 将Drawable转化为Bitmap */ Bitmap drawableToBitmap(Drawable drawable) { int width = drawable.getIntrinsicWidth();Android Material Design :LinearLayoutCompat添加分割线divider_linearlayout 分割线-CSDN博客。
https://blog.csdn.net/zhangphil/article/details/134832517Android画布Canvas绘制drawBitmap基于源Rect和目的Rect,Kotlin-CSDN博客文章浏览阅读1.3k次,点赞19次,收藏15次。文章浏览阅读9.6k次。文章浏览阅读1.8k次。/*Java代码 将Drawable转化为Bitmap */ Bitmap drawableToBitmap(Drawable drawable) { int width = drawable.getIntrinsicWidth();Android Material Design :LinearLayoutCompat添加分割线divider_linearlayout 分割线-CSDN博客。
https://blog.csdn.net/zhangphil/article/details/134818221
这篇关于Android画布Canvas矩阵Matrix放大裁剪Rect区域的Bitmap,Kotlin的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


