画布专题
影响画布微信小程序canvas及skyline和webview用户界面布局的关键流程
影响微信小程序画布canvas及skyline和webview用户界面布局的关键流程 目录 影响微信小程序画布canvas及skyline和webview用户界面布局的关键流程 一、微信小程序canvas开发流程 1.1、官方指南 1.2、客制化开发 第一步:在 WXML 中添加 canvas 组件 第二步:获取 Canvas 对象和渲染上下文 第三步 画布#ID选择器执行回调——
Unity(2022.3.41LTS) - UI详细介绍-画布
目录 零. 简介 一、图像的基本属性 二、图像的类型 三、图像的使用方法 四、代码控制图像 五、优化和注意事项 零. 简介 在 Unity 中,图像(Image)是一种常用的 UI 元素,用于显示静态图片或 Sprite(精灵图)。 一、图像的基本属性 Source Image(源图像):指定要显示的图片资源。可以在 Inspector 窗口中通过拖放图片资源到
HTML5 画布 Canvas
利用html5的canvas元素使用 JavaScript 在网页上绘制图像。 通过规定尺寸、颜色和位置,来绘制一个圆: <!DOCTYPE htma><html><body><canvas id="myCanvas" width="200" height="100" style="border:1px solid #3CF;">Your browser does not supp
202408830配置WIN11自带的画图程序的画布为4K分辨率
202408830配置WIN11自带的画图程序的画布为4K分辨率 2024/8/30 19:11 缘起,获取SONY索尼的8530的机芯的4K的BGR3的YUV图。可以使用7-yuv打开了。 直接可以给这张YUV图价格头文件,就可以直接使用标准的图像处理软件/ACDSee5.0打开了! 给调试过程中带来方便! 公司不方便找到4K显示器,于是用家里的电脑截屏了一张BMP的4K/3840x216
Android 画布canvas drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint)
void drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint) Draw the specified bitmap, scaling/translating automatically to fill the destination rectangle. 绘制指定的位图,自动缩放/平移以填充目标矩形。没有返回值。该方法有三个参
Android 画布canvas drawBitmap(Bitmap bitmap, Matrix matrix, Paint paint)
void drawBitmap(Bitmap bitmap, Matrix matrix, Paint paint) Draw the bitmap using the specified matrix. 使用指定的矩阵绘制位图。也就是可以通过matrix的属性来控制如何绘制位图。该方法有三个参数,分别是: Bitmap bitmap:要绘制的位图 Matrix matrix:绘制位图
Android 画布canvas drawArc方法
void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint) Draw the specified arc, which will be scaled to fit inside the specified oval. 也就是在画布上绘制一个指定弧。这个方法有5个参数
Android 画布canvas drawARGB(int a, int r, int g, int b)
void drawARGB(int a, int r, int g, int b) Fill the entire canvas' bitmap (restricted to the current clip) with the specified ARGB color, using srcover porterduff mode. 也就是用ARGB颜色填充画布的意思。这个方法有三个参数,
Android 画布canvas concat(Matrix matrix)
void concat(Matrix matrix) Preconcat the current matrix with the specified matrix. 可以理解成对matrix的变换应用到canvas上的所有对象。 参数Matrix是The Matrix class holds a 3x3 matrix for transforming coordinates.意思。可以理
Android 画布canvas clipRect(Rect rect)
clipOutRect(Rect rect) Set the clip to the difference of the current clip and the specified rectangle, which is expressed in local coordinates. Canvas 中clipOutRect(Rect rect)方法,是对画布按照rect进行裁剪的意思。参数re
Android 画布canvas clipOutPath(Path path)
boolean clipOutPath(Path path) Set the clip to the difference of the current clip and the specified path. Canvas 中clipOutPath(Path path)方法,是对画布按照path进行裁剪的意思。参数path是由直线段,二次曲线和三次曲线组成的复合(多轮廓)几何路径。该方法
字节跳远,AI绘梦:我的自由之旅,从编码到画布的奇幻转变
一、告别字节,开启未知旅程 在字节跳动的那些日子里,我经历了职场的起伏,也见证了公司的飞速发展。然而,高强度的工作节奏和不断攀升的业绩压力,让我开始思考生活的意义。最终,我做出了一个大胆的决定——裸辞。离开的那一刻,我没有太多的不安,反而有一种即将踏上新旅程的兴奋。 二、偶然相遇,AI绘画的魅力 裸辞后,我给自己放了一个长假,用来放松和思考未来的方向。在一次网上冲浪的过程中,我偶然间发现了AI绘画
使用AGG里面的clip_box函数裁剪画布, 绘制裁剪后的图形
// 矩形裁剪图片, 透明void agg_testImageClipbox_rgba32(unsigned char* buffer, unsigned int width, unsigned int height){// ========= 创建渲染缓冲区 =========agg::rendering_buffer rbuf;// BMP是上下倒置的,为了和GDI习惯相同,最后一个参数是
html5 canvas 绘制图像、画布或视频
canvas绘制图形、画布或者视频 drawImage() 方法在画布上绘制图像、画布或视频。 drawImage() 方法也能够绘制图像的某些部分,以及/或者增加或减少图像的尺寸。 语法如下: 语法一:在画布上定位图像 context.drawImage(img,x,y); 语法二:在画布上定位图像,并规定图像的宽度和高度: context.drawImage(img,x,y,
canvas实现画布拖拽效果 适配Uniapp和Vue (开箱即用)
需求:我司是做AIGC项目最近和地铁项目有关需要实现海报效果图,并且需要使用画布拖拽和修改上传删除等等功能 当时连续加班花了10个工作日搓出来 实现挺简单的但是Canvas数据处理还是挺麻烦的 大概功能如图下 首先我们需要引入Fabric.js 这个库封装好了原生的Canvas的Api使用uniapp和vue项目 Fabric.js能做的事情 在Canvas上创建、填充图形(包括图片
【three.js】设置canvas画布背景透明
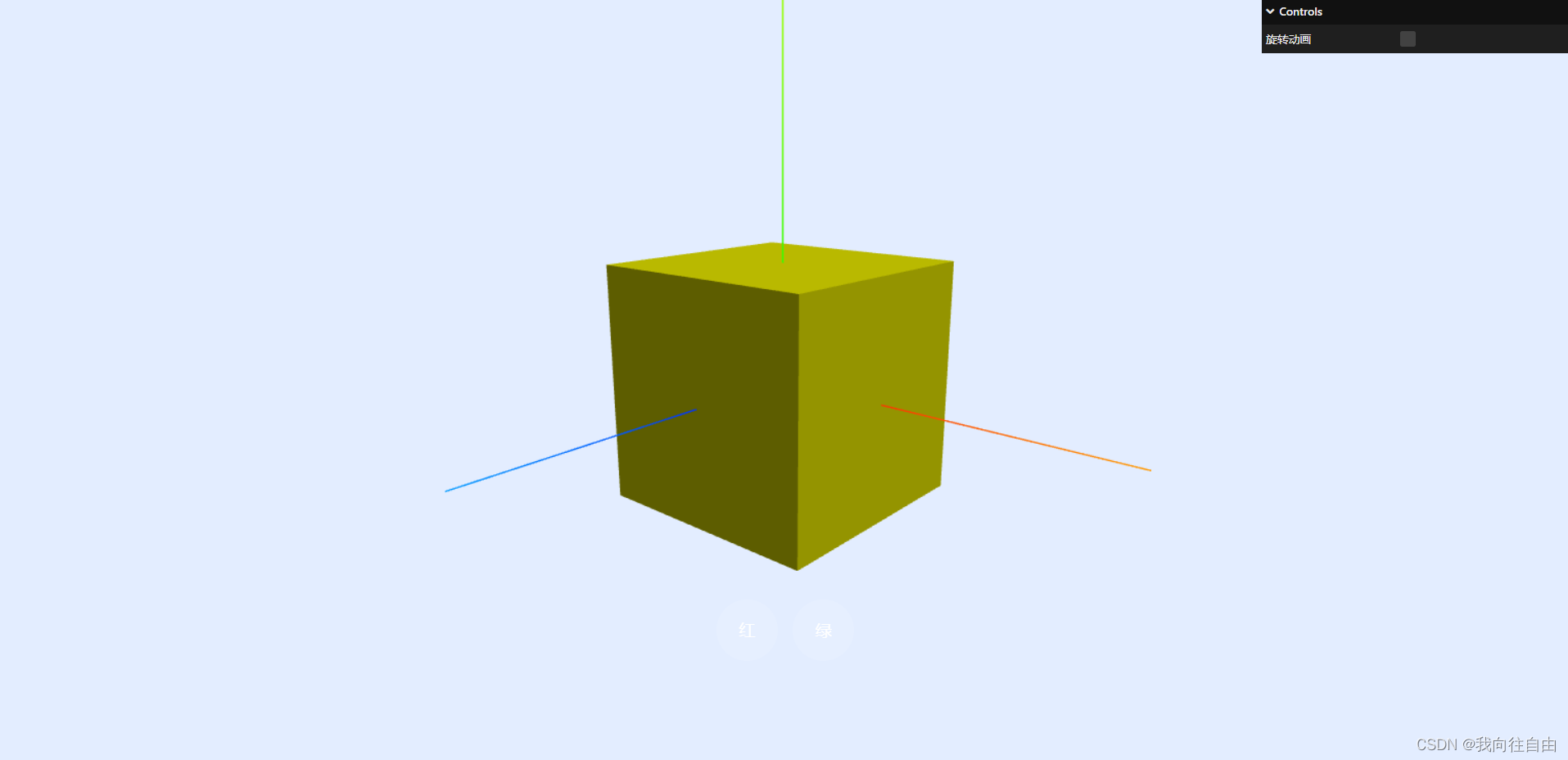
通过Three.js渲染一个模型的时候,不希望canvas画布有背景颜色,也就是canvas画布完全透明,可以透过canvas画布看到画布后面叠加的HTML元素图文,呈现出来一种三维模型悬浮在网页上面的效果。 比如我们现在的模型背景是黑色的,非常不美观,我们想把背景变透明,如何做呢? // 在构造函数参数中设置alpha属性的值var renderer = new THREE.WebGL
个人商业模式画布 | 10分钟+6张图,帮你重新定位个人发展!
在个性化的时代浪潮中,构建个人IP成为了提升个人影响力的黄金通道。之前分享过企业的商业模式画布,很受大家喜欢,今天我们分享个人商业模式画布,它适用于个人发展,可以帮助你有效地打造个人品牌,重塑你的职业生涯,重新找回人生方向。欢迎抽出一点时间,梳理你个人的商业模式画布。 一、什么是个人商业模式画布? 个人商业画布(Personal Business Model Canvas)是商业画布(
uni-app canvas创建画布
canvasTmp: function(arr2, store_name, successFn, errFun) {let that = this;const ctx = uni.createCanvasContext('myCanvas');ctx.clearRect(0, 0, 0, 0);/*** 只能获取合法域名下的图片信息,本地调试无法获取* */uni.getImageInfo({
【转载】Word2010画布中形状无法使用对齐的解决办法
一直使用Word2010,经常想用Word新建画布,然后画各种图,但是每次都是新建画布之后就无法使用形状对齐选项了。之前都是将所有图像copy出画布,对齐之后在粘贴回画布。觉得有点麻烦,之后在网上搜到了一篇解决此问题的非常好的文章,提供了三种解决该问题的办法。详情请参看:http://wenku.baidu.com/link?url=W1Lz-GmoBEoTQHWp9lDFsUsEppJqLd3R
微信小程序 画布canvas
属性说明 属性类型默认值必填说明最低版本typestring否指定 canvas 类型,支持 2d (2.9.0) 和 webgl (2.7.0)2.7.0canvas-idstring否canvas 组件的唯一标识符,若指定了 type 则无需再指定该属性1.0.0disable-scrollbooleanfalse否当在 canvas 中移动时且有绑定手势事件时,禁止屏幕滚动以及下拉刷新1.
产品经理--商业模式画布
1)概念 画布:一种用来描述商业模式、可视化商业模式、评估商业模式以及改变商业模式的通用语言 商业模式:用以描述企业如何创造价值,传递价值和获取价值过程的方法 2)模式 1.用户细分 用来描述一个企业想要接触和服务的不同目标用户群体或组织机构 1.以用户为中心 2.我们正在为谁创造价值 3.谁是我们最重要的客户 2.价值主张 用来描绘为
通过图片类型,判断使用图片创建画布的创建函数的封装
//通过图片类型,判断使用图片创建画布的创建函数的封装function imagecreatefromtype($imagefile){$info = getimagesize($imagefile);switch ($info['mime']) {case 'image/jpeg':return imagecreatefromjpeg($imagefile);break;case 'image
html5画布写的一个键盘游戏(1)
今天简单用html5画布写了一个简单的键盘字母游戏。遇到的难点如下: 1.键盘事件如果对了画布如何消失,解决方法:filltext()方法填充的字母为空,然后填充的坐标归0。 2.如何再产生一个字母,发现在js的方法用这html5画布是行不通的。解决方法splice()方法移除字母并替换一个新的字母。 3.清除画布的坐
10.4Python图形用户界面库tkinter(4):画布与绘图
class CanvasDemo:def __init__(self):# 窗口和标题window = Tk()window.title("画布")# 打包一个画布到窗口self.canvas = Canvas(window, width=400, height=300, bg="#FFFFFF")self.canvas.pack()# 打包一个面板到窗口frame1 = Frame()frame
HTML5的canvas画布常用绘图命令总结
原文链接:http://shuaihua.cc/blog/20150311.php 阳光美美哒~ 啊,首先要在HTML中新增一个canvas标签,然后给他一个身份证号,噗~就是id啦~ <canvas id="canvas"><⁄canvas> 之后在JavaScript中获取canvas这个DOM对象并进行一系列属性操作 //首先生命一个变量,我用来存放canvas画布的基
分享10个超赞的画布Canvas,SVG和CSS3相关的jQuery插件
日期:2012-7-14 来源:GBin1.com jQuery插件 开发绝对是jQuery框架最强大的一个特性。数以万计的开发人员开发了各种不同功能和特性的jQuery插件 ,使得jQuery 框架如此的成功和流行。随着HTML5,CSS3的发展,javascript 在web开发中慢慢变得更加强大,并且更加的可控。在今天的这篇文章中,我们将介绍10款帮助你构建完美UI,特效和动画的jQu