layouts专题
QML官方系列教程——Use Case - Positioners and Layouts In QML
附网址:http://qt-project.org/doc/qt-5/qtquick-usecase-layouts.html Use Case - Positioners and Layouts In QML —— QML中的位置与布局 QML提供了多种调整组件位置的方式。 下面只是一个简要的介绍。要了解更多信息,请参考Important Concepts In Quick - Po
DirectX11笔记(五)--Direct3D渲染1--VERTICES AND INPUT LAYOUTS
前言顶点结构与描述创建并绑定输入布局 前言 在前几篇文章中我们主要学习了概念上的渲染管线, 那时我们更加注重说明渲染管线的含义和作用, 现在我们会转换方向, 开始学习使用API来配置渲染管线, 定义shader, 并把几何体提交到渲染管线渲染. 我们将重点学习以下几点: 定义, 存储, 渲染图形数据的接口.编写基础的顶点shader和像素shader.学习如何
[python]bokeh学习总结——bokeh.layouts
如果希望在同一张图上显示多个图像,可以使用bokeh.layouts类中的方法: row()column()gridplot()widgetbox()layout() row() row()的作用是将多个图像以行的方式放到同一张图中。 from bokeh.io import output_file, showfrom bokeh.layouts import rowf
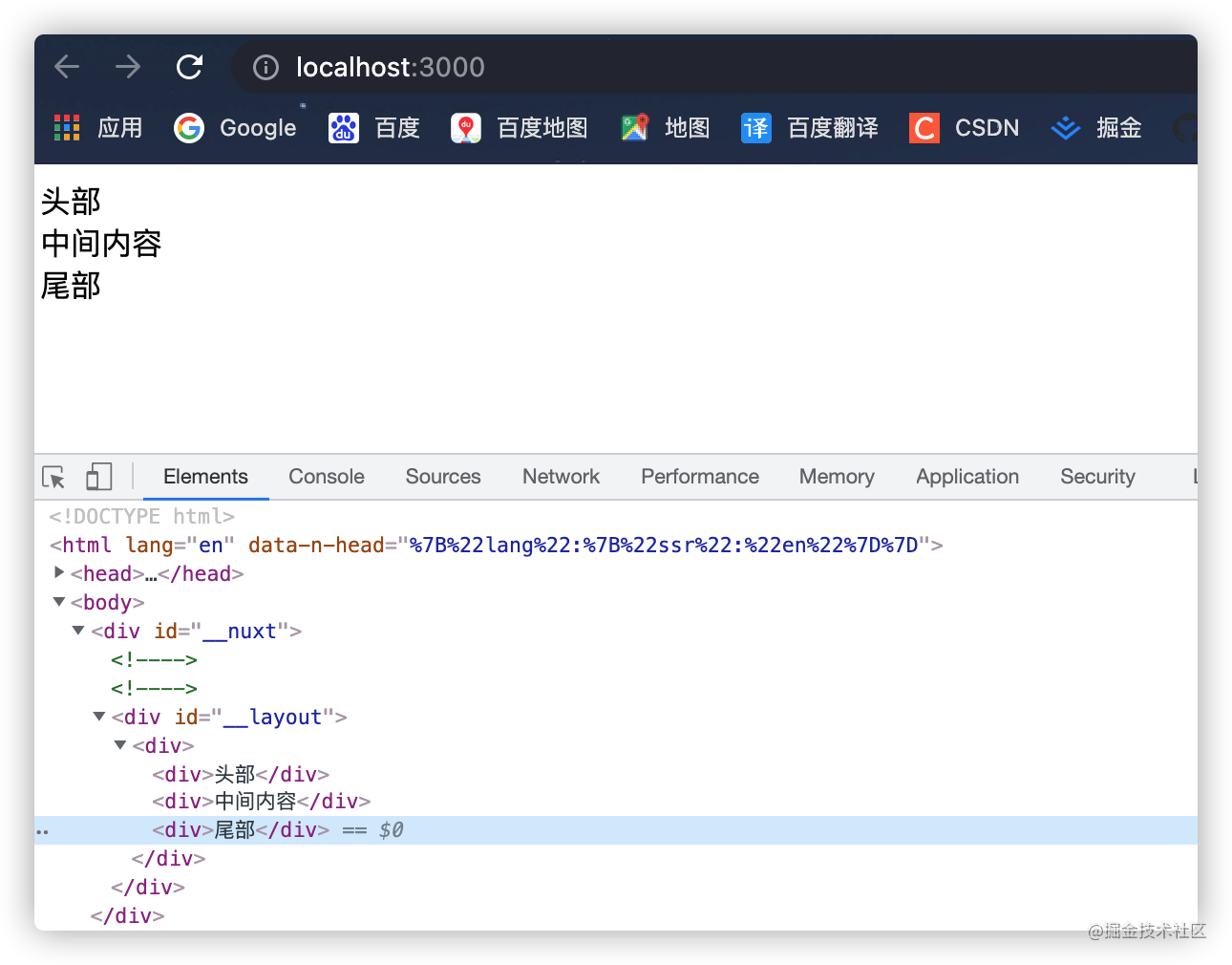
【Nuxt3】layouts的使用
简言 Nuxt 提供了一个布局框架,用于将常见的 UI 模式提取为可重用的布局。 为了获得最佳性能,在使用时,放置在此目录中的组件将通过异步导入自动加载。 layouts layouts文件夹存放的是ui布局文件,就是实现一个页面整体架构规则的vue组件,默认样式布局是在layouts/default.vue组件。 启用布局 通过在 app.vue 中添加 <NuxtLayout
matplotlib 进阶之Customizing Figure Layouts Using GridSpec and Other Functions
文章目录 对Gridspec的一些精细的调整利用SubplotSpecfig.add_grdispec; gs.subgridspec 一个利用Subplotspec的复杂例子函数链接 matplotlib教程学习笔记 如何创建网格形式的axes的组合呢: subplots()GridSpecSubplotSpecsubplot2grid() import matpl
Ext JS 4 布局和容器:Layouts、Containers
布局系统,是Ext JS中功能最强大的部分之一。系统中的每一个组件在页面上的尺寸和位置,都由该部分负责管理。这篇文档是Ext JS布局入门的文档。 Containers ExtJS的图形界面,是由组件构成的。容器,是一种特殊的组件,其功能就是包含其他组件。一个典型的ExtJS应用由若干层嵌套的组件构成。 最常用容器类组件是Panel。下面的代码展示了Panel作为一个容器如何包含
Qt6教程之二(1) 布局 Layouts
(一)Qt布局 Layouts 若你的电脑还未安装Qt,那么请转至上篇文章 Qt-6下载安装教程 按照指导进行操作。 本篇所讲的内容为Qt布局,为了节省时间,所用项目也是使用上篇的hello world 。 那么什么是布局呢? 简单来说,布局就是有效组织屏幕上显示的各类资源的模板,如按钮、文本框、图片、视频等; Qt常见的布局有四种: vertical layout 垂直布局,hor
Layouts - LinearLayout
线性布局特点 线性布局会将容器中的组件一个一个排列起来, LinearLayout可以控制组件 横向 或者 纵向 排列, 通过android:orientation属性控制; 不换行属性 : 线性布局中的组件不会自动换行, 如果组件一个一个排列到尽头之后, 剩下的组件就不会显示出来。 线性布局一个重要的属性:Layout Weight 对于权重的理解很重要而且很有用! To
第14章、布局Layouts之FrameLayout框架布局(从零开始学Android)
FrameLayout单桢布局 FrameLayout对象好比一块在屏幕上提前预定好的空白区域,可以将一些元素填充在里面,如图片。所有元素都被放置在FrameLayout区域的最左上区域,而且无法为这些元素制指定一个确切的位置,若有多个元素,那么后面的元素会重叠显示在前一个元素上。 我们下面通过XML布局和Java代码布局两种方式分别举例: 一、XML方式布局 1、首
Qt Quick - Qt Quick Layouts 布局综述
Qt Quick Layouts 布局综述 一、概述二、关键特色三、简单的布局1. 大小限制2. 指定首选大小 四、连接窗口和布局 一、概述 这里记录一下Quick里面的布局控件,Qt Quick Layouts 是一组QML类型,用于在用户界面中布局 item 。与定位器相比,Qt Quick Layouts 还可以调整项目的大小。这使得它们非常适合可缩放的用户界面。由于布局是
android studio layouts,Android Studio: Creating landscape layouts
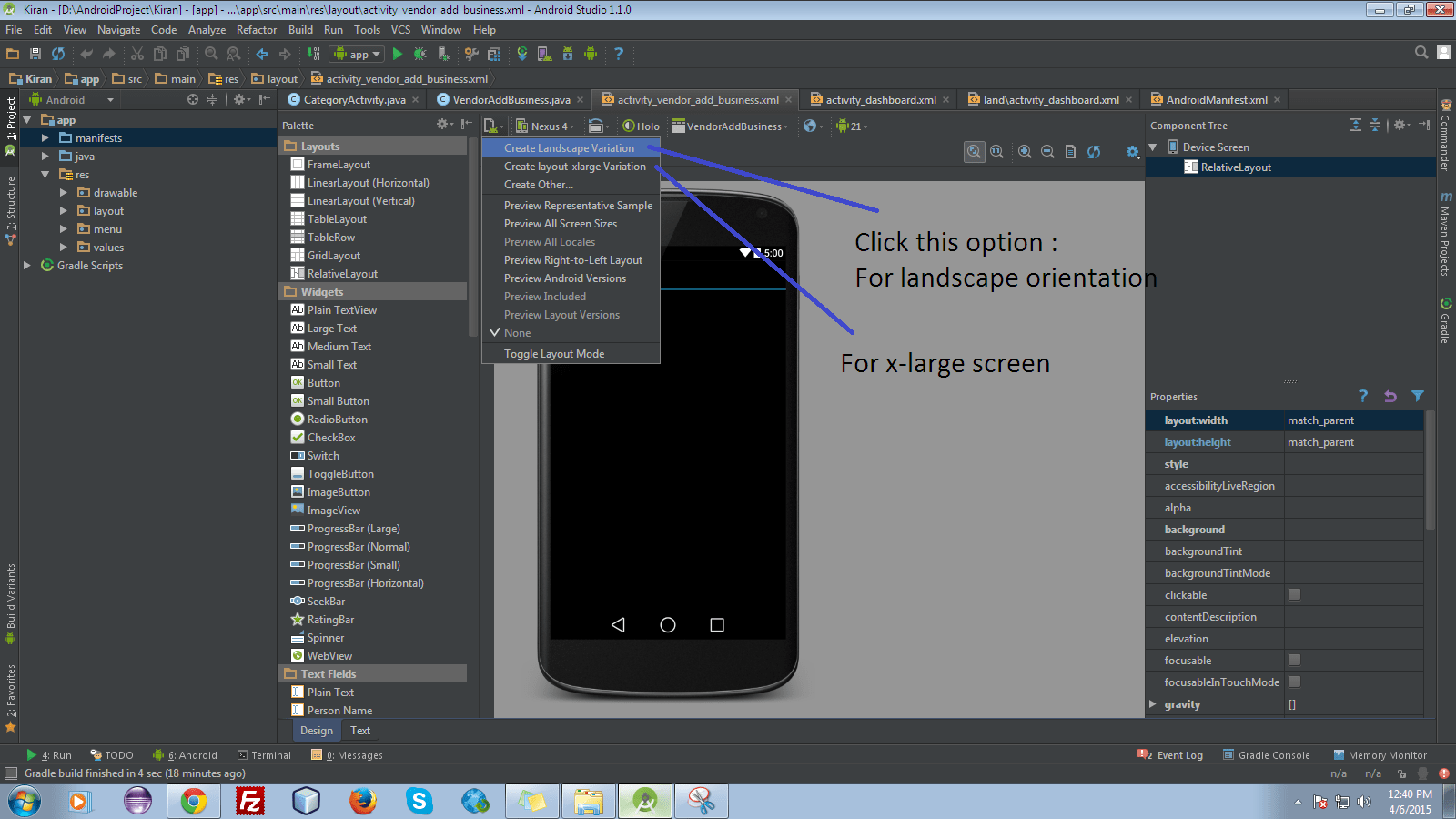
问题 Until recently I used Eclipse, and in Eclipse I simply created a folder /res/layout-landscape and put alternate landscape layouts inside. However, it seem in Android Studio 1.1.0, I can't do it th
qt 布局管理和空间管理 Layouts Spacers
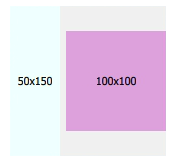
qt 布局管理和空间间隔 控件名: Vertical Layout:垂直布局Horizontal Layout:横向水平布局Grid Layout:网格(栅格)布局Foram Layout:表单布局Horizontal Spacer:水平间隔Vertical Spacer:垂直间隔 应用举例: Grid Layout:网格(栅格)布局: Grid Layout是Qt中一种布局方
Nuxt3中的layouts 公共模板布局
参考:Nuxt3 layouts - 布局目录 - Nuxt3中文文档 | 码农叉叉歪Nuxt提供了一个可定制的布局框架,可以在整个应用程序中使用,是提取常见的 UI 或代码模式为可重用的布局组件的理想选择。https://xxy5.com/nuxt3/directory-layouts.html 在根目录下创建layouts(文件名必须是layouts)文件夹,在layouts文件夹下新建d
Qt Quick Layouts Overview
Qt快速布局概述 #【中秋征文】程序人生,中秋共享# Qt快速布局是用于在用户界面中排列项目的项目。由于Qt快速布局还可以调整其项目的大小,因此它们非常适合可调整大小的用户界面。 开始 可以使用文件中的以下导入语句将 QML 类型导入到应用程序中。.qml import QtQuick.Layouts 1.11 主要特点 一些主要功能是: 可以使用属性指定项目数可以使用 和 属性
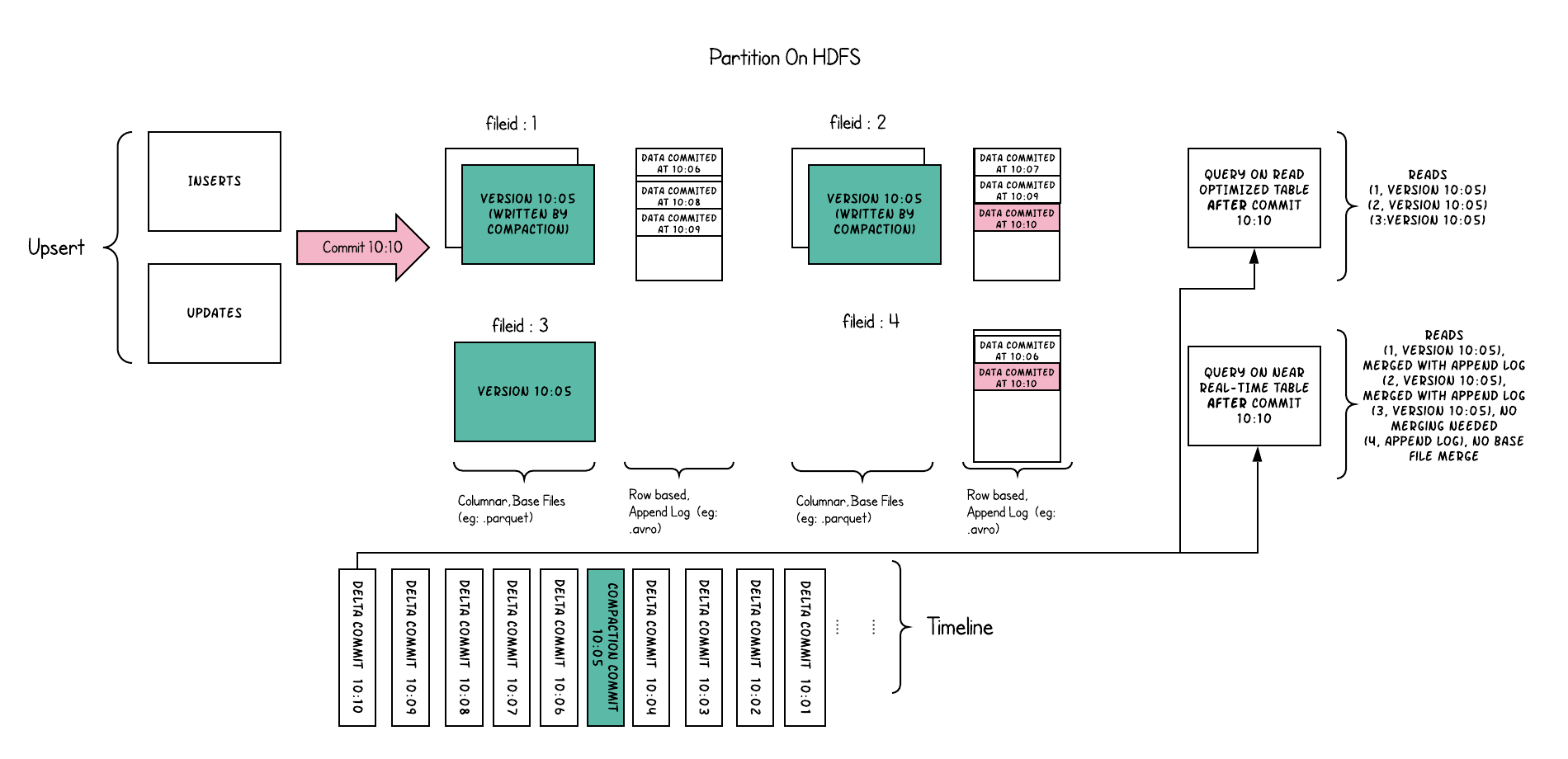
Apache Hudi File Layouts
File Layouts | Apache Hudi Hudi将数据表组织到分布式文件系统的基本路径下的目录结构中 表被划分为多个分区在每个分区中,文件被组织成文件组,由文件ID唯一标识每个文件组包含多个文件切片每个切片包含在某个提交/压缩瞬间生成的基文件(.parquet),以及一组日志文件(.log.*),这些文件包含自生成基文件以来对基文件的插入/更新。 Hudi采用了多版本并发控制(
【数据湖Hudi的概念】Timeline和File Layouts
目录 1. Timeline2. File Layouts 1. Timeline Hudi对一个table的各种action都会记录操作的instant time和status。对一系列的instant time按发生的先后顺序排列,形成一个timeline action有以下几种: commits:对包含一条或多条数据的一次原子性write,进行commitcleans:
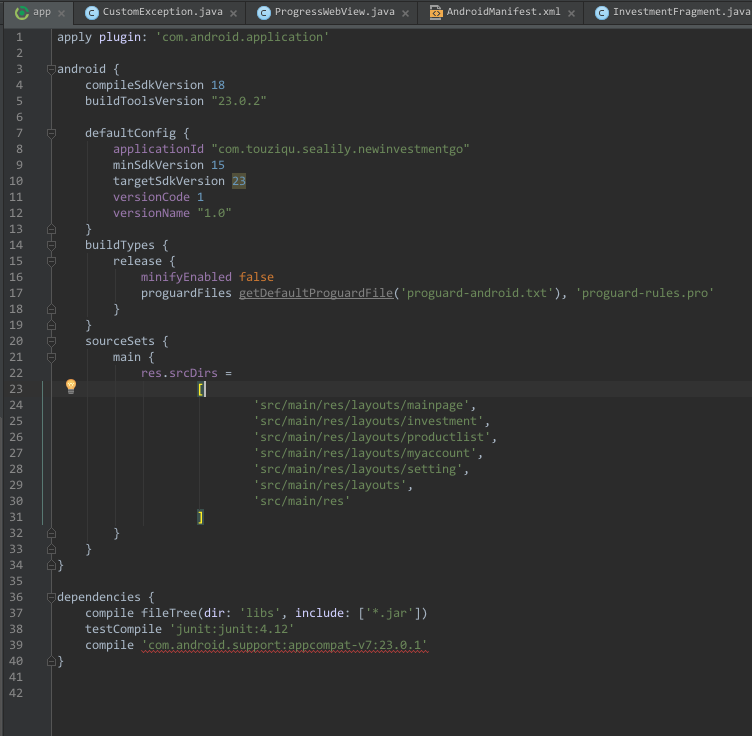
android studio中的布局文件,【AndroidStudio】分类整理Layouts中的布局文件
Contents 好吧,这个功能需求也是因为作为一个重度强迫症患者,非常想要把layouts中的文件分类整理下。否则看到一堆Activity和Fragment等文件混在一起特别难受。更重要的原因是,如果你的工程交给别人维护,别人看到一堆布局文件压根不知道从哪里下手。又是经过一番折腾,总算把文件的布局整理成我想要的样子了。 先来看一张效果图: 下面我们就来详细看下如何实现的吧! 说到布局文件的整
Nuxt.js layout 配置与使用(layouts)
有的版本创建项目默认没有 layouts 文件夹,所以需要手动创建一个 layouts 文件夹,文件名固定,如果需要自定义文件夹名看这篇。 在 layouts 文件夹里面创建一个 BaseLayout,<Nuxt></Nuxt> 跟 vue 的使用一样,属于继承组件的渲染范围。 在页面使用 渲染结果
Python PyQt5 系列教程(5.1):Layouts 布局
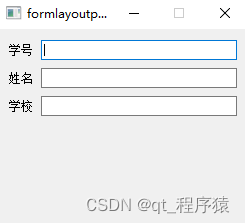
Layouts 布局 控件名称控件说明Vertical Layout垂直布局Horizontal水平布局Grid Layout网格布局Form Layout表单布局 首先我们来看看采用布局和没有采用布局的对比效果 没有采用布局的效果: 采用布局的效果: 通过对比我们知道采用了布局之后能够让我们的程序在使用上更加美观,不会随着窗体的大小发生改变而改变,符合我们的使用习惯。 QHBoxLa
GUI编程Pyqt5之QtDesigner-布局(Layouts)
QtDesigner布局-Layouts 1 垂直布局(verticalLayout)方式1:先把布局拖出来,再添加其他控件方式2:分别把控件拖出来,然后框选3个标签放入布局里方式3:框选中3个标签,右键在布局里选择垂直布局. 2 水平布局(horizontalLayout)3 网格布局(gridLayout)4 表单布局5 布局嵌套 QtDesigner控件盒里有4中布局
QT入门Layouts之Vertical Layout、Horizontal Layout、QGridLayout
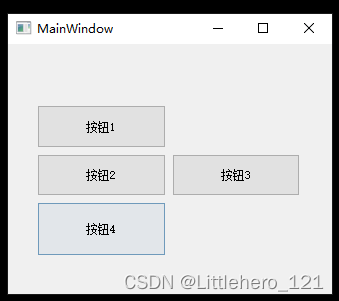
目录 一、界面布局效果 1、界面位置介绍 2、属性功能介绍 二、代码创建布局效果 三、QGridLayout介绍 此文为作者原创,转载请标明出处! 一、界面布局效果 1、界面位置介绍 2、属性功能介绍 先以Horizontal Layout来举例说明下:先拖个Horizontal Layout在界面上,再拖三个pushButton放到Horizontal Lay
Basic Graphics Layouts Example 官方示例 笔记
参考例子:https://doc.qt.io/qt-5/qtwidgets-graphicsview-basicgraphicslayouts-example.html QGraphicsItem 用于绘制图形项的类。 如果想绘制自定义的图形项,需要继承该类,并实现它里面的两个虚函数:boundingRect()、paint()。 boundingRect() 用于返回 item 绘制的区域的数


![[python]bokeh学习总结——bokeh.layouts](https://img-blog.csdn.net/2018052620593977?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3Rhbmtsb3ZlcmFpbmJvdw==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70)