本文主要是介绍Nuxt3中的layouts 公共模板布局,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
参考:Nuxt3 layouts - 布局目录 - Nuxt3中文文档 | 码农叉叉歪Nuxt提供了一个可定制的布局框架,可以在整个应用程序中使用,是提取常见的 UI 或代码模式为可重用的布局组件的理想选择。https://xxy5.com/nuxt3/directory-layouts.html
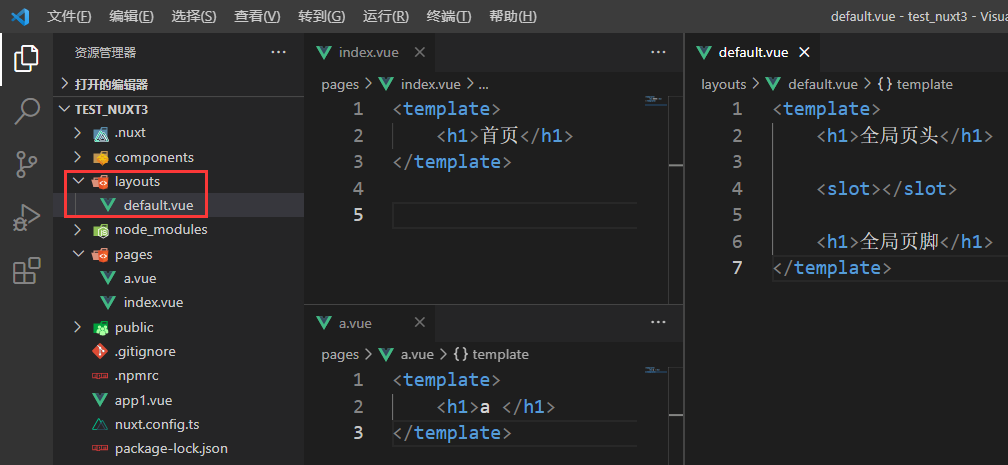
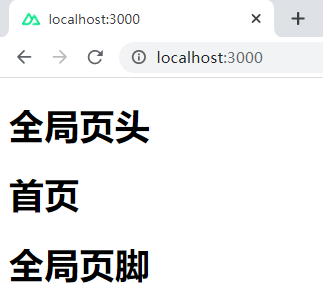
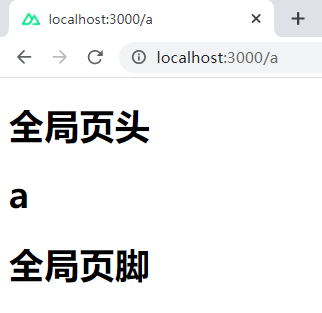
在根目录下创建layouts(文件名必须是layouts)文件夹,在layouts文件夹下新建defult.vue文件(默认自定义布局页的模板)。default文件里要写一个<slot />,插槽就是用来放自定义的组件的。



这篇关于Nuxt3中的layouts 公共模板布局的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







