nuxt3专题
Nuxt3入门:过渡效果(第5节)
你好同学,我是沐爸,欢迎点赞、收藏、评论和关注。 Nuxt 利用 Vue 的 <Transition> 组件在页面和布局之间应用过渡效果。 一、页面过渡效果 你可以启用页面过渡效果,以便对所有页面应用自动过渡效果。 nuxt.config.js export default defineNuxtConfig({app: {pageTransition: {name: 'fade',mode
Nuxt3入门:路由系统(第4节)
你好同学,我是沐爸,欢迎点赞、收藏、评论和关注。 Nuxt 的一个核心功能是文件系统路由器,路由是根据文件自动注册的,Nuxt 为在 pages/ 目录下的每个 Vue 文件 创建相应的路由(或 URL)。 一、用法 页面是 Vue 组件,可以具有 Nuxt 支持的任何有效扩展,默认情况下是 .vue,也可以是 .js .jsx .mjs. ts .tsx Nuxt 将自动为 pages
nuxt3模拟手机验证码
文章目录 前言前端后端前面代码会出现的问题约束button的小插件连接mongodb来写登陆项目开源链接 前言 真实应该要连接短信验证码服务,但是众所周知所有的服务和IT都是靠服务来挣钱的,所以我们目前只能模拟手机验证码登陆 考虑到账号的唯一值就想到了手机和验证码(基本上的网站都会使用)但是输入手机号后有"获取验证码"的操作,这个操作就是需要供应商支持(交钱)但是身
Nuxt3入门:样式的注入、定义和使用(第3节)
你好同学,我是沐爸,欢迎点赞、收藏、评论和关注。 Nuxt 在样式方面非常灵活。可以自定义样式,或引用本地和外部样式表,或使用 CSS 预处理器、CSS 框架、UI 库和 Nuxt 模块来设置应用程序的样式。 一、在组件中注入本地样式表 本地样式表放在 assets/ 目录下,可以使用 ~/assets/ 别名来引用它们。 你可以直接在页面、布局和组件中导入样式表,你可以使用 javasc
Nuxt3 封装request请求
Nuxt3已经为我们提供了 $fetch 直接用就好 首先在目录utils下创建 api.js 跟 request.js 两个文件,api文件是用来写具体的接口函数的,request是用来二次封装 $fetch 以达到适配我们项目的需要。以下是我的request.js封装代码,可按需要修改 /*** @description 同步请求封装* @param {String} method 请求类
【来来来,我看看是谁不点我】Nuxt3入坑记--JS版
为什么选择Nuxt3呢? 老板说要上SSR 紧跟潮流 Nuxt3对于没有SSR经验的同学来说,是一个不错的选择,简单易用上手轻松。 Nuxt3官方地址 Nuxt3生态圈 Nuxt3官方案例 Nuxt3具有什么优势呢? 开发更快打包更小支持 vite支持 vue3支持自动引入支持文件路由支持布局系统支持多种渲染模式支持 typescript支持 composition-api Nu
nuxt3打包发布以后出现页面重叠
最近用到了nuxt3去写网站,开发过程很顺利,问题出在打包以后发布服务器,有的页面点了会出现多个页面在一个里面,页面重叠了,头部和底部这部分的公共区域还是一个,只有插入的页面有多个。 注意:检查你的页面是不是完全的静态页面,没有用到js,我的页面多个就是因为是纯静态没有用到js导致这个问题,找了很多网上的方案都没有用,什么修改路由配置啊,最后结果是因为没有用js,最后我用了一个for循环去循环了
nuxt3连接mongodb操作
文章目录 创建一个nuxt3应用添加nuxt后端服务nuxt3路由创建mongo数据连接mongodb数据库补充添加显示(用v-for打印出数组) nuxt-server-insertmongodb删除数据 创建一个nuxt3应用 Node.js - v18.0.0 或更新版本推荐使用 Visual Studio Code 以及 Volar 扩展 npx nuxi@l
Nuxt3【文件路由】pages 详解(含Nuxt3中的路由管理)
Nuxt 会基于 pages 中的文件自动创建路由 pages 目录是可选的,如果不存在该目录,Nuxt 将不会包含 vue-router 依赖。 启用文件路由 将 app.vue 修改为 <template><div><NuxtLayout><NuxtPage/></NuxtLayout></div></template> NuxtPage 是 Nuxt 的内置组件,会根据路
Nuxt3【项目配置】nuxt.config.ts
按环境添加配置 export default defineNuxtConfig({// 生产环境的配置$production: {routeRules: {'/**': { isr: true }}},// 开发环境的配置$development: {//}}) 运行时的配置 runtimeConfig export default defineNuxtConfig({runt
深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用
title: 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 date: 2024/6/23 updated: 2024/6/23 author: cmdragon excerpt: 摘要:“本文深入探讨了Nuxt3 Composables,重点介绍了其目录架构和内置API的高效应用。通过学习本文,读者将能够更好地理解和利用Nuxt3 Composabl
Nuxt3 [Vue warn]: Hydration node mismatch:【解决方案】
[Vue warn]: Hydration node mismatch: 水合节点不匹配 Server rendered element contains more child nodes than client vdom. 服务器呈现的元素包含的子节点多于客户端vdom。 这个问题解决起来也很好解决,看这个问题是怎么出来的,看代码: Nuxt3 默认开启的 ssr script setup
nuxt3+vue3+vite+TS实现国际化
前言 博主最近打算用Nuxt3重构了自己SSR博客,打算添加国际化功能,众所周知,实现国际化已是一个很常见的功能。用户可以根据自己的喜好,设置页面的自己合适的语言,从而实现国际化浏览。这样用户体验度会大大提升。博客用的nuxt3+vue3+vite+TS实现国际化,国际化用的vue-i18n,下面我给大家详细介绍。 一、安装依赖 #npm安装依赖npm i vue-i18n np
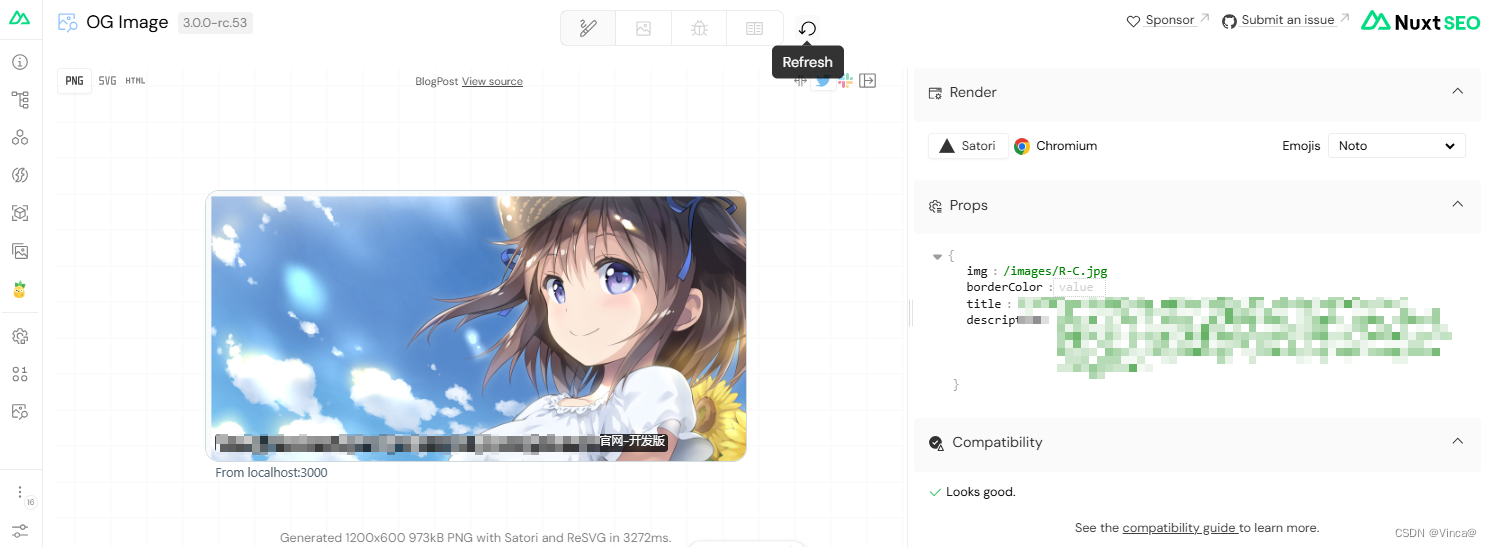
Nuxt3项目实现 OG:Image
目录 前言 1、安装 2、设置网站 URL 3、启用 Nuxt DevTools 4、创建您的第一个Og:Image a. 定义OG镜像 b. 查看您的Og:Image 5、自定义NuxtSeo模板 a. 定义 NuxtSeo模板 b. 使用其他可用的社区模板 6、创建自己的模板 a. 定义组件 BlogPost.vue b. 使用新模板 c. 传递可组合对象
nuxt3+Element Plus项目搭建过程记录
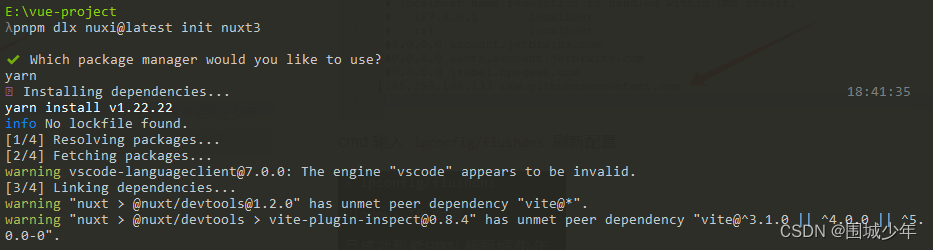
背景 本文只记录项目搭建过程中遇到的一些问题和关键点,nuxt框架的说明和API请参照官网学习 官网:https://nuxt.com/docs/getting-started/introduction 1. 初始化项目 指令如下: npx nuxi@latest init <project-name> 我在安装过程中出现报错: [17:47:30] ERROR Error: F
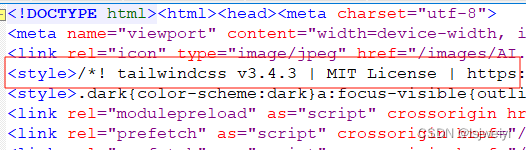
nuxt3使用记录六:禁用莫名其妙的Tailwind CSS(html文件大大减小)
发现这个问题是因为,今天我突然很好奇,我发现之前构建的自动产生的200.html和404.html足足290k,怎么这么大呢?不是很占用我带宽? 一个啥东西都没有的静态页面,凭啥这么大!所以我就想着手动把他改了,随便返回个page not found就行了 于是我就用编辑器打开这个文件,就好奇是啥玩意这么大,此时看到很奇怪的一个style引用: 我也没引用这玩意呀,怎么打包个页面,还把开源协
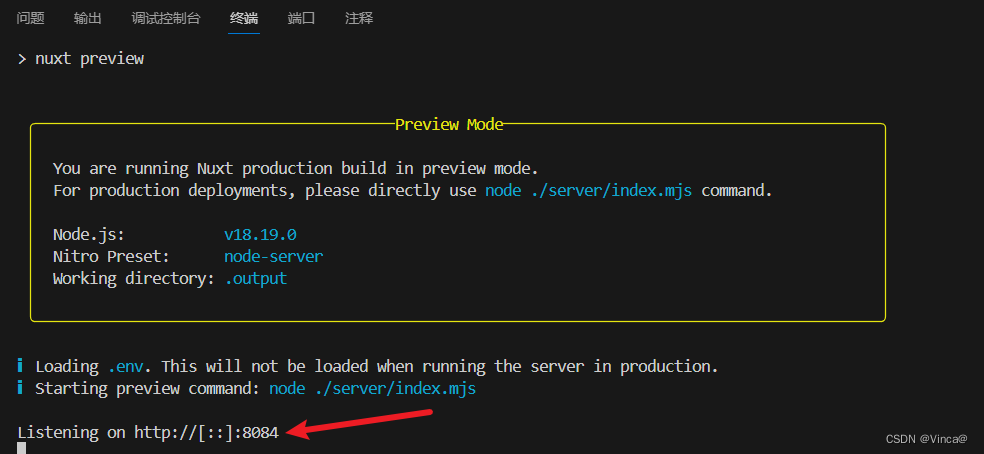
nuxt3本地通过配置端口号区分不同预览方式
继一篇 nuxt3项目服务端bulid后在本地浏览的3种方式(nuxi preview、Node.js Server、PM2)-CSDN博客 介绍的预览方式 该篇是续写,如何规划端口号区分不同的浏览方式,以免在同步执行或者重复执行产生冲突导致无法正常运行。 开发预览 - 端口自定义 默认情况下,我们作为开发者,在本地开发浏览的是 http://localhost:3000/
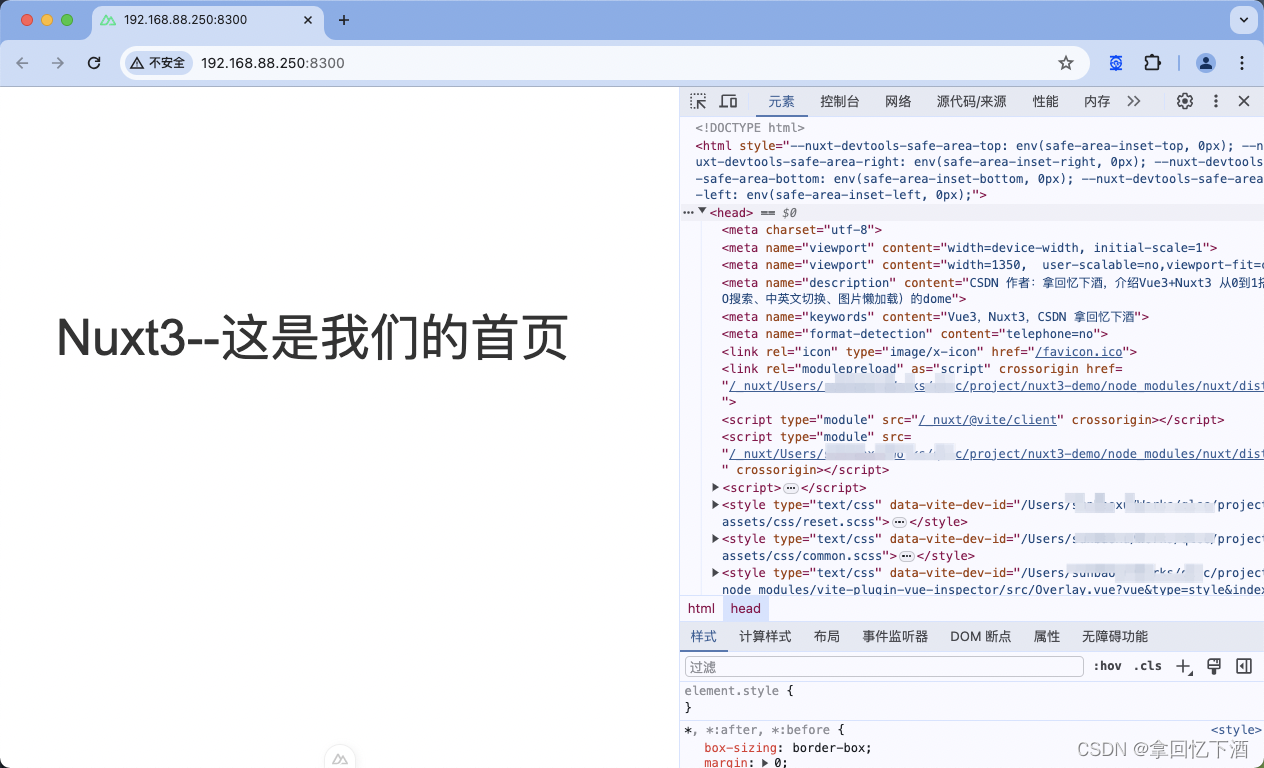
Vue3+Nuxt3 从0到1搭建官网项目(SEO搜索、中英文切换、图片懒加载)
Vue2+Nuxt2 从 0 到1 搭建官网~ 想开发一个官网,并且支持SEO搜索,当然离不开我们的 Nuxt ,Nuxt2 我们刚刚可以熟练运用,现在有出现了Nuxt3,那通过本篇文章让我们一起了解一下。 安装 Nuxt3 // npx nuxi@latest init <project-name>npx nuxi@latest init nuxt3-democd nuxt3-demo
nuxt3 无法创建项目问题
Error: Failed to download template from registry: Failed to download https://raw.githubusercontent.com/nuxt/starter/templates/templates/v3.json: TypeError: fetch failed 错误信息 解决方案 进入windows系统修改hos
nuxt3使用记录四:加载静态资源时路径的写法研究
在上一篇记录了NUXT进行SSG构建时,不仅会构建纯静态的html文件,也会构建一堆js文件。而如果网页中有加载静态资源,如图片,这时就需要注意了,不能简单的使用官网说的<img src="~/assets/img/nuxt.png" alt="Discover Nuxt 3" />这个~的相对路径引入资源在构建的html文件中有问题 演示代码结构 首先,我在pages目录下有个index.v
nuxt3项目使用swiper11插件实现点击‘’返回顶部按钮‘’返回到第一屏
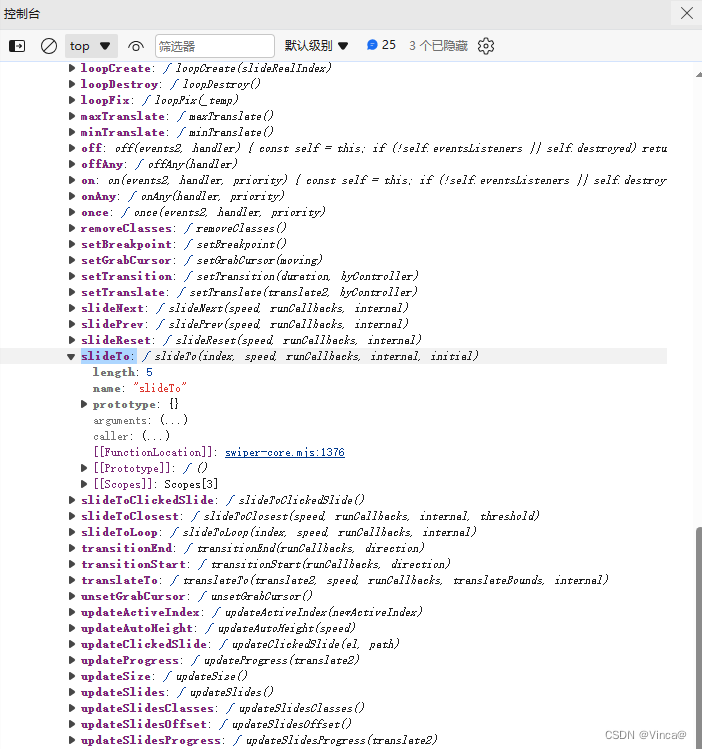
该案例主要实现点击返回顶部按钮返回至swiper第一个slide。 版本: "nuxt": "^3.10.3", "pinia": "^2.1.7", "swiper": "^11.0.7", 官方说明 swiper.slideTo(index, speed, runCallbacks) Run transition to the slide with ind
Nuxt3引入DataV
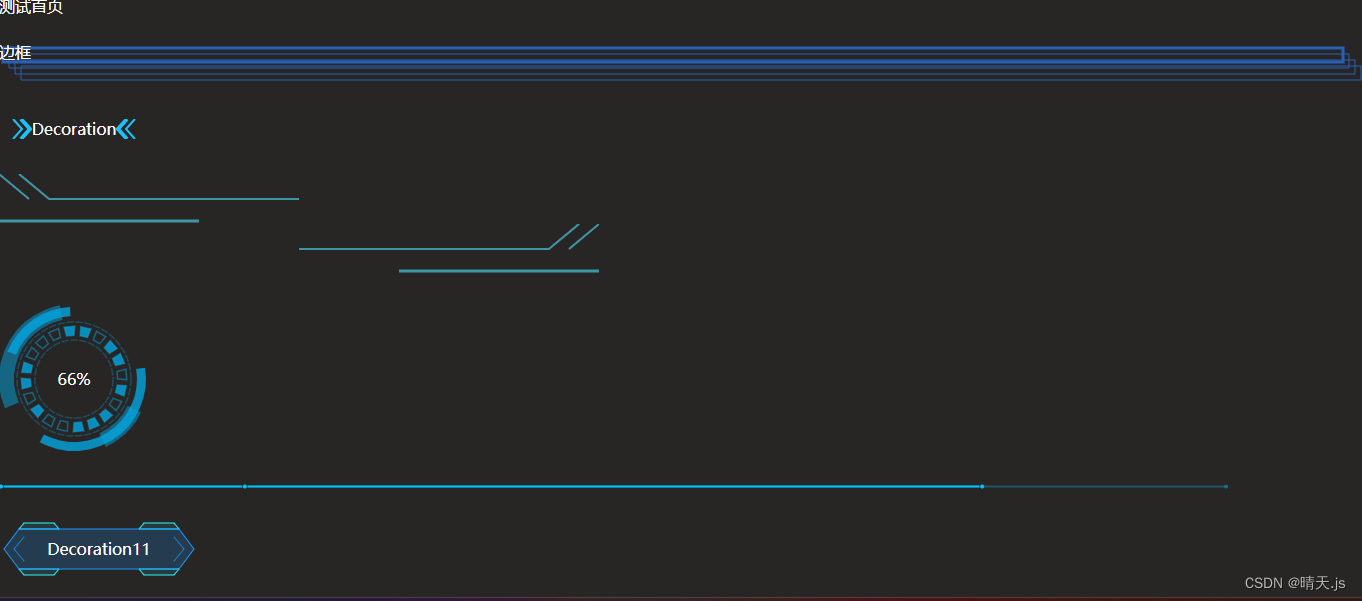
Nuxt3引入DataV 仓库 DataV介绍 Vue 大屏数据展示组件库 主要用于构建大屏(全屏)数据展示页面即数据可视化, Vue2版本 Vue3版本 引入前说明 DataV的Vue2版本具有非常完善的组件库。然而,对于Vue 3的支持,作者尚未完成所有预期功能,并且当前仍标记为测试阶段。观察GitHub的提交记录,可以发现距离上次更新已有相当长的时间,期间一些已知的问题也未
【Nuxt3】内置组件介绍
简言 介绍下nuxt3的内置组件用法。 ClientOnly 使用 <ClientOnly> 组件仅在客户端渲染组件。 属性: placeholderTag | fallbackTag — 指定要在服务器端呈现的标记。placeholder | fallback — 指定要在服务器端渲染的内容,并在浏览器挂载 <ClientOnly> 之前显示。 示例: <template><div>
nuxt3使用记录一:框架摸索
之前直接用的Vue3,后面为了seo,了解到Vue3用SSR渲染很复杂,甚至衍生了出nuxt3这个框架,这个框架在github已经有50K star了,也已经是个非常成熟的框架了,不过我感觉国内的资料也不多,看来国内接受新事物的速度依然很慢,大厂估计都自研了,小公司就用老方法PHP啥的。 学习nuxt3最详细的资料也就是官方文档,不过,说实话也很不详细。我研究了几天,说难其实也不难,说简单也不简






![Nuxt3 [Vue warn]: Hydration node mismatch:【解决方案】](https://img-blog.csdnimg.cn/direct/e858816f6b8c43eeb889bad15193e7a6.png)