本文主要是介绍Nuxt3 [Vue warn]: Hydration node mismatch:【解决方案】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
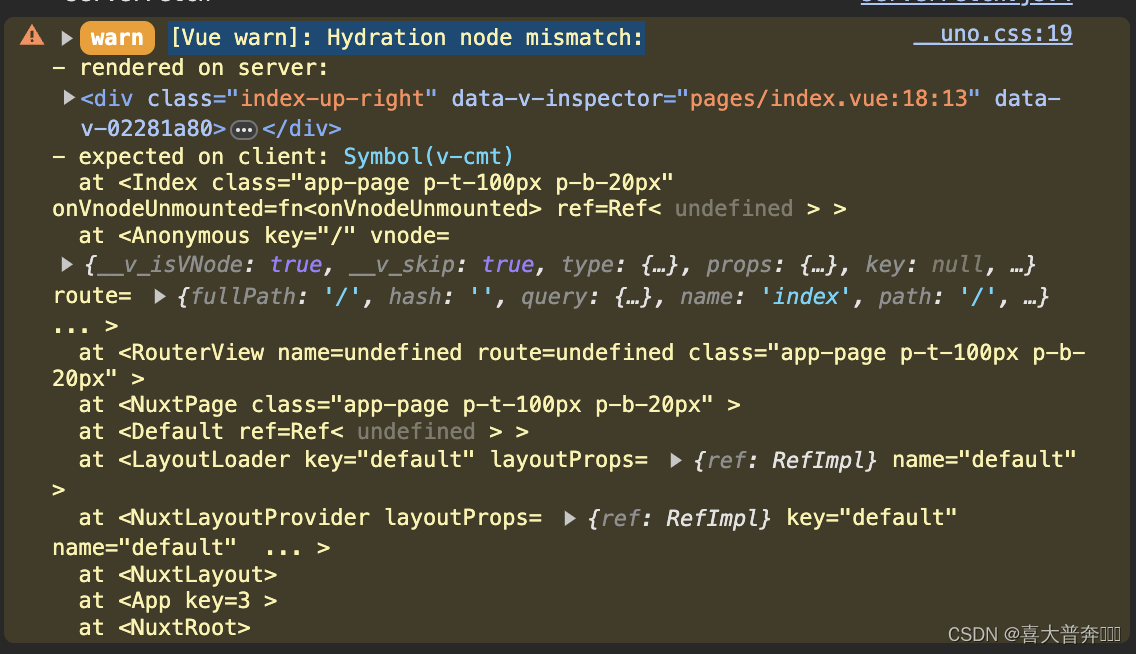
[Vue warn]: Hydration node mismatch:
水合节点不匹配
Server rendered element contains more child nodes than client vdom.
服务器呈现的元素包含的子节点多于客户端vdom。

这个问题解决起来也很好解决,看这个问题是怎么出来的,看代码:


Nuxt3 默认开启的 ssr
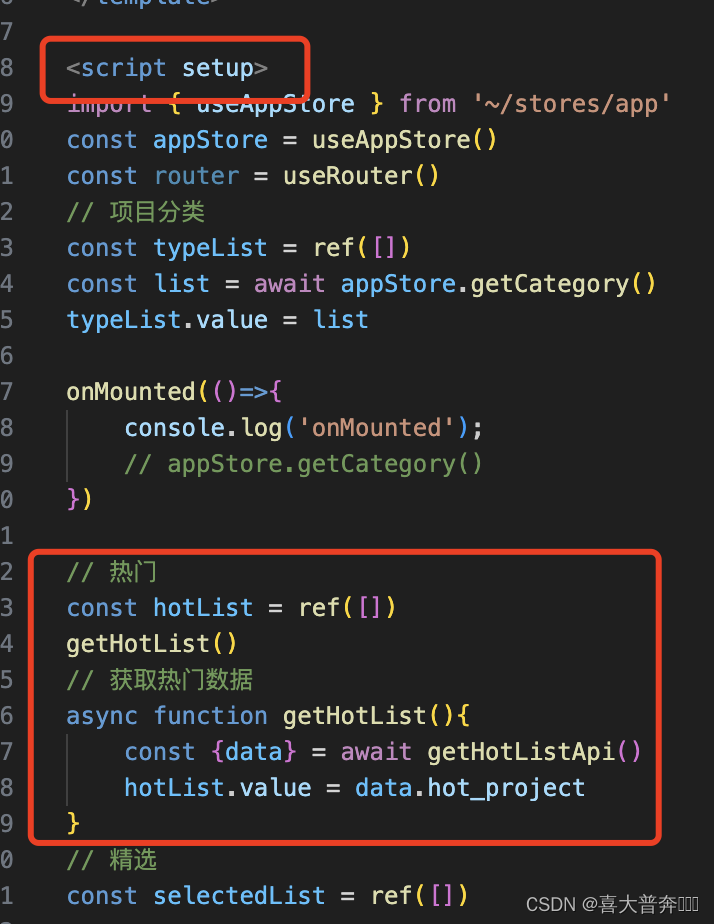
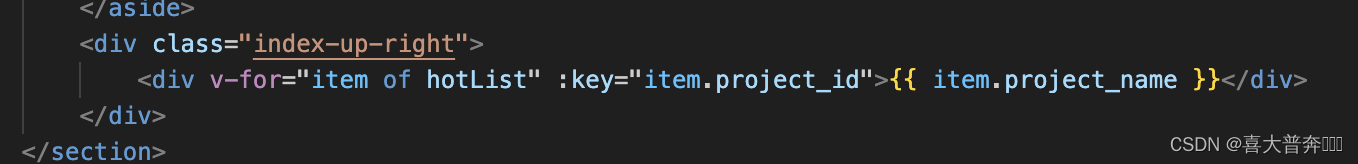
script setup 语法,async 函数,直接调用,获取数据赋值并在模板里绑定显示数据
调用的时候没有用 await 调用,这个问题就出来了,意思是服务端渲染的节点和加载到客户(浏览器)端后浏览器端初始渲染的节点不一致,水合出现了问题
很简单,把 getHotList 调用加上 await 就好了,目测应该是没有阻塞代码运行导致的,就是说 promise.then 这种方式渲染的情况下,服务端代码执行顺序和客户(浏览器)端执行顺序有差异,而统一这种差异的最好最便捷方式就是统一使用 async/await 语法让两端行为保持一致
这篇关于Nuxt3 [Vue warn]: Hydration node mismatch:【解决方案】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





