mismatch专题
apt-get update更新源时,出现“Hash Sum mismatch”问题
转载自:apt-get update更新源时,出现“Hash Sum mismatch”问题 当使用apt-get update更新源时,出现下面“Hash Sum mismatch”的报错,具体如下: root@localhost:~# apt-get update ...... ...... W: Failed to fetch http://us.archive.ubuntu.com/ub
ImportError: zstd C API versions mismatch 的参考解决方法
文章目录 写在前面一、问题描述二、解决方法参考链接 写在前面 自己的测试环境: Ubuntu20.04 ROS-Noetic 一、问题描述 自己运行 python 程序时出现如下报错: File "/home/wong/.local/lib/python3.8/site-packages/evo/tools/file_interface.py", line 34, in
Cognos Error: Store Procedure Metadata Mismatch
遇到以下错误: 解决方法: 发现错误源是一个Store procedure, 初步判断是由于更新了字段导致的元数据不匹配。 在FM里对该SP进行了Tools——Update Object之后,问题依旧。 最后确认到问题根源是由于字段的顺序发生了变更。在修改回去以后问题解决。 存储过程的返回结果,不论是列的数量、字段长度、精度或者是顺序,都必须与该查询第一次创建的时候保持一
ORA-00600: internal error code, arguments: [qosdExpStatRead: expcnt mismatch]
问题描述:数据库alert日志报ORA-00600错误,只在数据库收集统计信息的时候报这个错误。从trace文件可以看到就是在收集某一张表统计信息出现问题。在我的数据库环境中,单实例,RAC都出现了这个问题。在MOS提过SR后,Oracle给出了解决办法。12C很多数据库都会遇到该问题,这里记录一下解决过程。 数据库版本:12.2.0.1.0 系统:CentOS Linux releas
Nuxt3 [Vue warn]: Hydration node mismatch:【解决方案】
[Vue warn]: Hydration node mismatch: 水合节点不匹配 Server rendered element contains more child nodes than client vdom. 服务器呈现的元素包含的子节点多于客户端vdom。 这个问题解决起来也很好解决,看这个问题是怎么出来的,看代码: Nuxt3 默认开启的 ssr script setup
已解决Error || RuntimeError: size mismatch, m1: [32 x 100], m2: [500 x 10]
已解决Error || RuntimeError: size mismatch, m1: [32 x 100], m2: [500 x 10] 原创作者: 猫头虎 作者微信号: Libin9iOak 作者公众号: 猫头虎技术团队 更新日期: 2024年6月6日 博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏:
ERR_CONTENT_LENGTH_MISMATCH 问题的解决 手记
通过nginx代理访问出现 ERR_CONTENT_LENGTH_MISMATCH 错误 修改nginx下proxy_temp的权限为root 命令为 chown root proxy_temp 问题解决 如果还不能解决 使用 chown -R root nginx 并在nginx.conf里面 worker_processes 1;前面加上 user root;;
ubuntu sudo apt-get update 一直报错Hash Sum mismatch
看了很多教程,试过 sudo apt-get clean sudo apt-get upgrade sudo rm -rf /var/lib/apt/lists/* 更改源 等等。。。。 结果最后的原因是因为虚拟机安装,默认时区不是北京,所以服务器里面缓存的版本不一样,改了时区之后,再清除缓存就可以了 step1 更改时区 tzselect 输入选择:4-》9-》1-》1 c
Nginx 做代理服务器时浏览器加载大文件失败 ERR_CONTENT_LENGTH_MISMATCH 的解决方案
Nginx 做反向代理,后端是 tomcat,chrome 浏览器访问项目时加载大文件失败 ERR_CONTENT_LENGTH_MISMATCH: 查看 linux 日志: 2015/05/27 02:19:10 [crit] 29263#0: *72 open() "/usr/local/nginx/proxy_temp/3/00/0000000003" failed
Out-of-Distribution Detection with Semantic Mismatch under Masking
Out-of-Distribution Detection with Semantic Mismatch under Masking 摘要引言2 相关工作2.1 现有的OOD检测方法2.2基于重构的面向对象检测2.3利用外部OOD数据进行OOD检测2.4 开放集合识别 Mismatch under Masking) 摘要 本文提出了一种名为MoodCat的新型分布之外(O
Vue packags version mismatch
npm run dev运行项目时,出现如下的错误 解决方案 vue和vue-template-compiler的版本必须是相同的,修改后更新(npm update vue-template-compiler)就行了。 "dependencies": {"bootstrap": "4.3.1",## vue "vue": "2.5.2","vue-router": "3.0.1"},##
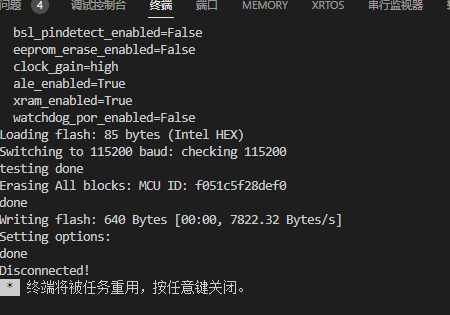
关于 stcgal 烧写 STC89C52 的问题 出现Protocol error: packet checksum mismatch
解决使用vscode编写51遇到的Protocol error: packet checksum mismatch问题,以及解决思路 VScode搭建51开发环境系统环境 遇到的问题解决方法效果 VScode搭建51开发环境 使用vscode搭建51开发环境这里不多赘述。 Windows下基于VSCode的51单片机开发环境搭建(编译+烧录) 系统环境 我是用的win10系统
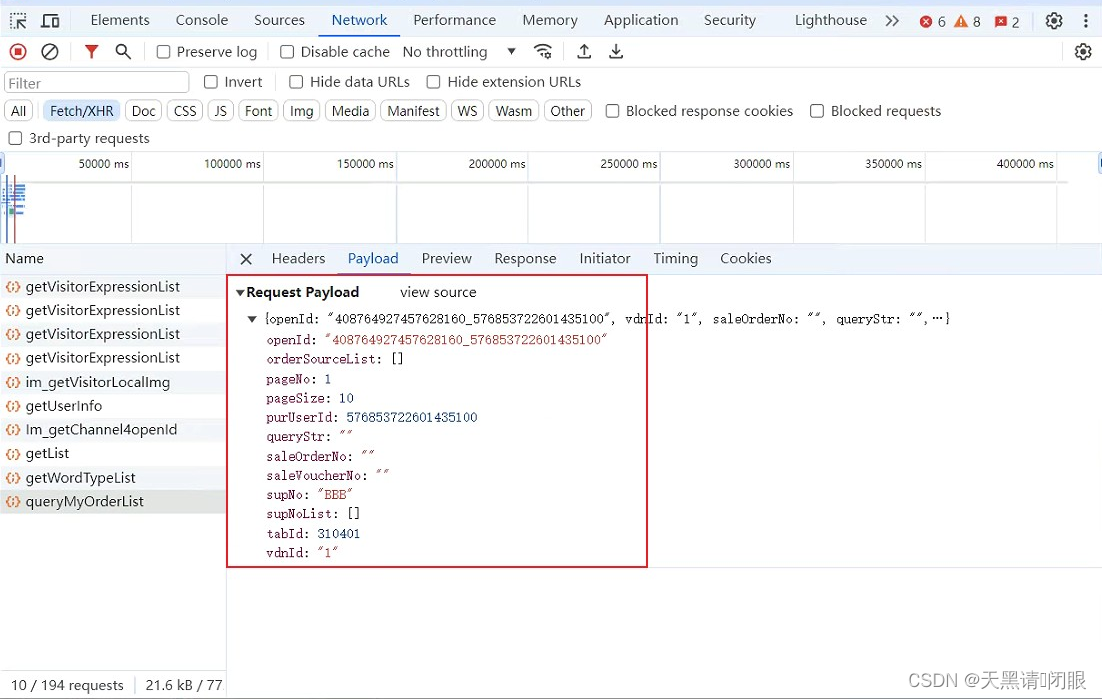
请求接口报错:java.lang.IllegalStateException: argument type mismatch
目录 一、场景二、报错信息三、控制器四、接口调用五、原因六、解决 一、场景 1、调用后端接口报错 2、接口参数以Json方式传递 – 二、报错信息 java.lang.IllegalStateException: argument type mismatchController [com.xxx.huarunshouzheng.controller.MallCon
Nginx 做代理服务器时浏览器加载大文件失败 ERR CONTENT LENGTH MISMATCH 的解决方案
Nginx 做反向代理,后端是 tomcat,chrome 浏览器访问项目时加载大文件失败 ERR_CONTENT_LENGTH_MISMATCH: 查看 linux 日志: 2015/05/27 02:19:10 [crit] 29263#0: *72 open() "/usr/local/nginx/proxy_temp/3/00/0000000003"
svn: Checksum mismatch for 报错
svn出错 Working copy text base is corrupt svn: Checksum mismatch for 'C:\Documents and Settings\Admin\workspace\pics5\src\baolintest\.svn\text-base\test1.java.svn-base'; expected: '034cc715af690232
sqllite manager 导入txt datatype mismatch错误
楼主你解决了吗?我现在也遇到这样的问题了,在import导入txt文本的时候,报错error:datatype mismatch。也就是主键的问题,不设置主键导入成功,设置主键,导入就报错。有谁遇到过这样的问题没?
SparkBug解决:Type mismatch; found : org.apache.spark.sql.Column required: Double
def assginFlag(aizmuth:Double):Option[Int] = {val interval = 0.5val index =(aizmuth / interval ).toIntif (index >= 0 && index <= 720 ) Some(index + 1) else None} assginFlag方法中的条件判断条件 (index >= 0 && i
ERR_CONTENT_LENGTH_MISMATCH解决方法
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/dreamfly88/article/details/71979019 前段时间,心血来潮,捣鼓了一个个人博客,在本地运行时,资源文件一切正常,发布到到服务器上时却提示如下错误:net::ERR_CONTENT_LENGTH_MISMATCH 猜想可能是nginx文件配置的不合理,查看
sina 网站接入 oauth2授权错误 error:redirect_uri_mismatch
新浪的后台管理做的非常变态,网站接入无法修改callback地址,但是api有需要,害的我去申请了一个新应用,结果又被打回;连找个客服都找不到,新浪微博这样子早晚会不行的。 网上找的解决方法: 随便进入一个应用,打开回调修改的页面,然后把网站接入的 app_key 替换掉url上面的,回车就ok了; http://open.weibo.com/apps/app_key/info/advan
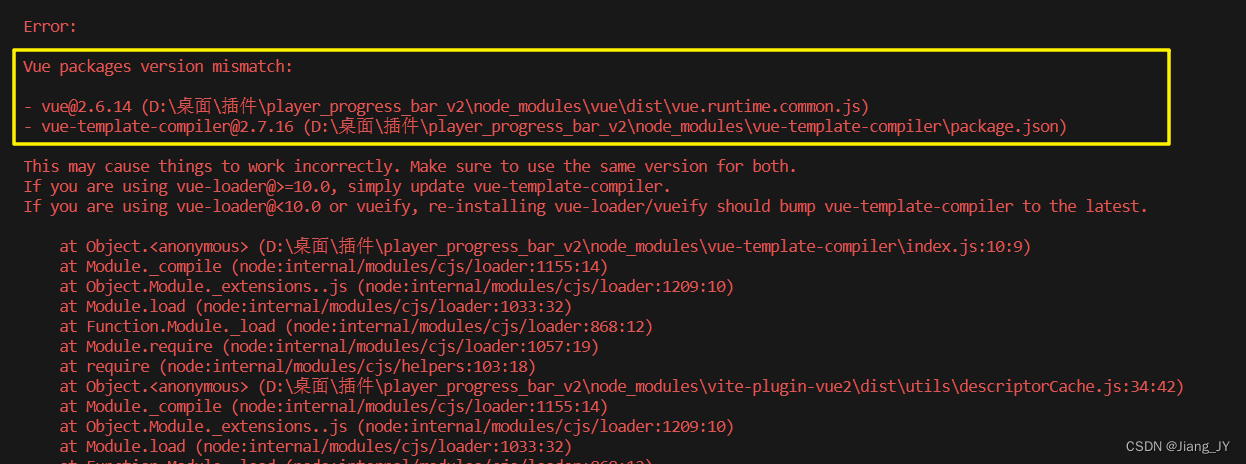
Vue packages version mismatch 报错解决
问题 npm run dev 运行项目的过程中,报错 Vue packages version mismatch 解决方法 根据报错不难看出是 vue 与 vue-template-compiler 版本产生了冲突,vue 与 vue-template-compiler 的版本是需要匹配的。所以解决的办法就是先修改其中一个的版本将 vue 与 vue-template-compiler
【error】LNK2038: mismatch detected for '_ITERATOR_DEBUG_LEVEL': value '0' doesn't match value
最近碰到几次如下的问题: Error 1 error LNK2038: mismatch detected for '_ITERATOR_DEBUG_LEVEL': value '0' doesn't match value '2' in bvpmeasure.obj 根源还是我使用静态链接和Release版本编译程序。以前总是很笨的使用Debug版,毕竟对于初学者方便调试;而现在是希望生成直
猫头虎分享已解决Bug || Go Error: Type Mismatch in Function Argument
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 — 从Web/安卓到鸿蒙大师!《100天精通Golang(基础入门篇)》 — 踏入Go语言世界的第一步!《100天精通Go语言(精品VIP版)》 — 踏入Go语言世界的第二步!
Failed to initialize NVML Driver/library version mismatch
情况:服务器正正常使用,突然用来监控GPU使用的“nvidia-smi”突然不能正常显示,并报错“Failed to initialize NVML Driver/library version mismatch”。但是与此同时,服务器的GPU仍在正常运行。 问题:这个问题虽然不会影响GPU的运行,但是无法监督当前GPU的使用情况,使用不方便。 解决:重启大法好
登录heroku出现 IP address mismatch的解决方案
输入heroku login -i,然后输入账号和密码就OK 转载stack overflow的文章,原地址:[https://stackoverflow.com/questions/63363085/ip-address-mismatch-on-signing-into-heroku-cli]
net::ERR_CONTENT_LENGTH_MISMATCH 200
项目部署完在服务器本地访问没问题但是通过域名或者静态ip访问项目报错net::ERR_CONTENT_LENGTH_MISMATCH 200 出现这个问题的原因是地址没下载下来,解决方法:把tomcat服务器的连接超时时间设置长一些。我的是1000ms改为了10000ms即从1秒改为了10秒。就可正常访问了
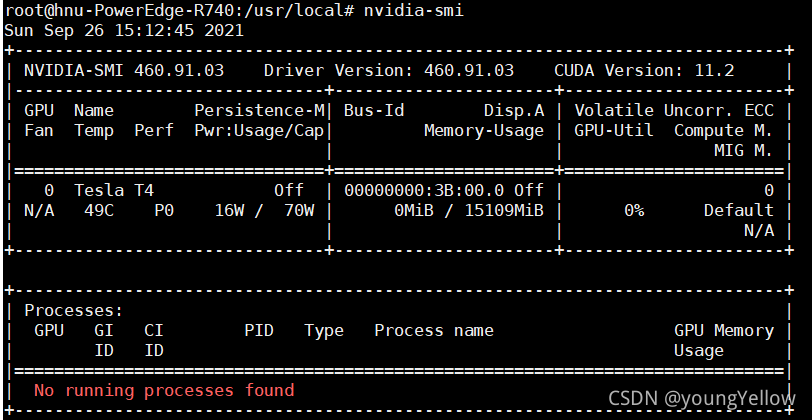
nvidia-smi Failed to initialize NVML: Driver/library version mismatch
提示:1、不是必须使用本命令,请不要删除现有NVIDIA驱动操作; 2、下面的图片可以忽略不看,仅仅是举例,对着代码傻瓜式操作即可。 一:问题描述二:查看kernel和驱动的版本是否匹配三:删除现有显卡驱动,目标让其与内核版本一致四:安装过程五:查看结果 一:问题描述 刚开始学习GUP教程,书本上说在命令行执行命令nvidia-smi可以管理和监控GPU设备,并允许查询和修改设备



![Nuxt3 [Vue warn]: Hydration node mismatch:【解决方案】](https://img-blog.csdnimg.cn/direct/e858816f6b8c43eeb889bad15193e7a6.png)
![已解决Error || RuntimeError: size mismatch, m1: [32 x 100], m2: [500 x 10]](https://img-blog.csdnimg.cn/direct/aa86eef0d81e4f279688a772e92ea3bc.webp#pic_center)